本文主要是介绍黑客利用微软 MSHTML漏洞窃取谷歌和Instagram 凭据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
![]() 聚焦源代码安全,网罗国内外最新资讯!
聚焦源代码安全,网罗国内外最新资讯!
编译:代码卫士

SafeBreach Labs 的研究人员发现新型伊朗威胁组织使用一款基于 PowerShell 的窃取工具 PowerShortShell,攻击全球讲波斯语的谷歌和 Instagram 用户凭据。
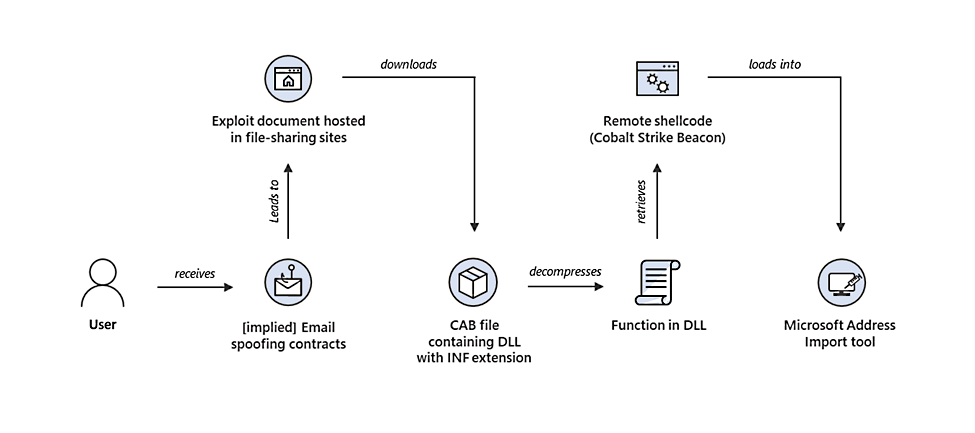
PowerShortShell 也用于实施Telegram 监控并从受陷设备窃取收集系统信息,这些受陷设备和被盗凭据被一起发送给受攻击者控制的服务器。SafeBreach Labs 发现这些攻击始于7月份,以鱼叉式钓鱼邮件的形式启动。攻击者将利用 Microsoft MSHTML 远程代码执行漏洞 (CVE-2021-40444) 的恶意 WInword 附件发送给 Windows 用户。PowerShell 窃取器 payload 由下载在受陷系统上的DLL执行。一旦启动,PowerShell 脚本开始收集数据和截屏,将其提取到攻击者的命令和控制服务器。

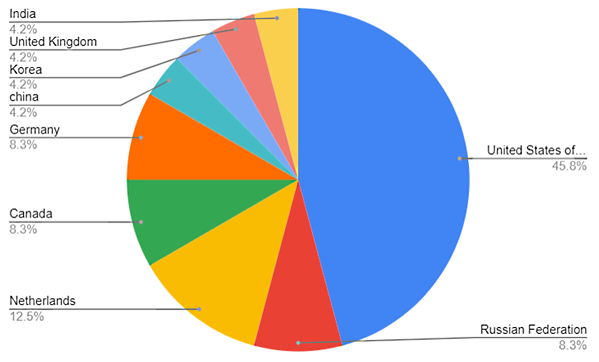
SafeBreach Labs 的安全研究总监 Tomer Bar 指出,“几乎一半受害者位于美国。从微软 Word 文档内容(指责伊朗领导人发动”科罗纳大屠杀“以及所收集数据的性质)来看,我们认为受害者可能是在国外生活并被视作伊朗政权威胁的伊朗人。攻击者可能和伊朗政权之间存在关联,因为多个伊朗威胁组织如 Infy、Ferocious Kitten 和 Rampant Kitten 都会使用 Telegram 监控。”
CVE-2021-40444 RCE 漏洞影响IE浏览器的 MSTHML 渲染引擎,已从8月18日开始遭在野利用,离微软发布部分补丁还有两周多的时间,距离微软发布正式补丁还有三周的时间。
近期,Magniber 勒索团伙组合利用恶意广告,通过恶意软件感染目标并加密设备。微软也表示多个威胁组织如勒索团伙通过钓鱼攻击利用恶意构造的 Office 文档利用该漏洞。这些攻击滥用CVE-2021-40444 “作为分发自定义 Cobalt Strike Beacon 加载器的初始访问攻击的一部分”。
部署的beacon 和通过多起网络犯罪活动的恶意基础设施通信,包括但不限于人工操纵的勒索软件。

由于在补丁发布前,威胁组织就开始在黑客论坛上共享教程和PoC exploit,因此越来越多的攻击者正在利用 CVE-2021-40444。这可能导致其它威胁组织和团伙开始在自身攻击中利用该漏洞。由于这些信息很容易在网上获取,因此任何人均可创建自己的CVE-2021-40444 exploit 的版本,包括可向受陷系统分发恶意文档和CAB文件的Python服务器。BleepingComputer 据此成功在15分钟内重现了该 exploit。
推荐阅读
微软 Exchange 服务器被滥用于内部邮件回复链攻击
微软提醒注意这6个不断演变的伊朗黑客组织
微软发布紧急更新,修复了多个 Windows Server 身份验证问题
谈谈我们如何发现 VMware vCenter 的越权 RCE
原文链接
https://www.bleepingcomputer.com/news/security/hackers-exploit-microsoft-mshtml-bug-to-steal-google-instagram-creds/
题图:Pixabay License
本文由奇安信编译,不代表奇安信观点。转载请注明“转自奇安信代码卫士 https://codesafe.qianxin.com”。


奇安信代码卫士 (codesafe)
国内首个专注于软件开发安全的产品线。
 觉得不错,就点个 “在看” 或 "赞” 吧~
觉得不错,就点个 “在看” 或 "赞” 吧~
这篇关于黑客利用微软 MSHTML漏洞窃取谷歌和Instagram 凭据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






