本文主要是介绍Autojs 小游戏实践-神农百草园,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
最近一直再写刷视频软件脚本,比如手机视频软件太多,每天都需要手动提现羊毛,太累,使用Autojs来帮助我提现,签到,扯远了,因为做刷视频脚本感觉有点无聊,所以试着做小游戏找图脚本看看。


实现效果


开发经验分享
开发小游戏所收获经验:
- 手机游戏大部分是不能用控件操作,只能找图找色。
- 在开发中几乎不需要到多线程的东西,不要想太多,用子线程找图。
- 游戏图片怎么截的问题,建议手机截屏相册裁剪就好。
这些经验我怎么知道的呢?
- 第一个问题,我就不回答了。
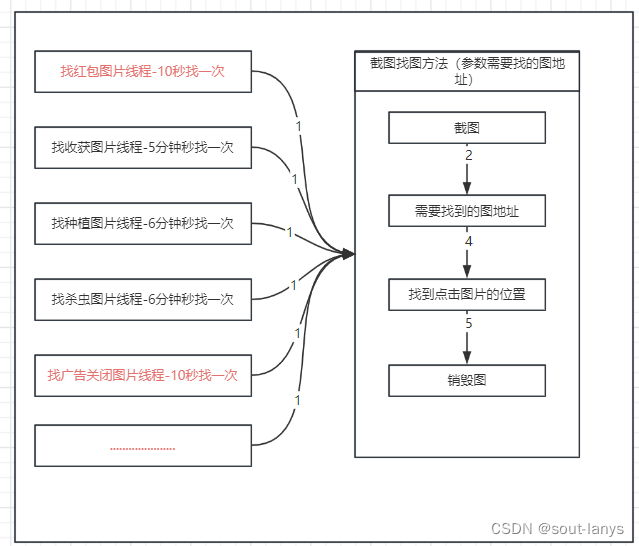
- 第二个问题,因为我开始就是想子线程、定时子线程截图找图,看下图,因为都是子线程调用同一个方法,例如,找红包线程找图线程和广告关闭找图线程都运行到截图找图方法,就出现2个问题,(1)、截图要找的目标图地址变量的值变了。(2)、我找红包图片找到了,进行删除了,但是广告关闭图片线程才刚刚比较截图,最后发现图片没了,直接报错.

- 第三个问题,我自己遇到的,因为截图后用QQ或者微信发图片会压缩画质,比较模糊,还有裁剪图后还得发回来,感觉比较麻烦。
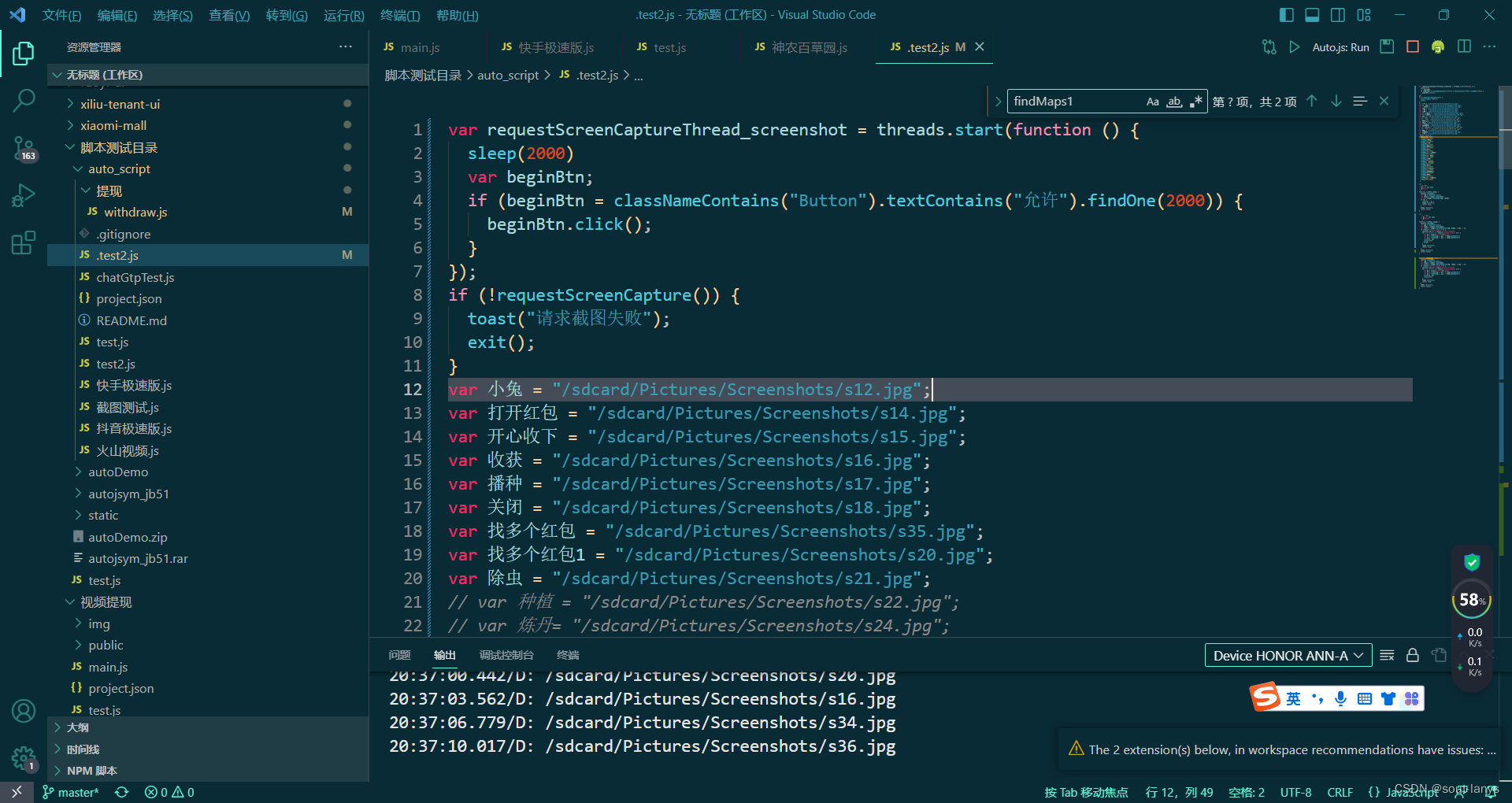
实现代码
/** 截图申请,需要确认同意 */
var requestScreenCaptureThread_screenshot = threads.start(function () {sleep(2000)var beginBtn;if (beginBtn = classNameContains("Button").textContains("允许").findOne(2000)) {beginBtn.click();}
});
/* 请求截图结果 */
if (!requestScreenCapture()) {toast("请求截图失败");exit();
}
var 小兔 = "/sdcard/Pictures/Screenshots/s12.jpg";
var 打开红包 = "/sdcard/Pictures/Screenshots/s14.jpg";
var 开心收下 = "/sdcard/Pictures/Screenshots/s15.jpg";
var 收获 = "/sdcard/Pictures/Screenshots/s16.jpg";
var 播种 = "/sdcard/Pictures/Screenshots/s17.jpg";
var 关闭 = "/sdcard/Pictures/Screenshots/s18.jpg";
var 找多个红包 = "/sdcard/Pictures/Screenshots/s35.jpg";
var 找多个红包1 = "/sdcard/Pictures/Screenshots/s20.jpg";
var 除虫 = "/sdcard/Pictures/Screenshots/s21.jpg";
// var 种植 = "/sdcard/Pictures/Screenshots/s22.jpg";
// var 炼丹= "/sdcard/Pictures/Screenshots/s24.jpg";
var 免费制作= "/sdcard/Pictures/Screenshots/s25.jpg";
var 接单= "/sdcard/Pictures/Screenshots/s27.jpg";
var 立即接单= "/sdcard/Pictures/Screenshots/s28.jpg";
var 紫女红包= "/sdcard/Pictures/Screenshots/s29.jpg";
// var 大号红包= "/sdcard/Pictures/Screenshots/s30.jpg";
// var 播种 = "/sdcard/Pictures/Screenshots/s31.jpg";
var 种植 = "/sdcard/Pictures/Screenshots/s34.jpg";
var 大号红包 = "/sdcard/Pictures/Screenshots/s33.jpg";
var 炼丹 = "/sdcard/Pictures/Screenshots/s36.jpg";
/** 主线程 ,因为是自己刚刚写好的,没有完全的封装好代码,希望谅解*/
while (true) {findMaps1(收获)sleep(3000,4000)findMaps(种植)sleep(3000,4000)findMap(炼丹)sleep(3000,4000)findMap(免费制作)sleep(3000,4000)findMap(除虫)sleep(3000,4000)findMaps(找多个红包)sleep(3000,4000)findMap(打开红包)sleep(3000,4000)findMap(关闭)sleep(3000,4000)findMap(开心收下)sleep(3000,4000)findMap(接单)sleep(3000,4000)findMap(立即接单)sleep(3000,4000)findMap(大号红包)sleep(3000,4000)findMap(种植)sleep(3000,4000)findMap(找多个红包1)sleep(3000,4000)}/*** 单图点击* @param {*} name * @returns */
function findMap (name) {console.log(name);let img = captureScreen();let temp1 = images.read(name);let p = images.findImage(img, temp1);if (p) {click(p.x, p.y)temp1.recycle();return true;}temp1.recycle();return false;
}/*** 多图点击* @param {*} name * @returns */
function findMaps (name) {console.log(name);let img = captureScreen();let temp1 = images.read(name);let result = images.matchTemplate(img, temp1, { max: 3 });if (result.matches.length > 0) {console.log("11:",result.matches.length);for (let i = 0; i < result.matches.length; i++) {let pp = result.matches[i].pointlet xx = random(pp.x, pp.x + temp1.getWidth())let yy = random(pp.y, pp.y + temp1.getWidth())click(xx, yy)sleep(2000)break;}temp1.recycle();return true;}temp1.recycle();return false;
}function findMaps1 (name) {console.log(name);let img = captureScreen();let temp1 = images.read(name);let result = images.matchTemplate(img, temp1, { max: 3 });if (result.matches.length > 0) {console.log("11:",result.matches.length);for (let i = 0; i < result.matches.length; i++) {let pp = result.matches[i].pointlet xx = random(pp.x, pp.x + temp1.getWidth())let yy = random(pp.y, pp.y + temp1.getWidth())click(xx, yy)sleep(2000)}temp1.recycle();return true;}temp1.recycle();return false;
}
总结
可能写得不好,希望大佬谅解,如果写得不好或者需要改进的地方,欢迎大佬们指出,毕竟刚自学不久,谢谢
这篇关于Autojs 小游戏实践-神农百草园的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





