本文主要是介绍nodejs+vue+elementui在线音乐分享网站管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系统分为用户,管理员两个角色:

管理员功能:
(1)管理员登录系统
(2)管理员对音乐管理,管理音乐分类标签,管理音乐明星信息,可以上传音乐
(3)管理员管理资讯信息,添加,修改,删除资讯
(4)管理员对评论进行管理,可以审核用户的评论
(5)管理员对用户上传的音乐管理
(6)管理员查看用户的版权举报
(7)管理员对注册的用户进行管理
(8)管理员修改密码

好,接下来我们进行Express的安装,我们通过以下命令就可以安装 Express 并将其保存到依赖列表中:
npm install express --save
上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
npm install body-parser --save
npm install cookie-parser --save
npm install multer --save
安装完后,我们可以通过以下npm命令查看 express 使用的版本号:
npm list express

前端技术:nodejs+vue+elementui
用户功能:
(1)用户注册登录系统网站
(2)用户查看音乐的分类
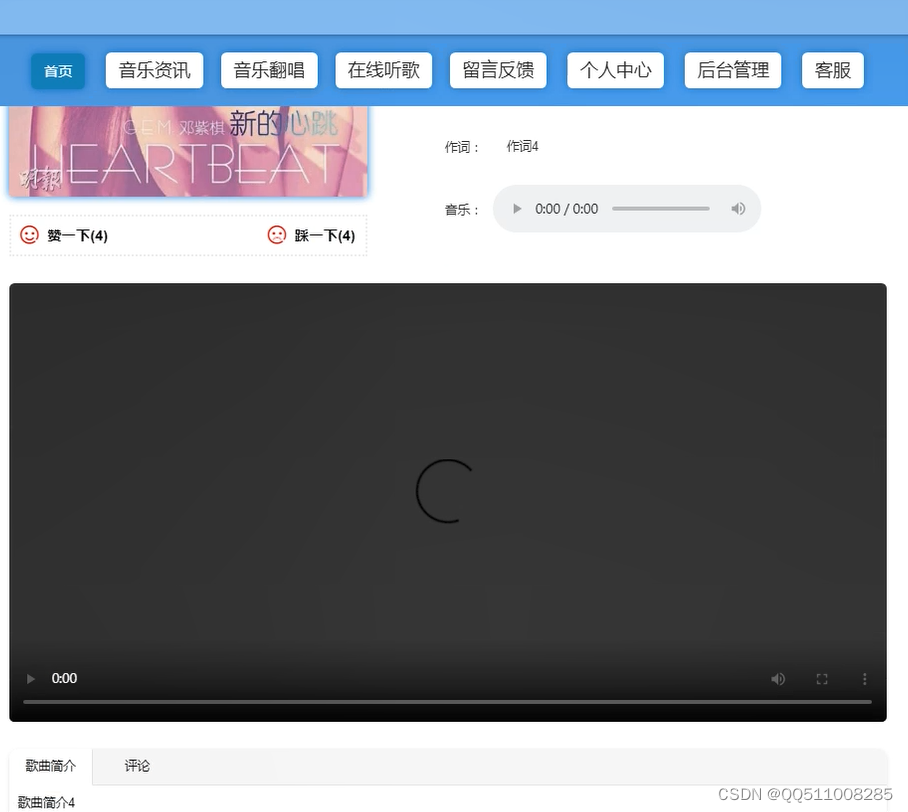
(3)用户查看音乐详情,播放音乐,收藏音乐,对音乐版权举报,购买下载音乐
(4)用户可以查看歌词,对上传的用户进行私信
(5)用户可以对音乐进行发布评论
(6)用户搜索音乐,可以在线上传音乐
(7)用户可以查看音乐明星信息,查看明星的介绍和明星下的歌曲列表
(8)用户查看音乐排行
(9)用户个人资料修改,查看我的留言,上传头像,查看收藏,查看我的发布
(10)修改密码,回复私信信息
这篇关于nodejs+vue+elementui在线音乐分享网站管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





