本文主要是介绍draw.io基础操作和代码高效画图进阶,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、基础操作
- 1、链接
- 2、等比例变形
- 3、复制
- 4、插入表格
- 二、在线打开
- 三、插入—功能聚集地
- 1、插入图片
- 2、插入画笔
- 3、插入布局
- 4、导出
- 四、图码转换——高效画图
- 1、通用图码转换
- 2、流程图生成:使用mermaid语言生成图:
- 五、图码转换高效画图的典型用法
- 1、批量修改所有的字体/线条—常用功能
- 2、大模型生成流程图mermaid语言画图代码—高可用
- 3、大模型生成mxGraph 库画图代码—低可用
- 六、Diagrams 库
- 其他
- 1、将内容在html打开
- 2、输入数学公式
一、基础操作
1、链接
1.1、自动连接图形
鼠标放在图形上,点击出现的箭头,会自动出常用图形
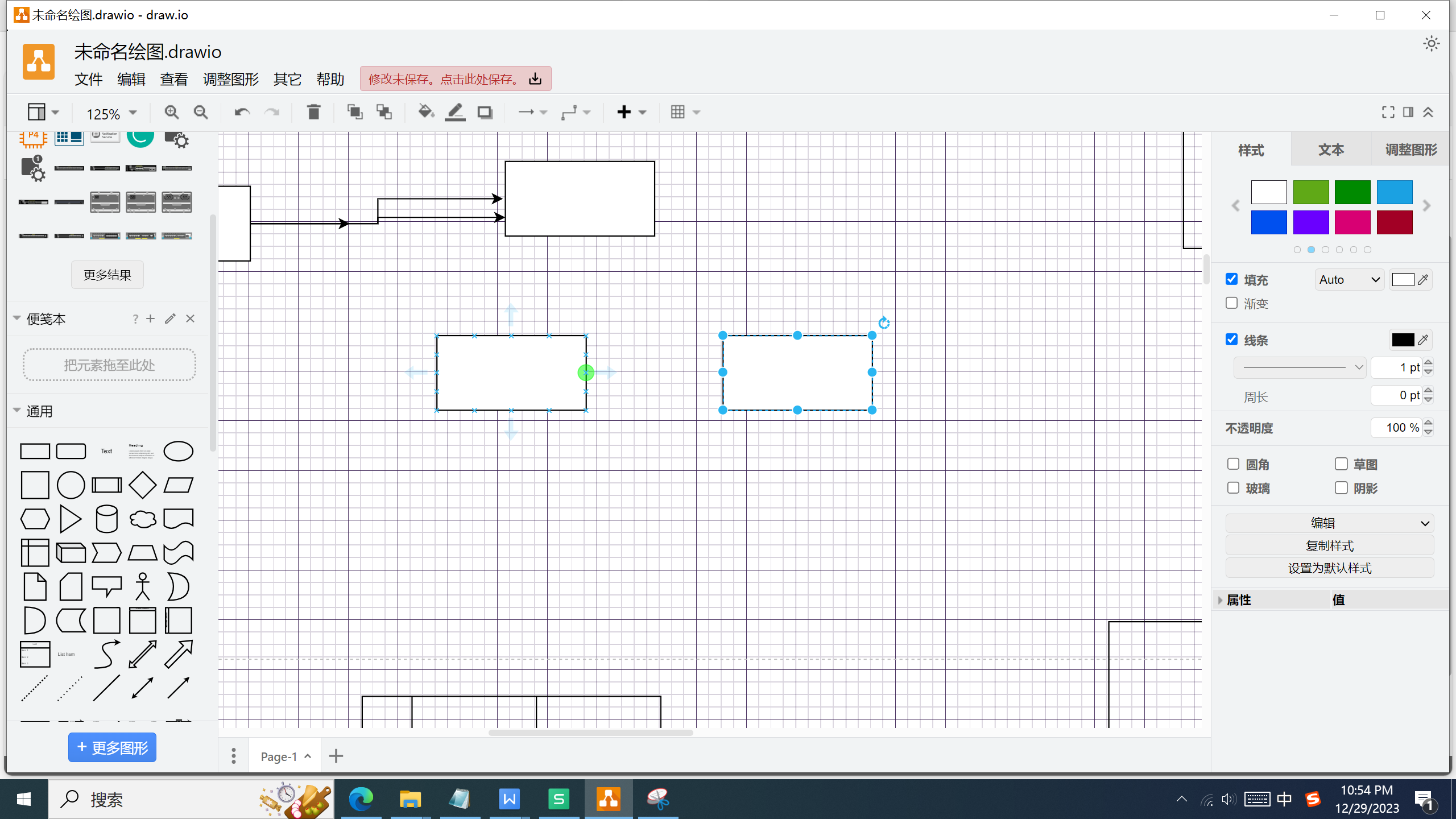
1.2、两种连接类型
(1)、固定连接
如果拖动其中一个图形的话,固定链接的形状会是曲线连过去。
方法:不要点击左边图形+鼠标放在边框上面左边出现绿圆点+鼠标左键点击图形的绿圆点不放+拖动链接另外一个图形的绿圆点。



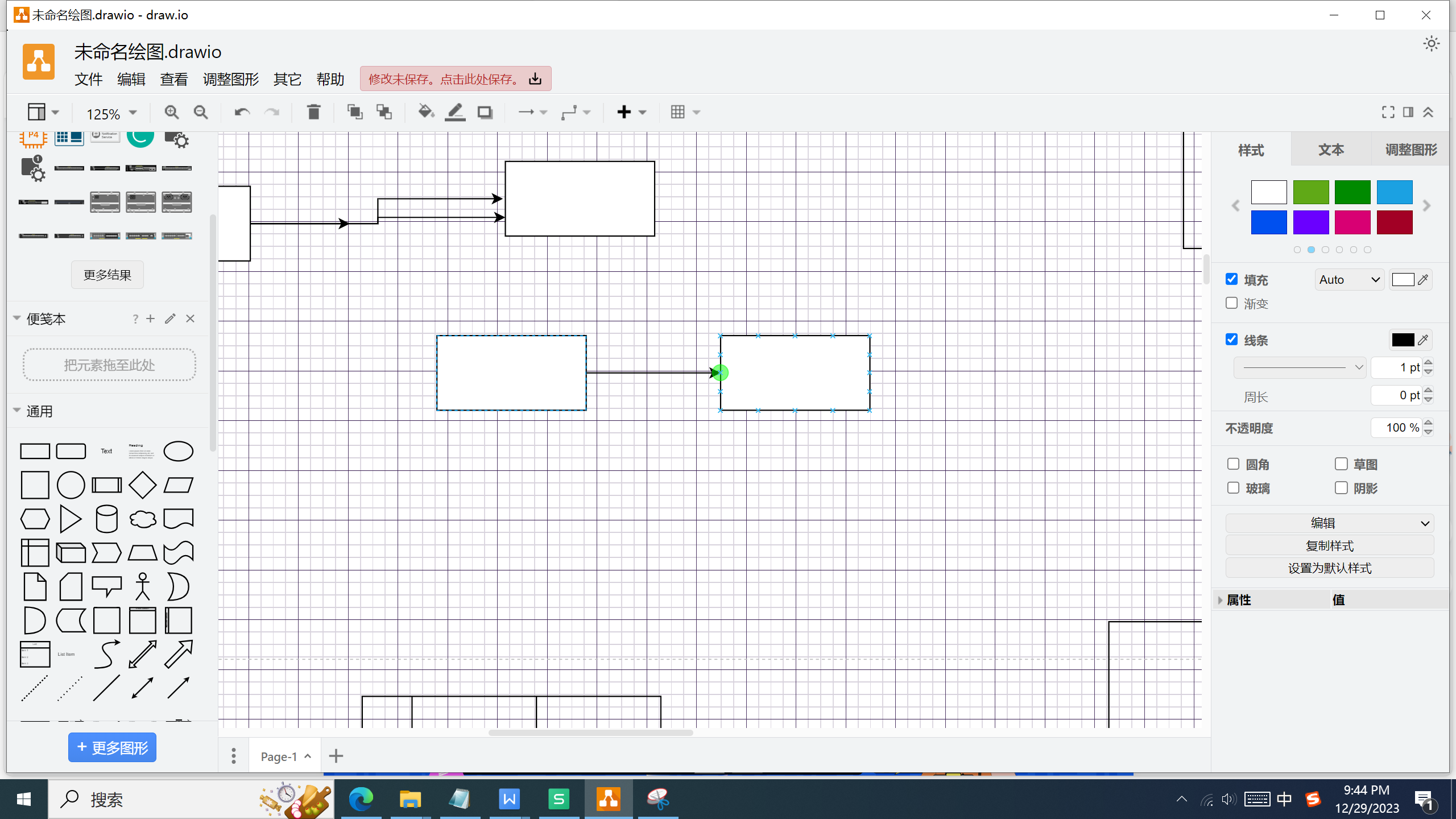
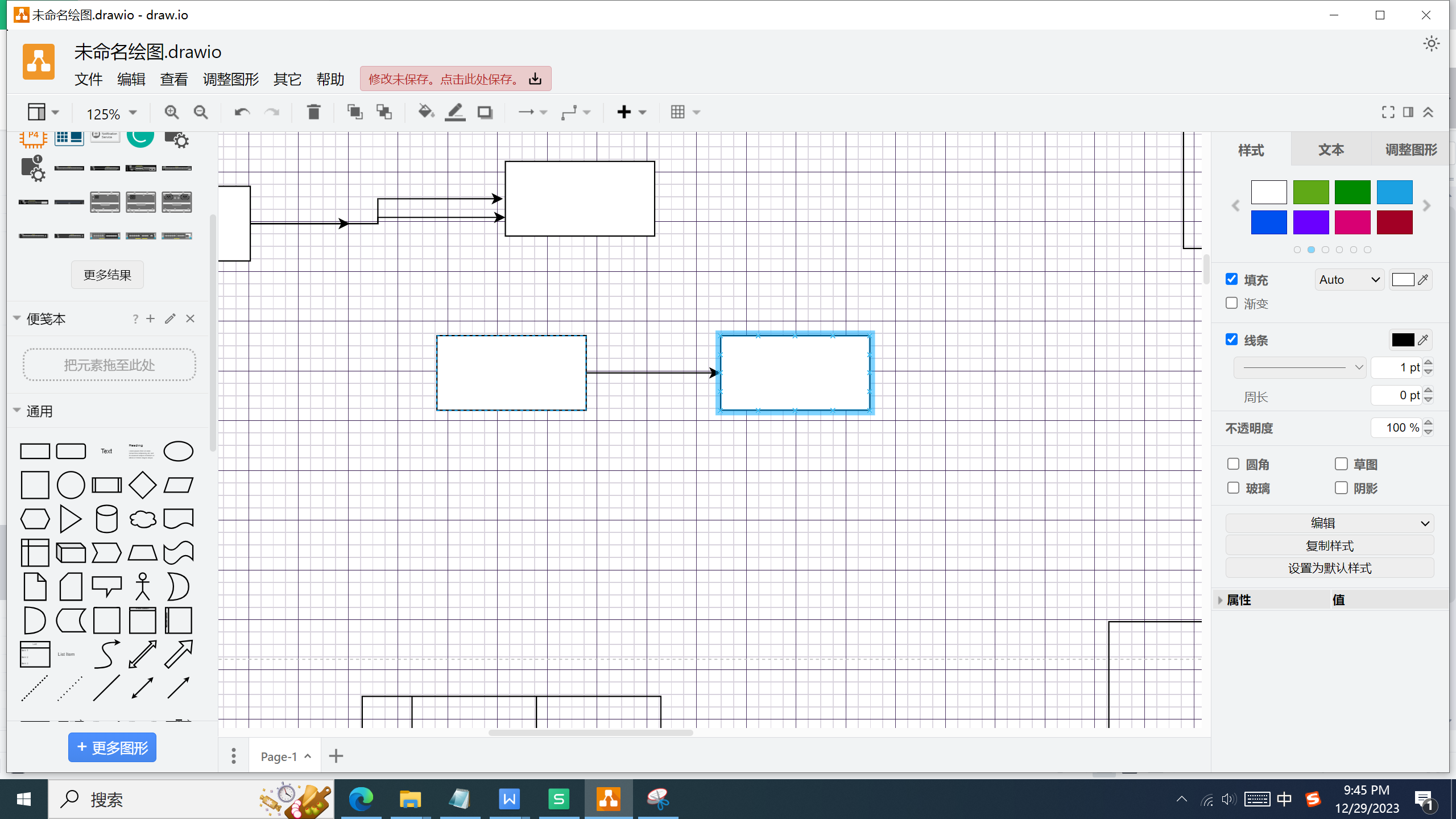
(2)浮动连接
如果拖动其中一个图形的话,固定链接的形状会自动变为直线连接。
实现方法1:鼠标放在图形边缘等待出现蓝色箭头,鼠标左键点击图形上的箭头不放+拖动链接到另外一个图形+再往前靠一点另外一个图形会变成蓝框+松手。
实现方法2:将两个图形靠近,点箭头自动连过去。


2、等比例变形
shift+小蓝点
3、复制
ctrl+d 快速复制
ctrl+拖动鼠标 快速复制
ctrl+c/v 复制+粘贴
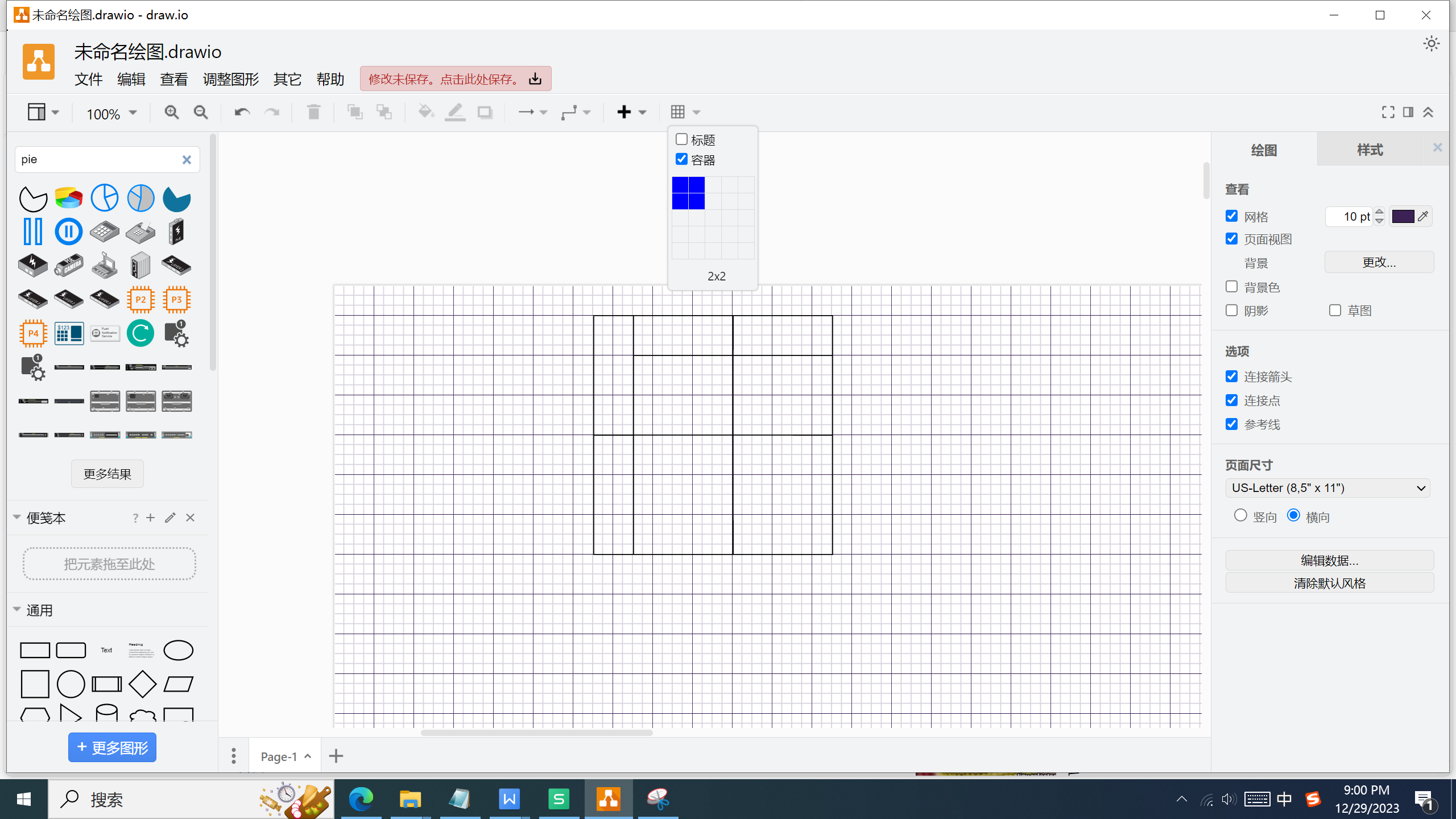
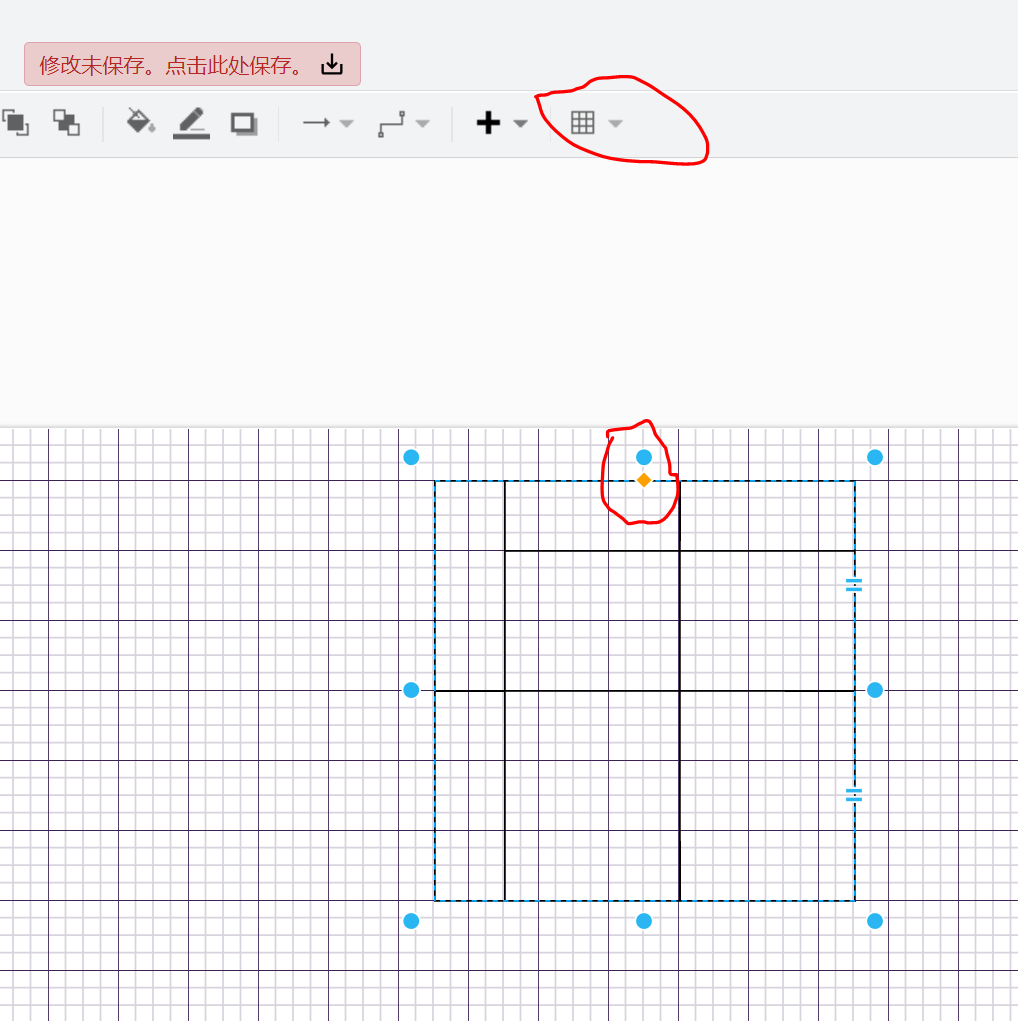
4、插入表格
点击表格图标选择插入图表形状。
点击第二张图中红圈的黄点,改变成图标的形状。
在右边的设置框里调整图表的大小


二、在线打开
https://app.diagrams.net/
三、插入—功能聚集地
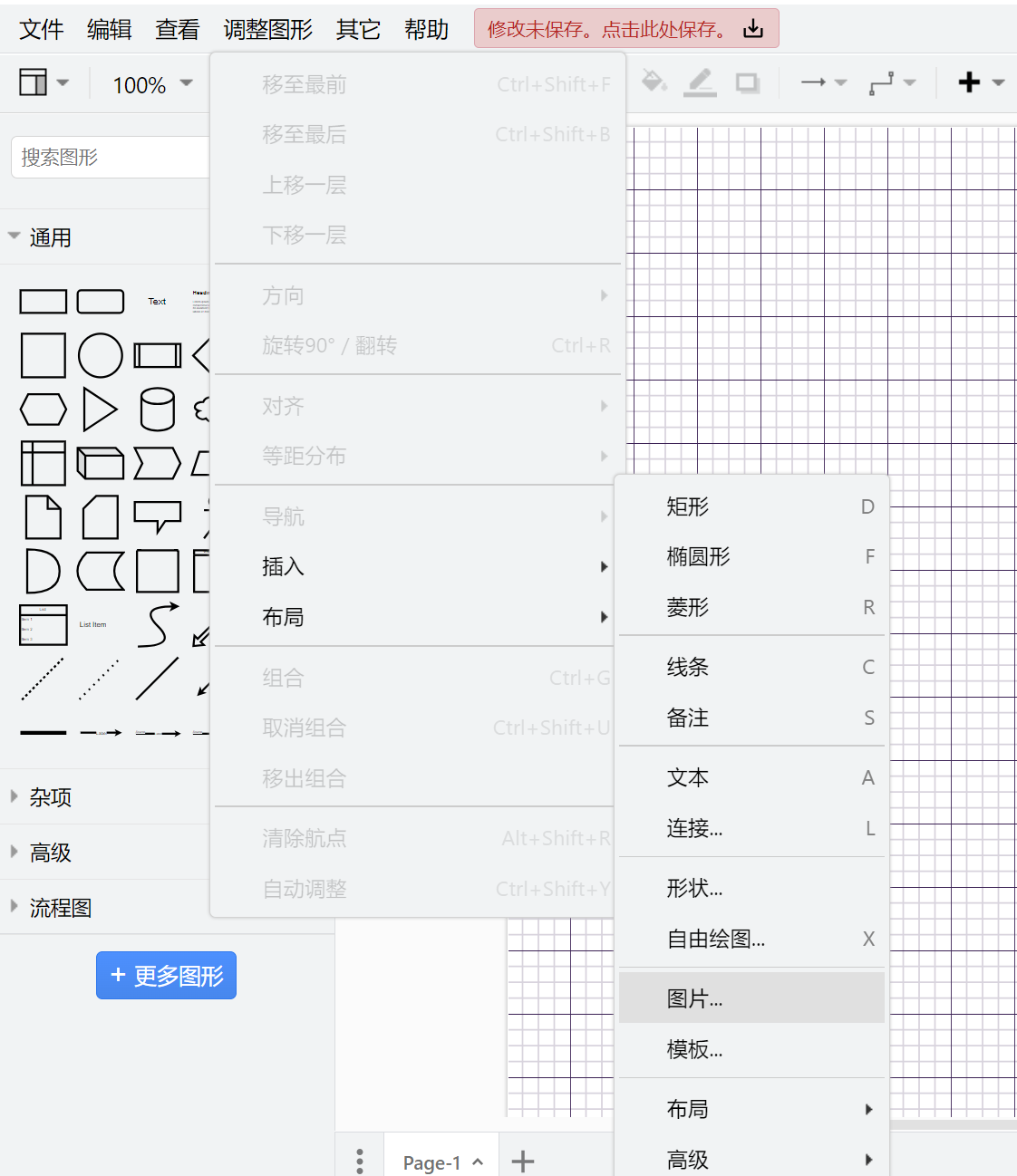
1、插入图片
调整图形—插入—图片

2、插入画笔
插入—自由绘图
3、插入布局
4、导出
使用draw.io导出的png或者svg等均含有xml信息,占用存储较大,但是可以再次导入draw.io进行编辑。
四、图码转换——高效画图
可以和大模型结合,由大模型生成代码,人工修改代码或图形,高效画图。
draw.io支持mxGraph的标记语言(Markup Language),用于在draw.io中描述图形模型的结构和属性。mxGraphModel是draw.io内部使用的一种格式,用于保存和加载图形模型数据。
1、通用图码转换
功能启用
(1)、点击 其他—编辑绘图

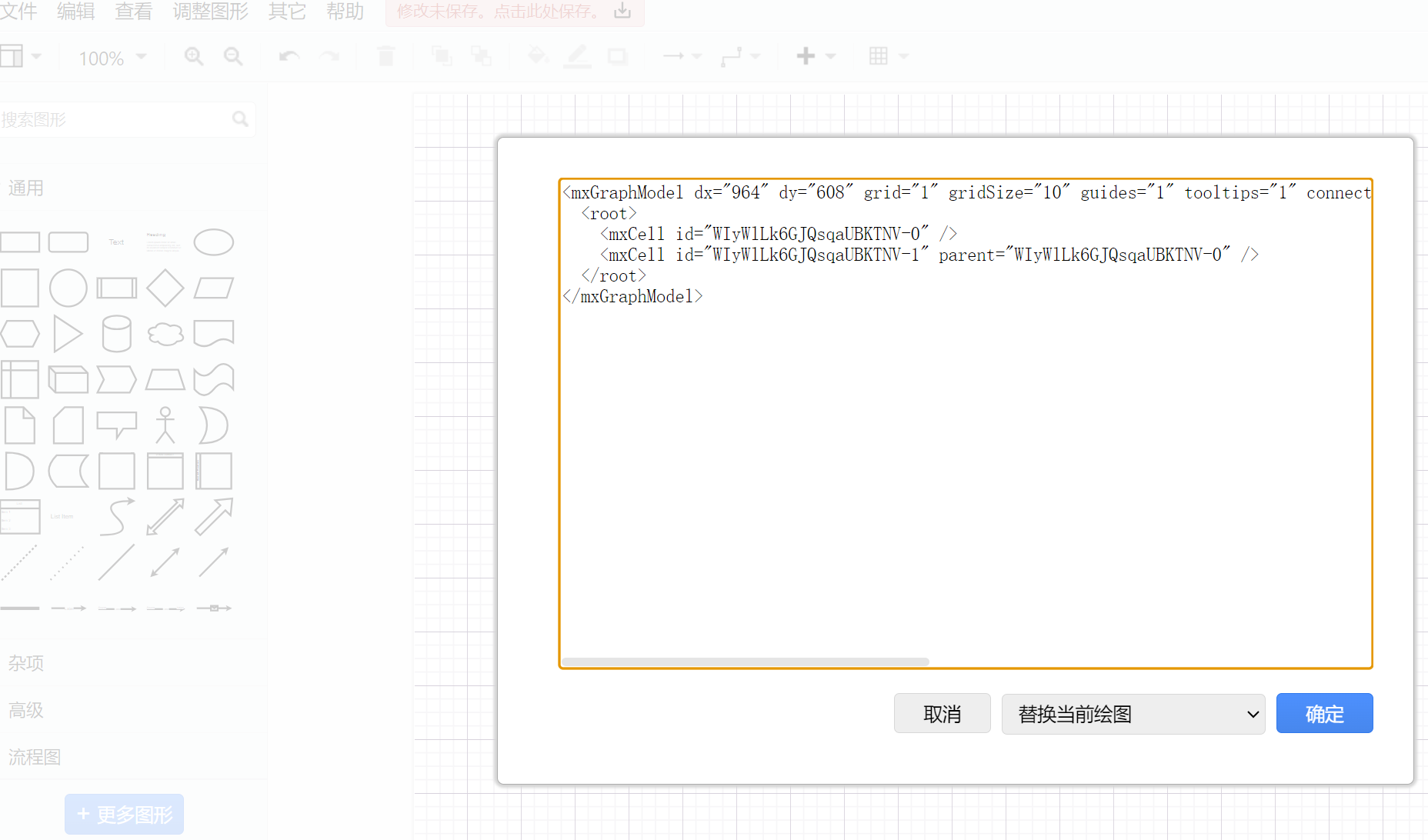
(2)、弹出代码框

2、流程图生成:使用mermaid语言生成图:
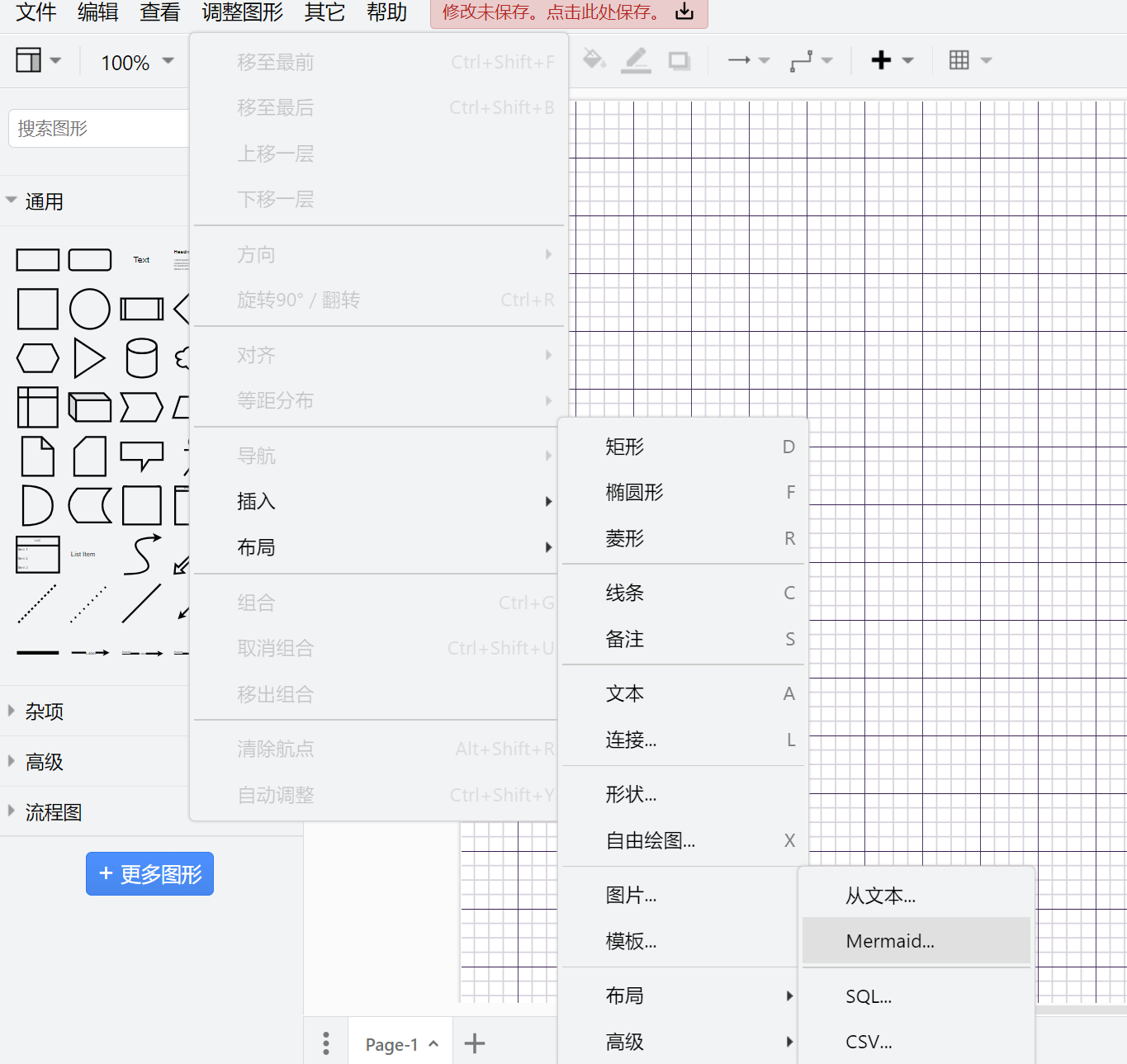
插入 —> 高级:支持插入txt、mermaid、sql、csv等格式的内容

五、图码转换高效画图的典型用法
这是个代码框用于调用mxGraphModel的标记语言(Markup Language),在draw.io中描述图形模型的结构和属性。mxGraphModel是draw.io内部使用的一种格式,用于保存和加载图形模型数据。
1、批量修改所有的字体/线条—常用功能
draw.io并没有提供全部选择一类对象,如线条、字体然后修改的功能。可以通过图形生成代码,然后修改对应的代码来快速完成。
其中代码修改可以由大模型修改代码,然后再讲代码粘贴回draw.io中修改。
2、批量插入图形
这是drawio的绘图语言,请在其中插入一个菱形,
注意:插入的图像代码要放在倒数第二行 前。
<mxGraphModel dx="977" dy="588" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="827" pageHeight="1169" math="0" shadow="0"><root><mxCell id="0" /><mxCell id="1" parent="0" /><mxCell id="5TlSNR0lOvDpRwltdClC-1" value="" style="rounded=0;whiteSpace=wrap;html=1;" parent="1" vertex="1"><mxGeometry x="200" y="280" width="120" height="60" as="geometry" /></mxCell></root>
</mxGraphModel>
2、大模型生成流程图mermaid语言画图代码—高可用
流程图mermaid语言画图代码相对简单,大模型可以较好的生成
3、大模型生成mxGraph 库画图代码—低可用
代码生成的mxGraphModel画图代码Bug较多基本无法运行。
Prompt :
使用mxGraphModel的标记语言在draw.io画一个网络图,其中包含3个思科交换机和一个网关,交换机都连接到网关上。请生成代码,其中交换机对象使用为xx
这个对象ID可以选一个交换机到画布,然后查看代码获取。一般在这一句style="shape=mxgraph.cisco.directors.content_engine_(cache_director)
六、Diagrams 库
diagrams 库可以用来画架构图。画好的图片可以插入draw.io或者生成xml导入draw.io。
安装:
Diagrams库依赖于开源的图可视化工具Graphviz,安装Graphviz后,通过pip 安装diagrams。
pip install diagrams
安装 graphviz2drawio库 ,将保存的graph转为xml,然后在drawio中导入。
from graphviz2drawio import graphviz2drawioxml = graphviz2drawio.convert(graph_to_convert)
print(xml)
其他
1、将内容在html打开
注意:实际内容和菜单是反的,嵌入图片是网页,嵌入网页是图片。
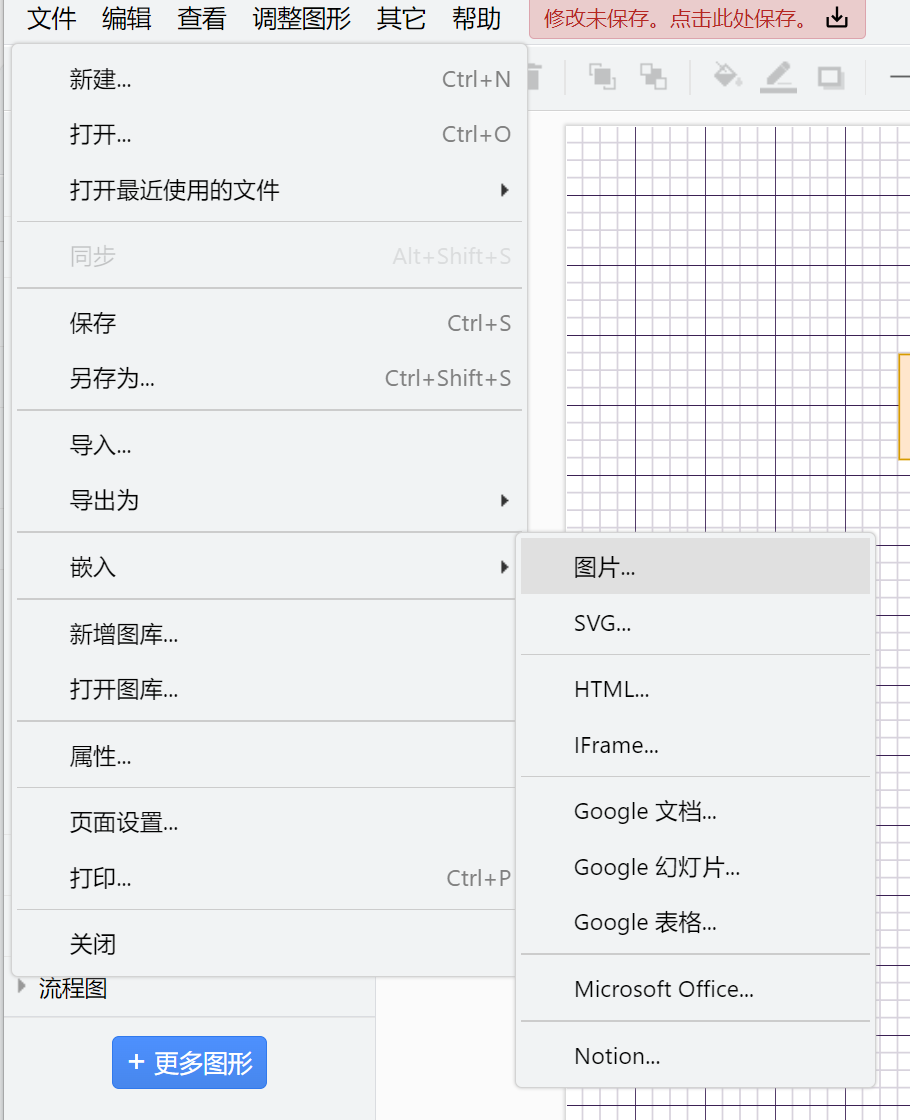
1、文件—嵌入——图片/SVG。 会生成代码,将代码复制到txt,该后缀为html则会在页面打开,点击打开的页面上的图形则会在网页中呈现。
2、1、文件—嵌入——图片。 会生成代码,将代码复制到txt,该后缀为html则会在页面打开,页面上会有一个图形。

2、输入数学公式
1、打开 其他—数学排版
2、点击插入文本框
3、在文本框中输入公式 a^2+b^2=c^2 注意单引号要用键盘Tab 上面的键输入(即ESC键下面TAB键上面的~和单引号键)。
4、点击空白,文本框自动渲染为数学公式。
这篇关于draw.io基础操作和代码高效画图进阶的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





