本文主要是介绍关于android-Ultra-Pull-To-Refresh的下拉刷新和上拉加载更多,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
今天我会给大家介绍两个比较流行的框架来实现下拉刷新和上拉加载更多功能,然后是使用的方法,废话不多说,先给出两个项目的地址
下拉刷新
https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh
上拉加载更多
https://github.com/captainbupt/android-Ultra-Pull-To-Refresh-With-Load-More
使用
我们先来完成下拉刷新的功能
代码
布局文件
<in.srain.cube.views.ptr.PtrClassicFrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"android:id="@+id/prtframelayout"android:layout_width="match_parent"android:layout_height="match_parent"cube_ptr:ptr_resistance="1.7"cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:background="#aa939393"android:orientation="vertical"android:clickable="true"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="I am a TextView \n in LinearLayout"android:textSize="20sp"android:textColor="@android:color/white"/></LinearLayout>
</in.srain.cube.views.ptr.PtrClassicFrameLayout>然后在代码中我们对下拉刷新进行监听,有两种方式
ptrFrameLayout.setPtrHandler(new PtrHandler() {@Override//控制是否可以下拉刷新public boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) {//包裹的布局Log.d(TAG, "checkCanDoRefresh:content "+content);//如果没设置头布局,默认.PtrClassicDefaultHeaderLog.d(TAG, "checkCanDoRefresh:header "+header);return true;}@Overridepublic void onRefreshBegin(PtrFrameLayout frame) {ptrFrameLayout.postDelayed(new Runnable() {@Overridepublic void run() {Toast.makeText(MainActivity.this, "刷新结束", Toast.LENGTH_SHORT).show();ptrFrameLayout.refreshComplete();}},1000);}});或者简单一点
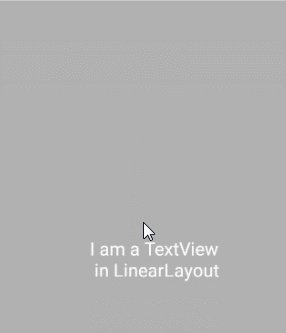
//默认是可以刷新的ptrFrameLayout.setPtrHandler(new PtrDefaultHandler() {@Overridepublic void onRefreshBegin(PtrFrameLayout frame) {ptrFrameLayout.postDelayed(new Runnable() {@Overridepublic void run() {Toast.makeText(MainActivity.this, "刷新结束", Toast.LENGTH_SHORT).show();ptrFrameLayout.refreshComplete();}},1000);}});效果图
上面就是最简单的实现了,接下来我们来看看配置。
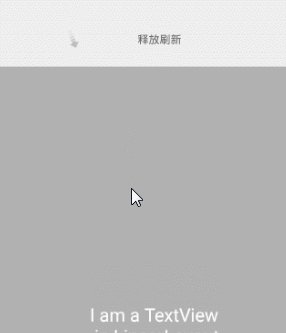
//刷新时是否保持头部cube_ptr:ptr_keep_header_when_refresh="true"//下拉刷新还是释放刷新,默认释放刷新cube_ptr:ptr_pull_to_fresh="true"保持头部
不保持头部
下拉刷新
释放刷新
接下来我哦们看看如何对头部的一些布局效果进行定制
更改头布局
如何定制我们的头布局呢,通过查看源码发现,定制头布局需要实现PtrUIHandler这个接口,并且实现其中的某些方法
*** 自定义的下拉刷新头部*/
public class CustomHeader extends View implements PtrUIHandler {private static final String TAG = "CustomHeader";private ProgressBar progressBar;public CustomHeader(Context context) {this(context,null);}public CustomHeader(Context context, AttributeSet attrs) {super(context, attrs);initView();}public void initView(){View headrView = LayoutInflater.from(getContext()).inflate(R.layout.header_view,null);progressBar = (ProgressBar) headrView.findViewById(R.id.pb_progress);}@Overridepublic void onUIReset(PtrFrameLayout frame) {}@Overridepublic void onUIRefreshPrepare(PtrFrameLayout frame) {}@Overridepublic void onUIRefreshBegin(PtrFrameLayout frame) {progressBar.setProgress(50);}@Overridepublic void onUIRefreshComplete(PtrFrameLayout frame) {}@Overridepublic void onUIPositionChange(PtrFrameLayout frame, boolean isUnderTouch, byte status, PtrIndicator ptrIndicator) {float currentPercent = ptrIndicator.getCurrentPercent();Log.d(TAG, "onUIPositionChange: "+currentPercent);progressBar.setProgress((int) ((currentPercent/0.1f)*progressBar.getMax()));invalidate();}
}有一点需要注意:这里我们继承的是View而不是ViewGroup,如果你集成ViewGroup,则ptrIndicator.getCurrentPercent()这句代码获取到的值永远为0,这里坑里我好久,在此重点讲一下。
经过测试,当getCurrentPercent这个方法的返回值是不断增大的,当值达到0.1的时候,就是进行刷新的时机,我们可以利用这个临界值进行操作。
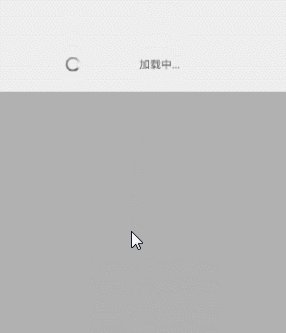
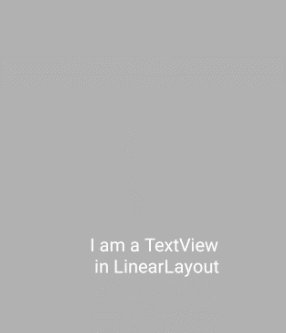
效果图
实现代码
/*** 自定义的下拉刷新头部,需要实现PtrUIHandler接口* 整个下拉刷新过程中方法的调用顺序为* onUIRefreshPrepare-->onUIRefreshBegin--->onUIRefreshComplete-->onUIReset*/
public class CustomHeader extends View implements PtrUIHandler {private static final String TAG = "CustomHeader";private Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);private int widthSize;private int heightSize;private int arcRadius = 40;private float sweepAngle;public CustomHeader(Context context) {this(context,null);}public CustomHeader(Context context, AttributeSet attrs) {super(context, attrs);initView();}public void initView(){paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.FILL);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {float density = getResources().getDisplayMetrics().density;//头部高度设置为80dpheightMeasureSpec = MeasureSpec.makeMeasureSpec((int) (80*density+0.5f), MeasureSpec.EXACTLY);widthSize = MeasureSpec.getSize(widthMeasureSpec);heightSize = MeasureSpec.getSize(heightMeasureSpec);setBackgroundColor(getResources().getColor(R.color.colorAccent));//设置头部背景颜色setMeasuredDimension(widthSize, heightSize);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);RectF rectF = new RectF(widthSize/2 - arcRadius,heightSize/2 - arcRadius,widthSize/2 + arcRadius,heightSize/2 + arcRadius);canvas.drawArc(rectF,-90,sweepAngle,true,paint);}@Override//刷新完成回到原位调用,在onUIRefreshComplete之后调用public void onUIReset(PtrFrameLayout frame) {}@Override//下拉时调用public void onUIRefreshPrepare(PtrFrameLayout frame) {}@Override//刷新时调用public void onUIRefreshBegin(PtrFrameLayout frame) {}@Override//刷新完成后调用public void onUIRefreshComplete(PtrFrameLayout frame) {}@Overridepublic void onUIPositionChange(PtrFrameLayout frame, boolean isUnderTouch, byte status, PtrIndicator ptrIndicator) {float currentPercent = ptrIndicator.getCurrentPercent();//获取当前百分比,当为1时开始刷新sweepAngle = 360*currentPercent;invalidate();}
}public class MainActivity extends AppCompatActivity{private static final String TAG = "MainActivity";private PtrFrameLayout ptrFrameLayout;private View linearContent;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ptrFrameLayout = (PtrFrameLayout) findViewById(R.id.prtframelayout);linearContent = findViewById(R.id.ll_header);CustomHeader customHeader = new CustomHeader(this);ptrFrameLayout.setHeaderView(customHeader);ptrFrameLayout.addPtrUIHandler(customHeader);ptrFrameLayout.setPtrHandler(new PtrHandler() {@Overridepublic boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) {return PtrDefaultHandler.checkContentCanBePulledDown(frame, linearContent,header);
// return true;}@Overridepublic void onRefreshBegin(PtrFrameLayout frame) {//这里可以获取头部高度
// int headerHeight = frame.getHeaderHeight();
// Log.d(TAG, "onRefreshBegin: "+headerHeight);ptrFrameLayout.postDelayed(new Runnable() {@Overridepublic void run() {ptrFrameLayout.refreshComplete();}},2000);}});}
}最后给出布局文件
<in.srain.cube.views.ptr.PtrFrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/prtframelayout"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:id="@+id/ll_header"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:background="#aa939393"android:orientation="vertical"android:clickable="true"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="I am a TextView \n in LinearLayout"android:textSize="20sp"android:textColor="@android:color/white"/></LinearLayout>
</in.srain.cube.views.ptr.PtrFrameLayout>这篇关于关于android-Ultra-Pull-To-Refresh的下拉刷新和上拉加载更多的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!