本文主要是介绍触想智能入围参评第21届深圳知名品牌,乘势布局品牌建设,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
备受关注的第21届“深圳知名品牌”培育评价活动自2023年6月份启动以来,吸引了大批有实力及行业影响力的企业参与申报。
作为企业软实力的重要体现,触想智能大力实施品牌战略,从技术、创新、质量、服务等多维度共同发力,在激烈的竞争格局中彰显品牌力量,成功入围第21届深圳知名品牌参评名单。
发力品牌建设
乘势布局品牌宣推
随着活动的紧张推进,为建立并打通公众与触想品牌的牢固联结、进一步提升品牌知名度,在公众投票阶段,触想智能携手深圳工业总会,乘势布局品牌宣推,在深圳地铁及南山、福田、宝安、龙华、罗湖等五大区共计200多个重点区域进行品牌投放。

△ 深圳地铁灯箱广告投放
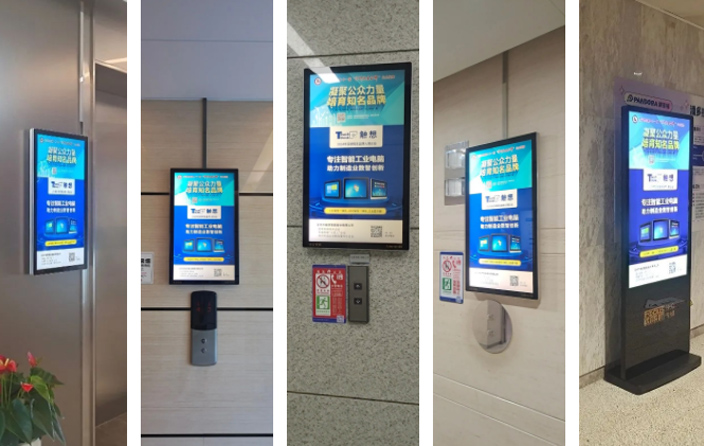
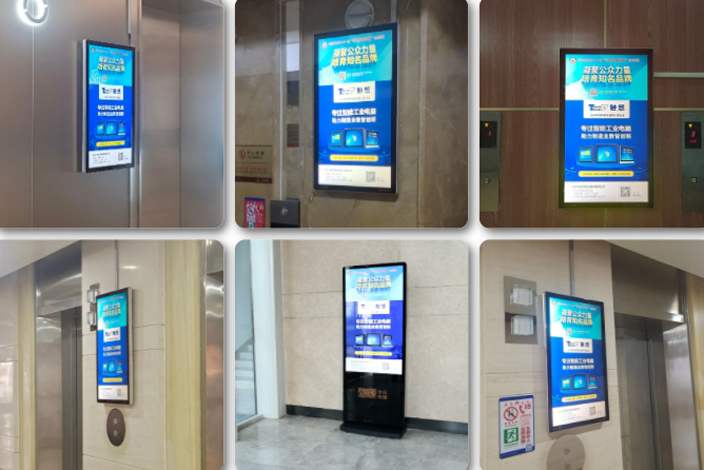
触想身影出现在地铁灯箱及电梯屏媒体中,包括创智云城、平安银行大厦(总行)、南山大厦、金运世纪大厦、阳光天健城、星河WORLD、中国高科大厦、兆龙大厦、环球物流中心、南方证券大厦、荣超滨海大厦、深业U中心、深纺大厦等中央商务区大楼。




△ 中央商务区电梯屏广告投放
借助此次推广,实现了触想品牌向公众的直接价值传递与信息沟通,帮助触想贴近市场并服务市场,获得广泛的品牌曝光与公众支持。
高质量发展
打造引航向上的品牌支撑力
在面向未来的可持续发展过程中,触想智能仍将践行为制造赋能的品牌初衷,进一步加大在工控物联领域的研发投入,以愿景为牵引,持续深耕工业自动化、数字化、智能化全球市场,不断以自身的实践去探索高质量发展的内涵,为品牌强国、制造强国建设贡献更多力量。
这篇关于触想智能入围参评第21届深圳知名品牌,乘势布局品牌建设的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









