本文主要是介绍晨控 CK-FR08-A01 与汇川 H5U 系列 PLC 通讯手册,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
晨控 CK-FR08-A01 与汇川 H5U 系列 PLC 通讯手册
准备阶段
软件 : AutoShop
PLC : H5U-1614MTD-A8
读写器: CK-FR08-A01
交换机: 标准POE交换机
电源 : 24V直流电源
简介
CK-FR08-A01 是一款基于射频识别技术的高频 RFID 标签读卡器,读卡器工作频率为13.56MHZ,支持对 I-CODE 2、I-CODE SLI 等符合 ISO15693 国际标准协议格式标签的读取。读卡器内部集成了射频部分通信协议,用户只需通过 RS485 通信接口接收数据便能完成对标签的读取操作,而无需理解复杂的射频通信协议。
读卡器自带 Auto-turning 自动调谐电路,在不同环境中工作时能自动调节电路参数,使外部环境对读卡距离的影响降到最小,进一步增强了自身的抗干扰能力, 具有接收灵敏度高、性能稳定、可靠性强等特点。
读卡器可广泛应用于物流,仓储管理,过程控制,机械臂站点控制等领域。
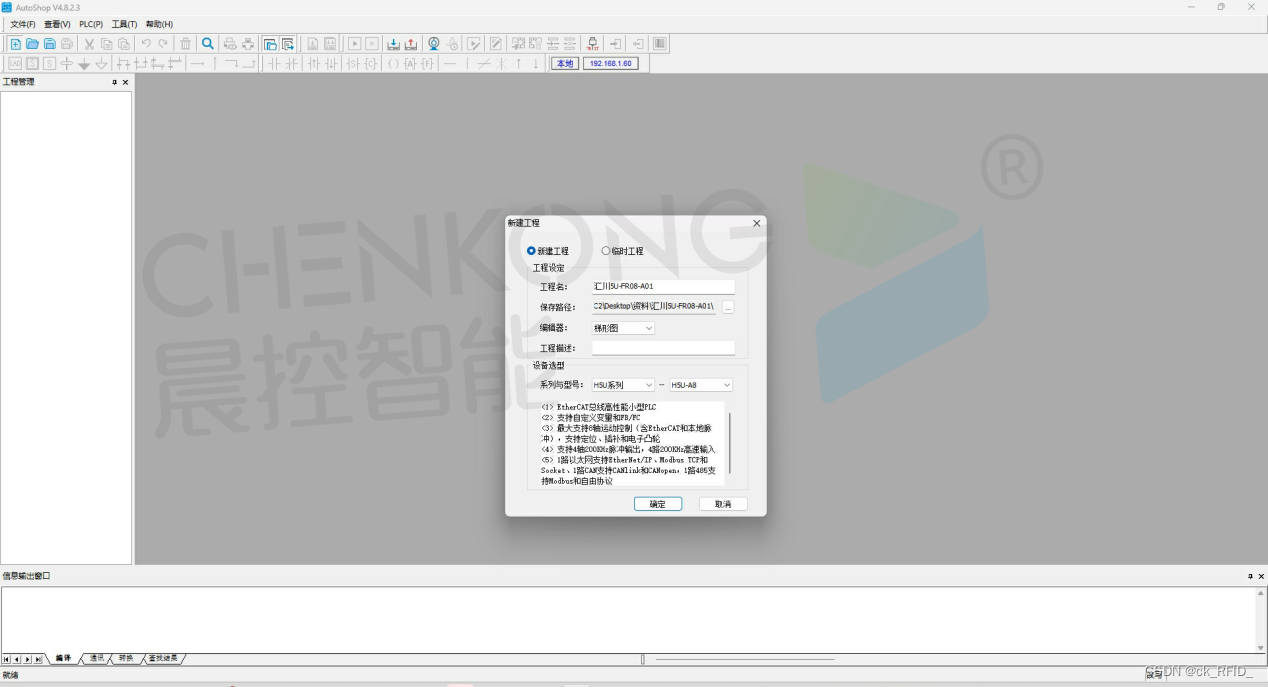
- 新建工程

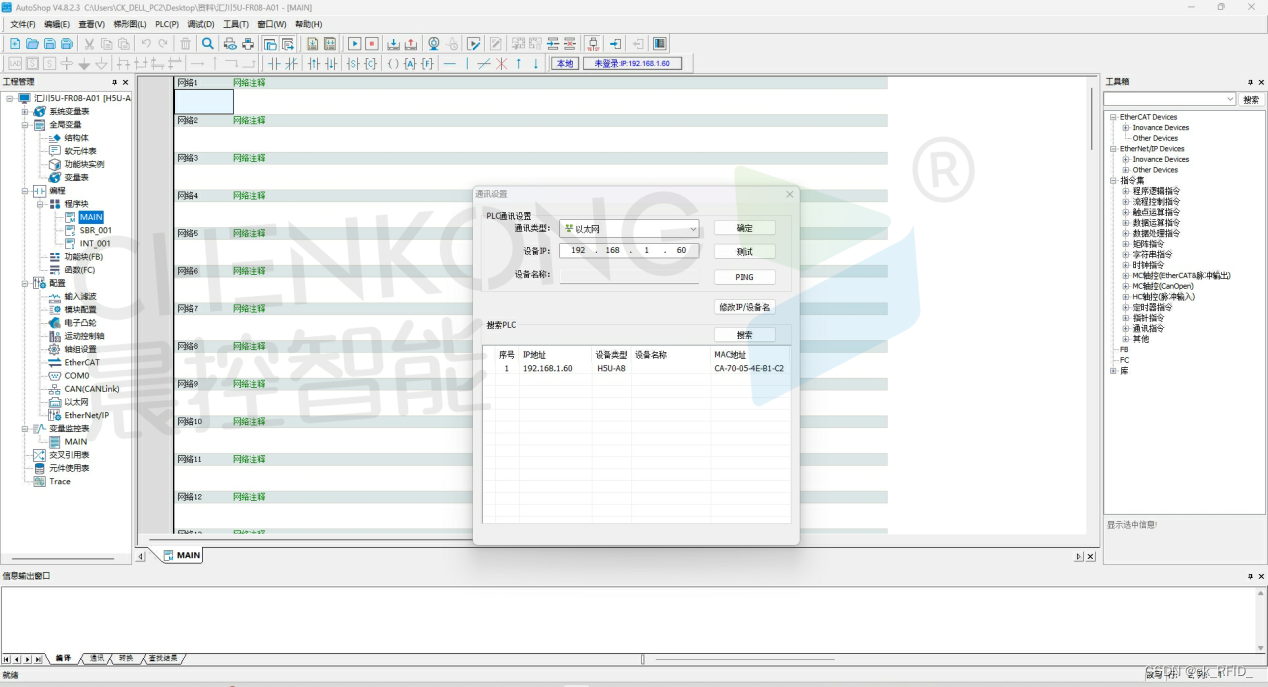
- 配置PLC通信

- 点击 COM0,进行485通信配置

- 协议选择 MODBUS-RTU主站,通信速率、奇偶校验位、停止位配置要与读写器一致,可以使用晨控的配置软件查看读写器配置,配置完成后点击确定


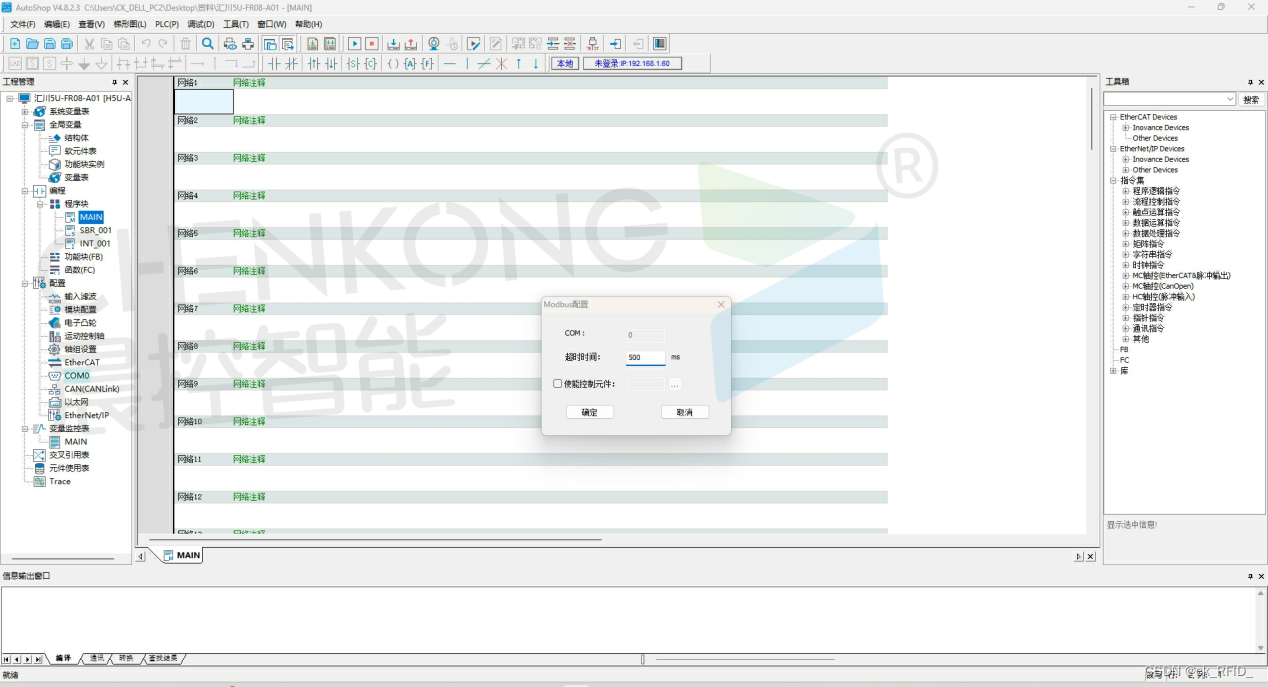
- 配置完成,右键 COM0,选择 添加MODBUS配置

- 直接点击确定,配置完成

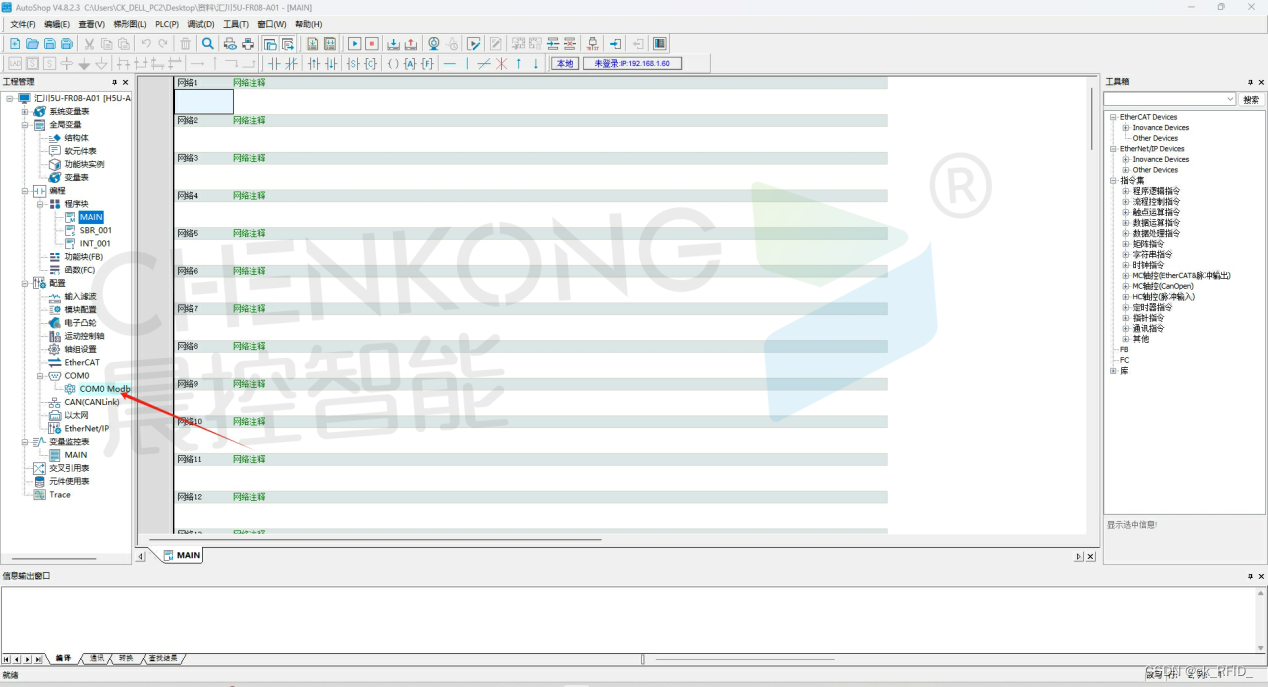
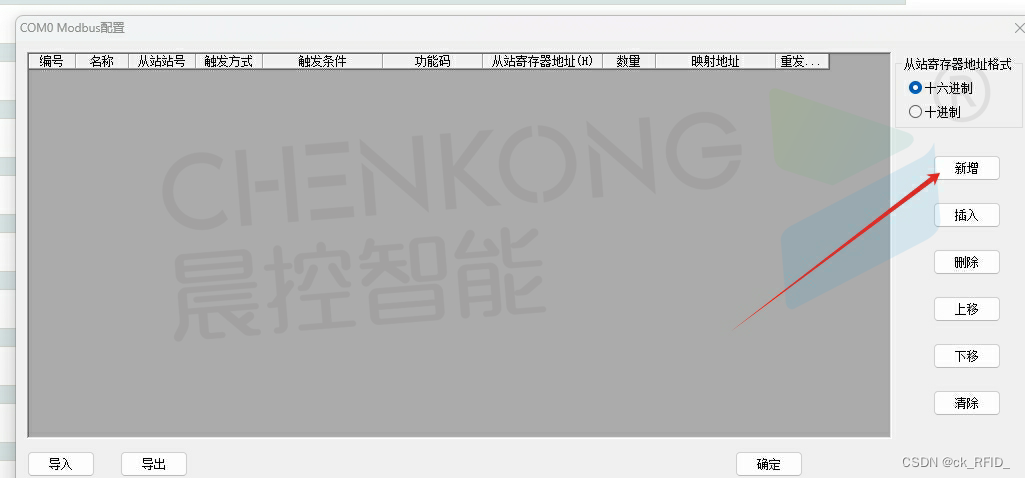
- 双击配置完成后出现的 COM0 Modbus Config

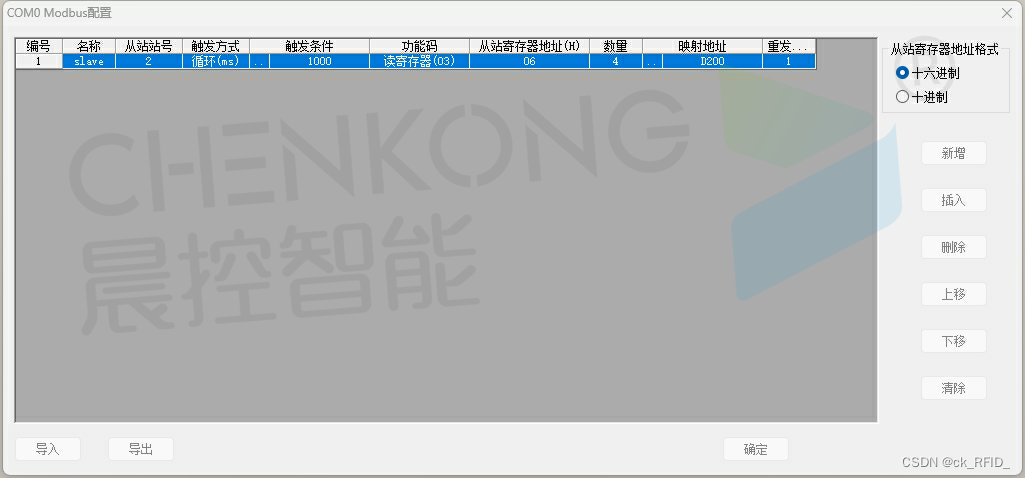
- 点击 新增

- 此步骤配置为读取标签UID信息,可以根据自己的需求配置

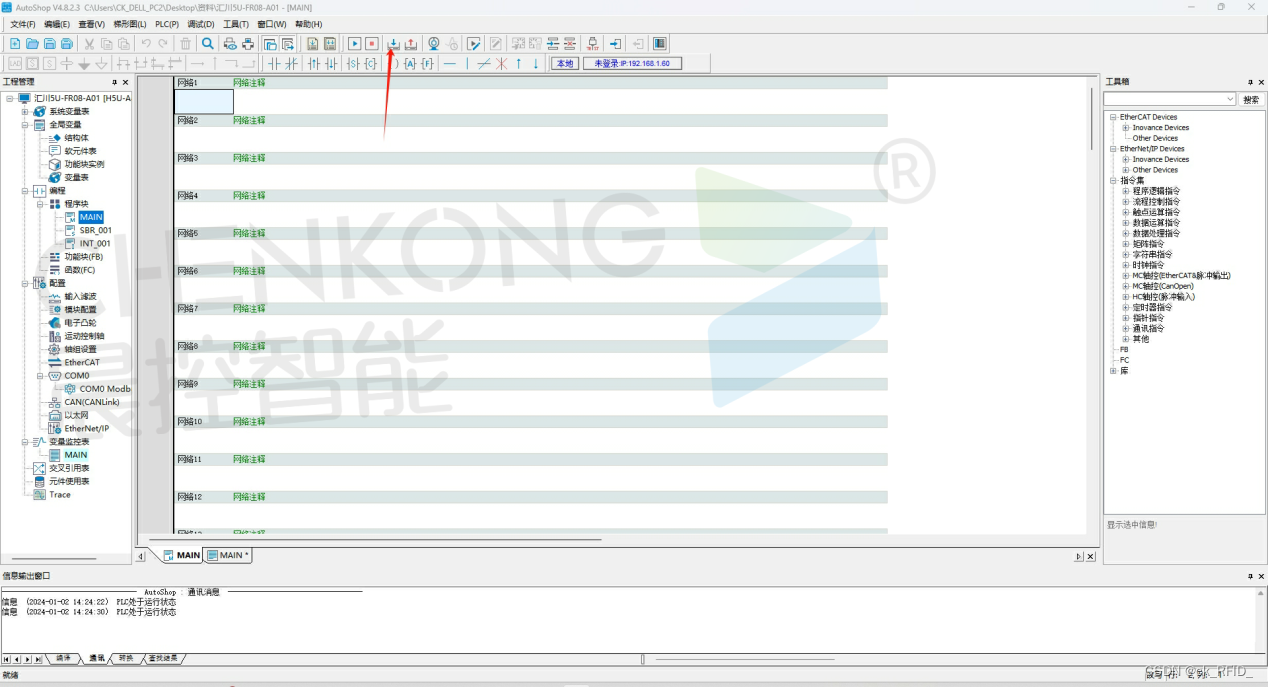
- 下载到PLC

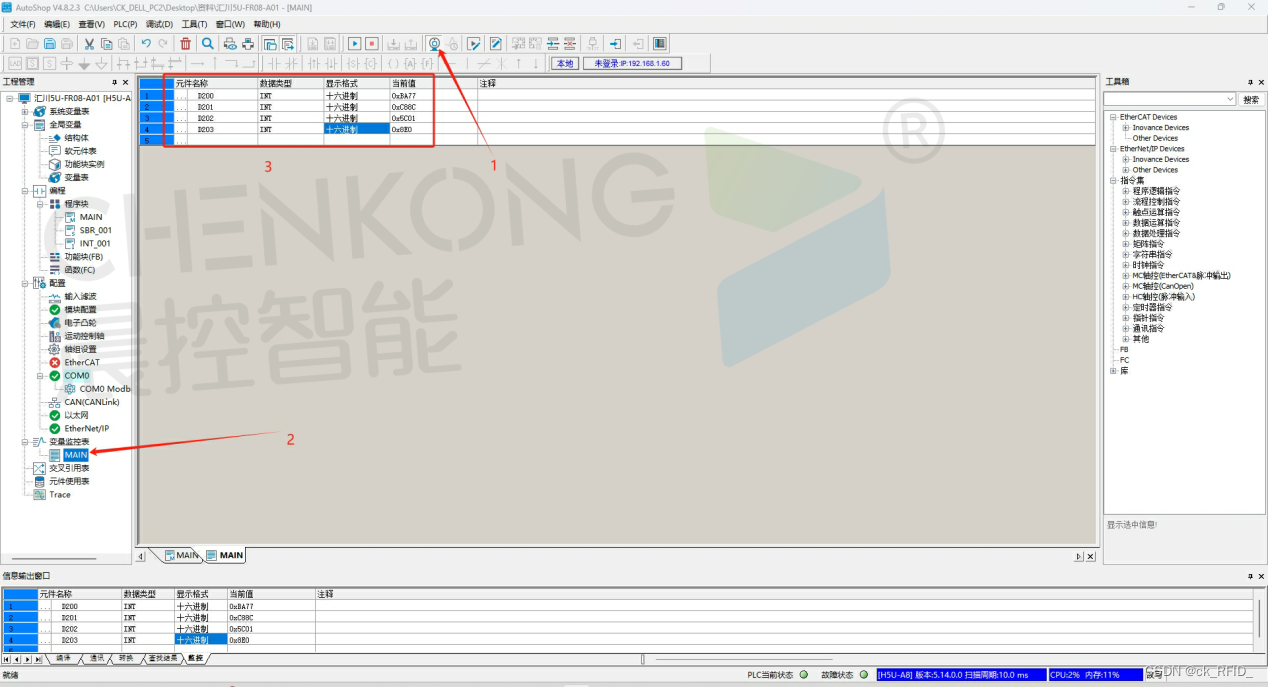
- 点击监控,点击变量监控表,输入刚才新增的元件。查看标签UID信息

这篇关于晨控 CK-FR08-A01 与汇川 H5U 系列 PLC 通讯手册的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








