本文主要是介绍单选与复选控件JRadioButton与JCheckBox的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-----------------siwuxie095
工程名:TestUI
包名:com.siwuxie095.ui
类名:TestTextFieldAndTextArea.java
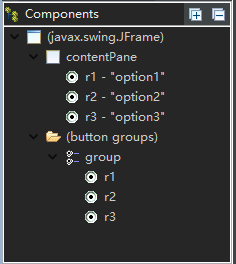
工程结构目录如下:
单选控件 JRadioButton:
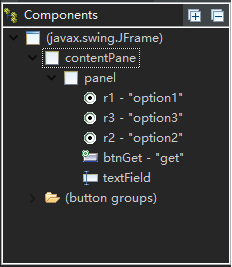
在Design 中,选择根面板 contentPane,将其布局改为 GroupLayout,
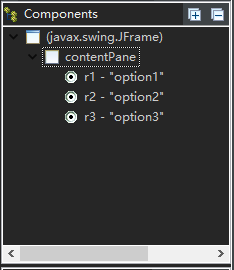
在contentPane 上添加 3 个 JRadioButton,将其文本(text)分别改为:
option1、option2、option3,再分别 Rename 为:r1、r2、r3
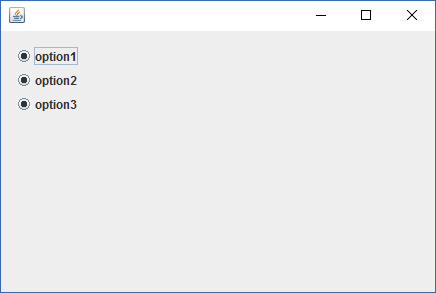
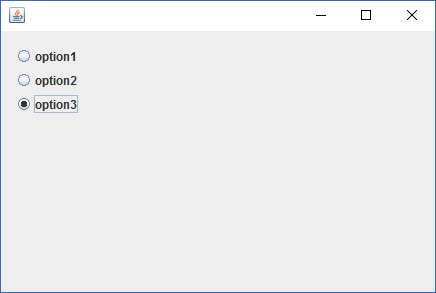
此时,每一个单选按钮都可以被选定,如下:
让这三个单选按钮联合起来,使之只有一个能被选定,
需要使用一个组:ButtonGroup
「ButtonGroup 本身不是控件(组件),不能放到容器中,且不可视」
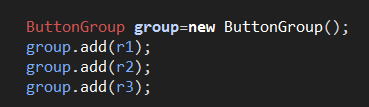
切换到Source,在三个 JRadioButton 的定义的下方,
创建一个ButtonGroup,将三个按钮添加到这个组中
r1、r2、r3 的实体还是在 contentPane 中,
group 中存放的只是对它们的引用:
此时,只有一个单选按钮可被选定,如下:
在窗体刚运行时,三个按钮都没有被选中,如果需要某个按钮
默认是被选中的状态,可以将该按钮的selected 属性改为 true
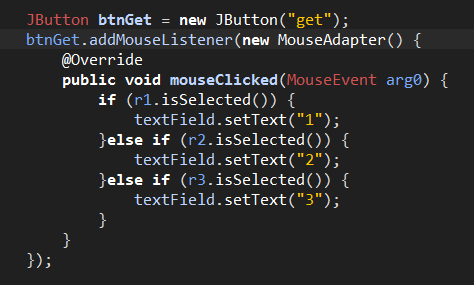
继续向 contentPane 添加一个 JButton 和一个 JTextField,
并将JButton 的文本(text)改为 get,Rename 成 btnGet
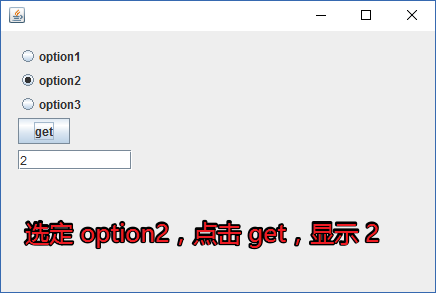
实现:选定某单选按钮,点击 get,在 JTextField 文本框中
显示对应信息
效果如下:
还可以在 contentPane 中添加一个 JPanel,放在中间,
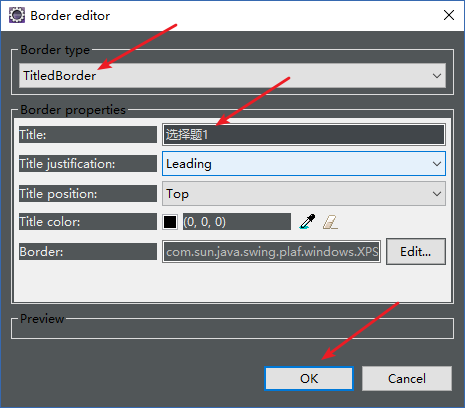
将其布局Layout 改为GroupLayout,指定其 border
为TitledBorder,将 Title 设置为 选择题1,其他默认
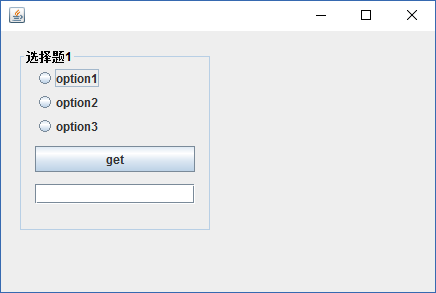
将所有的JRadioButton、JButton、JTextField 全部移动到
这个JPanel 中
效果如下:
复选控件JCheckBox:
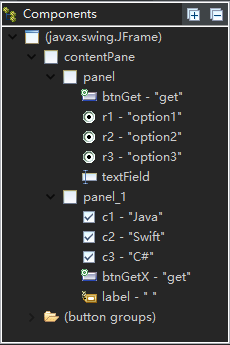
创建一个新的JPanel 放在 contentPane 中,同样将
其布局Layout 改为GroupLayout,指定其 border
为TitledBorder,将 Title 设置为 选择题2,其他默认
在这个JPanel 中添加 3 个 JCheckBox,将其文本(text)分别
改为:Java、Swift、C#,再分别 Rename 为:c1、c2、c3
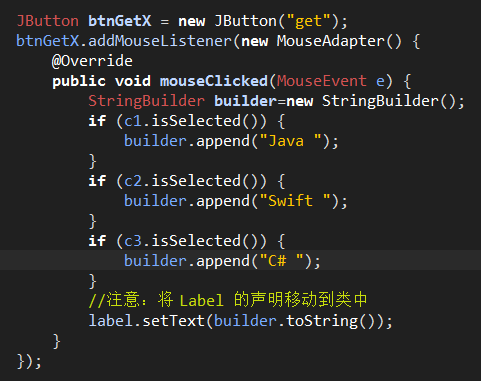
继续向这个 JPanel 中添加一个 JButton 和一个 JLabel,
将JButton 的文本改为 get,Rename 成 btnGetX
实现:勾选复选框,点击 get,在 JLabel 标签中
显示对应信息
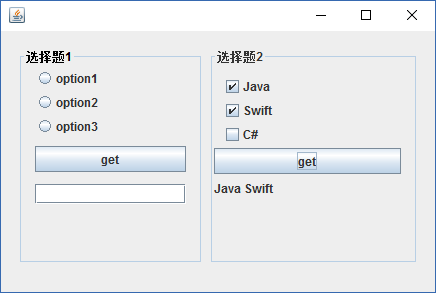
效果如下:
【made by siwuxie095】
这篇关于单选与复选控件JRadioButton与JCheckBox的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!