本文主要是介绍HTML5期末大作业:美食网站设计——沪上美食(9页) HTML+CSS+JavaScript dreamweaver作业静态HTML网页设计模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5期末大作业:美食网站设计——沪上美食(9页) HTML+CSS+JavaScript dreamweaver作业静态HTML网页设计模板
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
🧡作者主页-更多源码
🧡HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
- HTML5期末大作业:美食网站设计——沪上美食(9页) HTML+CSS+JavaScript dreamweaver作业静态HTML网页设计模板
- 获取更多源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、获取更多源码
- 五、学习资料
- 六、更多源码
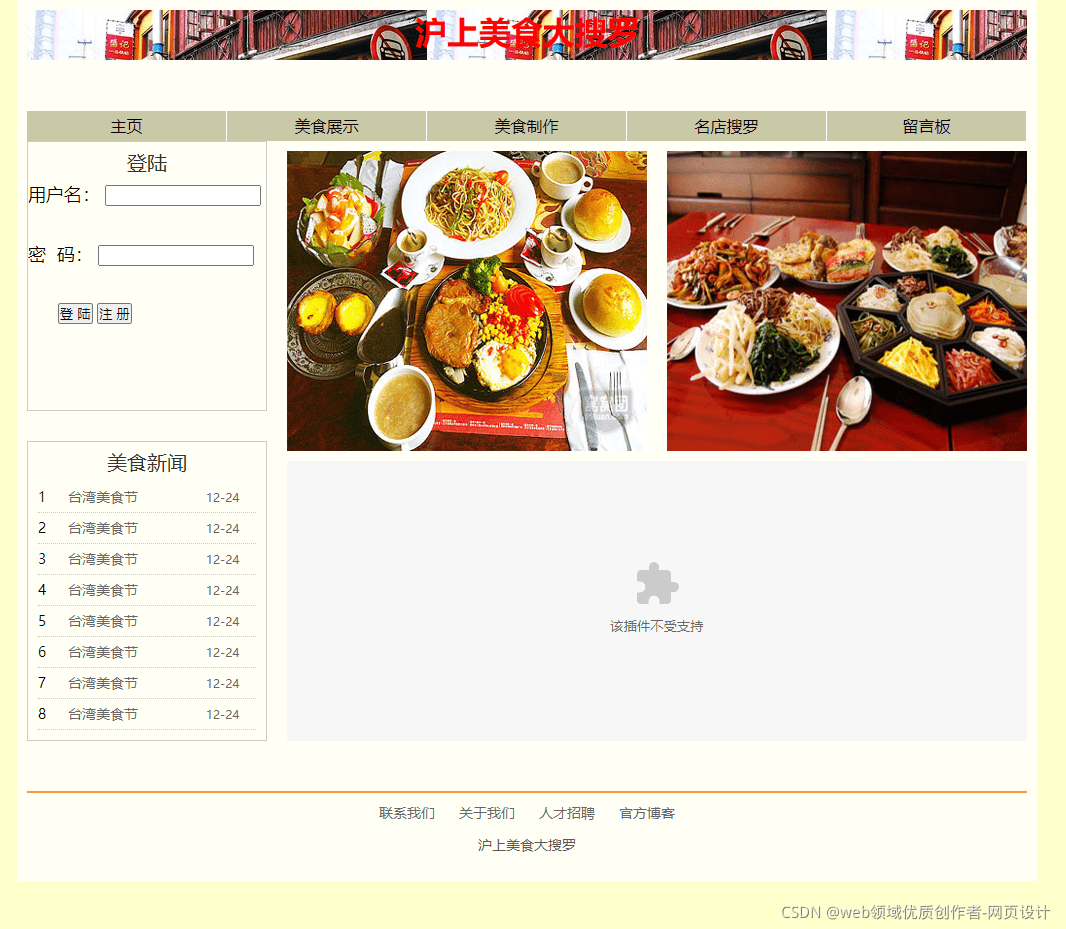
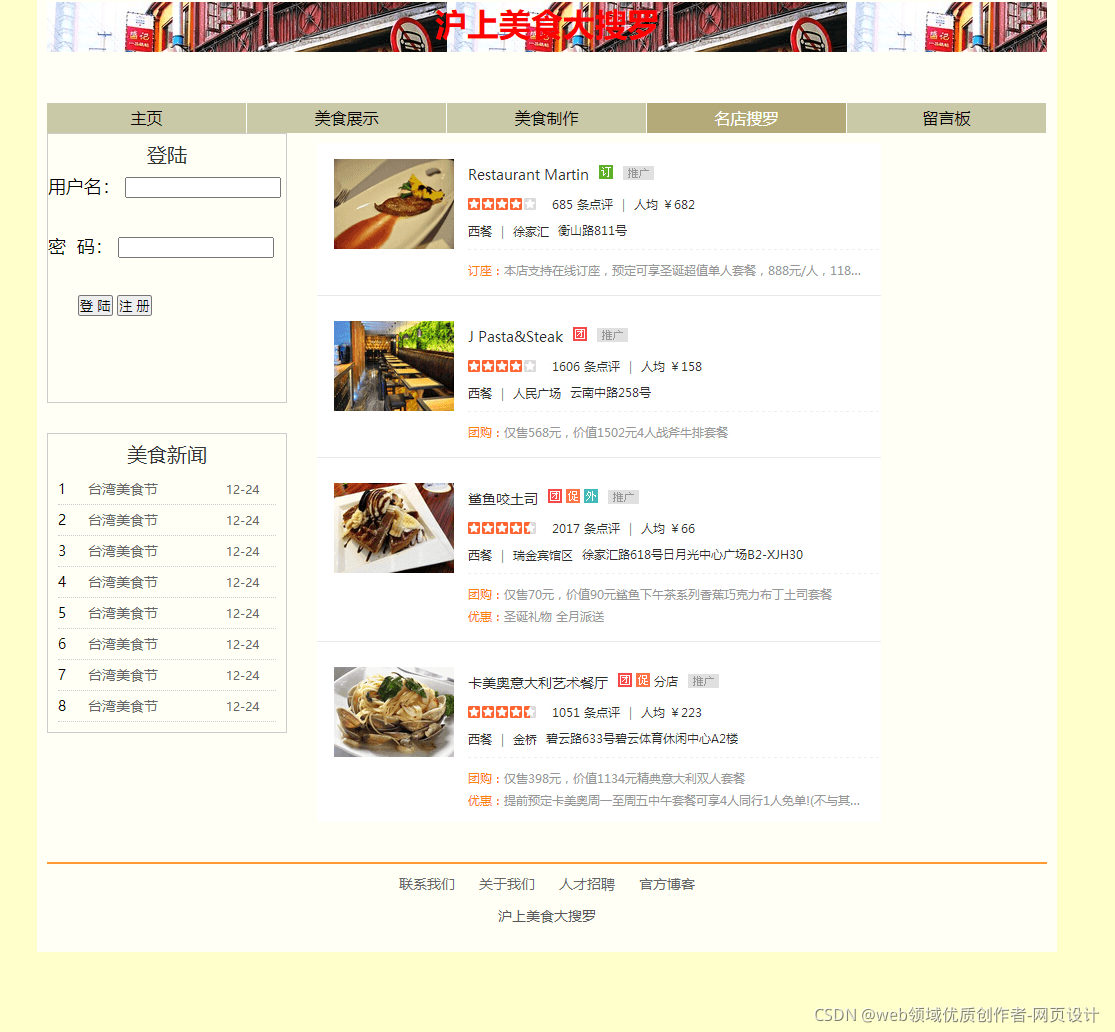
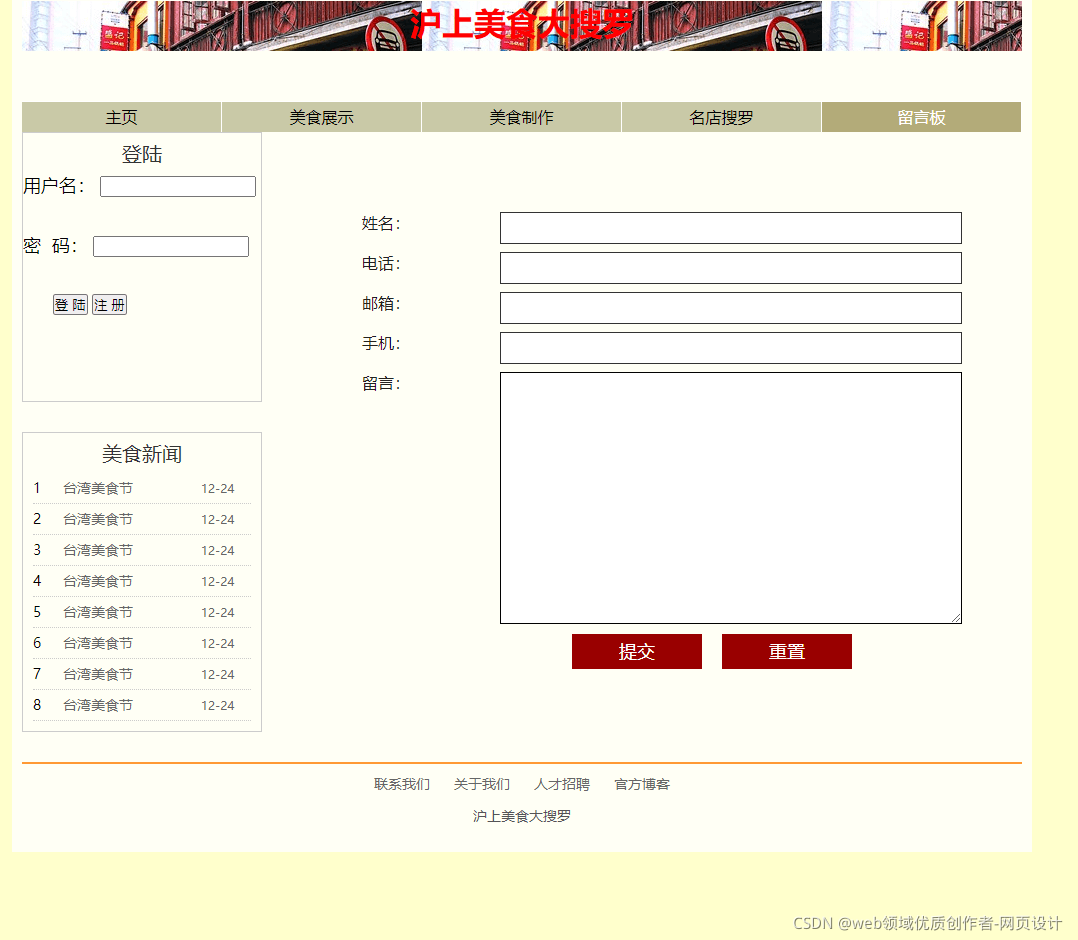
一、作品展示





二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/shouye.css" type="text/css" rel="stylesheet" />
<script src="css/side-float-right(adver).js"></script>
<title>沪上美食大搜罗</title>
</head><body style="height:1000px;">
<div class="sum"><div class="title"><h1 style="color:#FF0000;">沪上美食大搜罗</h1></div><div class="menu"><ul><li><a href="index.html">主页</a></li><li><a href="#">美食展示</a><ul><li><a href="zhongcan.html">中餐</a></li><li><a href="xican.html">西餐</a></li><li><a href="liaoli.html">美食料理</a></li></ul></li><li><a href="meishizhizuo.html">美食制作</a></li><li><a href="mingdian.html">名店搜罗</a></li><li><a href="liuyan.html">留言板</a></li></ul></div><div class="null"></div><div class="content"><div class="content_left"><div class="login"><div class="login_top">登陆</div><div class="user">用户名:<input type="text" size="20" /></div><div class="pass">密 码:<input type="password" size="20" /></div><div class="down"><input type="button" value="登 陆" /><a href="zhuce.html"> <input type="button" value="注 册" /></a></div></div><div class="lnull"></div><div class="list"><div class="login_top">美食新闻</div><div class="list_one_sum"><div class="list_one"><div class="list_one_left">1</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">2</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">3</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">4</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">5</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">6</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">7</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div><div class="list_one"><div class="list_one_left">8</div><div class="list_one_center"><a href="#">台湾美食节</a></div><div class="list_one_right">12-24</div></div></div></div></div><div class="content_right"><div class="content_down" style="margin-top:10px;"><div class="content_down_left"><a href="xican.html"><img src="img/2.jpg" /></a></div><div class="content_down_right"><a href="#.html"><img src="img/3.jpg" /></a></div></div><div class="content_top" style="margin-top:10px;"><embed src="flash/flash.swf" width="740" height="280"></embed></div><div class="content_null"></div></div></div><div class="clear"></div><div class="foot"><div class="foot_top"><div class="top"><li><a href="#">联系我们</a></li><li><a href="#">关于我们</a></li><li><a href="#">人才招聘</a></li><li><a href="#">官方博客</a></li></div></div><div class="foot_down"><p align="center">沪上美食大搜罗</p></div></div>
</div>
</body>
</html>四、获取更多源码
PC电脑端关注我们
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

这篇关于HTML5期末大作业:美食网站设计——沪上美食(9页) HTML+CSS+JavaScript dreamweaver作业静态HTML网页设计模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





