本文主要是介绍nuxt pm2使用、启动、问题解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
pm2简介
pm2是一个进程管理工具,可以用它来管理node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能,在前端和nodejs的世界中用的很多
pm2安装
安装pm2:
$ npm install -g pm2
查看pm2的安装路径:
$whereis pm2
查看安装的pm2的版本:
$pm2 -v
正常启动完项目之后,第一步保存当前进程状态
$ pm2 save
第二步:生成开机自动启动脚本
$ pm2 startup
nuxt安装
指定安装版本
$npm install
$npm install nuxt@2.8.1
nuxt配置
package.json
{"name": "dc","version": "1.2.0","author": "it","private": true,"scripts": {"build": "nuxt build","start": "nuxt start","dev-build": "cross-env NODE_ENV=dev nuxt build","dev": "nuxt"},"dependencies": {"@nuxt/babel-preset-app": "^2.11.0","@nuxtjs/axios": "^5.5.4","@nuxtjs/pwa": "^2.6.0","@nuxtjs/style-resources": "^0.1.2","@tinymce/tinymce-vue": "^3.2.8","@vue/composition-api": "^1.0.0-beta.22","better-scroll": "^1.15.2","cookie-universal-nuxt": "^2.1.4","cookieparser": "^0.1.0","cross-env": "^5.2.0","echarts": "^5.1.1","element-china-area-data": "^4.1.2","element-ui": "^2.9.1","gsap": "^2.1.2","jquery": "^3.4.1","js-cookie": "^2.2.1","js-md5": "^0.7.3","less": "^3.9.0","less-loader": "^5.0.0","log4js": "^6.3.0","nuxt": "^2.12.1","qrcodejs2": "0.0.2","timeago.js": "^4.0.0","tinymce": "^4.8.2","vant": "^2.4.5","vconsole": "^3.7.0","vue-awesome-swiper": "3.1.3","vue-cropperjs": "^4.0.0","vue-lazyload": "^1.3.3","vue-seamless-scroll": "^1.1.17","vue-video-player": "^5.0.2","weixin-js-sdk": "^1.4.0-test"},"devDependencies": {"@nuxtjs/eslint-config": "^0.0.1","babel-eslint": "^10.0.1","es6-promise": "^4.2.8","eslint": "^5.15.1","eslint-config-prettier": "^4.1.0","eslint-config-standard": ">=12.0.0","eslint-loader": "^2.1.2","eslint-plugin-import": ">=2.16.0","eslint-plugin-jest": ">=22.3.0","eslint-plugin-node": ">=8.0.1","eslint-plugin-nuxt": ">=0.4.2","eslint-plugin-prettier": "^3.0.1","eslint-plugin-promise": ">=4.0.1","eslint-plugin-standard": ">=4.0.0","eslint-plugin-vue": "^5.2.2","nodemon": "^1.18.9","prettier": "^1.16.4","swiper": "^5.4.5"}
}
env.js配置
export default {
development: {baseUrl: 'http://aac.com',oldUrl: 'http://test.com',gcUrl: 'http://test2.com',ajaxUrl: 'test2.com',appAjaxUrl: 'https://apitest.com',mdAjaxUrl: 'https://test2com/log4me',host: '0.0.0.0',port: 5000},production: {baseUrl: 'https://test.com',gcUrl: 'https://test.com',ajaxUrl: 'test.com',appAjaxUrl: 'http://apitest.com',staticUrl: 'https://static.com',mdAjaxUrl: 'https://test.com/log4me',port: 5010,host: '0.0.0.0',publicPath: ''}
}
编译
$npm run build
启动pm2
$pm2 -i 2 -n hll start ./node_modules/.bin/nuxt -- start;
-i –instances:启用多少个实例,可用于负载均衡。如果-i 0或者-i max,则根据当前机器核数确定实例数目
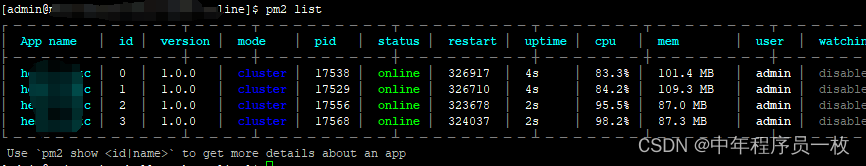
查看pm2
$pm2 list
#启动进程(需要进入该项目所在目录下)
pm2 start 进程名
#常用入参
指定应用程序名称
–name <app_name>
当文件更改时,重启应用程序
–watch
为应用程序重新加载设置内存阈值
–max-memory-restart <200MB>
指定日志文件
–log <log_path>
向脚本传递额外的参数
– arg1 arg2 arg3
自动重启之间的延迟
–restart-delay
在日志前面加上时间前缀
–time
不要自动重启应用程序
–no-autorestart
为强制重启指定cron
–cron <cron_pattern>
附加到应用程序日志
–no-daemon

这篇关于nuxt pm2使用、启动、问题解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




