本文主要是介绍【Software-vscode】用vscode调试ruby 和 ruby for Sketchup,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.下载安装vscode
2.下载安装ruby
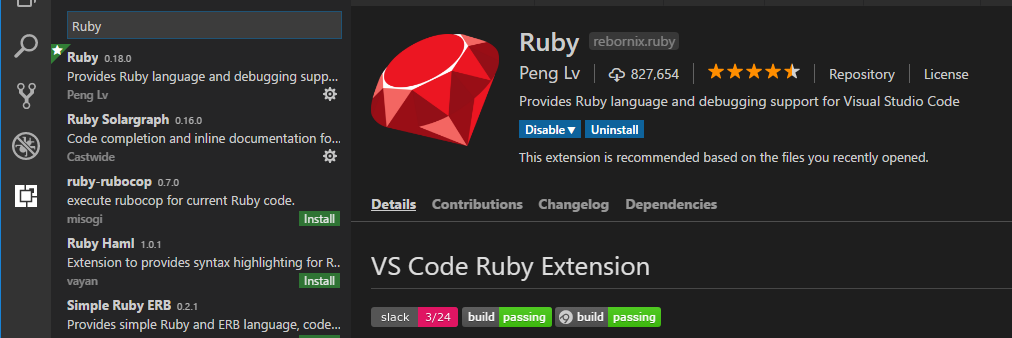
3.启动vscode安装ruby扩展
4.在cmd下使用下面两个命令安装ruby依赖
gem install ruby-debug-ide
gem install debase
5.测试本地ruby代码
启动vscode--->File(文件)--->Add Folder to Workspace(添加文件夹到工作空间)--->新建文件夹(如:Test)
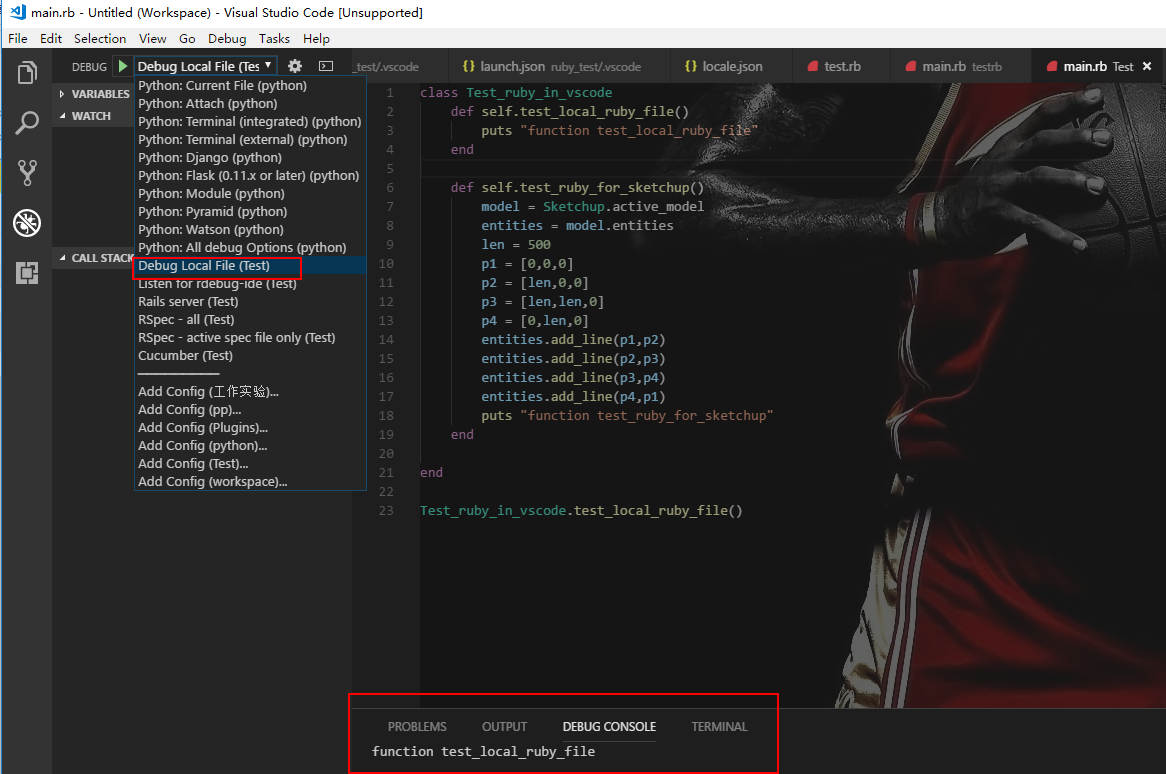
选中Test工作空间新建一个main.rb文件,写代码
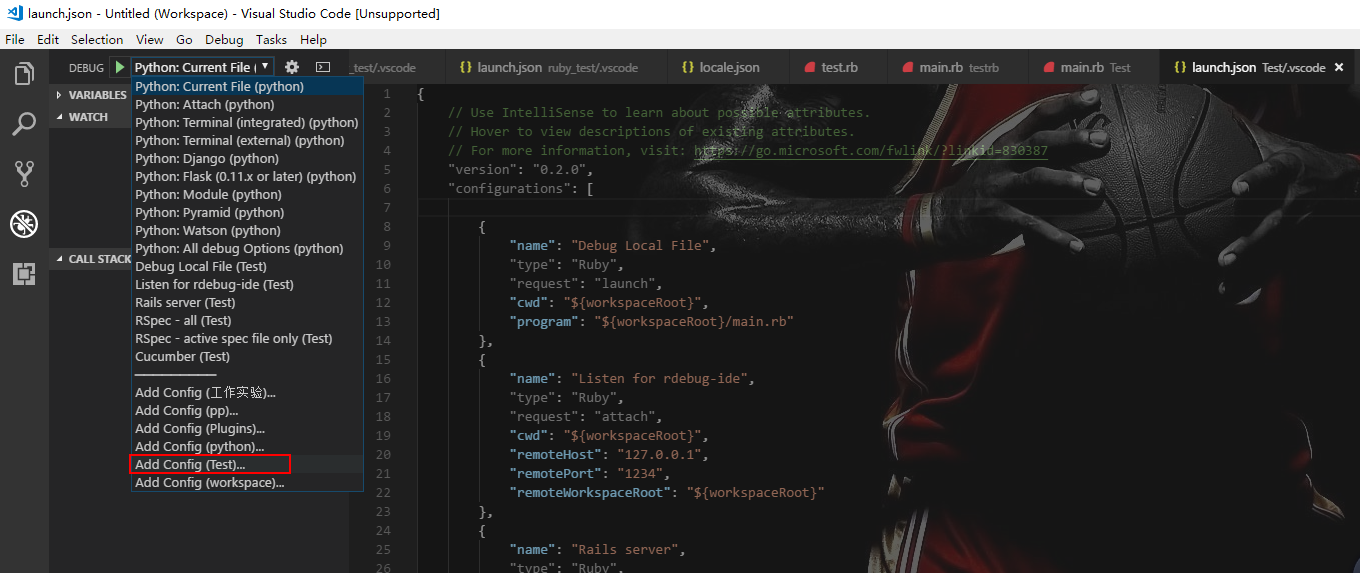
按住ctrl+shift+D快捷键添加Test工作空间的配置
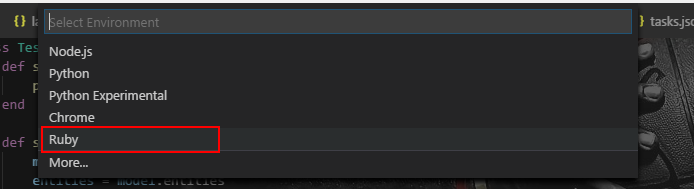
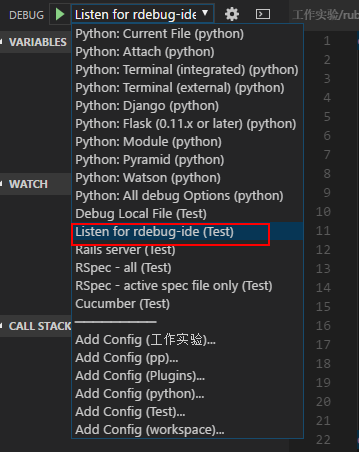
选中Ruby调试环境
ctrl+shift+D 选中Debug Local File(Test)------>F5快捷键开始调试---->成功
6.测试ruby for sketchup ,官方调试文档
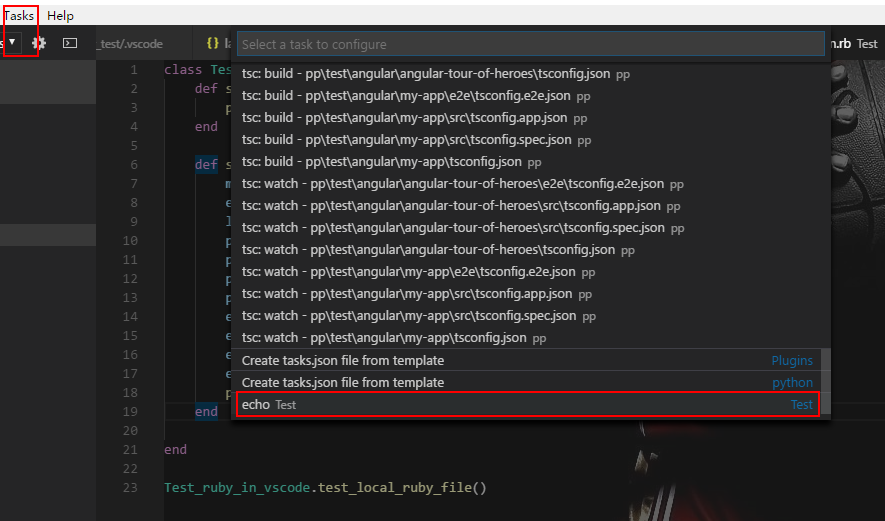
选中Tasks(任务)->Configuration Tasks(配置任务)->
在tasks.json文件配置如下():
{// See https://go.microsoft.com/fwlink/?LinkId=733558// for the documentation about the tasks.json format"version": "2.0.0","tasks": [{"label": "Debug SketchUp 2017","type": "shell","command": "open -a '/Applications/SketchUp 2017/SketchUp.app' --args -rdebug 'ide port=9527'","windows": {"command": "&'C:/Program Files/SketchUp/SketchUp 2017/SketchUp.exe' -rdebug 'ide port=9527'"}}]
}修改Test工作空间下launch.json配置文件的端口号也为9527(其实两个文件的端口号要一致且没被其他占用都可以)
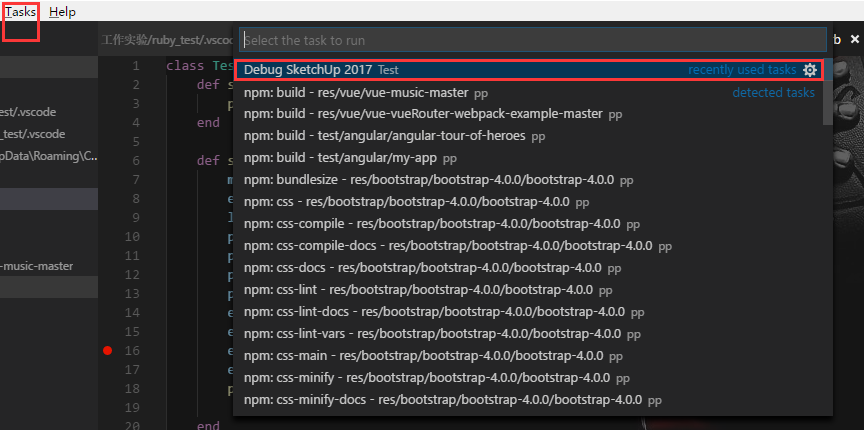
{"name": "Listen for rdebug-ide","type": "Ruby","request": "attach","cwd": "${workspaceRoot}","remoteHost": "127.0.0.1","remotePort": "9527","remoteWorkspaceRoot": "${workspaceRoot}"},然后Tasks--->Run Tasks --->选中Debug Sketchup 2017 启动了Sketchup
ctrl+shift+D 打开调试选中 listen for rdebug-ide(Test)-----> F5开始调试运行
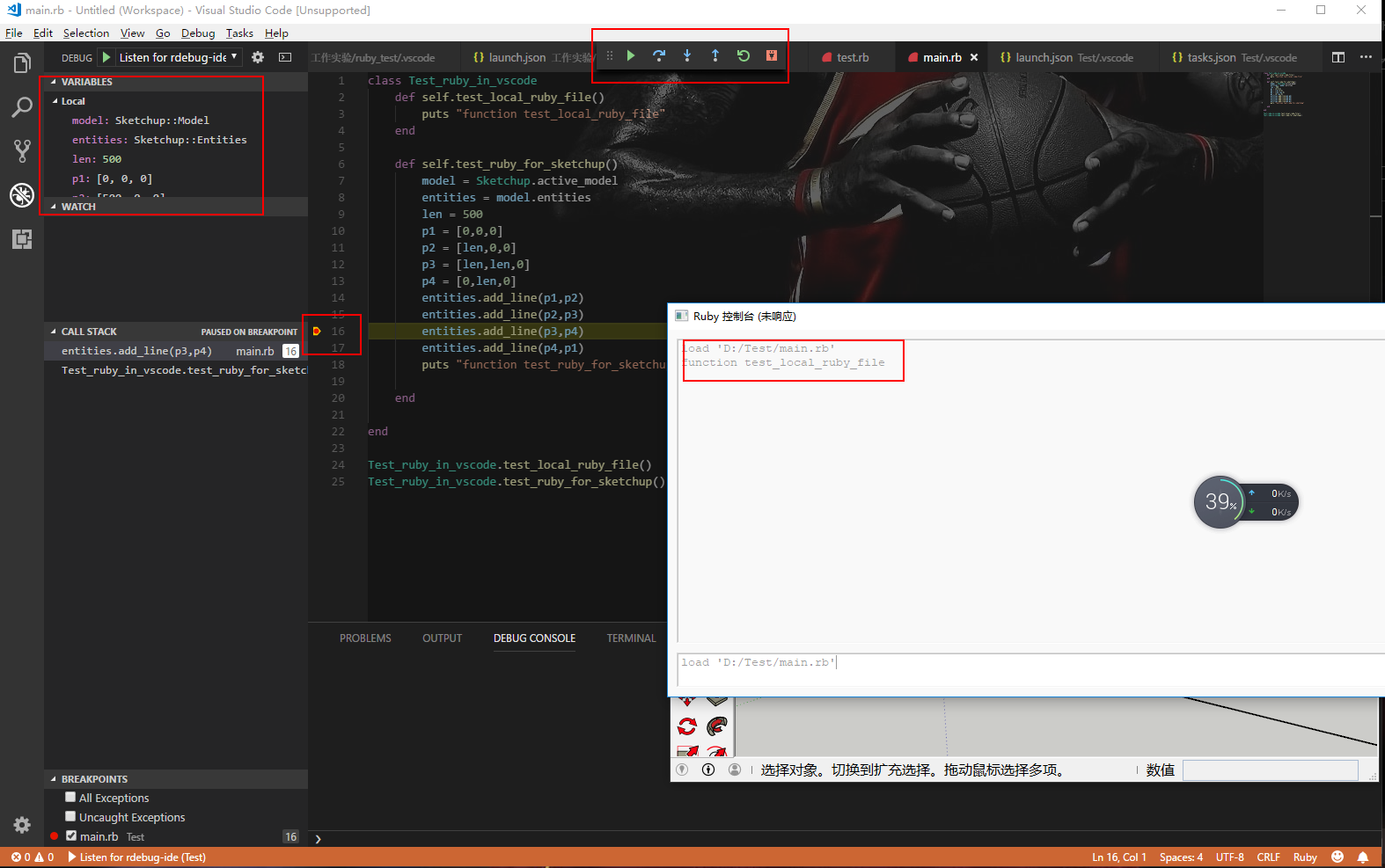
在SU 控制台加载main.rb文件或把main.rb放入Plugins中,添加断点开始调试即可
这篇关于【Software-vscode】用vscode调试ruby 和 ruby for Sketchup的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!