本文主要是介绍Android 一张图教你理清px和dp的恩恩怨怨,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有多少Android的开发人员对dp 和 px之间的关系模模糊糊,想搞清楚却总是弄不明白,每次是不是都是似懂非懂,看了一大推博客最后还是有点疑惑,没关系,来看这里,不需要太多的文章,只需要一张图就够了,绝对够了,话不多说,上图。

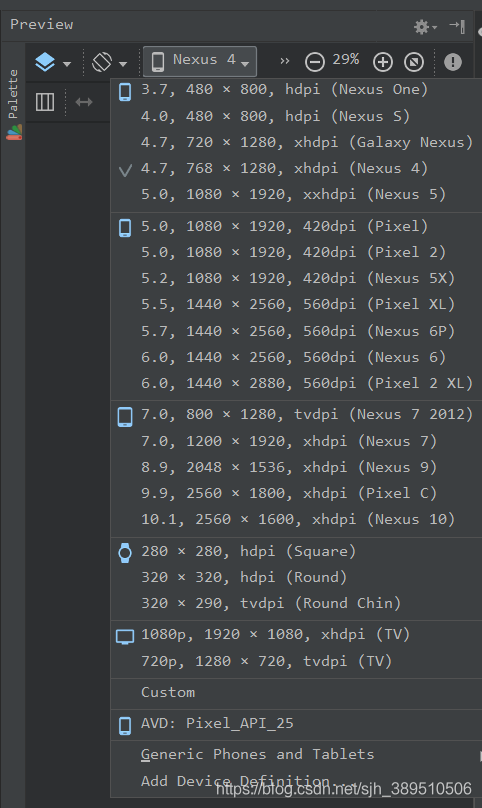
看到这张图是不是非常熟悉,就是我们androidStudio的layout的xml 预览图选择设备的下拉图。好了,今天就从这里说起,
我们先分解一下这张图,可以翻译成如下表格:
| 设备尺寸(对角线长度) | 设备屏幕分辨率(宽高的像素点) | Android系统规定的drawable类型 | 市面对应的设备 |
| 4.7 | 768 x 1280 | xhdpi
| Nexu 4 |
| 5.0 | 1080 x 1920 | xhdpi | Nexu 5 |
| ..... | ..... | ..... | .... |
好,重点来了。假如我们拿到了一个手机,可以知道前两列信息,设备尺寸和分辨率,这样我们可以推导出其所属的dpi 值。根据公式:
(屏幕宽的像素平方 + 屏幕高的像素平方 ),然后开根号,除去设备的尺寸 = dpi , 有了这个值,我们再来看个表:
- xxhdpi -> dpi=480 ->density=3
- xhdpi -> dpi=320 -> density=2
- hdpi -> dpi=240 -> density=1.5
- mdpi -> dpi=160 -> density=1
| 密度 | 像素密度范围 | 推荐图标尺寸 | 代表机型分辨率 | 比例 |
|---|---|---|---|---|
| mdpi | 120dpi~160dpi | 48x48px | 320 x 480 | 1 (基准值) |
| hdpi | 160dpi~240dpi | 72x72px | 480 x 800 | 1.5 |
| xhdpi | 240dpi~320dpi | 96x96px | 720 x 1280 | 2 |
| xxhdpi | 320dpi~480dpi | 144x144px | 1080 x 1920 | 3 |
| xxxhdpi | 480dpi~640dpi | 192x192px | 1440 x 2560 | 4 |
作者:HannyYeung
链接:https://www.jianshu.com/p/2d76a66f3e98
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
作者:HannyYeung
链接:https://www.jianshu.com/p/2d76a66f3e98
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
这个东西你肯定再熟不过了,然而你真的懂了吗?要这样看,把120, 160, 240,320,480 作为一个坐标轴上点,那么就会形成几个区间出来,(0,120)、(120,160),(160,240),(240,320),(320,480),然后看你之前计算的dpi 值落在哪个区间,比如计算的值为300,落在(240,320)中间,那你就看到 density = 1.5 ,就表示你的 px / dp = 1.5, 也表示这个设备会用到hdpi文件后缀中的图片资源,同时,你也可以此公式把视觉稿中的px换算成对应的dp值(比如标注button 高30px,则 30/dp = 1.5,得到dp=20)。这样你是不是一切都明白了?
那看到这里,假如再开发中,视觉给了你相应标注图,如何把相应的px换算成 dp 呢? 可以参考UI设计师给的px尺寸单位,安卓如何换算成dp?
最后,提一点,如果对于电视开发,我们看到这里没有给给出设备尺寸(这里的720p,1080p指的是清晰度,和尺寸没有关系),但是他给出了相应的drawable文件的dpi,然后通过 xhdpi -> dpi=320 -> density=2(他们之间是等价的,可以互推的) ,同样的可以得到相应的density值,这样也可以进行px、dp间换算。
想不到一张图竟有这么多知识点,简单明了。其实细心留意一些东西,你就会发现一切,别人都为你准备好了,等待你的发现而已。如果你懂了,点个赞把。
这篇关于Android 一张图教你理清px和dp的恩恩怨怨的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



