本文主要是介绍初秋相约在虹桥 | Weex Meetup上海站 干货来袭,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

继 Weex Meetup 深圳站结束之后,小伙伴们对 Weex 的交流会的热情日益增涨。这不,在 2018 年 9 月 15 号,Weex 在上海虹桥阿里中心举办了第二期 Weex Meetup,Weex 团队和开发者们齐聚虹桥阿里中心,进行一次面对面的技术交流。
这期的 Meetup 荣幸的邀请了盛大游戏的李永亮同学来给社区的小伙伴分享他们团队和 Weex 的故事。大家是不是很期待 Weex 和盛大游戏的火花。除此之外还会有 Weex 内部最新动态和开源框架介绍。那么这次参与的社区同学们关注的技术和问题又将是什么呢。下面就让我们来看看这期的“相约”有哪些惊喜吧。

满满的内容干货来咯
随着来自阿里的高级技术专家兼金牌主持人的思牧进行的开场介绍和暖场,Meetup 正式开始。

阿里巴巴高级技术专家兼金牌主持人的思牧开场
本期三个主题分享分别是来自阿里巴巴高级开发工程师楚奕带来的《Weex 交互实践》、盛大游戏的前端工程师李永亮带来的《GMM 中 Weex 的组件化进展》以及由阿里巴巴的高级开发工程师燕行带来的《Weex 渲染架构升级》。
《Weex 交互实践》-楚奕
楚奕带来的《 Weex 交互实践 》主要给大家介绍了团队在过去的一年里在 Weex 交互这一块所碰到的技术挑战以及解决方案,并重点介绍了最新开源的框架 BindingX。

阿里巴巴高级开发工程师楚奕
Weex 团队在 2017年所遇到最大的技术挑战是,Weex 的业务规模呈现了爆发式的增长,业务对动画、手势的交互体验要求越来越高,纯页面展示能力已经无法满足业务需求了。
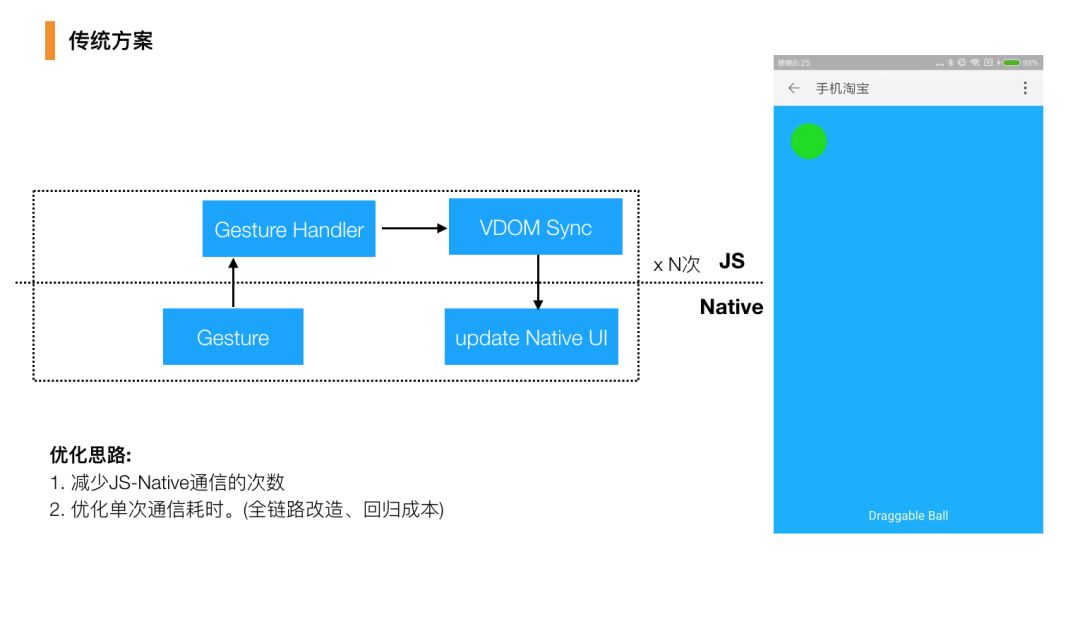
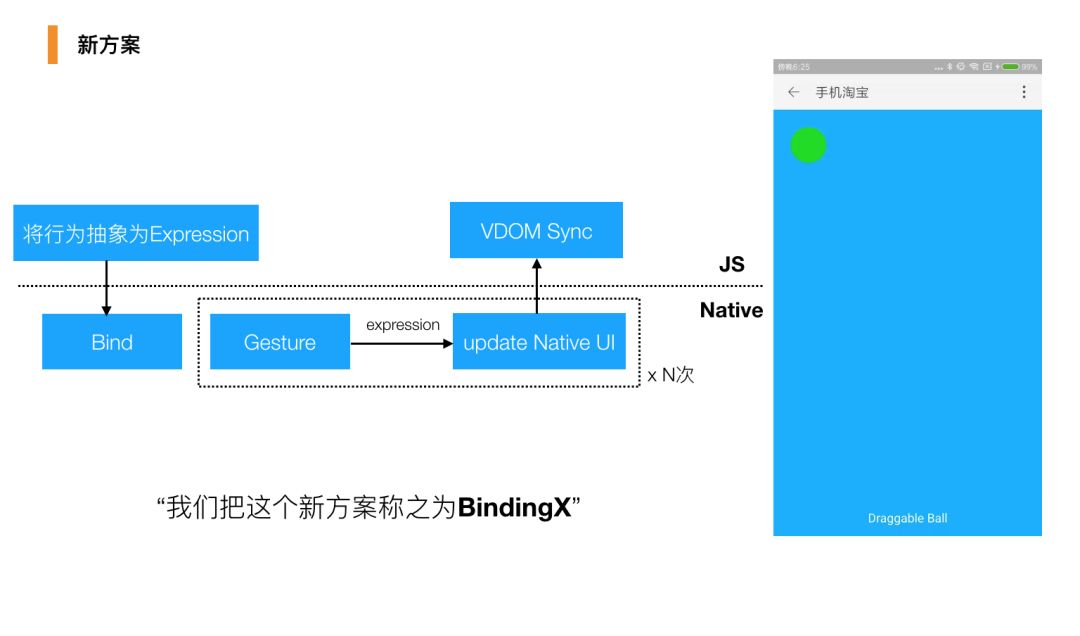
接着分析了 Weex 在高频交互体验上存在缺陷的原因和解法。通过一个小球跟手的效果向大家分析跟手动画场景下,频繁 JS - Native 通信在 Weex Bridge 中的复杂耗时的流程。紧接着介绍了相应解决的思路,并引出了本次主题的主角 BindingX。


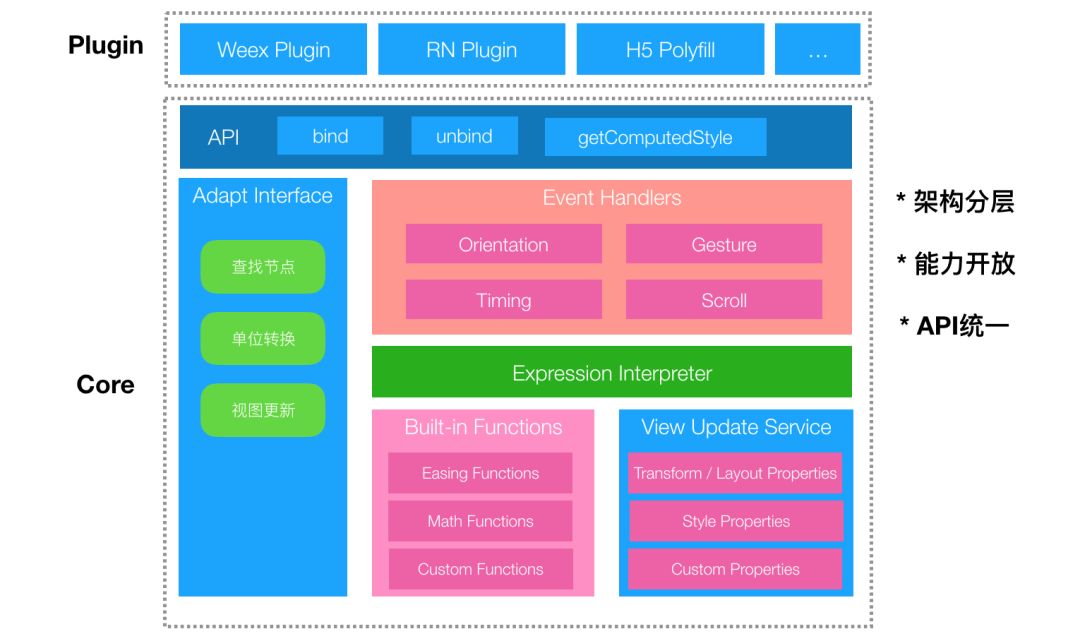
在通过抽象的计算机输入输出方式上,介绍了 BindingX 的大致理念,最后还给大家带来了福利,现场展示了 BindingX 的架构和前端交互体系。

大家可以通过视频看到丰富的例子,了解 BindingX 目前具备的交互能力,十分酷炫。
全都是满满的开箱即用的干货,BindingX 所有 相关的实例,有兴趣和有需求的小伙伴可以一起围观和尝试一下,BindingX 对 Weex 的交互是一个强而有力的补充哦!让我们期待 BindingX 后续的不断发展吧!
《GMM 中 Weex 的组件化进展》-李永亮
接下来,盛大游戏的游麦前端负责人李永亮给大家分享了 Weex 在游麦 APP中的组件化道路。组件化是在 Weex 的使用逐渐进入规模后会开始步入实践的道路,相信这对使用 Weex 进行一定规模性业务开发的小伙伴是一个神兵利器。

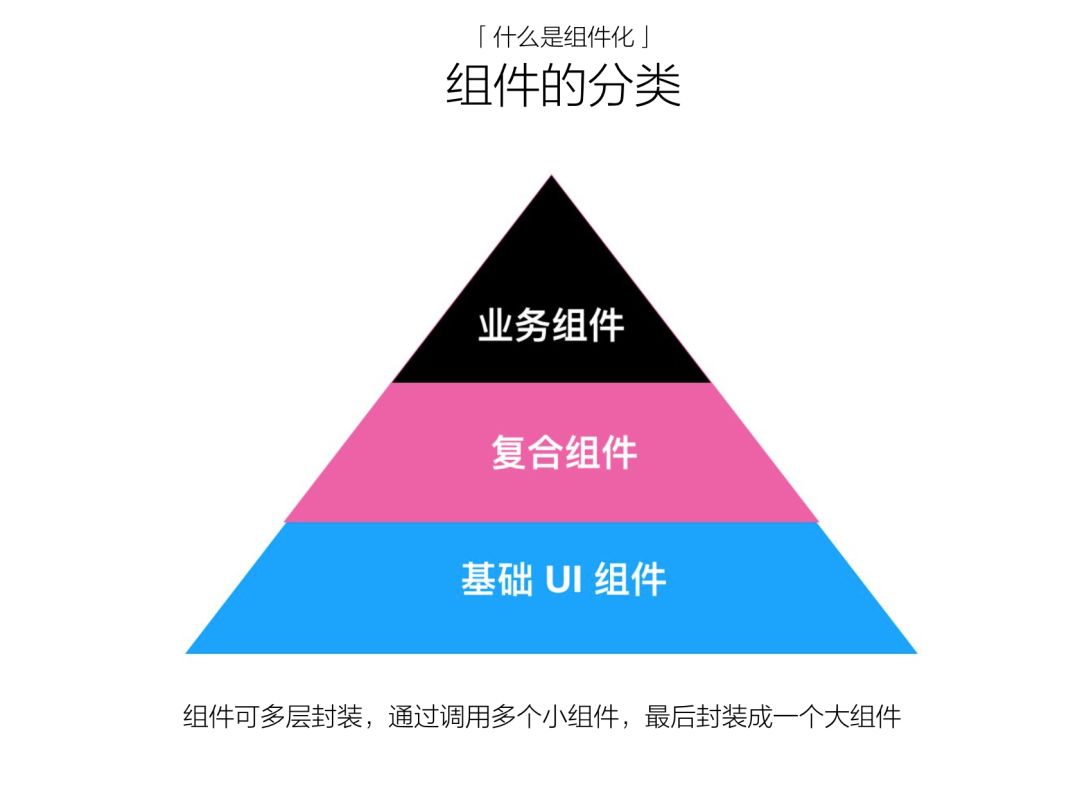
讲师从蜂窝的例子向大家介绍了高度组件化的工程概念,引入了页面中皆为组件的概念,进而阐述了什么是组件化,怎样的组件化划分才是一个合理的分类。

那么为什么要进行组件化呢,他从几个维度和大家分享了他的看法,包括开发角度、产品设计角度、和对于个人提升角度。组件化的道路绝对不是一帆风顺的,他也给大家分享了一些踩坑经验,首先需要设定相关的规则、设计和代码的规范,以确保在后续的组件通用性,另外对于Native 组件复用、组件的性能和后续产品的迭代和维护都给出了血和泪的借鉴史。最后的最后,讲师给大家分享了游麦在 Weex 组件化实践道路上的进展和后续的期望。
听完讲师的分享后最大的感受是组件化的重要性,在原有 Weex 的基础上极大的提高了代码和功能的复用性,提高整体的开发效率,也算是一定程度解放了工程师们。回去可以尝试自己动手,然后分享到 Weex 社区来了~

盛大游戏的游麦前端负责人李永亮
《Weex 渲染架构升级》-燕行
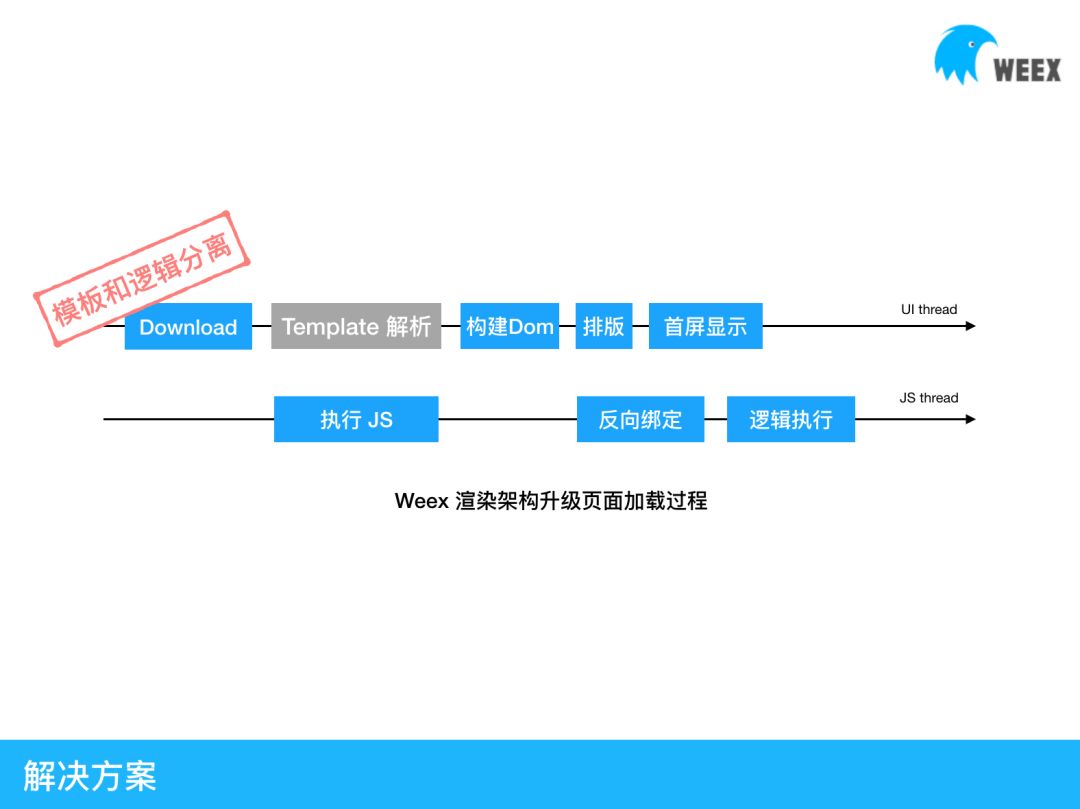
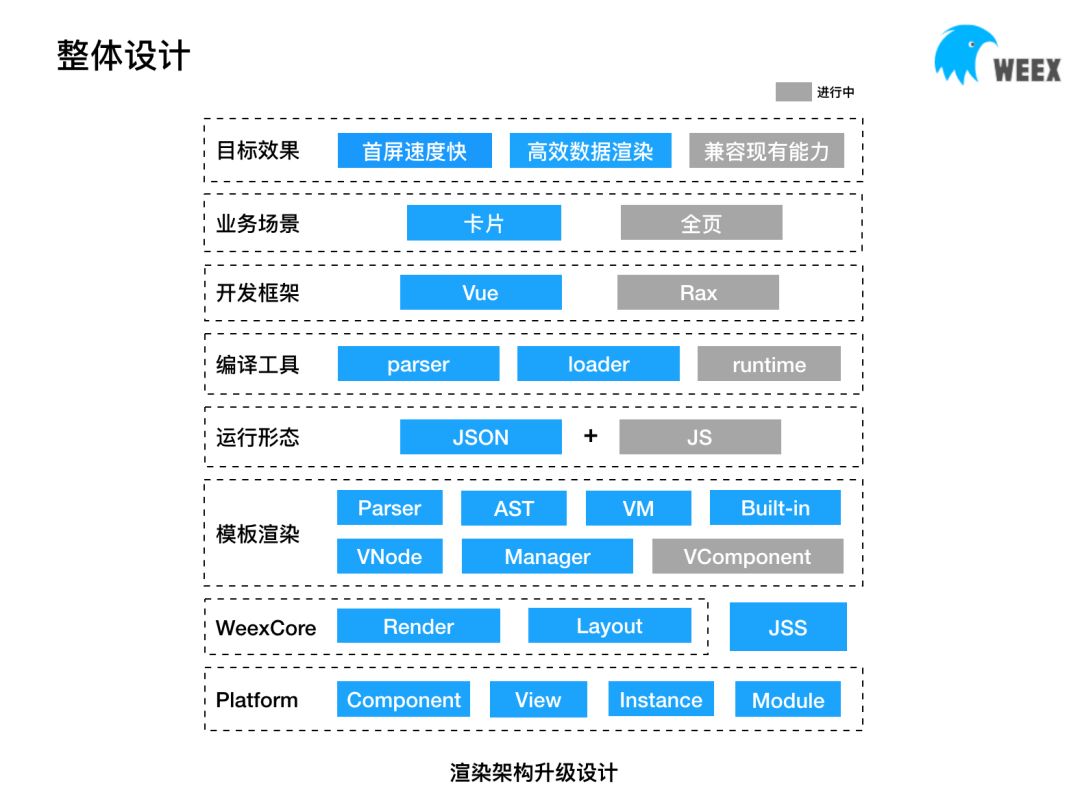
最后的主题与 Weex 团队的最新动态相关,由燕行向大家进行分享。主要分享 Weex 团队正在做的一个项目—— Weex 渲染架构升级。这个项目在保证原本 Weex 的开发体验情况下,提升数据渲染视图的性能。开场首先通过对项目的简介, 并向大家展示了升级前后 Weex 首屏速度的对比,让大家体验了一把快的感觉,也让大家对这个项目有一个具象。
接着,他从为什么要做这个项目开始进入主题,从原因到思路引导大家了解 Weex 团队在这个项目中从什么方面下手去面对这个挑战,带领大家逐渐解开 Weex 渲染架构升级的面貌。通过对业内的页面和逻辑分离的思想的横向比较分析,得出了 Weex 新的加载流程,以模板 + JS 的方式,实现数据渲染视图性能的提升。

他还向大家分享了渲染架构升级的设计图全貌,详细的介绍了整个流程的设计,包括从前端到客户端的每个工序。整体的思路还是围绕着 Weex DSL 不变,模板和逻辑分离的思想。在此之后还向大家展示了测试数据和线上数据,效果也是杠杠的。

在这个项目上可以看得出来 Weex 在为了更好的页面体验上不断下功夫、打磨和升级,在面对着挑战仍然继续前进。明知山有虎,偏向虎山行!By the way,现在这个项目还在内部发展中哦!有兴趣的小伙伴可以保持关注~

阿里巴巴的高级开发工程师燕行
Lighting Talk
短暂的歇息结束后,又来到了畅所欲言的环节,同学们可以有啥说啥,分享给在场的社区小伙伴和 Weex 的同学们,激发大家对 Weex 不同的理解、分享大家的 Weex 实践和踩坑记录、或者分享相关的技术注入一些新鲜的思想。
阿里高级技术专家饮源简单分享了 Weex 逐步成长的过程和对 Weex 开源社区的期许。Weex 从开发体验比较差,到目前逐步向好的步子,光靠 Weex 团队的十来二十个人是不足够的,希望大家能一起在 Weex 社区上探讨共建,把一些好的建议、优秀的实践都真正落地到 Weex 社区上,让大家真正享受到开源的益处。
阿里高级技术专家兼网红程序员寒泉老师介绍了 Weex 在淘宝中和 bindingX 在爱逛街页面里面的使用情况。可以这么说除了首页闭着眼睛点进去几乎都是用 Weex 实现的页面。 Weex 在内部是接受了很多业务的考验,使用很广,不是只是简单的出来 Meetup 。同时也希望大家能够加入到 Weex 社区里面,有问题一起探讨解决,促进 Weex 的成长。
思牧则介绍了 Weex 后续的可能的发展方向,如跨平台的渲染层支持,弥补 Weex 当前的 CSS 不全的缺点。同时介绍了 Flutter 相关技术以及 Flutter 在技术和思想上对于 Weex 的启发,从新的思路去看待 Weex 无限的可能。

圆桌讨论
这次 Meetup 的最后一个环节——圆桌讨论的主题分为性能、交互和工具,分别由饮源、寒泉和思牧带队。现场的同学们照例走向自己喜欢的主题并围圈而坐。这也是直接和 Weex 核心开发同学直接交流的机会,所以同学们也都畅所欲言,遇到的问题、疑惑或者关于 Weex 的演进方向在这个环节中都能被听到、感受到并被记录、分析和解决。

(偷偷拍了美腻的Weex社区小姐姐)
所想所感
当 Weex 开源并且捐献给 Apache 软件基金会之后,Weex 不再是一个内部的项目。今天我们很高兴看到越来越多的开发者开始关注和使用 Weex,开发者们遇到的问题绝大部分不是 Weex 内部遇到的问题,很多的问题也不是只有靠 Weex 团队才能解决的,而光靠 Weex 团队的成员是不可能解决社区的所有问题,因此社区的建设非常重要。意识到薄弱的社区建设问题,Weex 团队开始向社区不断的发力,从 WeexConf 和 Meetup 就能看出,希望能够引导和推动社区的小伙伴,在使用和解决问题的过程中能在 Weex 社区有更多的输入和输出,让 Weex 社区不断成长,也让 Weex 在开源社区中保持发展的活力,不断演进。相信大家也深有同感,也希望大家能真正加入到 Weex 的开源社区一起共建,为 Weex 的未来发展规划和稳定贡献自己的力量,让 Weex 能更好的服务开发者。Weex 项目是属于大家的!让我们携手共建!


和在上海站大家共度了一个美好的下午。Weex 将会马不停蹄的继续向前,和更多的开发者面对面交流,那么下一站会是哪里呢?
你希望 Weex Meetup 去哪里呢?欢迎在评论区里留言,很可能就是 Meetup 就在你的城市哦!让我们下次再见咯~

更多 Weex 干货,欢迎点击阅读原文访问官网。
这篇关于初秋相约在虹桥 | Weex Meetup上海站 干货来袭的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








