本文主要是介绍vue前端开发自学demo,父子组件之间传递数据demo2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue前端开发自学demo,父子组件之间传递数据demo2!实际上,组件之间传递数据的,数据类型,是可以多种多样的,下面为大家展示几个常见的数据类型,比如数字类型,数组类型,对象类型。
代码如下所示:
<template><h3>Parent</h3><Child title="Parents内容!222" :age="age" :names="names" :userInfo="userInfo"/>
</template>
<script>
import Child from "./Child.vue"export default{data(){return {age:38,names:["admin","guest",'tiger'],userInfo:{name:"Json",age:24}}},components:{Child}}
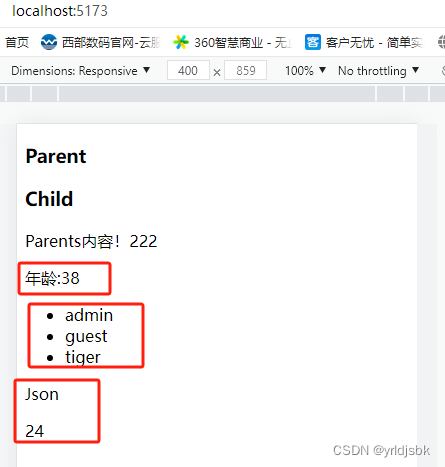
</script>如图所示,以上代码就是,三种类型的,第一个年龄age,是数字类型。第二个名字的数组,第三个是一个用户信息的,对象类型。

如图,都可以正常获取到,在子组件里,可以正常获取到父组件传递过来的数据内容。
下一期内容给大家分享的是,Props传递数据的时候需要做校验,针对类型校验的内容。
这篇关于vue前端开发自学demo,父子组件之间传递数据demo2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






