本文主要是介绍用HTML的原生语法实现两个div子元素在同一行中排列,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
代码如下:
<div id="level1" style="display: flex;"><div id="level2-1" style="display: inline-block; padding: 10px; border: 1px solid #ccc; margin: 5px;">这是第一个元素。</div><div id="level2-2" style="display: inline-block; padding: 10px; border: 1px solid #ccc; margin: 5px;">这是第二个元素。</div>
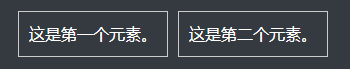
</div>当外层的父元素的背景设为黑色,字体为白色的情况下,效果如下:

当然可以把边框去掉,去掉边框的代码如下:
<div id="level1" style="display: flex;"><div id="level2-1" style="display: inline-block; padding: 10px; margin: 5px;">这是第一个元素。</div><div id="level2-2" style="display: inline-block; padding: 10px; margin: 5px;">这是第二个元素。</div>
</div>
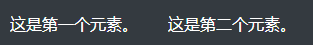
当外层的父元素的背景设为黑色,字体为白色的情况下,效果如下:

这篇关于用HTML的原生语法实现两个div子元素在同一行中排列的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





