本文主要是介绍彻底解决vue-video-player播放视频有黑边,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求
最近需要接入海康视频摄像头,然后把视频的画面接入到自己的网站系统中。以前对接过rtsp固定IP的显示视频,这次的不一样,没有了固定IP。海康的解决办法是,摄像头通过配置服务器到萤石云平台,然后购买企业版账号和套餐【注意必须要购买套餐】最便宜的一个月是300元。如果不购买,视频会一直转圈圈,无法播放。
# 萤石云平台官网
https://open.ys7.com1、购买萤石云平台企业版套餐。

2、购买4G卡的流量,默认500MB,新人注册免费领取2G。官方测评一天流量消耗是8个G。
3、购买4G版的摄像头。
效果图

技术方案
1、摄像头通过4G的SIM卡把视频画面传输到萤石云平台。
2、萤石云平台把视频画面生成https开始m3u8结束的访问地址。
3、VUE通过vue-video-player播放m3u8视频画面。
操作教程
如果前期工作都准备好了可以直接看6789
如果前期工作都准备好了可以直接看6789
如果前期工作都准备好了可以直接看6789
1、配置摄像头
海康4G版的摄像头必须通过网线连接,然后需要一台电脑安装软件【设备网络搜索】,这个摄像头的网线必须和电脑在同一个网段内。
# SADP(设备网络搜索)下载地址
https://www.hikvision.com/cn/support/tools/hitools/clea8b3e4ea7da90a9/ 2、摄像头初始化
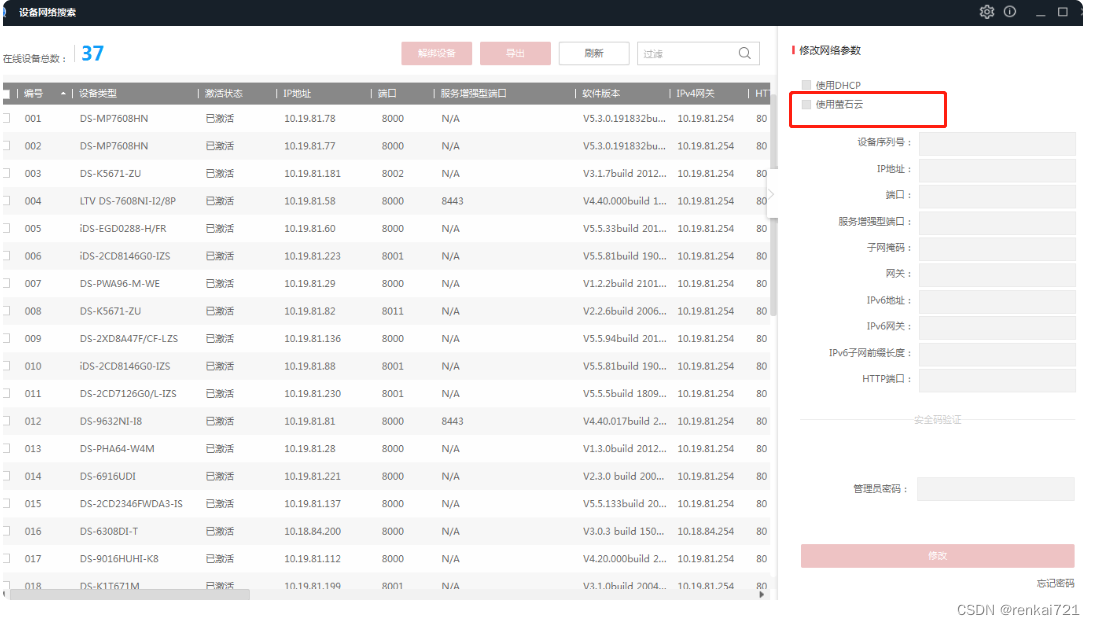
安装完成后打开软件,软件会自动搜索到摄像头设备,注意未激活字样是当前的设备,注意看IP,在说明书的最后一页有摄像头默认的IP,如果一样就是当前的这台设备。左边单机设备,然后右边选中【使用萤石云】,输入账号密码和验证码即可。保存后就初始化完成。官网教程地址
# 海康设备接入指南
https://open.ys7.com/bbs/article/343、摄像头绑定
切记不要用海康的APP绑定,如果绑定了必须先取消绑定,否则萤石云平台是无法绑定设备的。

4、萤石云平台添加设备
打开萤石云平台, 点击【云接入】-【视频监控控制台】。点击添加新设备,追个添加,输入摄像头的序列号和验证码。添加好了,手动刷新页面,数据不会自动刷新的。
5、企业版购买
6、获取播放地址
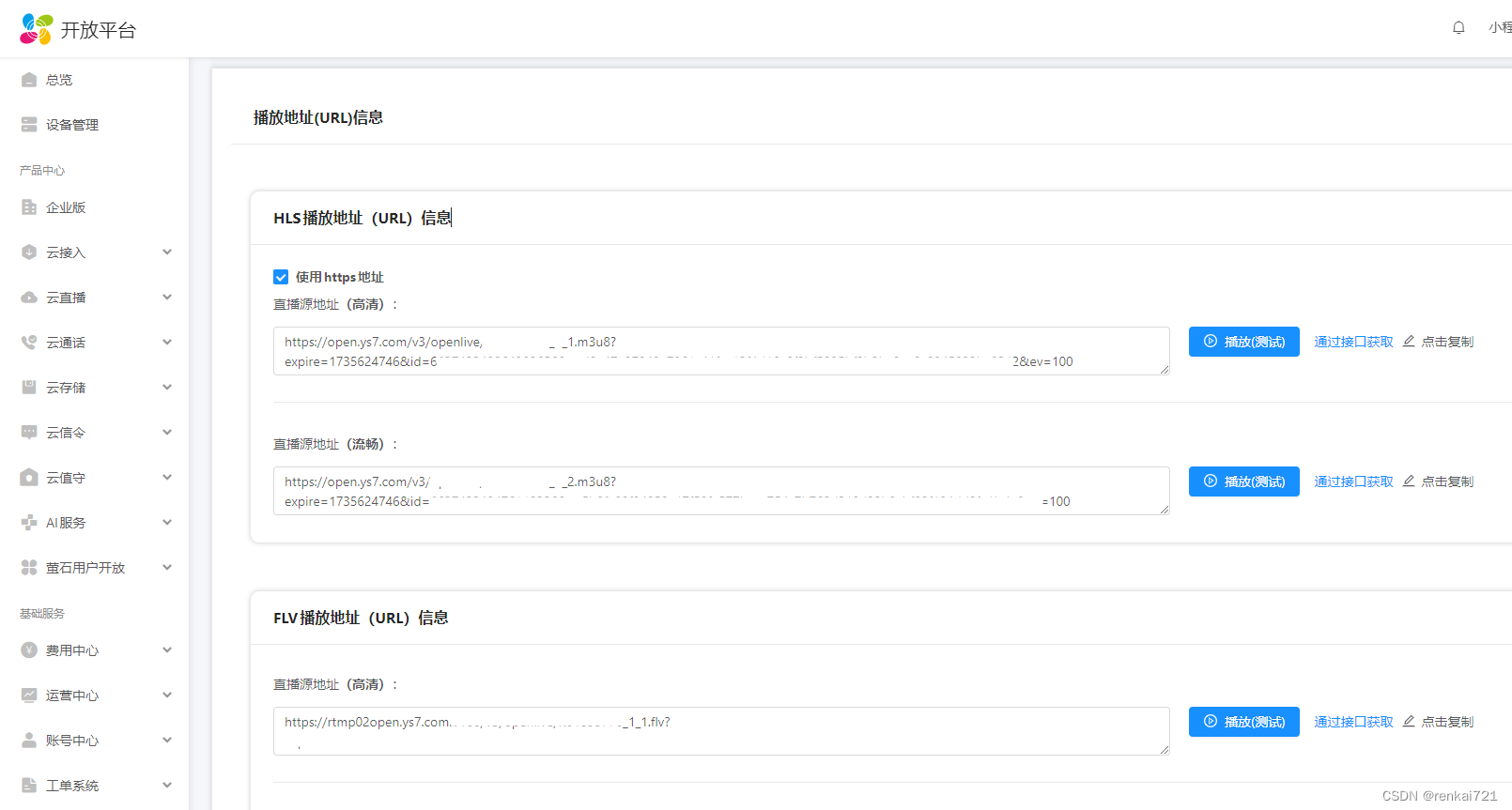
【云接入】-【视频监控控制台】-【直播】,然后就能看到生成的访问地址,然后复制地址到VUE代码中。注意播放地址的有效期,后续可以通过代码动态获取播放地址。
# 根据appKey和secret获取accessToken
https://open.ys7.com/help/81# 获取播放地址
https://open.ys7.com/help/1414#萤石配网SDK使用说明
https://open.ys7.com/help/38

7、VUE安装插件
# 安装插件 vue2不知道video-player6的版本,只能安装5
npm install vue-video-player@5 --save # 安装hls
npm install videojs-contrib-hls --save8、修改main.js
require('video.js/dist/video-js.css');
require('vue-video-player/src/custom-theme.css');
import hls from 'videojs-contrib-hls';
import VideoPlayer from 'vue-video-player';Vue.use(hls);
Vue.use(VideoPlayer);9、VUE代码
<template><!-- 详情 --><el-drawer direction="ttb" custom-class="demo-drawer my_drawer1" ref="drawer" title="视频播放测试":visible.sync="openInfo" :before-close="handleClose" :wrapperClosable="false" size="100%"style="width: 1000px; margin: 0 auto;" append-to-body><div class="demo-drawer__content"><div class="formOutDiv"><div style="width: 100%; height: 450px; "><video-player ref="videoPlayer" class="vjs-custom-skin" :options="playerOptions"></video-player></div></div></div></el-drawer>
</template><script>import {getDevice} from "@/api/flowinn/device";export default {name: "Device",components: {},data() {return {openInfo: false,// 按照如下的配置+底部的css样式就能完成视频铺满DIV的效果,否则两边有黑边playerOptions: {// playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度autoplay: false, //如果true,浏览器准备好时开始回放。muted: false, // 默认情况下将会消除任何音频。loop: false, // 导致视频一结束就重新开始。preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)language: 'zh-CN',// aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")// fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。sources: [{type: 'application/x-mpegURL',src: null, //你的m3u8地址(必填)}, ],//poster: '', //你的封面地址poster.jpgdefaultQuality: 0,width: '1000px',height: '450px',hls: true,notSupportedMessage: '此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。},};},created() {},methods: {// 设备详情页面关闭前事件handleClose(done) {done();let myPlayer = this.$refs.videoPlayer.player;myPlayer.pause();},/** 设备详情,我的方法是在父类页面触发的,自己按照自己的业务配置触发即可 */handleInfo(row) {let _this = this;let myPlayer = this.$refs.videoPlayer.player;getDevice(id).then(response => {if (response.data.videoUrl != null && response.data.videoUrl != "") {// 必须这种赋值,如果是直接用等号赋值播放一会就会报错,// The media could not be loaded, either because the server or network failed or because the format is not supported._this.$set(_this.playerOptions.sources, 0, {type: "application/x-mpegURL",src: response.data.videoUrl,});// 停止播放// myPlayer.pause();setTimeout(function() {//播放myPlayer.play();}, 30);}});},},mounted() {}};
</script><style rel="stylesheet/scss"></style>
// 以下两个样式就可以完成视频,全屏铺满DIV,不然两边会有黑边
<style rel="stylesheet/scss" lang="scss" scoped>::v-deep .video-js .vjs-tech {object-fit: fill;}::v-deep .vjs-poster {background-size: cover;}
</style>结束
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
package cn.renkai721.bean.vo;import lombok.extern.slf4j.Slf4j;@Slf4j
public class MakeUpTheWordCount {private String make_up_the_word_count_column_999999999_1;private String make_up_the_word_count_column_999999999_2;private String make_up_the_word_count_column_999999999_3;private String make_up_the_word_count_column_999999999_4;private String make_up_the_word_count_column_999999999_5;private String make_up_the_word_count_column_999999999_6;private String make_up_the_word_count_column_999999999_7;private String make_up_the_word_count_column_999999999_8;private String make_up_the_word_count_column_999999999_9;private String make_up_the_word_count_column_999999999_10;private String make_up_the_word_count_column_999999999_11;private String make_up_the_word_count_column_999999999_12;private String make_up_the_word_count_column_999999999_13;private String make_up_the_word_count_column_999999999_14;private String make_up_the_word_count_column_999999999_15;private String make_up_the_word_count_column_999999999_16;private String make_up_the_word_count_column_999999999_17;private String make_up_the_word_count_column_999999999_18;private String make_up_the_word_count_column_999999999_19;private String make_up_the_word_count_column_999999999_20;public String getMake_up_the_word_count_column_999999999_1() {return make_up_the_word_count_column_999999999_1;}public void setMake_up_the_word_count_column_999999999_1(String make_up_the_word_count_column_999999999_1) {this.make_up_the_word_count_column_999999999_1 = make_up_the_word_count_column_999999999_1;}public String getMake_up_the_word_count_column_999999999_2() {return make_up_the_word_count_column_999999999_2;}public void setMake_up_the_word_count_column_999999999_2(String make_up_the_word_count_column_999999999_2) {this.make_up_the_word_count_column_999999999_2 = make_up_the_word_count_column_999999999_2;}public String getMake_up_the_word_count_column_999999999_3() {return make_up_the_word_count_column_999999999_3;}public void setMake_up_the_word_count_column_999999999_3(String make_up_the_word_count_column_999999999_3) {this.make_up_the_word_count_column_999999999_3 = make_up_the_word_count_column_999999999_3;}public String getMake_up_the_word_count_column_999999999_4() {return make_up_the_word_count_column_999999999_4;}public void setMake_up_the_word_count_column_999999999_4(String make_up_the_word_count_column_999999999_4) {this.make_up_the_word_count_column_999999999_4 = make_up_the_word_count_column_999999999_4;}public String getMake_up_the_word_count_column_999999999_5() {return make_up_the_word_count_column_999999999_5;}public void setMake_up_the_word_count_column_999999999_5(String make_up_the_word_count_column_999999999_5) {this.make_up_the_word_count_column_999999999_5 = make_up_the_word_count_column_999999999_5;}public String getMake_up_the_word_count_column_999999999_6() {return make_up_the_word_count_column_999999999_6;}public void setMake_up_the_word_count_column_999999999_6(String make_up_the_word_count_column_999999999_6) {this.make_up_the_word_count_column_999999999_6 = make_up_the_word_count_column_999999999_6;}public String getMake_up_the_word_count_column_999999999_7() {return make_up_the_word_count_column_999999999_7;}public void setMake_up_the_word_count_column_999999999_7(String make_up_the_word_count_column_999999999_7) {this.make_up_the_word_count_column_999999999_7 = make_up_the_word_count_column_999999999_7;}public String getMake_up_the_word_count_column_999999999_8() {return make_up_the_word_count_column_999999999_8;}public void setMake_up_the_word_count_column_999999999_8(String make_up_the_word_count_column_999999999_8) {this.make_up_the_word_count_column_999999999_8 = make_up_the_word_count_column_999999999_8;}public String getMake_up_the_word_count_column_999999999_9() {return make_up_the_word_count_column_999999999_9;}public void setMake_up_the_word_count_column_999999999_9(String make_up_the_word_count_column_999999999_9) {this.make_up_the_word_count_column_999999999_9 = make_up_the_word_count_column_999999999_9;}public String getMake_up_the_word_count_column_999999999_10() {return make_up_the_word_count_column_999999999_10;}public void setMake_up_the_word_count_column_999999999_10(String make_up_the_word_count_column_999999999_10) {this.make_up_the_word_count_column_999999999_10 = make_up_the_word_count_column_999999999_10;}public String getMake_up_the_word_count_column_999999999_11() {return make_up_the_word_count_column_999999999_11;}public void setMake_up_the_word_count_column_999999999_11(String make_up_the_word_count_column_999999999_11) {this.make_up_the_word_count_column_999999999_11 = make_up_the_word_count_column_999999999_11;}public String getMake_up_the_word_count_column_999999999_12() {return make_up_the_word_count_column_999999999_12;}public void setMake_up_the_word_count_column_999999999_12(String make_up_the_word_count_column_999999999_12) {this.make_up_the_word_count_column_999999999_12 = make_up_the_word_count_column_999999999_12;}public String getMake_up_the_word_count_column_999999999_13() {return make_up_the_word_count_column_999999999_13;}public void setMake_up_the_word_count_column_999999999_13(String make_up_the_word_count_column_999999999_13) {this.make_up_the_word_count_column_999999999_13 = make_up_the_word_count_column_999999999_13;}public String getMake_up_the_word_count_column_999999999_14() {return make_up_the_word_count_column_999999999_14;}public void setMake_up_the_word_count_column_999999999_14(String make_up_the_word_count_column_999999999_14) {this.make_up_the_word_count_column_999999999_14 = make_up_the_word_count_column_999999999_14;}public String getMake_up_the_word_count_column_999999999_15() {return make_up_the_word_count_column_999999999_15;}public void setMake_up_the_word_count_column_999999999_15(String make_up_the_word_count_column_999999999_15) {this.make_up_the_word_count_column_999999999_15 = make_up_the_word_count_column_999999999_15;}public String getMake_up_the_word_count_column_999999999_16() {return make_up_the_word_count_column_999999999_16;}public void setMake_up_the_word_count_column_999999999_16(String make_up_the_word_count_column_999999999_16) {this.make_up_the_word_count_column_999999999_16 = make_up_the_word_count_column_999999999_16;}public String getMake_up_the_word_count_column_999999999_17() {return make_up_the_word_count_column_999999999_17;}public void setMake_up_the_word_count_column_999999999_17(String make_up_the_word_count_column_999999999_17) {this.make_up_the_word_count_column_999999999_17 = make_up_the_word_count_column_999999999_17;}public String getMake_up_the_word_count_column_999999999_18() {return make_up_the_word_count_column_999999999_18;}public void setMake_up_the_word_count_column_999999999_18(String make_up_the_word_count_column_999999999_18) {this.make_up_the_word_count_column_999999999_18 = make_up_the_word_count_column_999999999_18;}public String getMake_up_the_word_count_column_999999999_19() {return make_up_the_word_count_column_999999999_19;}public void setMake_up_the_word_count_column_999999999_19(String make_up_the_word_count_column_999999999_19) {this.make_up_the_word_count_column_999999999_19 = make_up_the_word_count_column_999999999_19;}public String getMake_up_the_word_count_column_999999999_20() {return make_up_the_word_count_column_999999999_20;}public void setMake_up_the_word_count_column_999999999_20(String make_up_the_word_count_column_999999999_20) {this.make_up_the_word_count_column_999999999_20 = make_up_the_word_count_column_999999999_20;}
}这篇关于彻底解决vue-video-player播放视频有黑边的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





