本文主要是介绍vite4项目中,vant兼容750适配,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
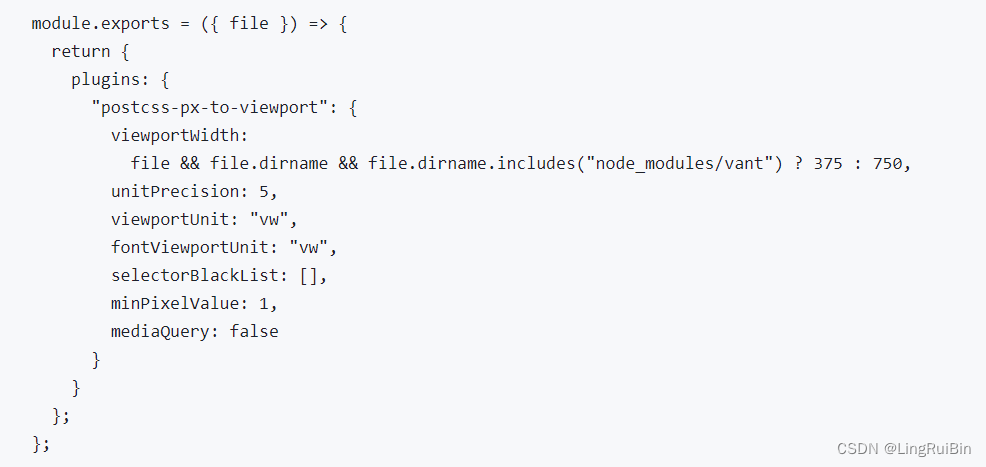
一般非vite项目,使用postcss-px-to-viewport。在设计稿为750时候,可使用以下配置兼容vant。

在vite4项目中,以上配置不行。需要调整下,使用postcss-px-to-viewport-8-plugin,并修改viewportWidth,具体如下:
module.exports = (file) => {// console.log(" exports-------- ",file)return {plugins: {autoprefixer: {},"postcss-px-to-viewport-8-plugin": {viewportWidth:function (file) {//注意,"node_modules/vant"是windows下的路径。 //你可以打印下 file查看自己电脑上的vant路径是什么格式return file && file.includes("node_modules/vant") ? 375 : 750;},unitToConvert: "px",// viewportWidth: 750,unitPrecision: 6,propList: ["*"],viewportUnit: "vw",fontViewportUnit: "vw",selectorBlackList: [],minPixelValue: 1,mediaQuery: true,landscape: false}}}}这篇关于vite4项目中,vant兼容750适配的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






