本文主要是介绍静态网页设计——科幻电影分享(HTML+CSS+JavaScript),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用技术:HTML+CSS+JS
主要内容:该网站意在分享我喜欢的科幻题材电影,向浏览者介绍历年来的优秀科幻作品。
主要内容
该网站首页运用了简单的css样式和列表制作了侧面的抽屉样式导航栏,运用JavaScrip实现了图片的轮播效果和左右点击切换。子网站通过<iframe>标签插入哔哩哔哩网站的在线视频。
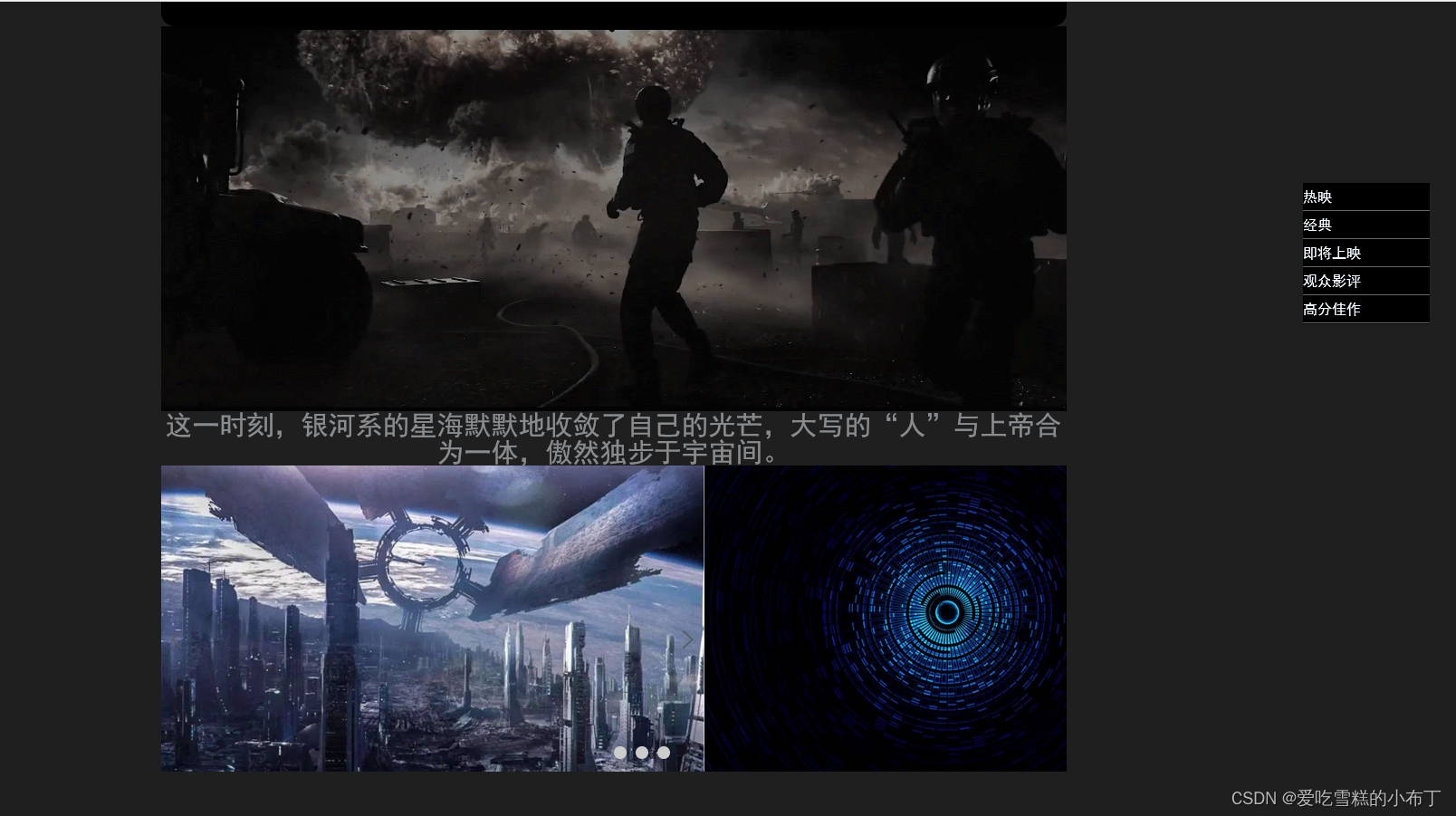
1、首页
首页最上方使用几个无序列表,修改css样式,展示成菜单的形式。菜单往下使用img标签插入一张动态的图片,体现视觉的碰撞感。动态图片下面,使用js代码实现了一个轮播图,自定的循环展示科幻电影的图片。

在主页的右侧,用无序列表li实现了一个动态的菜单,鼠标移动上去时,会弹出子菜单项,如图:


css效果代码如下:
/*基础设定*/
*{margin: 0;padding: 0;}
body{font-family: '黑体';font-size: 16px;color: #464141;width: 1000px;margin: 0 auto; background: #1F1F1F;
}
/*版心*/
.w{width:1000px;margin:0 auto;background:#000000;height: 120px;border-radius: 15px;
}
.logo{float: left;margin: 0px 80px 0 0;height: 80px;
}
.w li{margin: 40px 0 0 0;margin-left: 50px;list-style-type: none;font-size : 20pt;float: left;color:#B9B9B9;
}
.w li:hover{color:#B9B9B9;background:#3A3939;
}.w a {
color:#ABABAB;
font-weight:Normal; /*CSS字体效果 普通 可以改成bold粗体 如果去除此行那么默认是不显示下划线的*/
text-decoration:none; /*CSS下划线效果:无下划线*/
}
.w a:hover {
color:#ABABAB;
text-decoration:none; /*CSS下划线效果:无下划线*/
border-bottom: 1px #0099CC dotted /*CSS加一个只有下边的框 边框为虚线*/
}/*头部*/
.head{height: 120px;line-height: 70px;text-align: center;font-family: '微软雅黑';
}
.head strong{font-size: 30px;font-weight: normal;
}
.head em{font-size: 13px;font-style: normal;
}
/*分类*/.head2{width: 1000px;margin: 0 auto;text-align: center;
}
.head2 p{line-height: 30px;font-size: 30px;color:aliceblue;opacity:0.5;
}.head2 p:hover
{opacity:1;
}.shouhou{text-align: center;margin: 0 auto;
}
h4{font-size: 30px;margin: 0 auto;text-indent: 2em;
}
h5{text-indent: 2em;line-height: 26px;font-size: 14px;
}.box{position: relative;
}
.box-img{position: absolute;left: 0;top: 0;opacity: 0;transition: all 1s;
}.box-img:nth-child(1){opacity: 1;
}.box-left{position: absolute;width: 35px;height: 50px;
color: #585858;top: 170px;text-align: center;font-size: 28px;line-height: 45px;}
.box-left:hover
{color: aliceblue;background: #474445;
}
.box-right{position: absolute;width: 35px;height: 50px;color: #585858;top: 170px;text-align: center;font-size: 28px;line-height: 45px;left: 565px;
}
.box-right:hover
{color: aliceblue;background: #474445;
}.box-zhiding{position: absolute;top: 310px;left: 500px;
}.box-zhiding>ul{padding:0;magin:0;list-style: none;
}.box-zhiding li{width: 14px;height: 14px;border-radius: 100%;background-color: #ccc;float: left;margin-right: 10px;
}.box-zhiding li:hover{background-color: aliceblue;
}.pinglun{width:1000px;margin:0 auto;background:#000000;height: 337.5px;
}
.pinglun img{height:337.5px;float: right;
}
.pinglun p{float: right;
}.last2{width:1000px;margin:0 auto;background:#000000;height: 120px;border-radius:60px;top:1000px;position: absolute;
}
.last2 p{margin-left: 400px;margin-top: 20px;
}.caidan{background: #000000 none repeat scroll 0 0;color: #e6e6e6;line-height: 30px;width: 140px;border-bottom: 1px solid #000000;position: fixed;top: 200px;right: 50px;
}
.caidan-box{border-bottom: 1px solid #666;color: aliceblue;
}
.caidan-box-item{height: 0;overflow: hidden;background-color: #544949;margin: 0;padding-left: 20px;transition: 0.5s;
}.caidan:hover .caidan-box:hover .caidan-box-item{height: 100px;
}
.candan li{color:#B9B9B9;
}
.caidan li:hover{color:#B9B9B9;background:#3A3939;
}
.candan-box-item a {color:aliceblue;
text-decoration:none;
}.caidan a {
color:#ccc;
font-weight:Normal; /*CSS字体效果 普通 可以改成bold粗体 如果去除此行那么默认是不显示下划线的*/
text-decoration:none; /*CSS下划线效果:无下划线*/
}
.caidan a:hover {
color:#ccc;
text-decoration:none; /*CSS下划线效果:无下划线*/
border-bottom: 1px #0099CC dotted /*CSS加一个只有下边的框 边框为虚线*/
}.about{width: 1000px;margin: 0 auto; top:650px;position: absolute;
}
.about-txt{position: absolute;left: 350px;top:10px;color:#B6B6B6;
}点击子菜单的话,通过a标签跳转到其他具体电影的详细界面,如图:

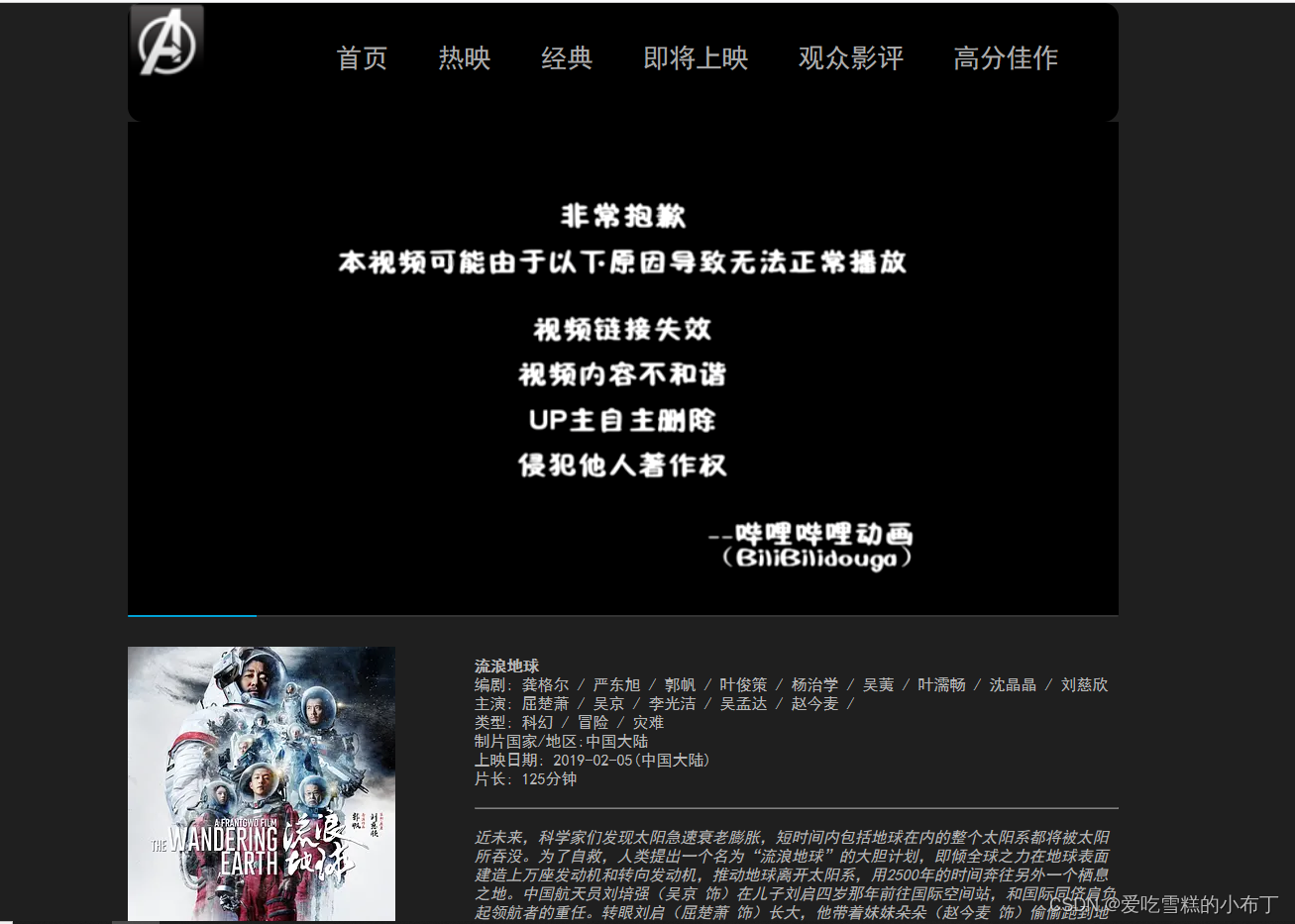
2、具体科幻电影详细界面
最上方通过iframe标签,将视频给加载到自己的网页中。最下方通过p标签对科幻电影进行纤细的描述。

页面结构HTML代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>流浪地球</title><link type="text/css" rel="stylesheet" href="css/首页.css">
</head><body><div class="w"><!--头部开始了嗷--><img class="logo" src="IMG/logo.png"><ul ><li ><a href="首页.html">首页</a></li><li><a href="热映.html">热映</a></li><li><a href="经典.html">经典</a></li><li><a href="预告片.html">即将上映</a></li><li><a >观众影评</a></li><li><a href="高分佳作.html">高分佳作</a></li></ul><div class="head"></div><iframe src="https://player.bilibili.com/player.html?aid=51244853&cid=89711698&page=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"></iframe></div><div class="about"><div class="about-img"><img src="IMG/liu.jpg"></div><div class="about-txt"><p class="txt-title"><strong>流浪地球</strong></p><p class="txt-txt">编剧: 龚格尔 / 严东旭 / 郭帆 / 叶俊策 / 杨治学 / 吴荑 / 叶濡畅 / 沈晶晶 / 刘慈欣</p><p class="txt-txt">主演: 屈楚萧 / 吴京 / 李光洁 / 吴孟达 / 赵今麦 / </p><p class="txt-txt">类型: 科幻 / 冒险 / 灾难</p><p class="txt-txt">制片国家/地区:中国大陆</p><p class="txt-txt">上映日期: 2019-02-05(中国大陆)</p><p class="txt-txt">片长: 125分钟</p><br class="txt-txt"/><hr class="txt-txt"/><br class="txt-txt"/><p class="txt-txt "><em>近未来,科学家们发现太阳急速衰老膨胀,短时间内包括地球在内的整个太阳系都将被太阳所吞没。为了自救,人类提出一个名为“流浪地球”的大胆计划,即倾全球之力在地球表面建造上万座发动机和转向发动机,推动地球离开太阳系,用2500年的时间奔往另外一个栖息之地。中国航天员刘培强(吴京 饰)在儿子刘启四岁那年前往国际空间站,和国际同侪肩负起领航者的重任。转眼刘启(屈楚萧 饰)长大,他带着妹妹朵朵(赵今麦 饰)偷偷跑到地表,偷开外公韩子昂(吴孟达 饰)的运输车,结果不仅遭到逮捕,还遭遇了全球发动机停摆的事件。为了修好发动机,阻止地球坠入木星,全球开始展开饱和式营救,连刘启他们的车也被强征加入。在与时间赛跑的过程中,无数的人前仆后继,奋不顾身,只为延续百代子孙生存的希望……</em></p></div></div></body>
</html>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1dQ4y177ja/?spm_id_from=333.999.0.0&vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
这篇关于静态网页设计——科幻电影分享(HTML+CSS+JavaScript)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




