本文主要是介绍基于JavaWeb+SSM+Vue四六级词汇微信小程序系统的设计和实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于JavaWeb+SSM+Vue四六级词汇微信小程序系统的设计和实现
- 源码获取入口
- KaiTi 报告
- Lun文目录
- 前言
- 主要技术
- 系统设计
- 功能截图
- 订阅经典源码专栏
- Java项目精品实战案例《500套》
- 源码获取
源码获取入口
KaiTi 报告
(1)课题背景
伴随着社会的快速发展, 现代社会对知识的获取效率要求越来越高,而且英语也逐渐成了非英语国家的人在社会发展中的第二语言。学习英语已经成为一个潮流。智能手机的普及为学习英语提供了工具。如何用手机学习英语,使人们可以随时随地在零碎的空闲时间中学习英语就是一个方便快捷的办法。目前, 微信已是时下国内最火的聊天交流APP,而建立在微信平台基础上的小程序凭着它不用安装、不占内存、使用便捷、用完即走等众多优点,备受人们喜爱,因此利用微信平台开发一款四六级词汇微信小程序。
(2)设计意义
中国学生学英语已经成了习惯,但是学生学英语现状不容乐观,学生平时讲英语及应用英语有很大的局限性。学语言目的在于能熟练地应用语言进行日常交际。然而,学生平时却是有时或偶然地开口讲英语,而且不能随心所欲地说英语,甚至听不懂别人讲英语。造成这些问题的原因有很多,但最基本的因素却是词汇量不够。词汇量是学好英语的保障,没有足够的词汇量,听,说,读,写就都是空话了。但学生在背诵新生词时,存在一定的困难,如单词太多,记不住,语法太杂,不好学。本基于安卓的四六级词汇微信小程序系统的开发,可以帮助用户进行英语单词学习,为学好英语打好牢固的基础。
参考文献:
[1]中国微信发展的量化研究[J].匡文波.国际新闻界. 2014(05)
[2]微信平台上的品牌营销策划研究[J].李鑫.中小企业管理与科技(上旬刊). 2014(01)
[3]论微信公众平台在教辅出版中的应用[J].杨宁.编辑之友. 2014(01)
[4]微信小程序开发[J]. 王婷婷.信息技术与信息化.2018(12)
[5]基于微信小程序的高校停车位管理系统[J]. 赵妍,赵靖,王滢.科学技术创新.2019(22)
[6]微信小程序:机遇与挑战并存[J]. 匡文波.新闻论坛.2017(02)
[7]微信小程序入口在哪?有什么用?[J]. 张小龙.计算机与网络.2017(04)
[8]微信小程序如何使用[J]. 意达.新天地.2017(02)
[9]微信“小程序”开发的系统实现及前景分析[J]. 刘玉佳.信息通信.2017(01)
[10]微信小程序会杀死APP吗[J]. 周平平.计算机与网络.2017(01)
[11]MySQL数据库安全研究[J]. 蒋睿.电脑知识与技术.2020(09)
[12]微信小程序开发图解案例教程[M].人民邮电出版社 , 刘刚, 2017
[13]实战微信小程序[M]. 电子工业出版社 , 荣蓉, 2017
[14]微信小程序开发快速入门[M]. 电子工业出版社 ,黄曦, 2017
[15]基于微信小程序的移动学习平台的设计与实现[J]. 牛琳,吴琳.软件工程.2018(09)
Lun文目录
目 录
摘 要 I
Abstract II
第一章 绪 论 6
1.1选题背景 6
1.2研究现状 6
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 SSM框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
前言
选题背景
互联网是人类的基本需求,特别是在现代社会,个人压力增大,社会运作节奏高,随着互联网的快速发展,用户的需求也越来越高,用户也将越来越多依靠互联网而不是自己获取信息,使得各种软件程序的开发得到了应用。
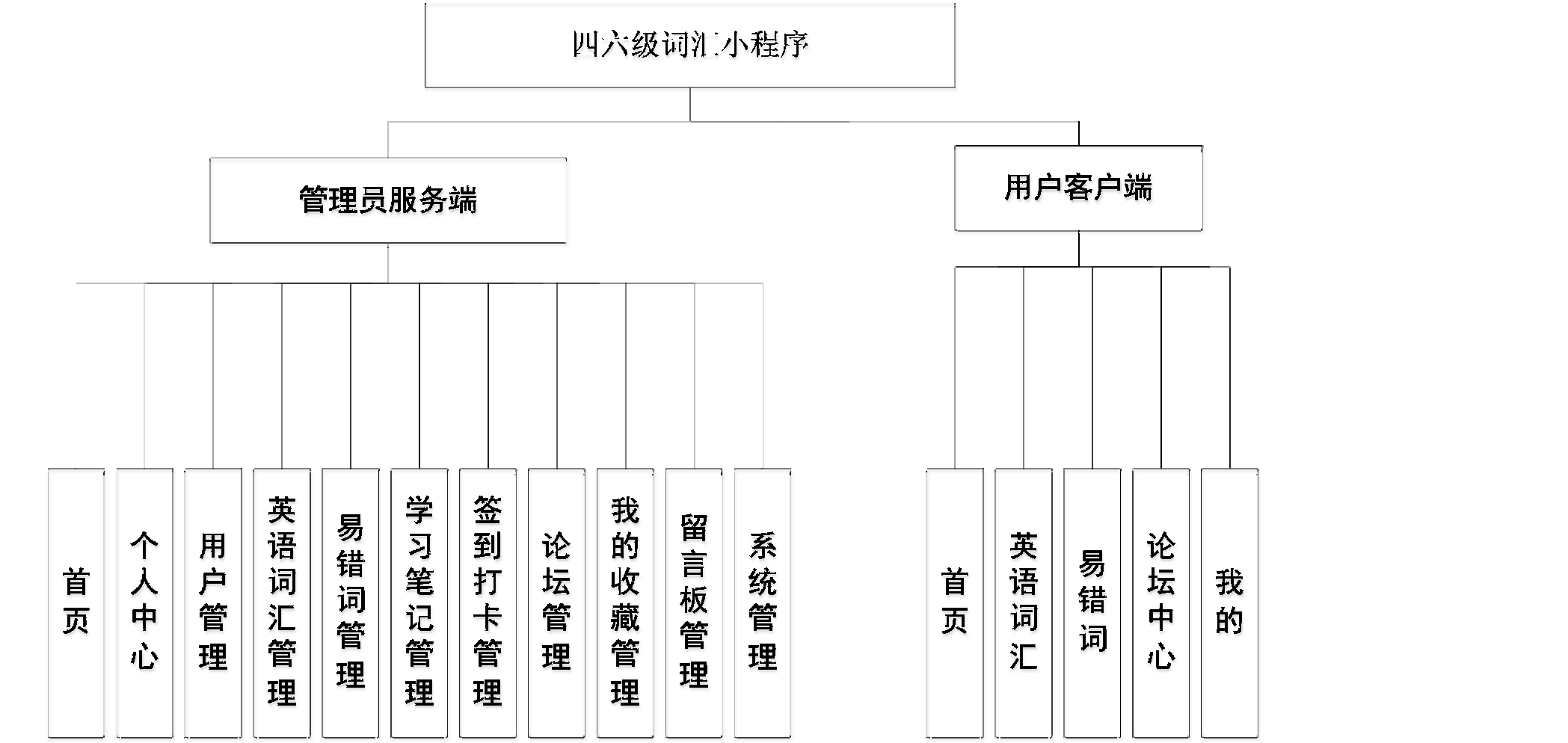
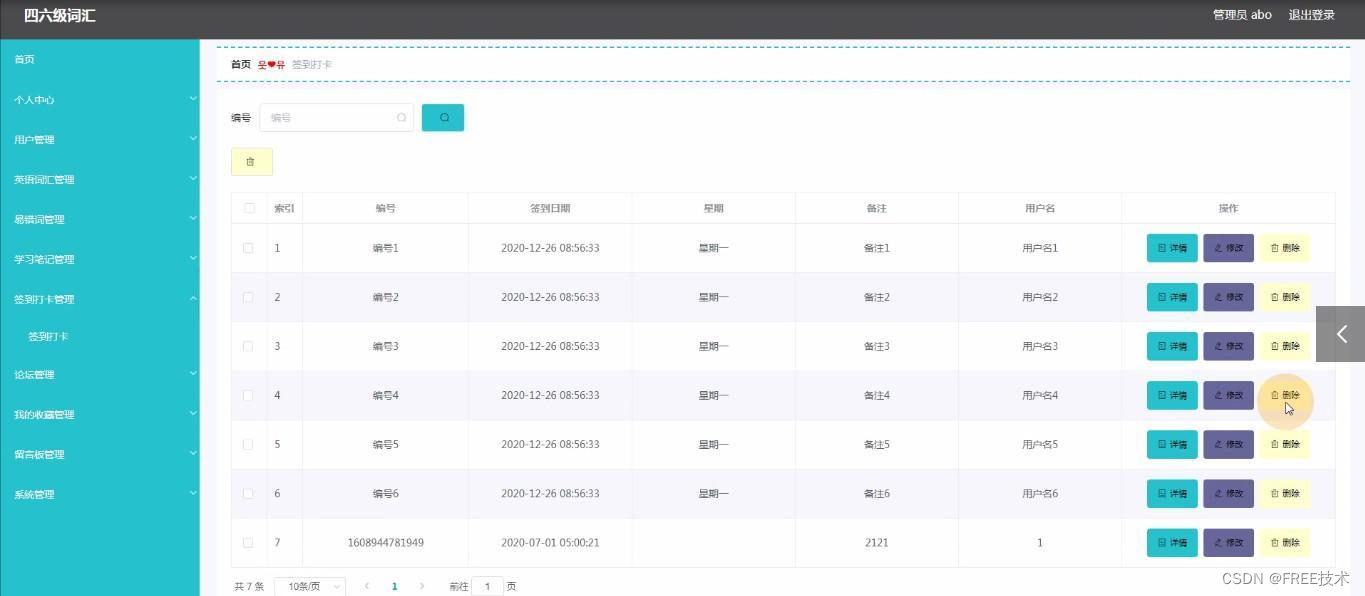
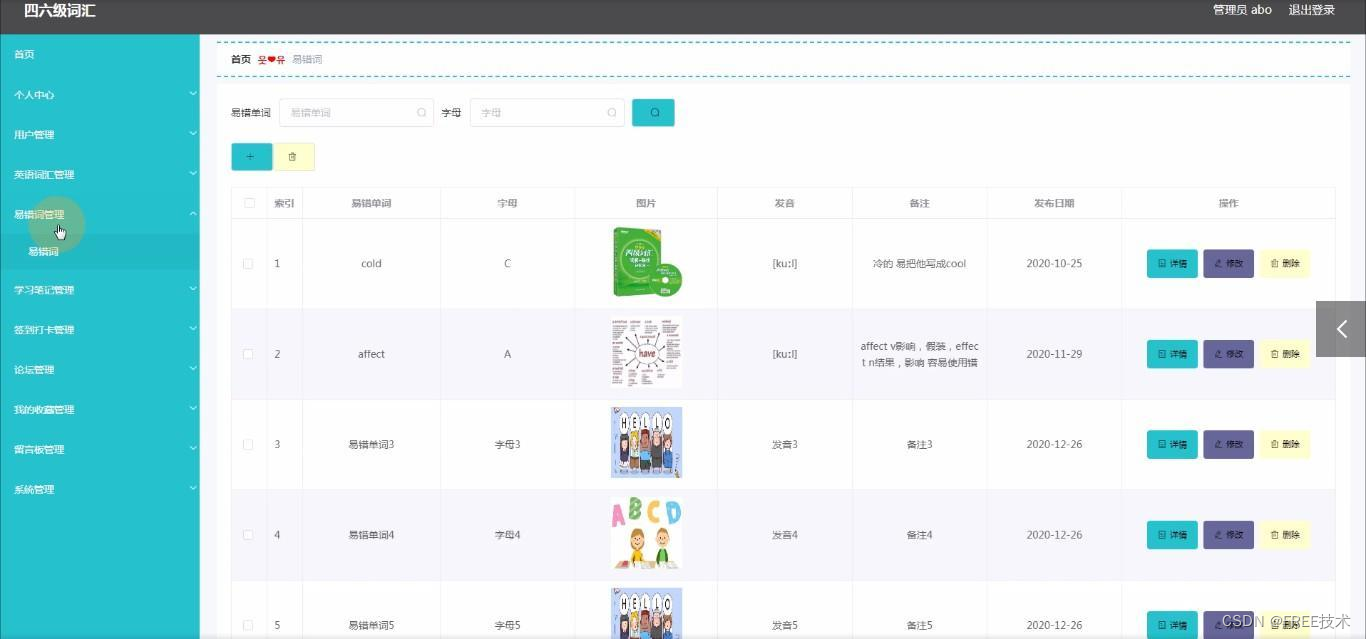
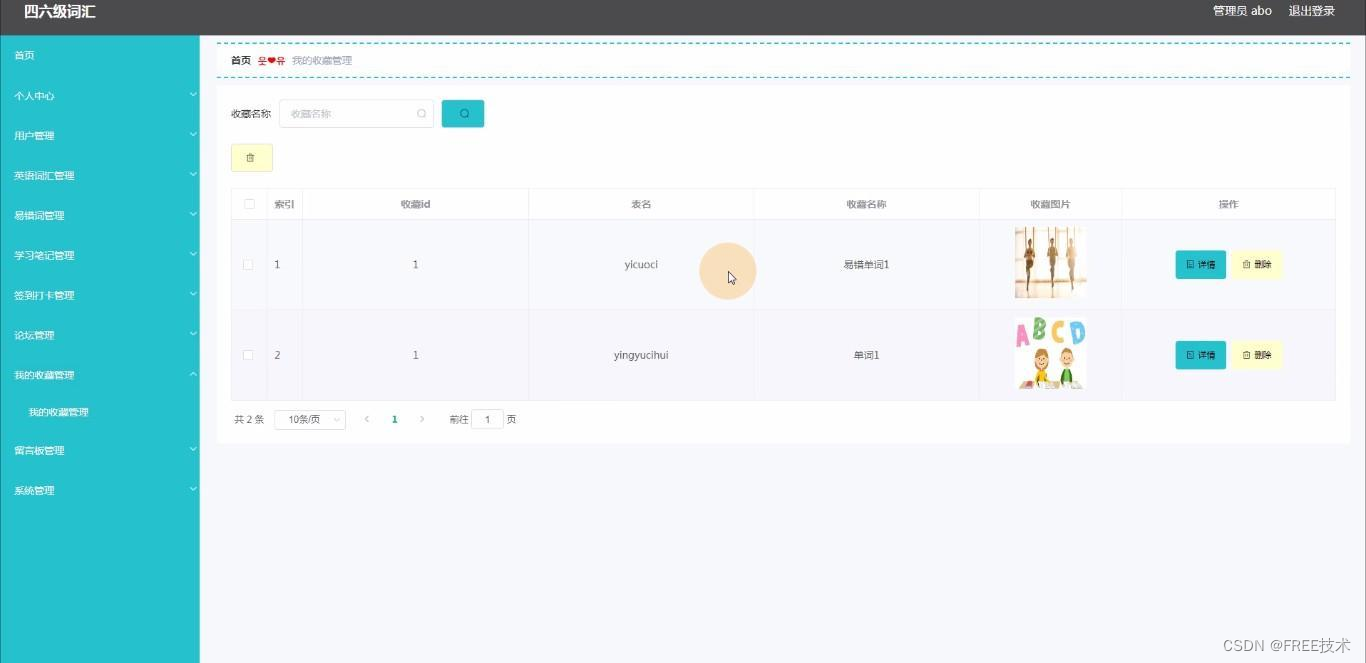
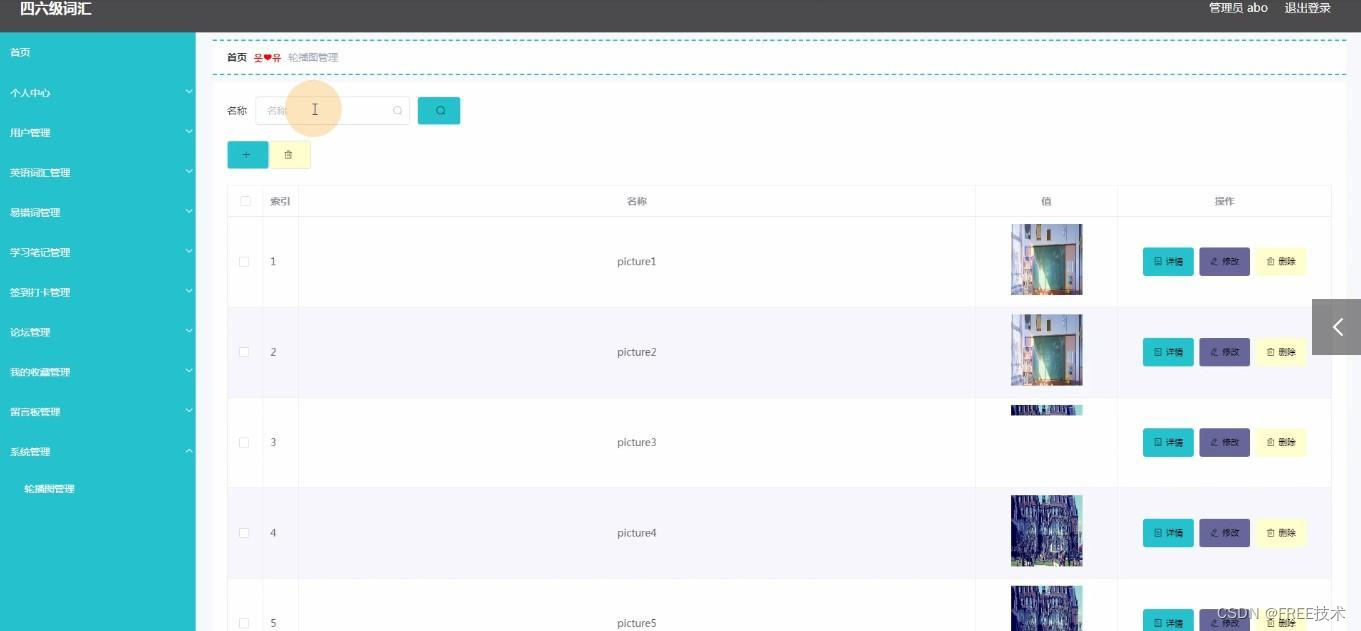
近年来,随着我国经济的不断发展,平台的管理制度越来越多。每个四六级词汇小程序也都将通过计算机进行整体智能化操作,对于四六级词汇小程序功能所牵扯的数据都是通过用户进行四六级词汇小程序等相关的数据信息内容、并且可以进行管理员在线首页、个人中心、用户管理,英语词汇管理、易错词管理、学习笔记管理、签到打卡管理、论坛管理、我的收藏管理、留言板管理、系统管理,可以通过系统进行分配,传统的学习方式信息已经无法满足用户的需求。为此开发了本四六级词汇小程序 ,为用户提供一个基于四六级词汇小程序,同时方便管理员服务端;首页、个人中心、用户管理,英语词汇管理、易错词管理、学习笔记管理、签到打卡管理、论坛管理、我的收藏管理、留言板管理、系统管理,用户客户端;首页、英语词汇、易错词、论坛中心、我的等详细情况进行操作。该系统满足了用户对四六级词汇小程序信息获取的需求,并且信息可以及时、准确、有效地进行查看并且系统化、标准化和有效的工作。
1.2研究现状
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于四六级词汇小程序,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以四六级词汇小程序过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的四六级词汇小程序。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
四六级词汇小程序管理系统软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。
1.3研究内容
四六级词汇小程序的开发及实现,所需要的工作内容:
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,本四六级词汇小程序的开发使用JAVA技术,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成四六级词汇小程序的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对于四六级词汇小程序系统的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行练习英语词汇,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的详细数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
主要技术
2.1微信开发者工具
微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试。
微信限制在2M 以内的代码体积;开发中一般不校验合法域名信息;小程序后台要做配置服务器域名。
以上就是在开发过程中微信开发者工具常用到的功能,微信开发者工具也在不断的完善。
2.2小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 小程序 体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
2.3 JAVA技术
Java主要采用CORBA技术和安全模型,可以在互联网应用的数据保护。它还提供了对EJB(Enterprise JavaBeans)的全面支持,java servlet API,java(java server pages),和XML技术。
JAVA语言功能:
面向对象:面向对象是Java编程语言的标志之一,是一种软件开发方法。最重要的是将所有东西变成对象,然后以某种方式编程。编程时,代码和数据写在每个对象上。 面向对象编程方法的出现使得人们在编程过程中的设计思考和操作变得非常简单,同时也提高了程序的安全性。
跨平台:Java流行的一个关键特性是它的跨平台特性,这使得用Java编程变得容易。您可以用Java编写程序并在其他地方运行它,而无需在编译后更改它。
垃圾回收机制:用来将那些在程序不操作时无用的对象所占用的内存空间释放掉,C ++最被人厌恶的就是因为其不能将在编程的过程中所占用的内存空间进行及时的释放,导致随着编程时间的变长所占用的内存空间越来越多。对于一些编程高手而言,他们会在刚开始编程的时候配置一块内存地址放在堆栈上,然后在不需要的时候会对其进行释放,而一些新手和菜鸟在很多的时候会忘记删除这个内存地址,从而导致程序在运行的过程中会变得十分的不稳定,最终有可能会导致程序崩溃。所以很多C ++的高手在编写程序时往往都会将删除后的指针的值设置为NULL,然后在删除之前确定一个指针的值是否为NULL。
2.4 Mysql数据库
数据库是系统开发过程中不可或缺的一部分。 在WEB应用方面,MySQL AB开发了一个具有很大优势的MySQL关系数据库管理系统。 MySQL可以将数据存储在不同的表中,这非常灵活,并且还可以提高系统在实际应用中的速度。 数据库访问最常用于标准SQL语言,MySQL用于SQL语言,因此它具有高度兼容性。数据库的操作是必不可少的,包括对数据库表的增加、删除、修改、查询等功能。现如今,数据库可以分为关系型数据库和非关系型数据库,Mysql属于关系性数据库,Mysql数据库是一款小型的关系型数据库,它以其自身特点:体积小、速度快、成本低等,Mysql数据库是目前最受欢迎的开源数据库。
在WEB应用技术中, Mysql数据库支持不同的操作系统平台,虽然在不同平台下的安装和配置都不相同,但是差别也不是很大,Mysql在Windows平台下两种安装方式,二进制版和免安装版。安装完Mysql数据库之后,需要启动服务进程,相应的客户端就可以连接数据库,客户端可通过命令行或者图形界面工具登录数据库。
2.5 SSM框架
当今流行的“SSM组合框架”是Spring + SpringMVC + MyBatis的缩写,受到很多的追捧,“组合SSM框架”是强强联手、各司其职、协调互补的团队精神。web项目的框架,通常更简单的数据源。Spring属于一个轻量级的反转控制框架(IoC),但它也是一个面向表面的容器(AOP)。SpringMVC常常用于控制器的分类工作模式,与模型对象分开,程序对象的作用与自动取款机进行处理。这种解耦治疗使整个系统的个性化变得更加容易。MyBatis是一个良好的可持续性框架,支持普通SQL查询,同时允许对存储过程的高级映射进行数据的优化处理。大型Java Web应用程序的由于开发成本太高,开发后难以维护和开发过程中一些难以解决的问题,而采用“SSM组合框架”,它允许建立业务层次结构,并为这个问题提供良好的解决方案。
系统设计

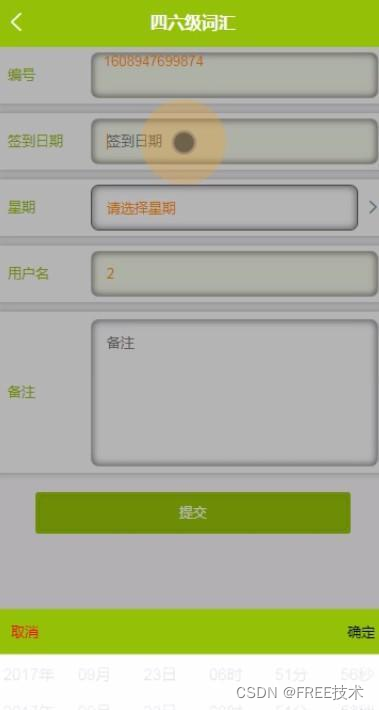
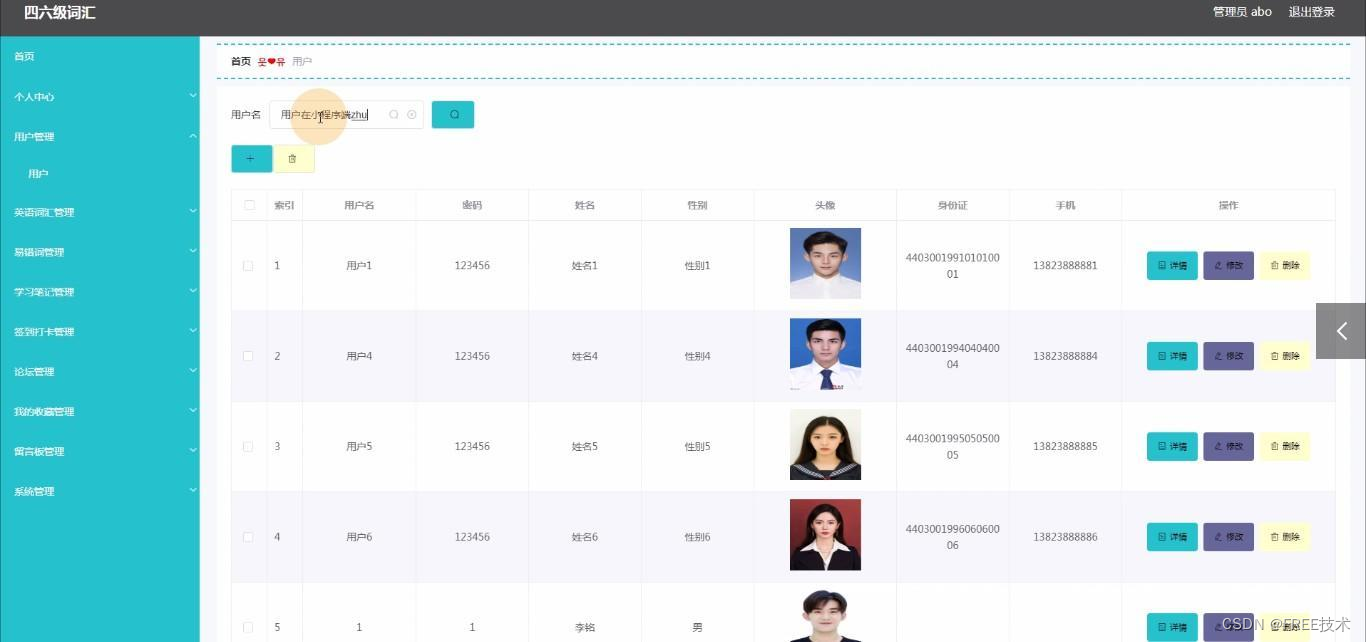
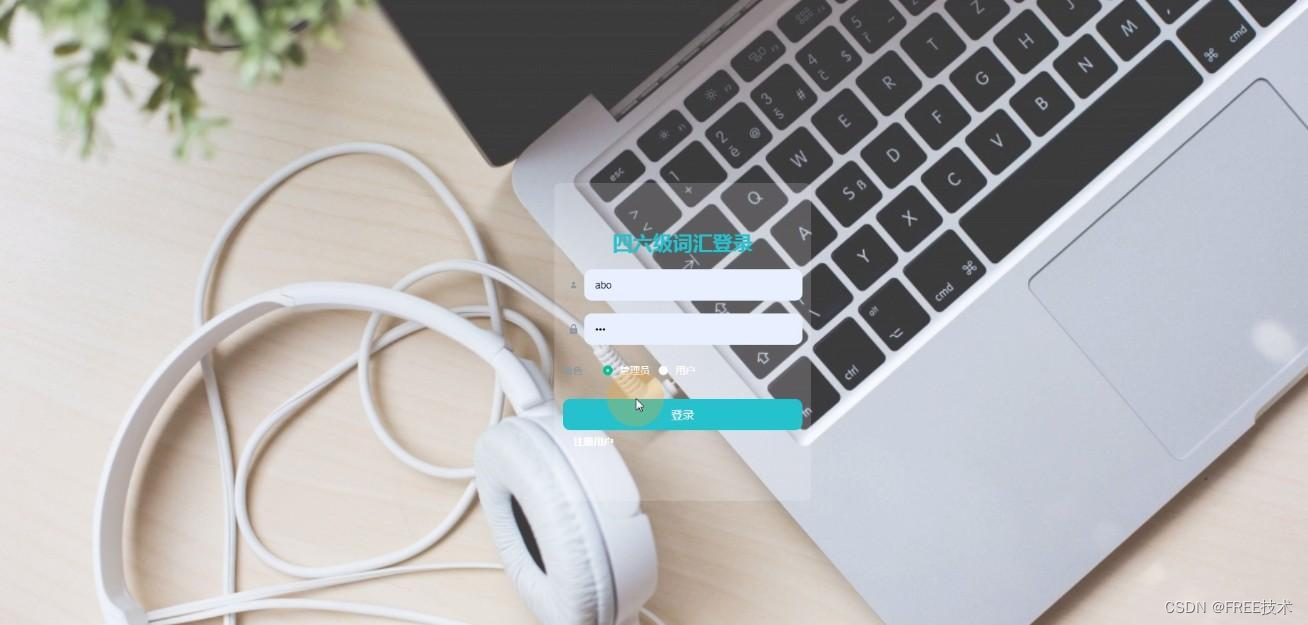
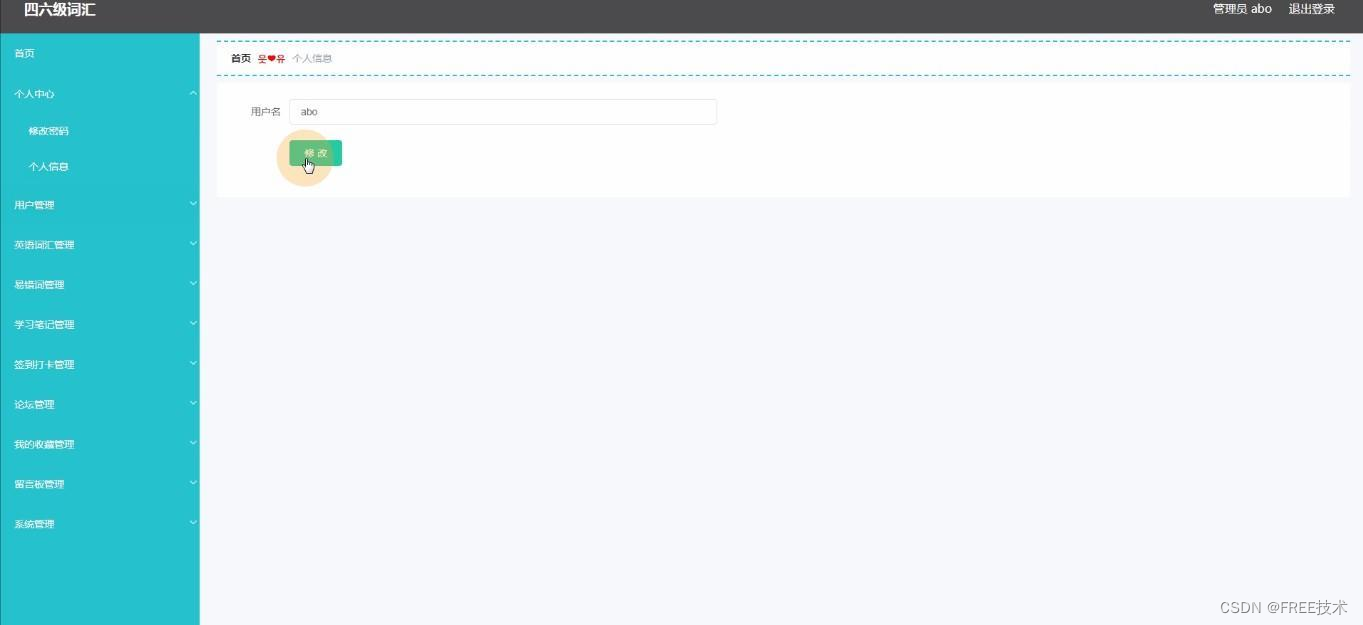
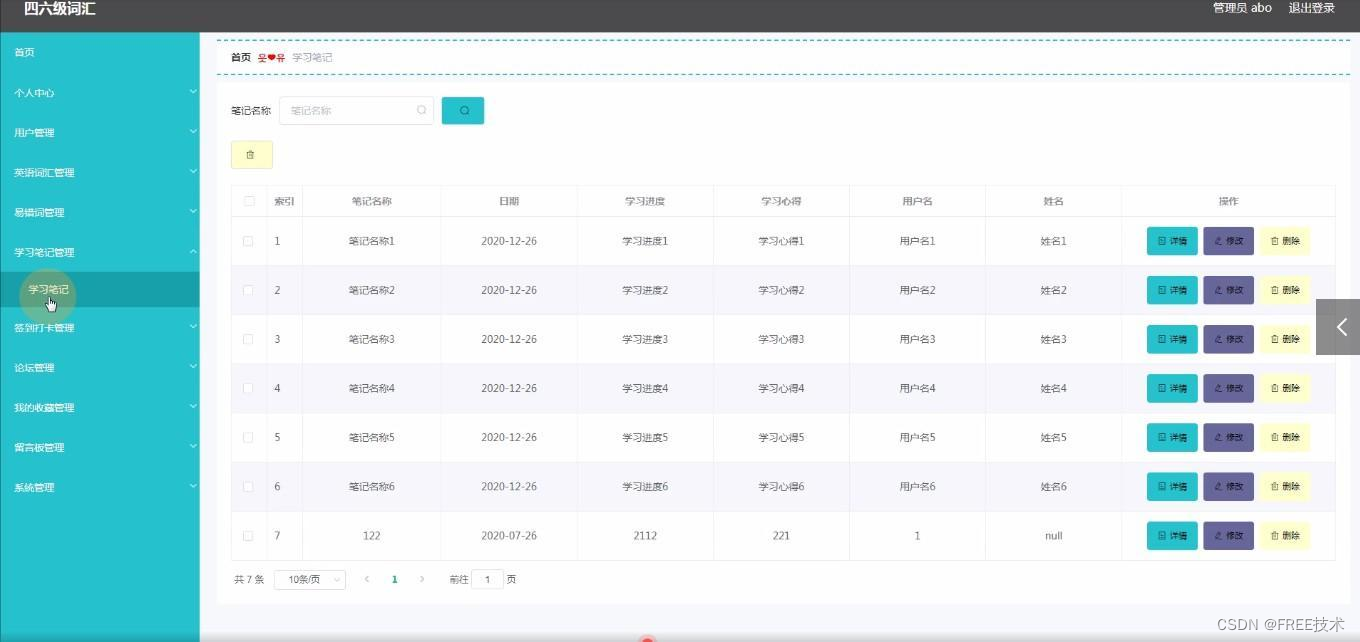
功能截图



















订阅经典源码专栏
Java项目精品实战案例《500套》
源码获取
欢迎大家点赞、收藏、关注、评论啦 。
点击下方卡片获取源码
这篇关于基于JavaWeb+SSM+Vue四六级词汇微信小程序系统的设计和实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




