本文主要是介绍Rough.js:创建手绘、草图外观的图形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Rough.js 是一个小型的(<9kB gzipped)图形库,它可以让你以草图、手绘风格进行绘制。 该库定义了绘制直线、曲线、圆弧、多边形、圆和椭圆的基元。它还支持绘制 SVG 路径。
Rough.js 可以同时处理 Canvas 和 SVG。

安装
从npm安装:
npm install --save roughjs
并在代码中使用它:
import rough from 'roughjs';
用法
查看完整的 Rough.js API 可以在 Github 上找到。

const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
或SVG
const rc = rough.svg(svg);
let node = rc.rectangle(10, 10, 200, 200); // x, y, width, height
svg.appendChild(node);
直线和椭圆

rc.circle(80, 120, 50); // centerX, centerY, diameter
rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height
rc.line(80, 120, 300, 100); // x1, y1, x2, y2
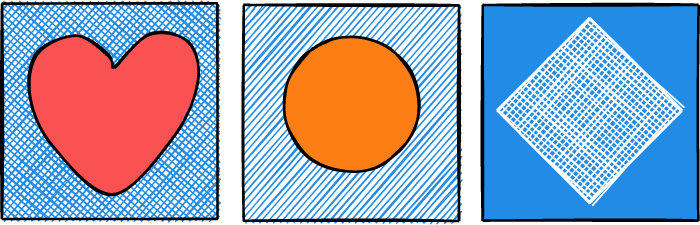
填充

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {fill: "rgb(10,150,10)",fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {fill: 'red',hachureAngle: 60, // angle of hachure,hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {fill: 'rgba(255,0,200,0.2)',fillStyle: 'solid' // solid fill
});
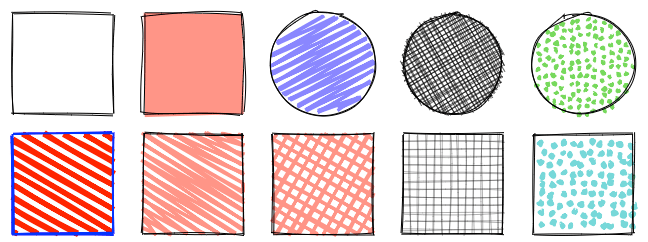
填充样式可以是:钩形(默认)、实线、之字形、交叉线、点、日晕、虚线或之字形线。

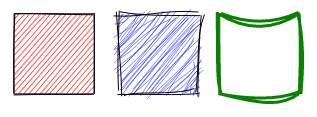
素描风格

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });
SVG路径

rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });
简化后的 SVG 路径:

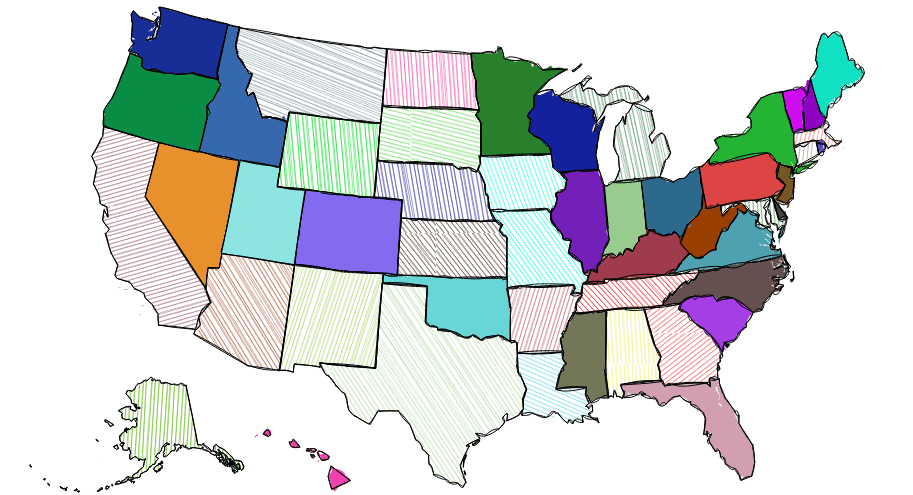
例子

此处查看示例
这篇关于Rough.js:创建手绘、草图外观的图形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






