本文主要是介绍vue动态组件、保持存活,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
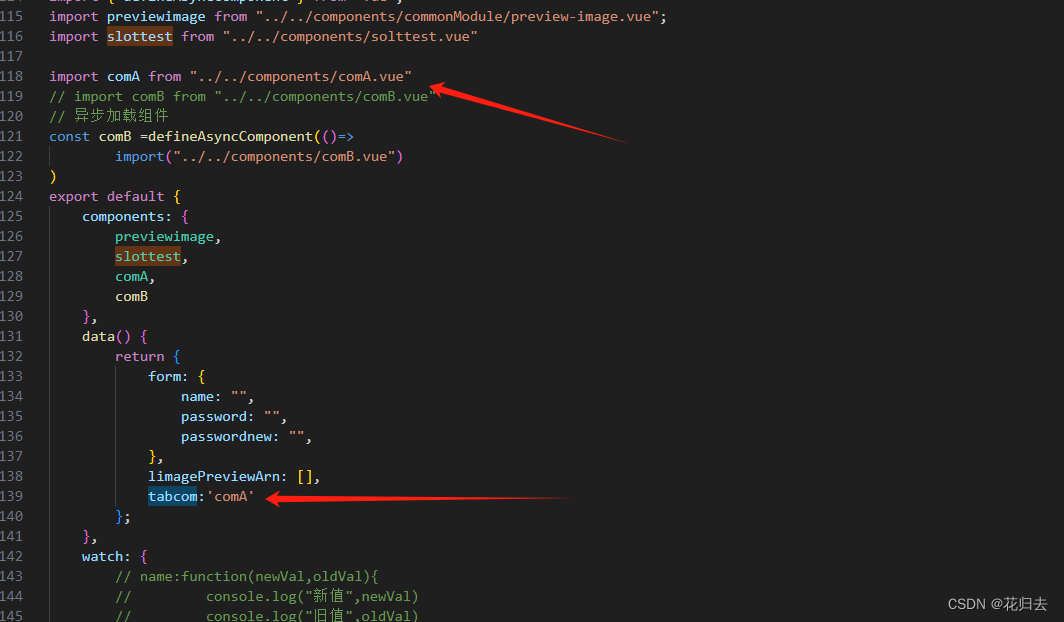
加 component :is 引入组件名称
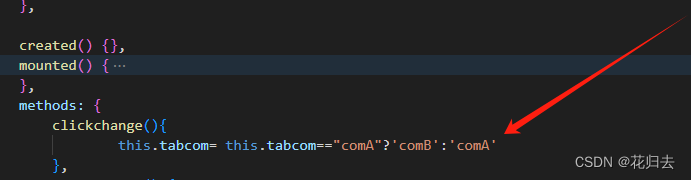
<component :is="tabcom"></component>
keep-alive 保持存活
<keep-alive> <component :is="tabcom"></component></keep-alive>保持存活:切换组件后,不重新渲染切换的组件,保持切换前(更改文字时)的数据
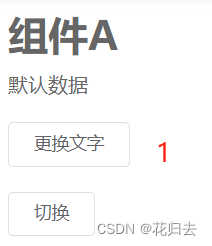
1、点击更换文字;
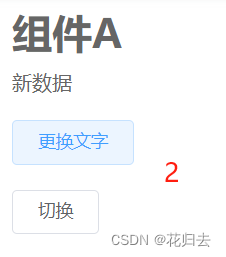
2、变更文字;
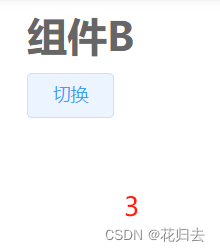
3、切换组件;
4、再次切换组件,【组件A的 新数据是更改后的】保持存活;不加eep-alive 则会变回第1张图





这篇关于vue动态组件、保持存活的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






