本文主要是介绍作业A2网上展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
A1的作业主要展现了线条库的各种线条以及技术实现,列出了线条的主要代码,但是只是将一个线条列出来,一个线条一个函数在draw()函数中运行,有些混乱,A2就将整个线条整理成了一个库,主要构成了一个非常简单的绘画系统,可以通过键盘和鼠标控制线条绘制的位置以及绘制那种线条
开始的界面如下:

除了上面几个键,还添加了返回键清空屏幕
现在来尝试使用各个线条能够绘制出什么样的图形
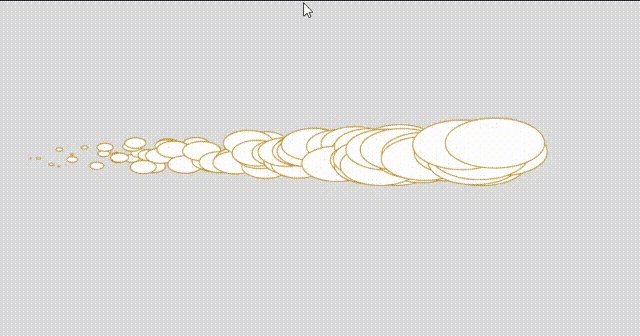
首先按下左边数字1的键绘制出线条,鼠标点击的位置不同,线条的位置也不一样,但是形状不会发生改变

左边数字2绘制的原理与上面类似(线条1,线条2)

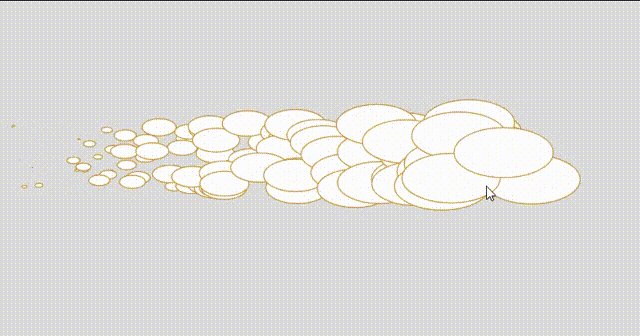
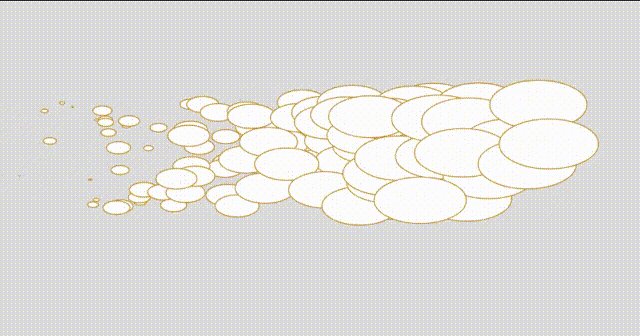
似乎组成不了什么图形,当鼠标持续移动时,似乎可以看成屋顶和山脉(线条1,线条2)

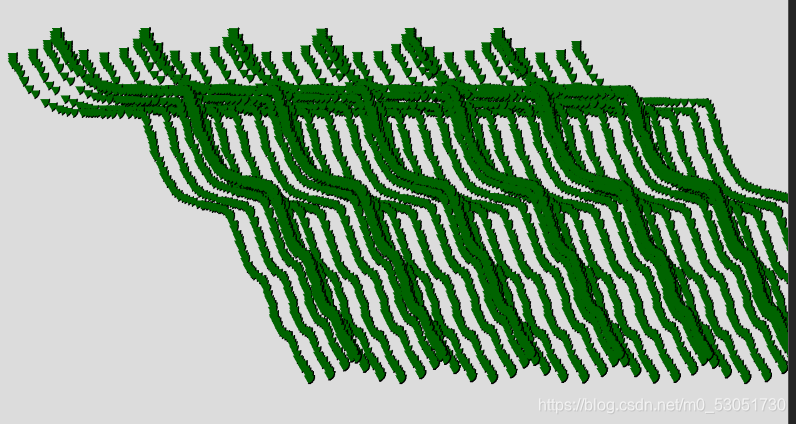
更改一下第二个线条的颜色,有些像梯田

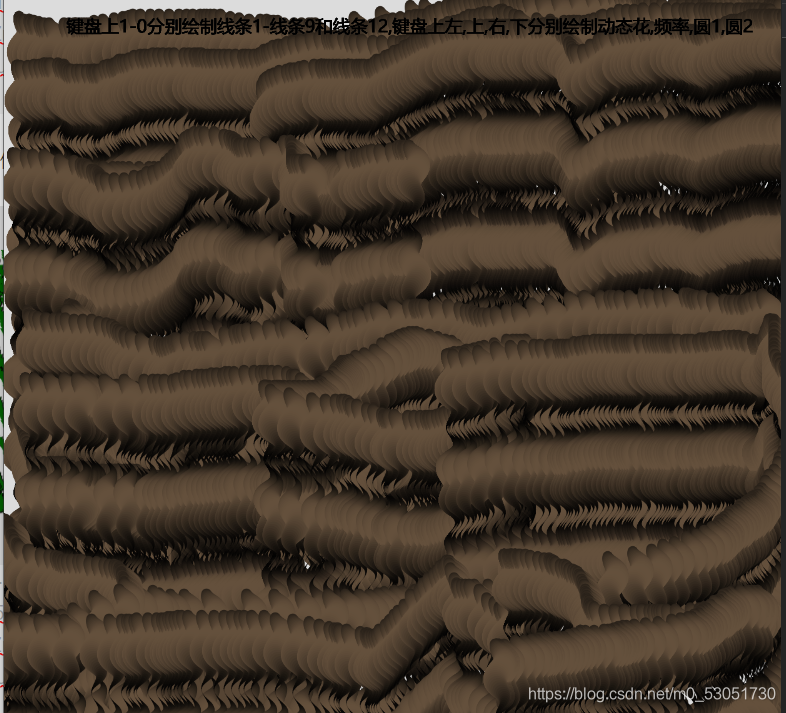
第三条线条填满整个界面似是烧焦的一片土地

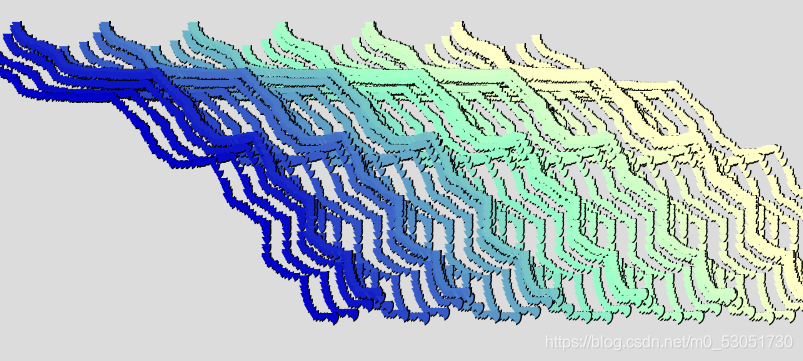
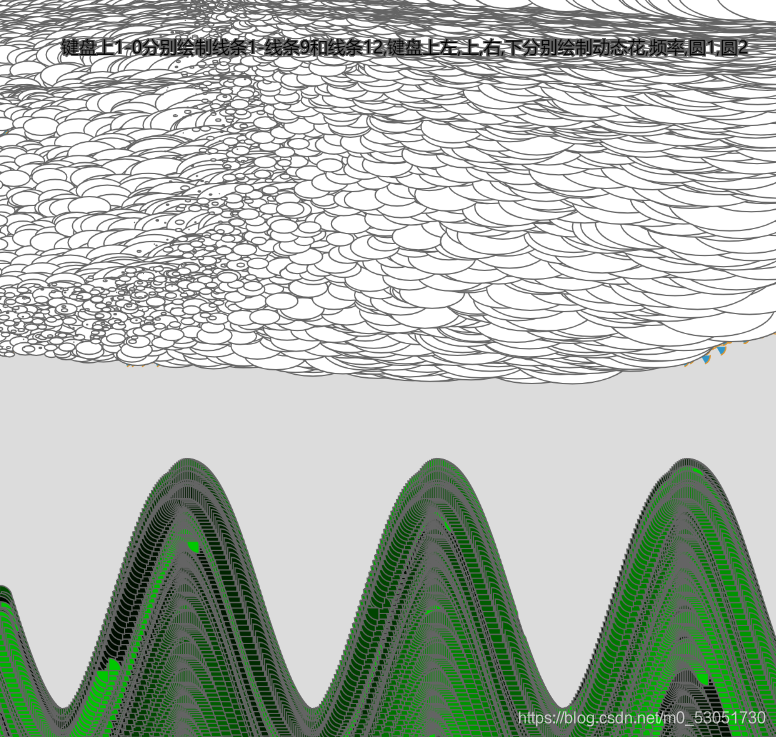
似乎有一丝淡淡的晚霞的天空和青山(线条1,线条2,线条5)
 似乎即将要下雨,天空阴沉沉的.(线条5,线条6)
似乎即将要下雨,天空阴沉沉的.(线条5,线条6)

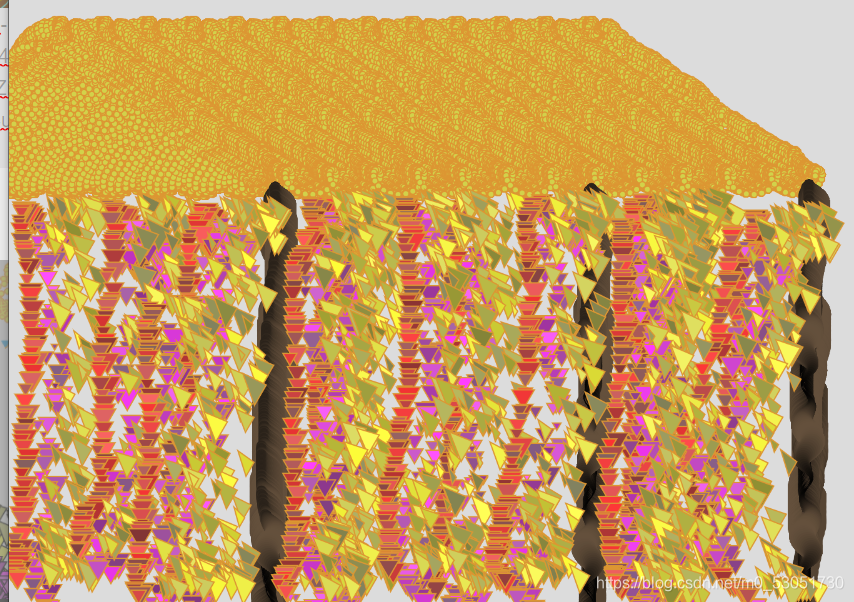
长满了五彩草的一片土地与黑压压的天空相连(线条6,线条7)

画一颗爱心(线条1,线条2,线条8)

这是个草屋(线条1,线条3,线条8)

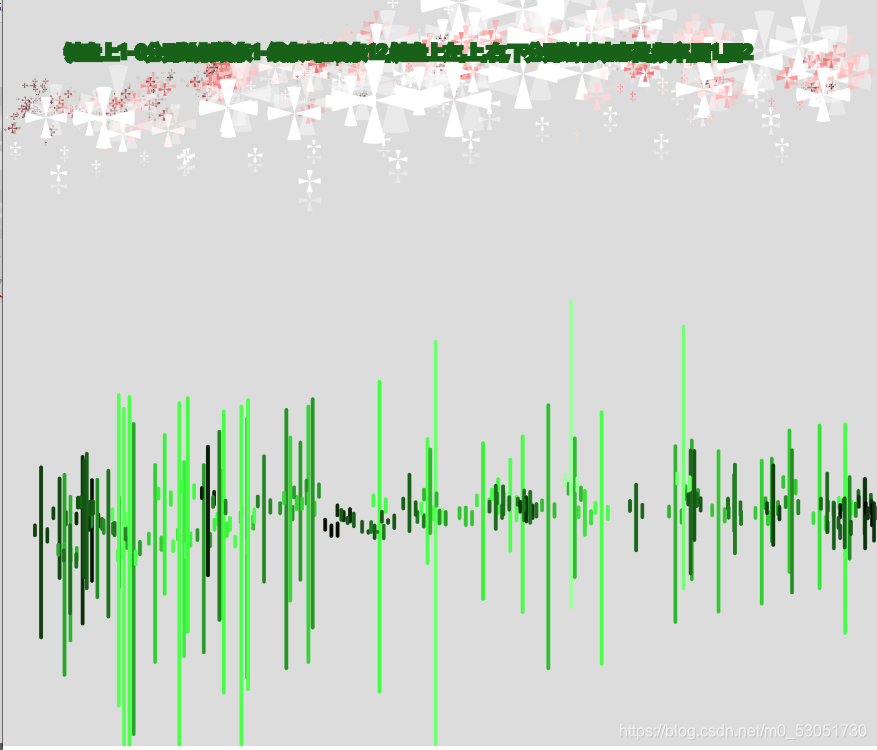
用炭笔效果写出“线条”两个字(线条9)

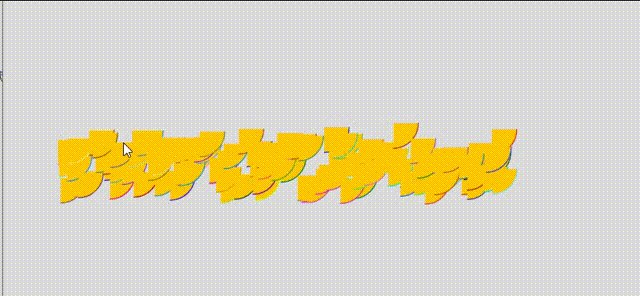
艺术字的效果(线条12)

飘动的效果(线条10,线条11)


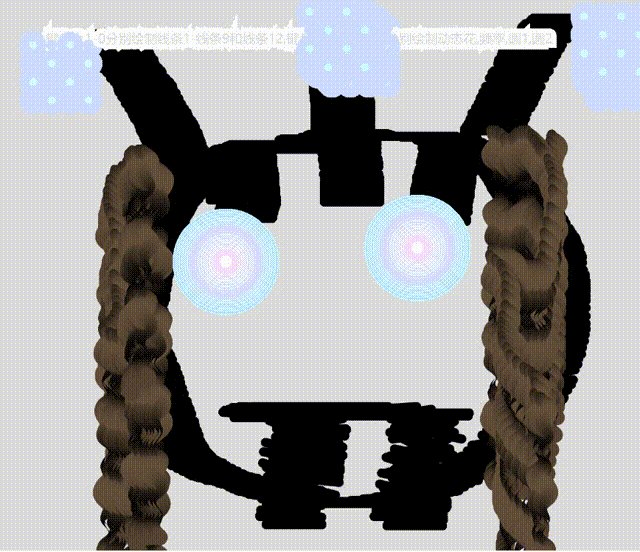
怪物,有点丑,眼睛是在旋转的,发饰也在一闪一闪的(线条3,线条9,动态圆1,动态圆2)

总结:实在不知道改用线条画些什么,画出的东西有点丑,基本上都用到了线条库的线条,效果可能与A1作品里的有些区别,因为加了键盘控制,有些单独运行是动态的,但由于加了鼠标控制和键盘控制,我简化了,只有对应的键按下,鼠标左键按下时,线条才是动的,但也保留了些许动态的线条,比如说线条10和线条11。将线条都组合到了一起,粗略地实现了交互。在运行过程中,我发现了一些问题还没有解决,那就是上一个线条的颜色有时候会对下一个线条的颜色产生影响。
线条库展示:
线条1:

线条2:

线条3:

线条4:

线条5:

线条6:

线条7:

线条8:

线条9:

线条10:

线条11:

线条12:

动态圆1:

动态圆2:

线条参考:
[1]用p5.js实现动态形状笔刷
https://blog.csdn.net/qq_38406696/article/details/85367993
[2]《p5.js 编程临摹动态图形(互动媒体技术作业)》
https://blog.csdn.net/weixin_44123437/article/details/102598276?utm_source=app
[3]参考案例:
https://github.com/magicbrush/InteractiveMediaP5
这篇关于作业A2网上展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








