本文主要是介绍【博学谷学习记录】超强总结,用心分享|纯css-炫酷的按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

今天我分享一个我捣鼓的按钮
1.首先我们先在html 啪啪一顿敲 弄出个基本的按钮(相信对于大家来说应该没有难度)

2.我们观察一下动图,发现我做的这个按钮 是有一个会动的边框的
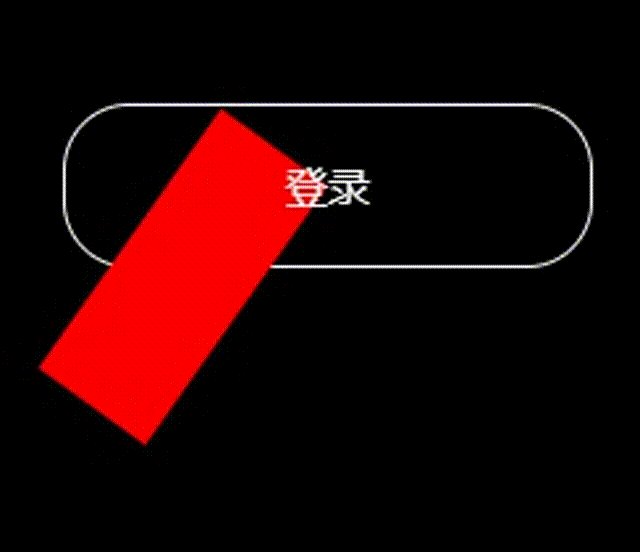
所以我们需要给按钮添加一个before的伪元素,根据子绝父相的原则,给父元素按钮添加相对定位,给伪元素before添加绝对定位,并设置一个红色的背景(这个红色后面可以更换)
并且我们需要将before的z-index调成-1(z-index:-1;),按钮的z-index调成1(z-index:1;),确保before这个伪元素不会盖住我们的文字

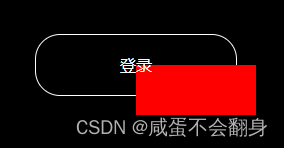
3.将before这个伪元素 定位到按钮的右下部分,

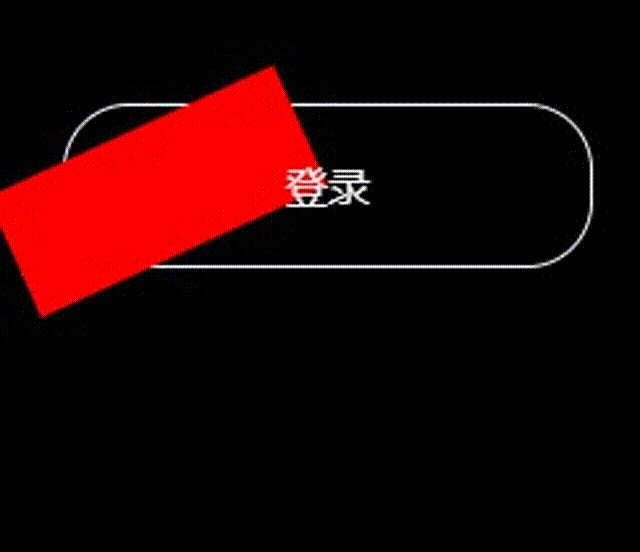
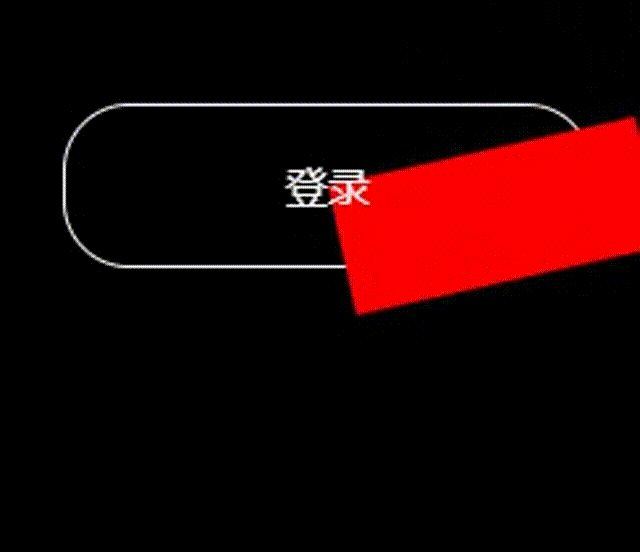
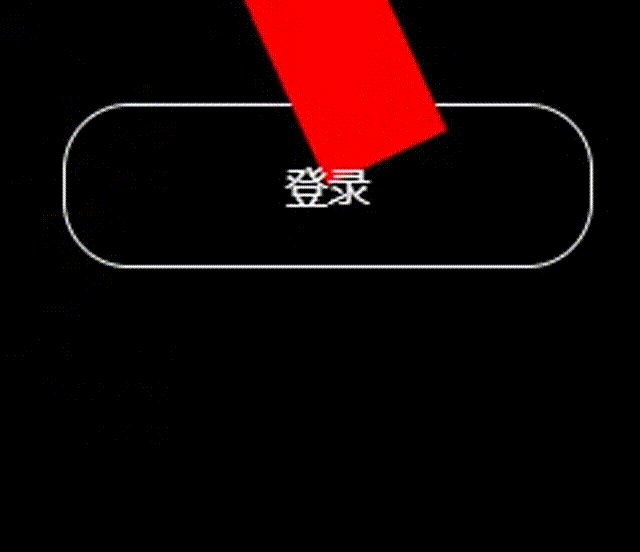
4.然后设置一个旋转的css函数,并且before这个伪元素调用这个旋转函数(效果如gif图)

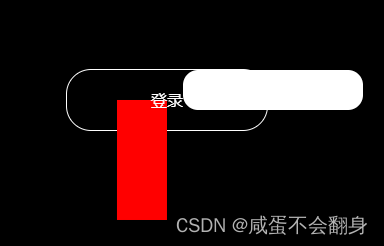
5.然后我们再添加一个after的伪元素,这个伪元素略小于按钮,并且设置绝对定位

6.再通过定位调整位置,居中压住before的中间

7. 然后我们调整after的颜色和层次(z-index:-1;),

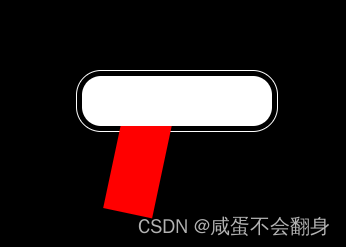
8.然后我们在给按钮添加一个 overflow: hidden; 的属性,就得到了下面这个样子

9.最后 我们对before 进行微调 适当增加before的宽高 和改变before的颜色,就得到了最终的效果

感谢大家的支持!!!以下是本按钮的代码 希望可以给大家更多的灵感!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彩色旋转边框</title><style>/* 划定一个黑色范围 便于我们观看例子*/.box{display: flex;justify-content: space-around;align-items: center;width: 100%;height: 600px;background-color: #000;}/* 按钮的基础样式 */.color-button{position: relative;width: 200px;height: 60px;/* background-color: #fff; */border: 1px solid rgb(143, 238, 230);border-radius: 25px;text-align: center;line-height:60px;color: #fff;z-index:1;overflow: hidden;}/* 添加一个比按钮1/4稍微大一点的before伪元素 */.color-button::before{position: absolute;top: 50%;left: 50%;content: "";/* 旋转体的宽高决定了边框环绕的样式 */width: 120px;height:100px;background-color: rgb(143, 238, 230);z-index: -1;transform-origin: left top;/* 调用旋转动画 2秒一个周期 无限循环 匀速 */animation: rotate 2s infinite linear;}/* 添加一个略小于按钮的遮盖伪元素 可以盖住旋转的伪元素中间多余的部分*/.color-button::after{position: absolute;top: 5px;left: 5px;content: "";width: 190px;height: 50px;/* 修改按钮颜色可以在这里修改 */background-color: #000;border-radius:19px;z-index: -1;}@keyframes rotate {to{transform: rotate(360deg);}}</style>
</head>
<body><div class="box"><div class="color-button">登录</div></div>
</body>
</html>
#【博学谷学习记录】超强总结,用心分享#
这篇关于【博学谷学习记录】超强总结,用心分享|纯css-炫酷的按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






