本文主要是介绍轻量级图床Imagewheel本地部署并结合内网穿透实现远程访问,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.前言
- 2. Imagewheel网站搭建
- 2.1. Imagewheel下载和安装
- 2.2. Imagewheel网页测试
- 2.3.cpolar的安装和注册
- 3.本地网页发布
- 3.1.Cpolar临时数据隧道
- 3.2.Cpolar稳定隧道(云端设置)
- 3.3.Cpolar稳定隧道(本地设置)
- 4.公网访问测试
- 5.结语
1.前言
云存储在前几年风头无两,云存储平台也如雨后春笋般冒出来。但是这两年风头退去云存储平台相继关闭,除了几个互联网大厂,其他平台都在苦苦支撑。而图床作为云存储的一个分支,更是所剩无几。但图床不仅能用来存储个人图片,也能作为网站图片的来源,想要拥有一个稳定的图床,似乎只能自己动手。今天,笔者就为大家介绍,如何使用Cpolar+ Imagewheel,搭建一个简洁明了的私人图床。
2. Imagewheel网站搭建
Imagwheel是一款国外开发的轻量级图床程序,可以使用php5.X-7.X版本,同时也支持MySQL。虽然是轻量级图床程序,但其界面简单明快,看着很清爽,而功能也并不弱于其他图床程序。至少对用户来说,也是多一种的选择。
2.1. Imagewheel下载和安装
Imgwheel虽然是开源程序,但笔者没有找到github的下载地址,只能提供一个第三方下载地址(https://zhujiwiki.com/wp-content/uploads/2017/11/1917334780.zip)。Imgwheel源码下载完成后,将其解压,就能得到Imagewheel的源码文件夹。将这个文件夹粘贴到网站文件夹内(笔者使用的是phpstudy集成面板,因此将Imgwheel文件夹粘贴到phpstudy的WWW文件夹下),就可以开启Imagewheel网站安装流程。


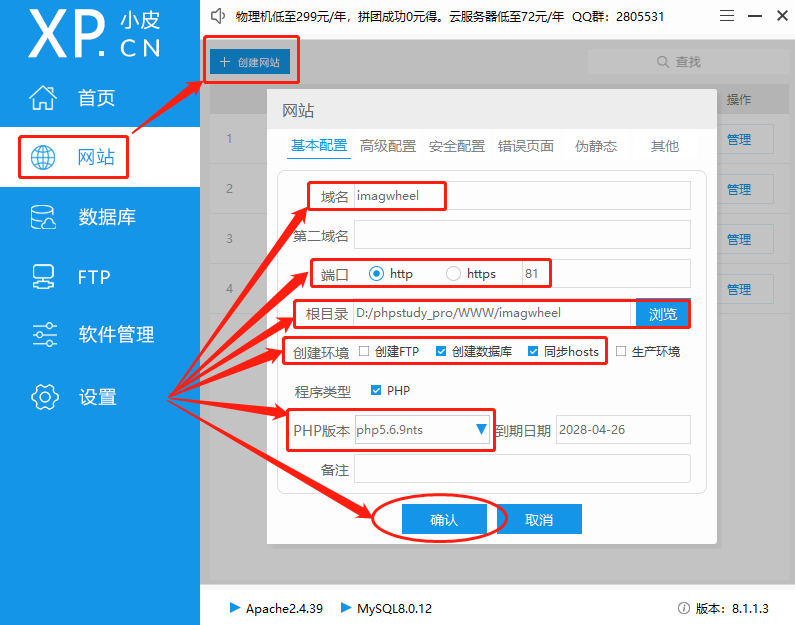
接着打开phpstudy,在软件主界面左侧点击网站按钮进入网站列表页面,再点击网站列表页面左上的创建网站按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置一下几项:
域名- 本地打开Imagewheel网站的域名,可随意输入;端口-Imagwheel网站的输出端口,只要未被占用即可;根目录– Imagewheel网站的文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;程序类型– 由于Imagewheel是一个轻量化的web程序,可在php5.X-7.X下运行,为保险起见,笔者选择php5.6.9版本。需要注意的是,Imagewheel正常运行需要打开php的gd、bcmath、mysql几项扩展。
由于Apache已经自带了伪静态规则,因我们使用Apache运行网站就不必进行额外设置。但如果使用Nginx,就需要设定相应的伪静态规则(笔者在网上找到的Nginx下Imagwheel伪静态规则有问题,会导致Nginx运行报错,因此不建议使用Nginx运行Imagwheel网站)。
这些设置完成后,就可以点击最下方的“确认”按钮,保存Imagewheel网站的设置。

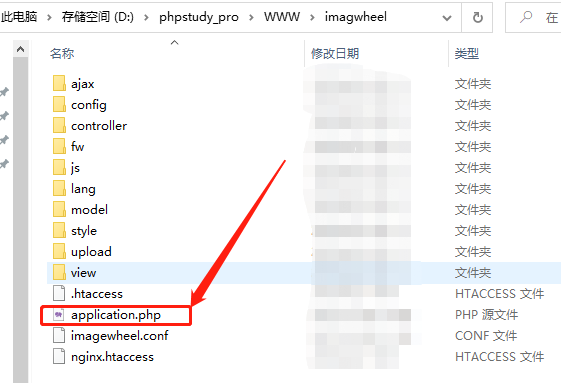
下一步,我们只要在浏览器地址栏中,输入Imagewheel网站的本地地址,就可以开始Imagewheel网站的部署。由于Imagewheel网站网站的网页运行文件是application.php,因此在浏览器输入Imagewheel网站地址时,需要指明运行程序,需要输入的地址也变为“本地地址:端口号/application.php”。这里我们输入localhost:81/application.php。

这里我们输入localhost:81/application.php,就能进入Imagewheel网站的安装页面。


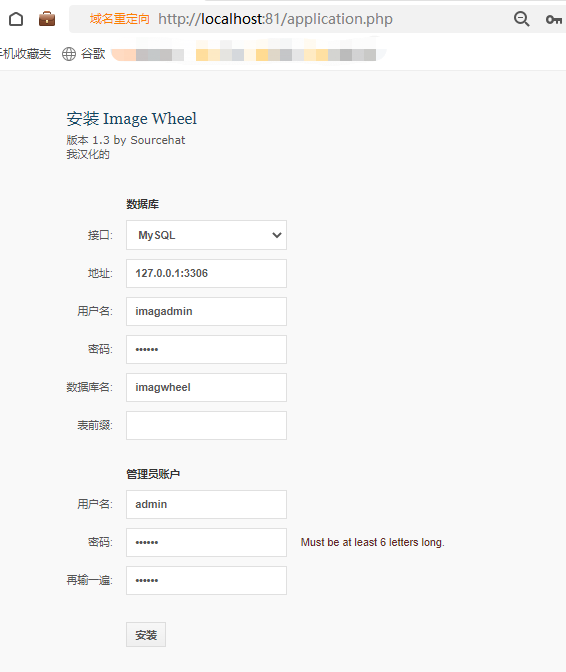
在安装页面,我们需要填入的信息并不多,主要是填入之前在phpstudy中设置的数据库信息,输入完成后,就能点击页面下方的“安装”按钮。安装完成后,就会转入Imagewheel网站的主页面。

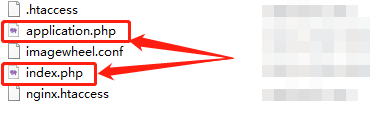
虽然我们在本地电脑上部署好了Imagewheel网站,但想要访问网站,我们每次都要按“本地地址:端口号/application.php”格式输入地址,这明显不是我们想要的。因此我们将application.php复制粘贴,将复制的文件改名为index.php(也可以直接将application.php更名为index.php)。就可以按“本地地址:端口号”格式输入浏览器地址栏,访问到Imagewheel网站。

2.2. Imagewheel网页测试
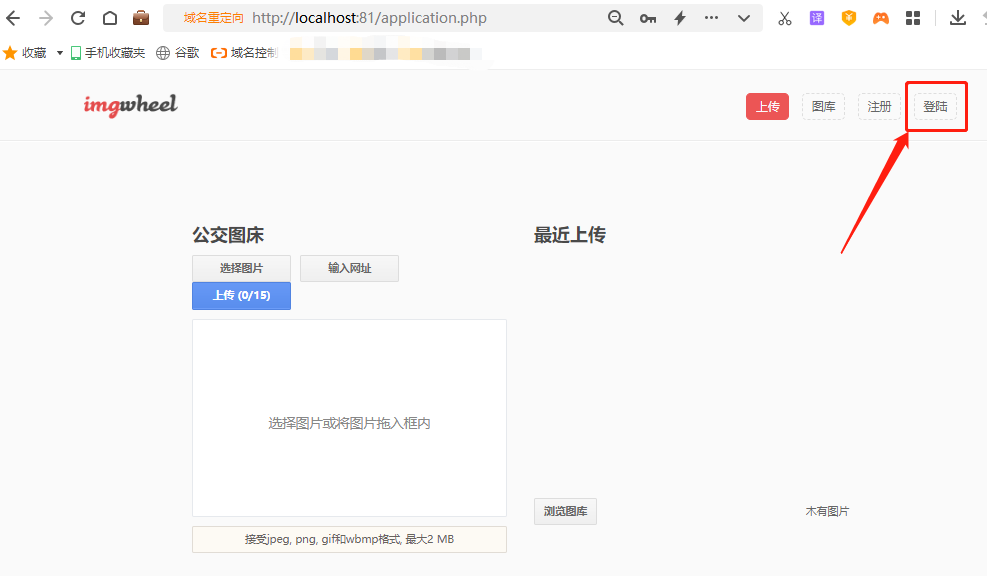
按上述方法修改index.php文件后,我们在浏览器地址栏输入localhost:81,就能正确打开Imagewheel网站。

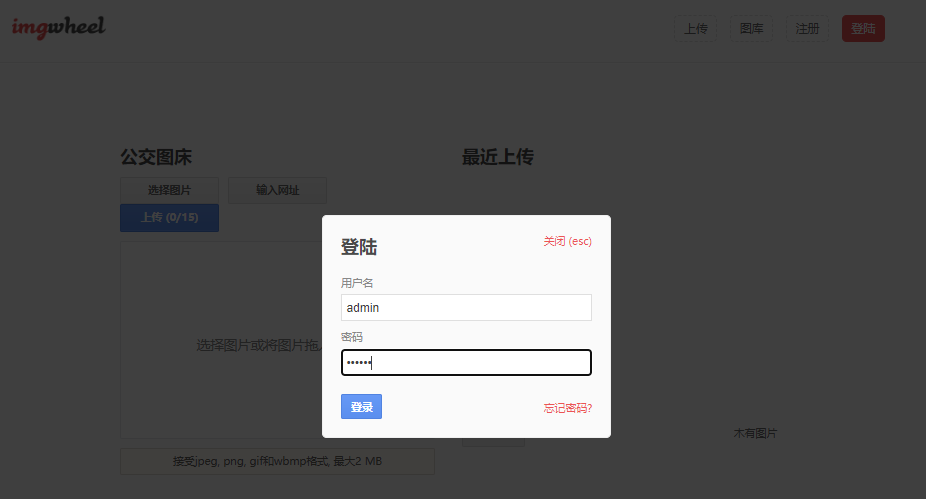
同时,我们可以点击Imagewheel网站右上角,输入安装Imagewheel是设置的管理员账号和密码,进入Imagewheel网站后台,对已有设置进行变更。


2.3.cpolar的安装和注册
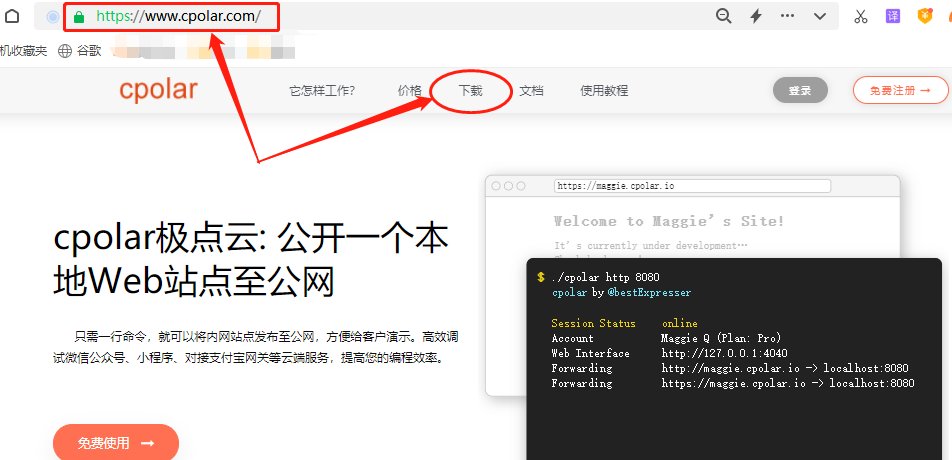
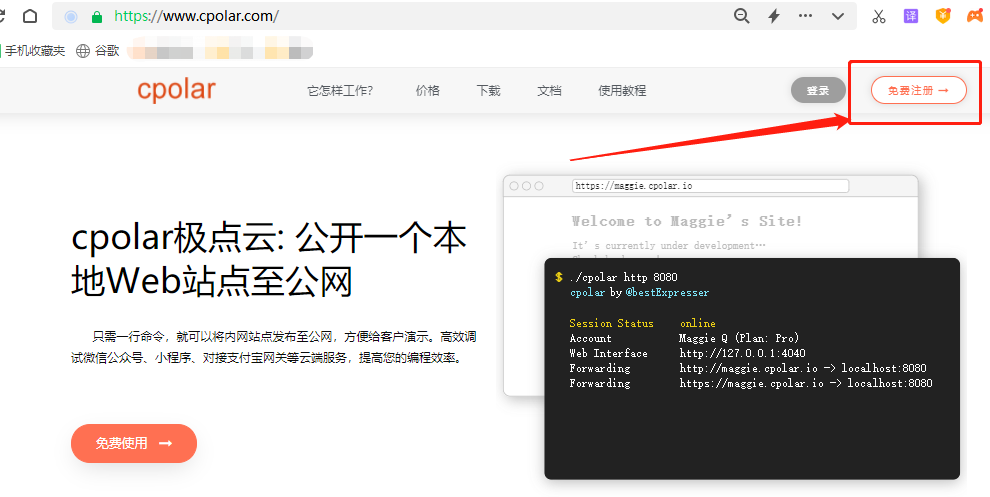
完成Imagewheel网站在本地设备上的部署后,就可以转入cpolar内网穿透的安装。相比Imagewheel网站部署,cpolar的安装注册要简单很多。直接在cpolar的官网页面(https://www.cpolar.com/),就能找到“下载”按钮。

笔者使用的是Windows操作系统,因此选择Windows版本的cpolar进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


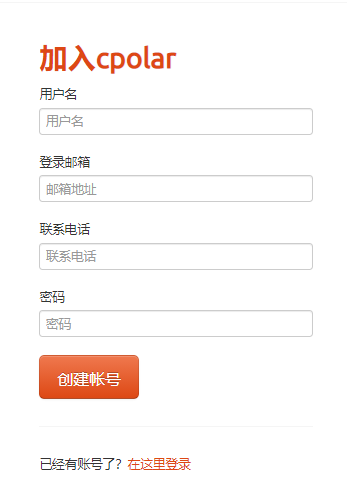
cpolar会为每个用户创建独立的数据隧道,以用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程很简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了本地Imagewheel网站的部署,并安装了cpolar内网穿透程序。接下来我们就可以使用cpolar,创建一个能够连接本地Imagewheel网站的内网穿透数据隧道,让我们能在公共互联网上访问本地Imagewheel网站
3.1.Cpolar临时数据隧道
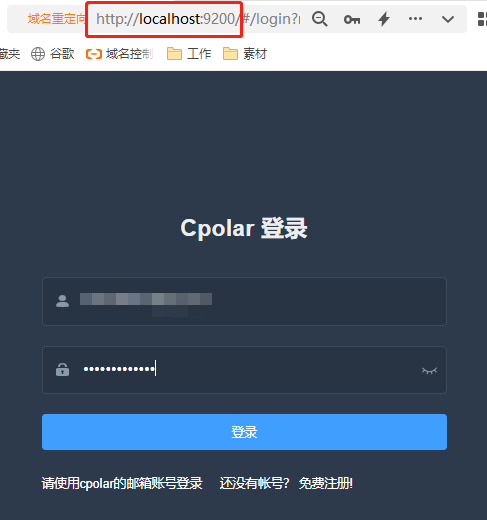
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击隧道管理项下的创建隧道按钮,进入创建隧道设置页面。

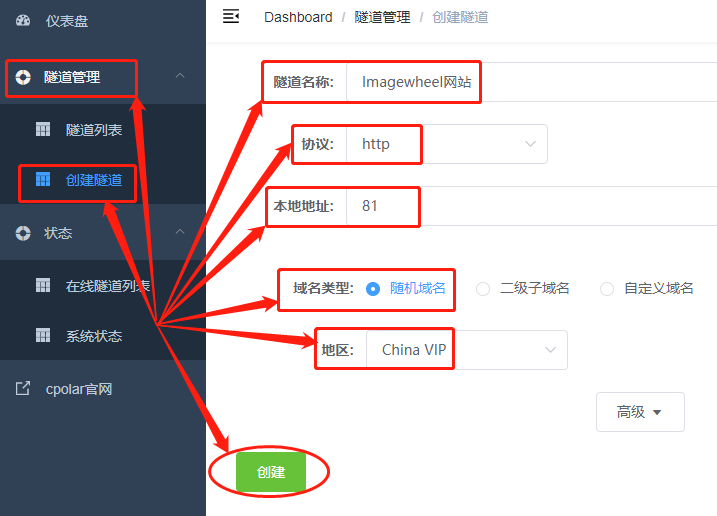
在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称– 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;协议– Imagewheel网站是网页程序,因此选择http协议;本地地址– 本地地址即为本地Imagewheel网站的输出端口号,因此这里也填入81;域名类型–这里我们可以区分数据隧道是临时使用,或是长期存续。由于我们只是先进行临时测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。地区– 即服务器所在位置,我们依照实际使用地就近填写即可;

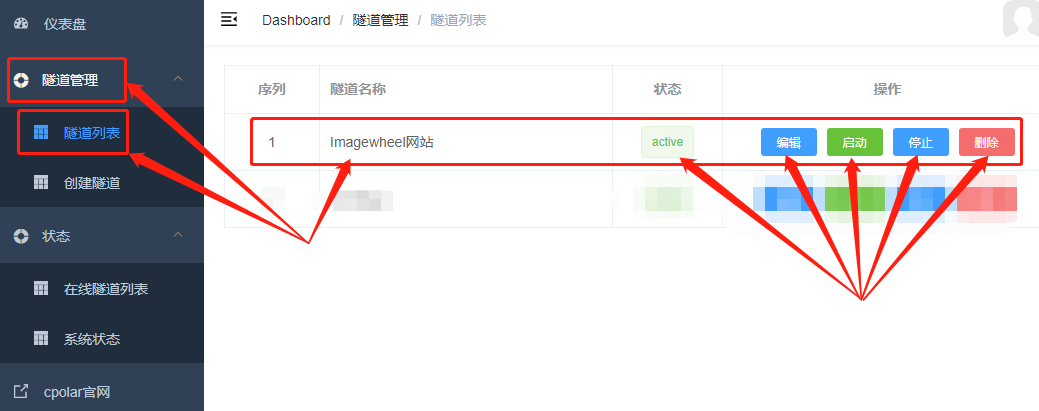
完成这些设置后,就可以点击页面下方的创建按钮,建立一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至隧道管理项下的隧道列表页面,在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期)。我们也可以在这里,对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

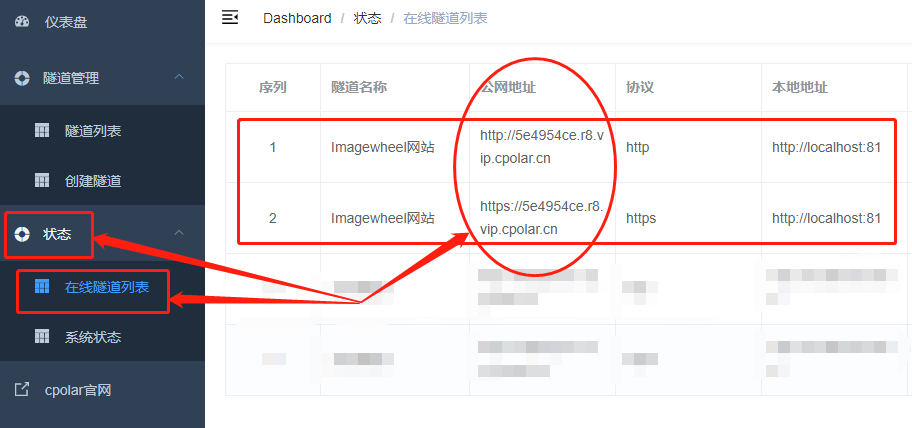
而我们创建的能够连接本地Imagewheel网站的临时公共互联网网址,则可以在状态项下的在线隧道列表中找到。

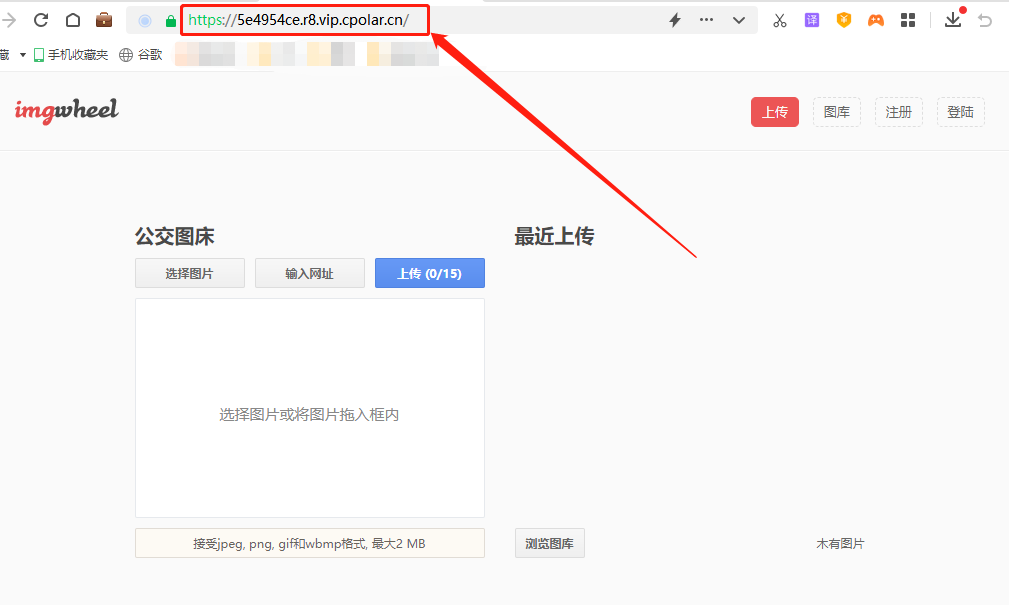
将这里显示的公共互联网地址粘贴到浏览器地址栏,就能访问到本地的Imagewheel图床页面。

不过,此时的Imagewheel数据隧道还只是临时数据隧道,每24小时就会重置一次公共互联网网址。如果还想要连接本地Imagewheel网页,就需要使用新地址连接。
3.2.Cpolar稳定隧道(云端设置)
如果想要为本地CFImagehost网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。
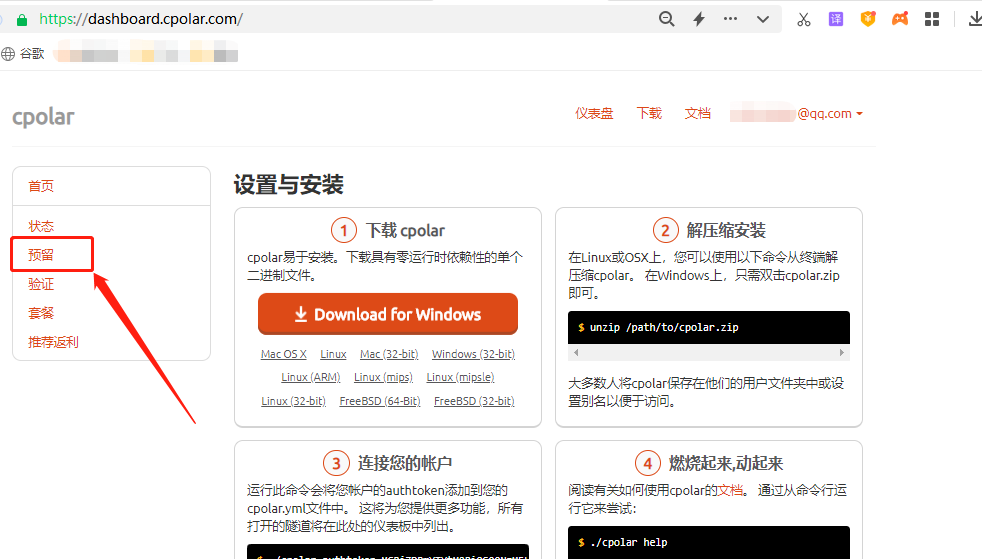
接下来,我们就可以登录cpolar的官网,并在用户主页面左侧找到预留按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

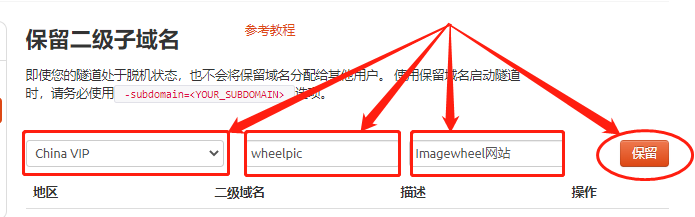
在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

在“保留二级子域名”栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.3.Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。
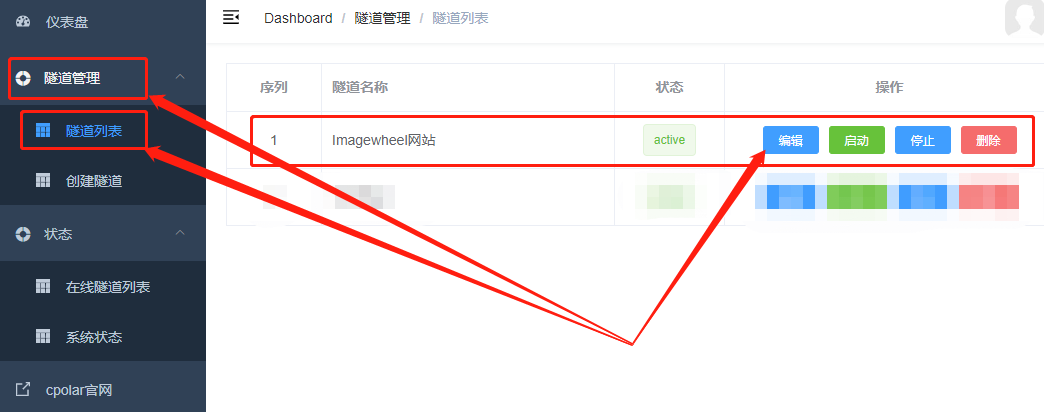
点击客户端主界面左侧隧道管理项下的隧道列表按钮,进入本地隧道的页面,再点击对应隧道的编辑按钮。

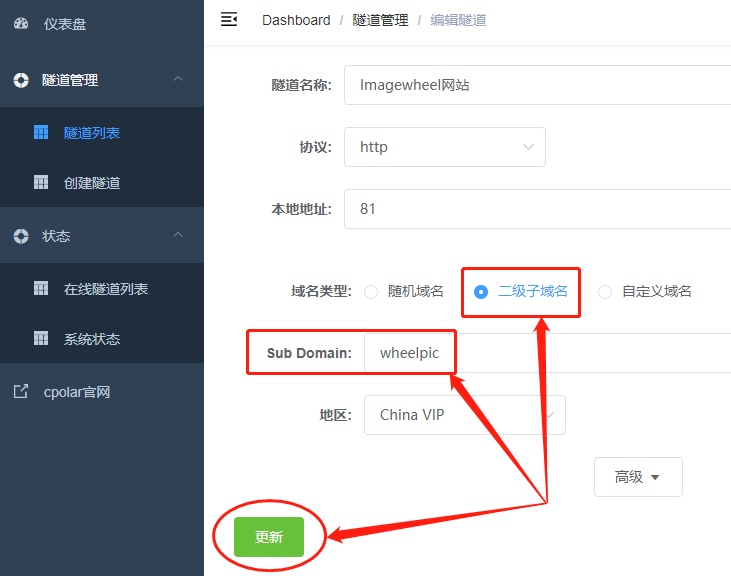
在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对域名类型进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的Imagewheel数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为二级子域名(如果预留的是自定义域名,则勾选自定义域名),并在下一行Sub Domain栏中填入预留的二级子域名,这里我们填入“wheelpic”。

完成“域名类型”的更改后,就可以点击页面下方的更新按钮,将cpolar云端的空白数据隧道与本地Imagewheel网站连接起来,即生成了能够长期稳定存在的Imagewheel网站数据隧道。
4.公网访问测试
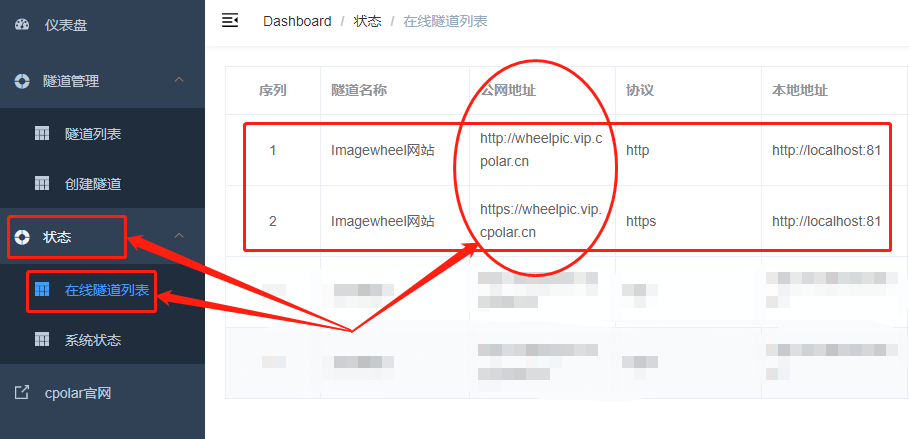
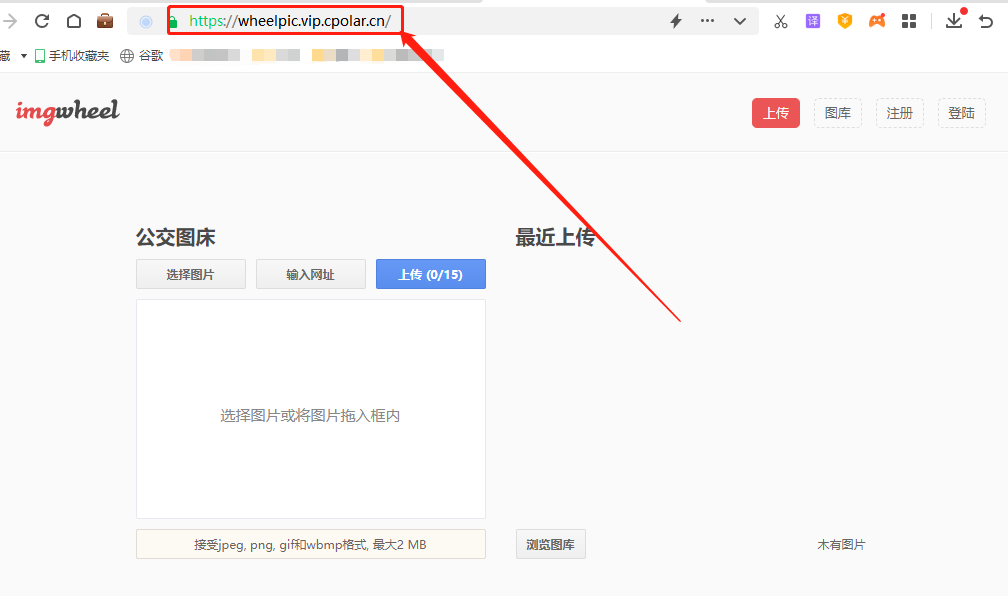
最后,我们再次进入在线隧道列表页面,这时我们就会发现Imagewheel的公共互联网地址已经发生了变化,我们将更新后的Imagewheel网站公共互联网地址粘贴到浏览器中,就能看到使用新地址访问到Imagewheel网站,成功的让本地Imagewheel网站能够长期稳定的访问到。


5.结语
Imagewheel只是众多图床软件中的一个,像Imagewheel这样的图床网站还有很多,他们也都可以以相同的思路,在本地设备上进行安装,再通过cpolar创建内网穿透数据隧道发布到公共互联网上,让我们搭建个人私有的图床网站。
这篇关于轻量级图床Imagewheel本地部署并结合内网穿透实现远程访问的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)