本文主要是介绍计算机毕业设计springboot荣荣恰饭校园食堂在线预定下单平台or7169【附源码+数据库+部署+LW】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着社会的发展和人们生活水平的提高,越来越多的人选择在校园食堂就餐。然而,传统的校园食堂存在一些问题,比如排队时间长、菜品种类单一、服务质量参差不齐等。为了解决这些问题,荣荣恰饭校园食堂在线预定下单平台应运而生。
意义: 首先,荣荣恰饭校园食堂在线预定下单平台可以有效缩短学生们在食堂排队的时间。通过提前预定,学生可以在到达食堂时直接取餐,避免了排队等待的烦恼,节约了宝贵的时间。
其次,该平台还可以丰富校园食堂的菜品种类。传统的校园食堂通常只提供有限的菜品选择,无法满足学生们的多样化口味需求。而通过在线预定下单平台,学生可以提前浏览菜单,并根据自己的喜好进行选择,从而享受更加丰富多样的餐饮体验。
此外,荣荣恰饭校园食堂在线预定下单平台还可以提升食堂的服务质量。通过在线平台,学生可以对菜品进行评价和反馈,帮助食堂了解学生的需求和意见,进而改进菜品质量和服务态度,提升整体的用户满意度。
最后,该平台还有助于提高校园食堂的管理效率。通过在线预定下单,食堂可以更好地掌握每日的订单量和菜品需求,合理安排采购和加工,避免浪费和供应不足的情况发生,从而提高食堂的运营效率和经济效益。
综上所述,荣荣恰饭校园食堂在线预定下单平台在解决传统校园食堂问题、提升用户体验、改善食堂管理等方面具有重要意义。它将为学生们提供更便捷、多样化的用餐选择,促进校园食堂的发展和进步。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
前端Vue:用于构建交互式用户界面。
后端Java开发语言:使用Java作为后端开发语言。
Spring Boot框架:作为快速开发框架,替代了SSM框架,提供自动配置、快速构建等功能。
MySQL 5.7数据库:用于数据存储和管理。
使用Spring Boot,你可以通过依赖管理和自动配置来减少手动配置工作,并使用Spring框架的各种功能,如依赖注入、面向切面编程等。同时,Spring Boot还提供了用于构建RESTful API、集成测试和部署的工具和插件,使得开发过程更加高效和便捷。
3.3.2 系统管理需求分析
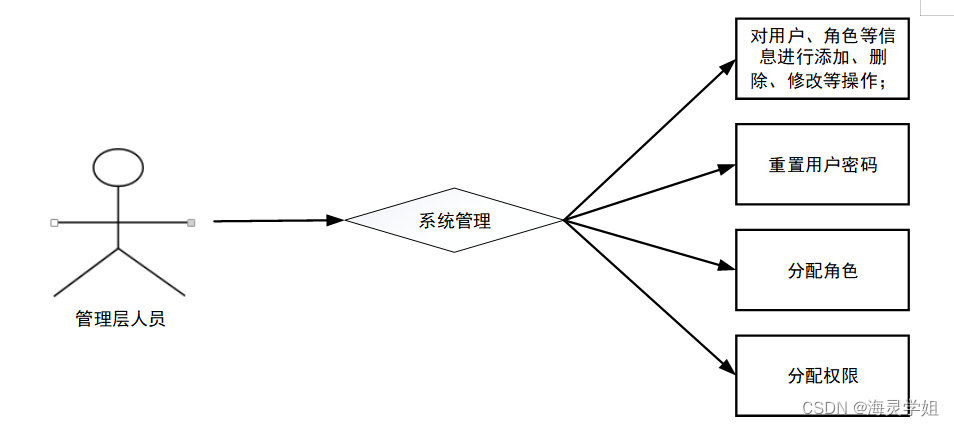
本系统的系统管理用例需求如图3-1所示。系统管理可细化为若干个更低级的功能,每个功能均可进行不同的操作。

图3-1 系统管理用例图
3.4 系统流程分析
3.4.1 登录流程
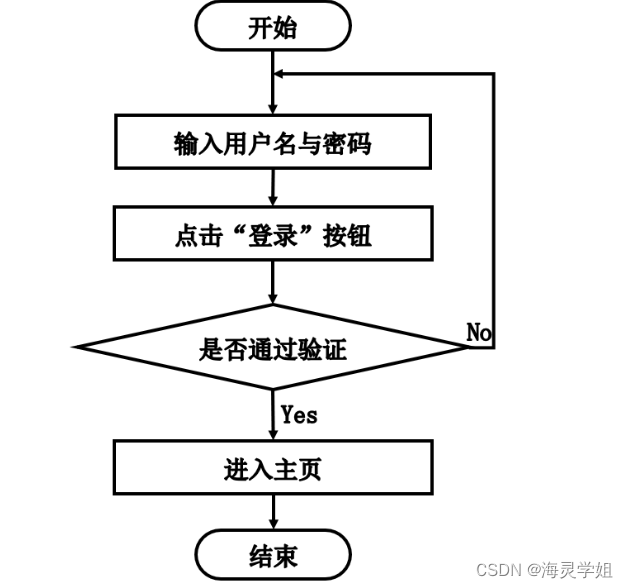
每个用户都有专属的密码和账号,在输入合法的账号、密码以及验证之后即可进入系统。登录流程如图3-2所示:

图3-2 登录流程图
3.4.2 添加信息流程
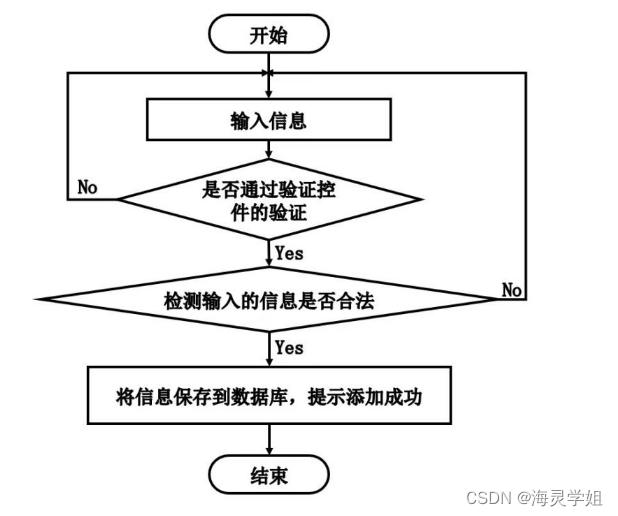
系统用户可以添加信息,内容没有问题之后按下确定键就添加成功了。添加信息的流程图如图3-3所示:

图3-3 添加信息流程图
3.4.3 删除信息流程
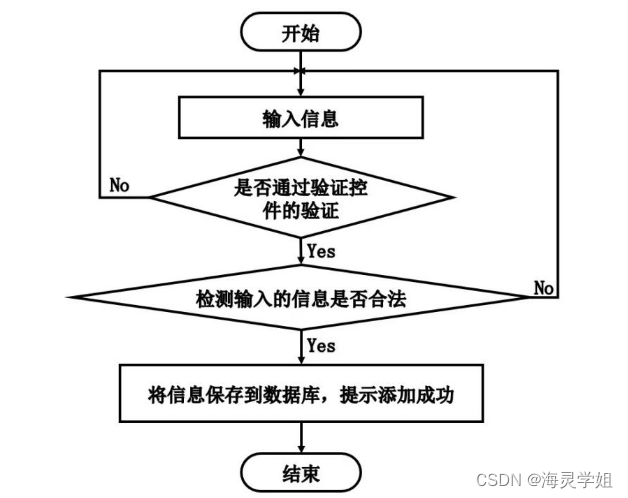
用户可以选择把自己发布的信息删掉,选择要删除的文章确认之后,删除信息的操作就完成了。删除信息流程图如图3-4所示:

图3-4 添加信息流程图
4 系统功能的设计与实现
4.1 总体设计思路
该系统采用了B/S架构,对使用网络没有特别的要求,使用者可以随时访问该系统。该系统运行原理如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构设计
随着互联网的兴起以及国内外许多B/S架构的优秀系统被广泛使用而变得流行,B/S架构成为了系统开发的主流。本论文中的学校社团活动管理系统也同样采用了B/S架构标准的三层架构,即将整个系统划分为表现层、业务层和持久层这三层,并且在表现层采用MVC设计模型。
采用B/S架构,整个系统的核心业务逻辑都被放在服务器端,使得开发过程变得方便。虽然这会使得服务器端的压力较大,但在Ajax等技术兴起后,在前端也就是浏览器端也可以实现部分业务逻辑,一定程度上分担了服务器的压力。
同时,该系统采用的B/S架构,将整个系统进行分层。在表现层,主要负责处理从客户端接收到的请求,根据请求内容进行处理后向客户端响应结果。在业务层中,囊括了整个系统的核心业务逻辑,它位于数据访问层之上表现层之下,表现层的请求发送至业务层,业务层将根据编写好的业务逻辑与数据层进行交互。但是每个层之间是不具有必然联系的,表现层的请求发送至业务层,业务层在接受到后可以不进行处理,这并不会导致整个系统出现错误。所以只要层与层之间交互的接口不发生变化,某一层的变更并不会对其它层产生影响。所以这种架构的系统实际上很易于扩充,只要表现层有新的请求发送给业务层,业务层只要有相应的处理逻辑就好了,所以业务逻辑层的设计是十分重要的。而在持久层,主要进行的就是数据的存取,也就是和数据库打交道。
以上这种对程序进行分层的方式,可以使开发者专注于结构中的某一层,每一层要进行的工作十分明确,降低了耦合性,这种标准化的开发方式,有利于程序的复用,也极大地降低了之后对系统功能扩充和维护的成本。
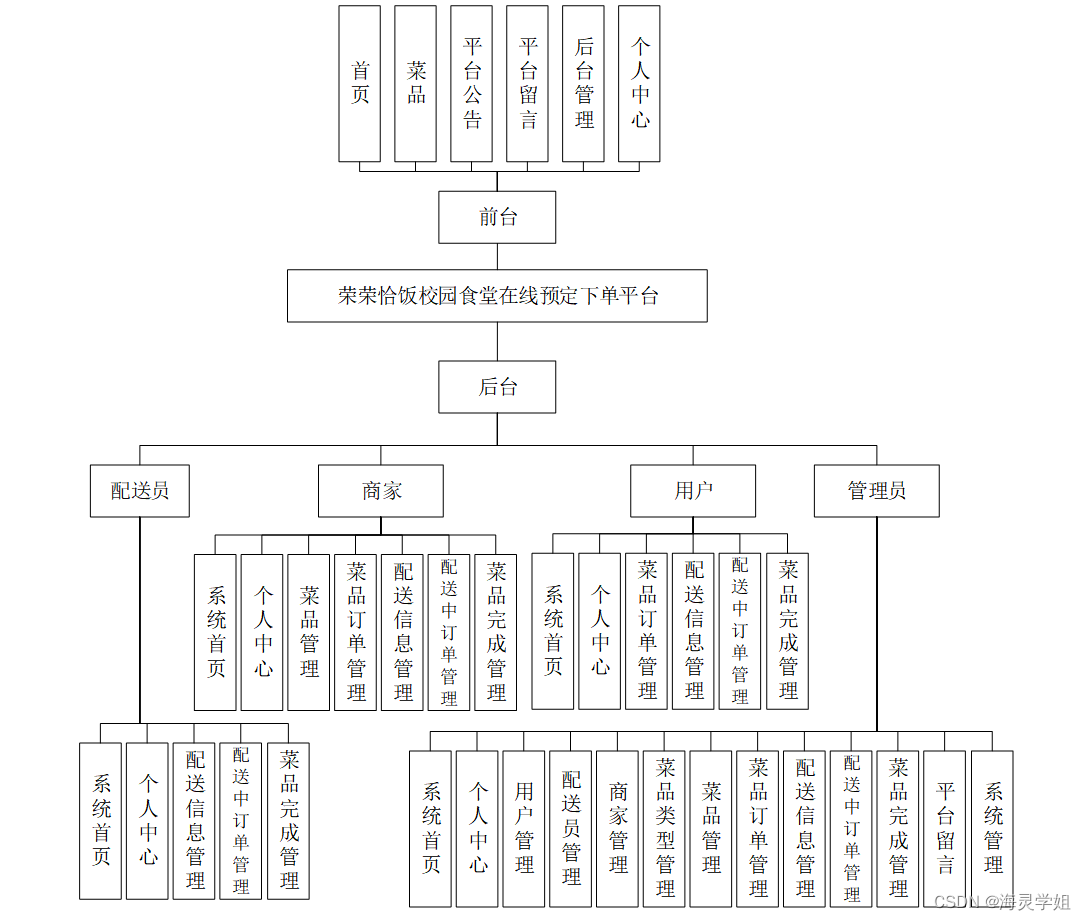
完成了设计思路的构想,接下来就是按照实际要求完成所需功能。该系统功能结构图如图4-2所示:

图4-2 系统功能结构图
4.3 数据库设计
数据库对所有信息管理系统来说都十分重要,因为系统中的核心功能大多都依赖于数据库,所以数据库的设计将对系统的性能和功能实现起到重要作用。该系统内总共有四类对象,分别是管理员、用户、商家和配送员,数据库设计将根据这些用户的属性来实现,同时,建立表的结构以及表与表之间的关系。
4.3.1 概念模型设计
数据库在程序的设计中扮演了重要的角色,它将系统涉及的数据全部容纳其中,在数据库设计时,为了能够明确思路,清晰明了一般都是先构建E-R图,ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
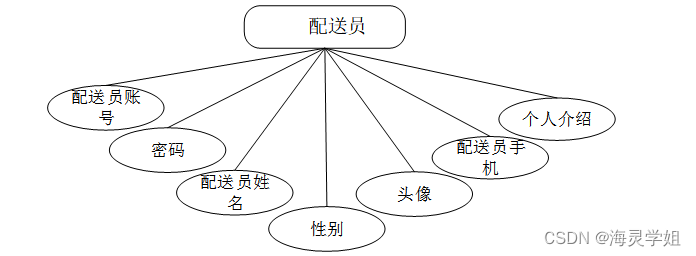
(1)配送员实体属性图

图4-3配送员实体属性图
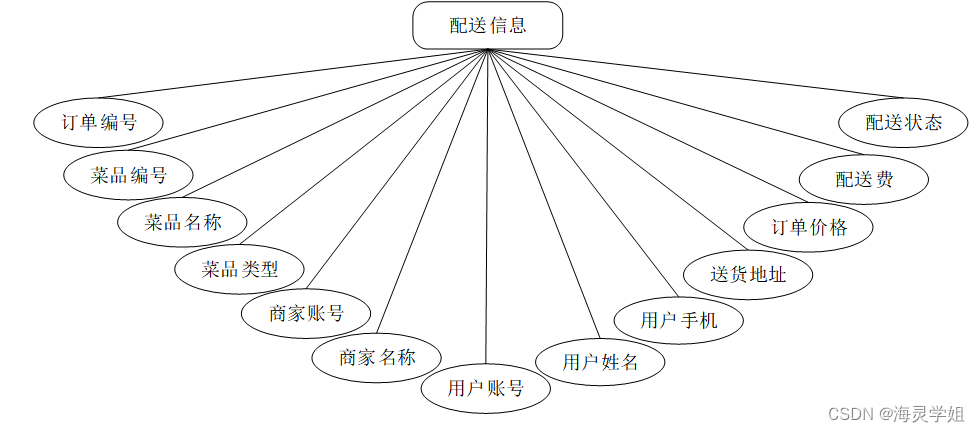
(2)配送信息实体属性图

图4-4配送信息实体属性图
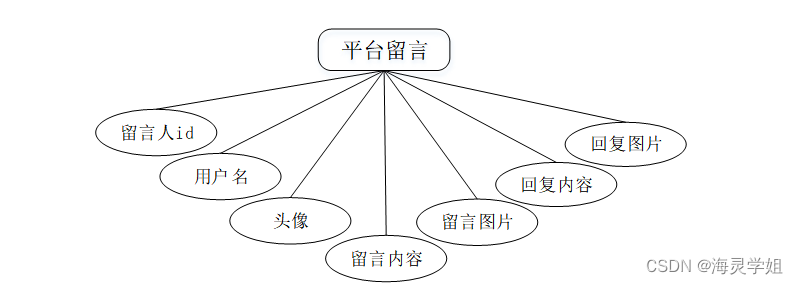
(3)平台留言实体属性图

图4-5平台留言实体属性图
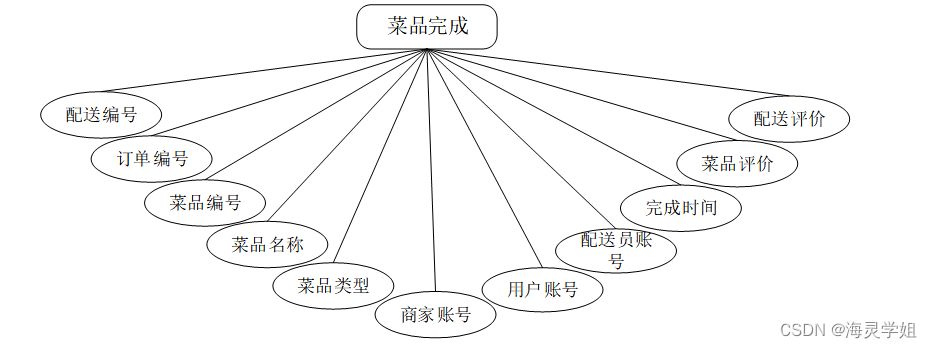
(4)菜品完成实体属性图

图4-6菜品完成实体属性图
5.1系统功能实现
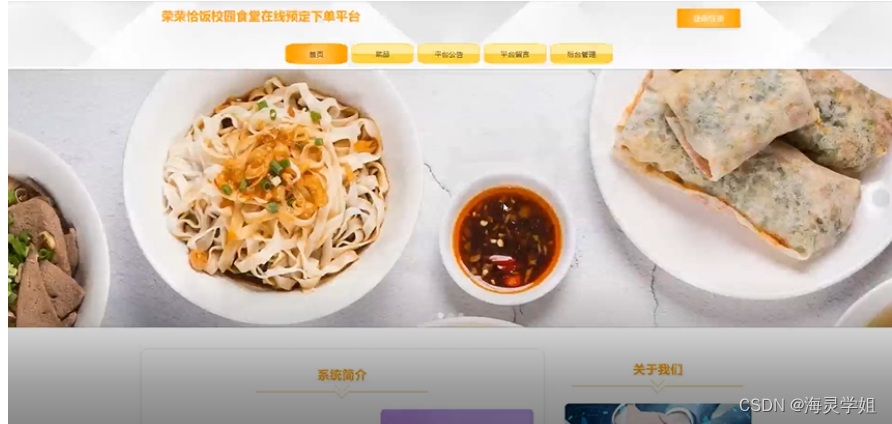
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到荣荣恰饭校园食堂在线预定下单平台的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1平台首页界面
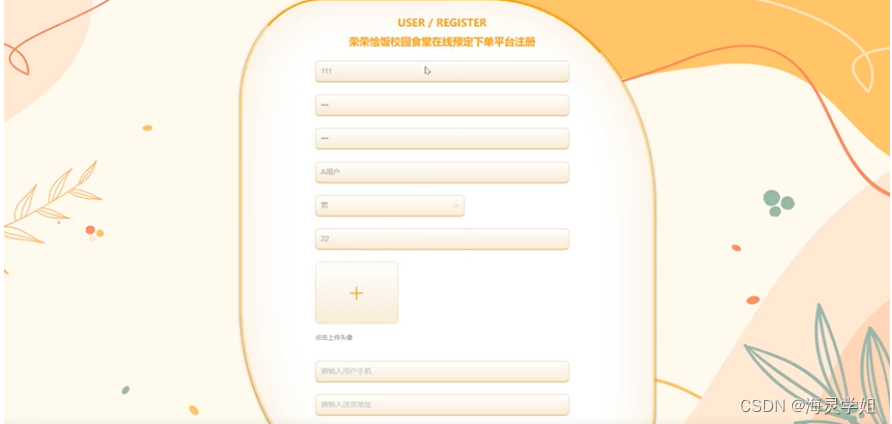
平台注册:在系统注册页面的输入栏中输入用户注册信息进行注册操作,系统注册页面如图5-2所示:

图5-2平台注册页面
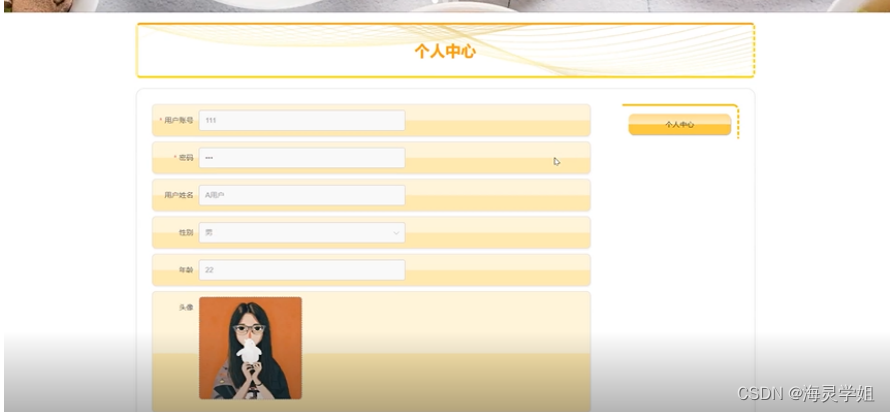
个人中心:在个人中心页面通过填写个人详细信息进行信息更新;如图5-3所示:

图5-3个人中心界面
5.2后台模块实现
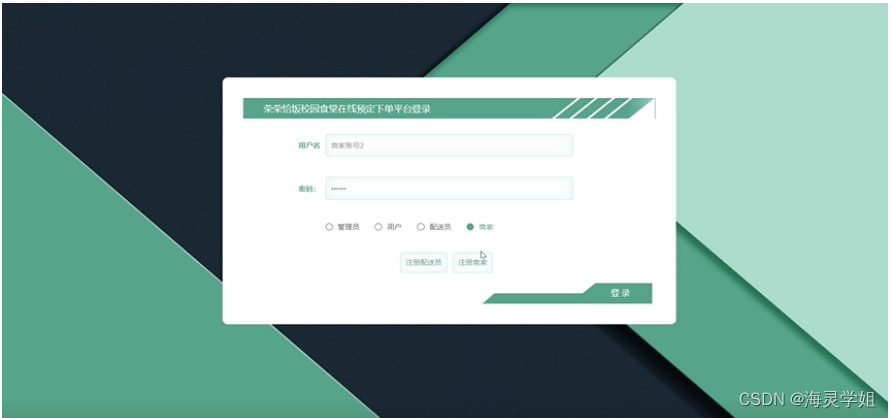
后台用户登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-4所示。

图5-4后台登录界面
5.2.1管理员模块实现
管理员进入主页面,主要功能包括对系统首页、个人中心、用户管理、配送员管理、商家管理、菜品类型管理、菜品管理、菜品订单管理、配送信息管理、配送中订单管理、菜品完成管理、平台留言、系统管理等进行操作。管理员主页面如图5-5所示:

图5-5管理员主界面
管理员点击用户管理。在用户页面输入用户账号进行查询、新增或删除用户列表,并根据需要对用户详情信息进行详情、修改或删除操作;如图5-6所示:

图5-6用户管理界面
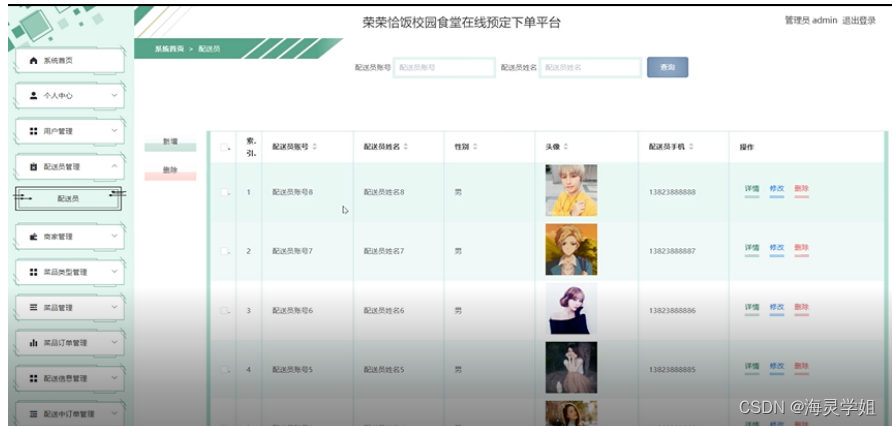
管理员点击配送员管理。在配送员页面输入配送员账号、配送员姓名进行查询、新增或删除配送员列表,并根据需要对配送员详情信息进行详情、修改或删除操作;如图5-7所示:

图5-7配送员管理界面
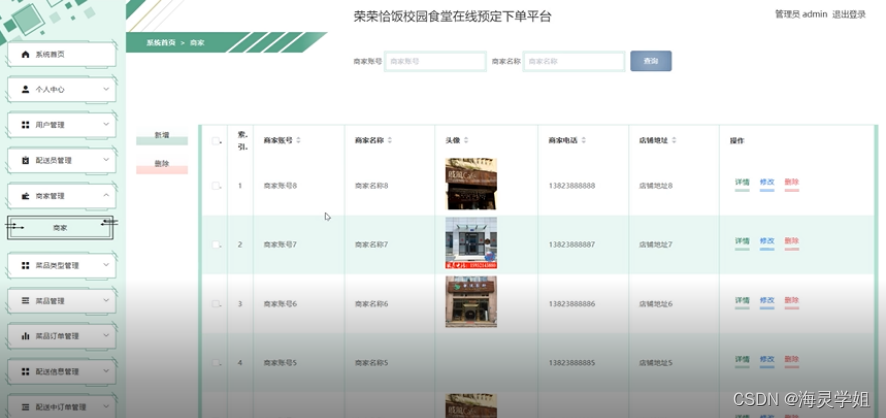
管理员点击商家管理。在商家页面输入商家账号、商家名称进行查询、新增或删除商家列表,并根据需要对商家详情信息进行详情、修改或删除操作;如图5-8所示:

图5-8商家管理界面
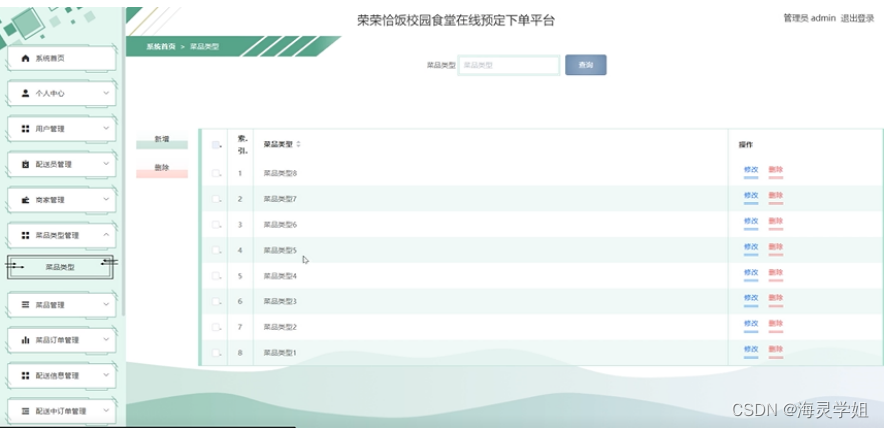
管理员点击菜品类型管理。在菜品类型页面输入菜品类型进行查询、新增或删除菜品类型列表,并根据需要对菜品类型详情信息进行修改或删除操作;如图5-9所示:

图5-9菜品类型管理界面
管理员点击菜品管理。在菜品页面输入菜品名称、菜品类型、商家名称进行查询或删除菜品列表,并根据需要对菜品详情信息进行详情、修改或删除操作;如图5-10所示:

图5-10菜品管理界面
管理员点击菜品订单管理。在菜品订单页面输入菜品名称、是否通过进行查询或删除菜品订单列表,并根据需要对菜品订单详情信息进行详情、修改或删除操作;如图5-11所示:

图5-11菜品订单管理界面
管理员点击配送信息管理。在配送信息页面输入菜品编号、菜品名称、商家名称、用户姓名进行查询或删除配送信息列表,并根据需要对配送详情信息进行详情、修改或删除操作;如图5-12所示:

图5-12配送信息管理界面
管理员点击配送中订单管理。在配送中订单页面输入菜品名称、商家名称、用户姓名进行查询或删除配送中订单列表,并根据需要对配送中订单详情信息进行详情、修改或删除操作;如图5-13所示:

图5-13配送中订单管理界面
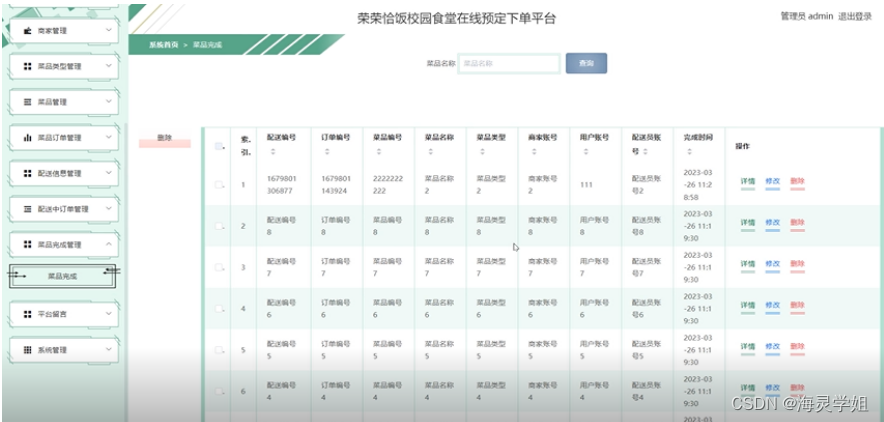
管理员点击菜品完成管理。在菜品完成页面输入菜品名称进行查询或删除菜品完成列表,并根据需要对菜品完成详情信息进行详情、修改或删除操作;如图5-14所示:

图5-14菜品完成管理界面
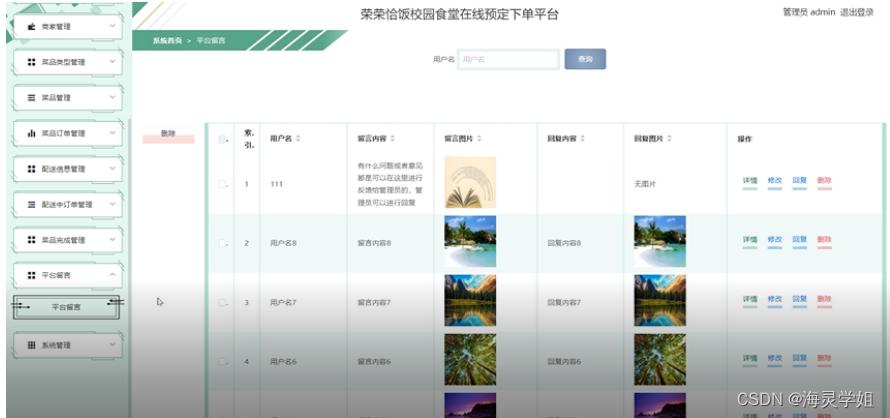
管理员点击平台留言。在平台留言页面输入用户名进行查询或删除平台留言列表,并根据需要对平台留言详情信息进行详情、修改、回复或删除操作;如图5-15所示:

图5-15平台留言界面
文末可提供源码和数据库分享,另有JAVA毕设的帮助、指导,调试和部署等方面的支持。
这篇关于计算机毕业设计springboot荣荣恰饭校园食堂在线预定下单平台or7169【附源码+数据库+部署+LW】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








