本文主要是介绍HTML5网站小游戏源码系统:各种各样小游戏集合,你想要的这里都有+完整的安装代码包以及搭建教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现如今,科技的不断发展,HTML5技术逐渐成为网页游戏开发的主流。为了满足广大游戏爱好者的需求,罗峰给大家推荐一款基于HTML5的网站小游戏源码系统。这款系统集成了众多经典小游戏,涵盖了各种类型,无论您是寻找休闲益智还是刺激竞技,这里都能满足您的需求。
以下是部分代码示例:

系统特色功能一览:
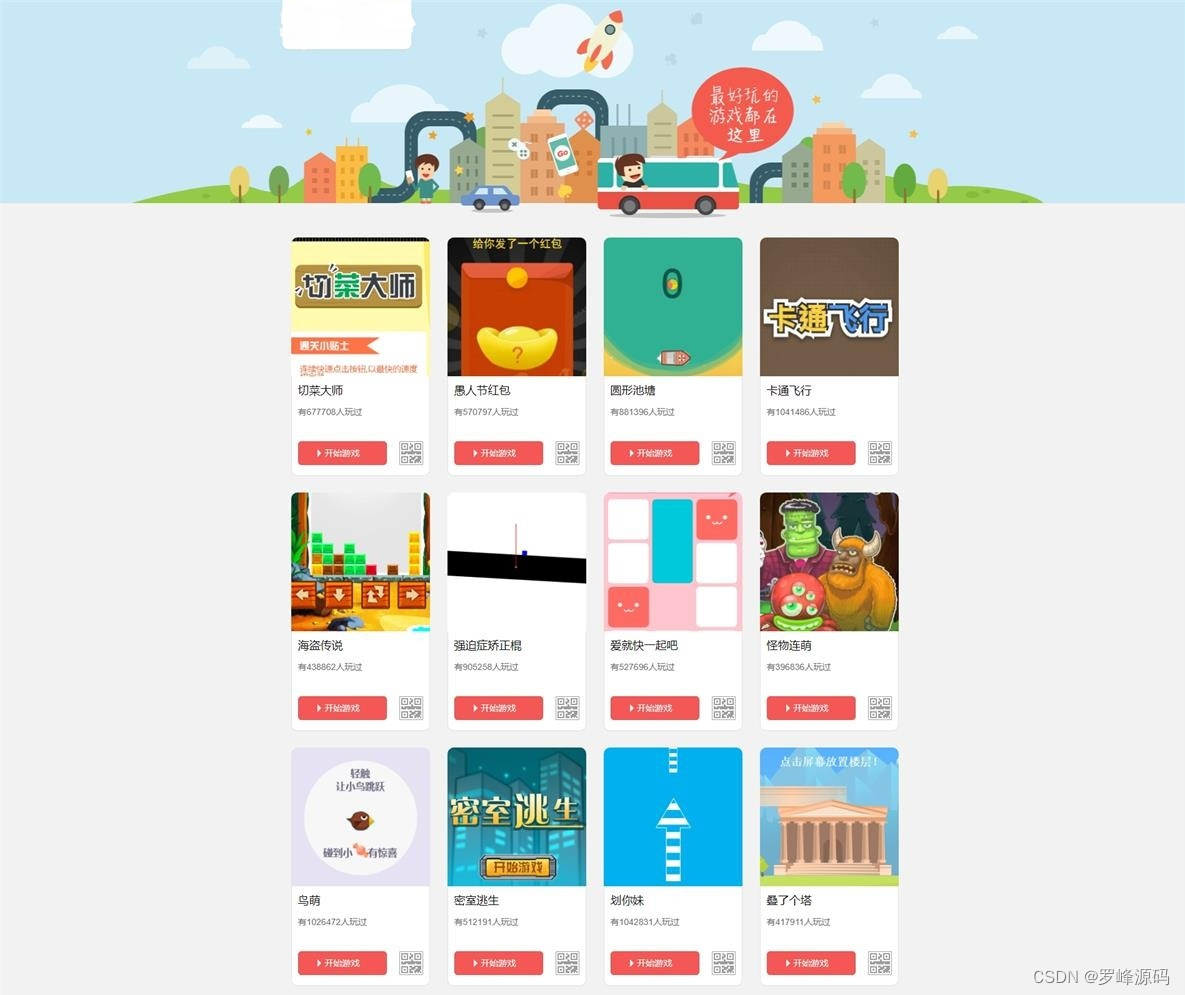
1.游戏种类丰富:系统集成了数十款经典小游戏,包括但不限于连连看、消消乐、跑酷等,满足不同年龄段和喜好的玩家需求。
2.易于定制:每个游戏都有独立的源码包,开发者可以根据自己的需求进行定制和修改,轻松打造属于自己的特色游戏。
3.跨平台运行:基于HTML5技术,游戏可以在PC、手机和平板等不同设备上流畅运行,实现跨平台共享。
4.社交功能:支持玩家邀请好友一起游戏,增加游戏的互动性和趣味性。玩家还可以查看游戏排名,与好友分享战绩。
5.完善的安装和搭建教程:我们为每个源码包提供了详细的安装和搭建教程,让开发者能够快速上手,减少开发难度。
6.自动更新:系统会自动更新游戏版本,确保玩家能够体验到最新、最稳定的游戏内容。
7.数据分析:提供游戏数据统计功能,帮助开发者了解玩家行为,优化游戏设计和运营策略。
页面展示:


源码下载地址:春哥技术博客或帮企商城获取。
这篇关于HTML5网站小游戏源码系统:各种各样小游戏集合,你想要的这里都有+完整的安装代码包以及搭建教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






