本文主要是介绍Earthquakes with custom symbols——自定义地震样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

This example parses a KML file and renders the features as a vector layer. The layer is given a
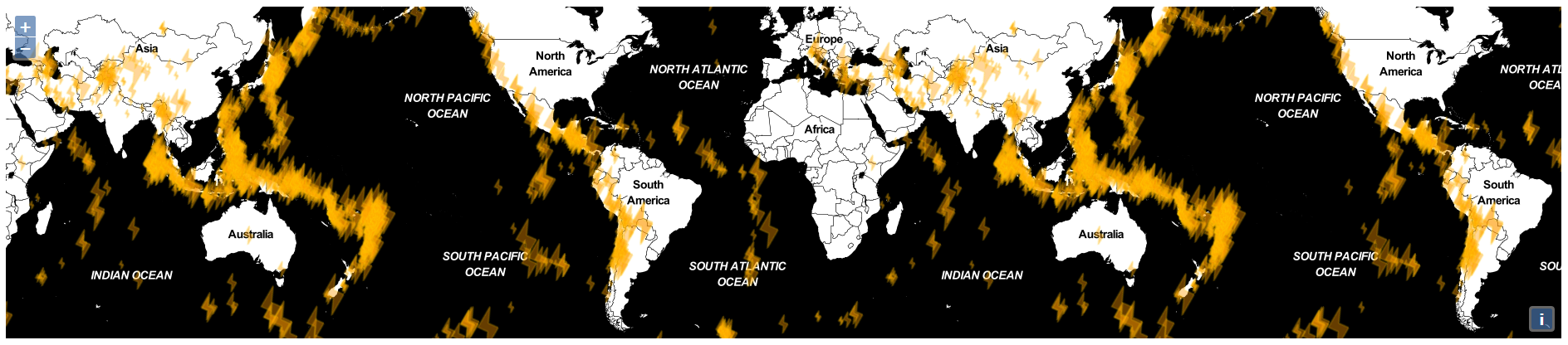
这个例子解析了一个KML文件并把要素作为矢量图层渲染。这个图层使用了一个自定义的闪电符号和相对于震级的大小来渲染地震位置的样式。
代码:
style that renders earthquake locations with a custom lightning symbol and a size relative to their magnitude.这个例子解析了一个KML文件并把要素作为矢量图层渲染。这个图层使用了一个自定义的闪电符号和相对于震级的大小来渲染地震位置的样式。
代码:
<!DOCTYPE html>
<html><head><title>Earthquakes with custom symbols</title><link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css"><!-- The line below is only needed for old environments like Internet Explorer and Android 4.x --><script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script><script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script></head><body><div id="map" class="map"></div><script>var symbol = [[0, 0], [4, 2], [6, 0], [10, 5], [6, 3], [4, 5], [0, 0]];var scale;var scaleFunction = function(coordinate) {return [coordinate[0] * scale, coordinate[1] * scale];};// 样式缓存var styleCache = {};// 样式函数
var styleFunction = function(feature) {// 2012_Earthquakes_Mag5.kml stores the magnitude of each earthquake in a// standards-violating <magnitude> tag in each Placemark. We extract it from// the Placemark's name instead.
// 2012_Earthquakes_Mag5.kml文件将每个地标的每次地震的震级存储在违规标准<震级>标签中。
// 我们会从地标的名称中提取它。
var name = feature.get('name');var magnitude = parseFloat(name.substr(2));var size = parseInt(10 + 40 * (magnitude - 5), 10);scale = size / 10;// 从样式缓存中获取样式
var style = styleCache[size];// 如果样式不村子存在则创建
if (!style) {var canvas =/** @type {HTMLCanvasElement} */ (document.createElement('canvas'));// 允许在canvas的环境中绘制几何对象
var vectorContext = ol.render.toContext(/** @type {CanvasRenderingContext2D} */ (canvas.getContext('2d')),{size: [size, size], pixelRatio: 1});// 设置样式
vectorContext.setStyle(new ol.style.Style({fill: new ol.style.Fill({color: 'rgba(255, 153, 0, 0.4)'}),stroke: new ol.style.Stroke({color: 'rgba(255, 204, 0, 0.2)', width: 2})}));// 绘制几何体
vectorContext.drawGeometry(new ol.geom.Polygon([symbol.map(scaleFunction)]));style = new ol.style.Style({image: new ol.style.Icon({img: canvas,imgSize: [size, size],rotation: 1.2})});styleCache[size] = style;}return style;};var vector = new ol.layer.Vector({source: new ol.source.Vector({url: 'https://openlayers.org/en/v4.2.0/examples/data/kml/2012_Earthquakes_Mag5.kml',format: new ol.format.KML({extractStyles: false})}),style: styleFunction});var raster = new ol.layer.Tile({source: new ol.source.Stamen({layer: 'toner'})});var map = new ol.Map({layers: [raster, vector],target: 'map',view: new ol.View({center: [0, 0],zoom: 2})});</script></body>
</html>这篇关于Earthquakes with custom symbols——自定义地震样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





