单选专题
Flutter-单选和多选
import 'package:flutter/material.dart';//单选和多选void main() => runApp(MaterialApp(home: _home(),));class _home extends StatefulWidget {@overrideState<StatefulWidget> createState() {// TODO: implement
Android RadioButton 单选按钮
RadioGroup 单选按钮组, 可以包含多个单选按钮,当单选按钮选中状态改变时会触发setOnCheckedChangeListener package shortcut.song.com.myapplication;import android.graphics.Color;import android.support.v7.app.AppCompatActivity;imp
Vue学习:v-model绑定文本框、单选按钮、下拉菜单、复选框等
v-model指令可以在组件上使用以实现双向绑定,之前学习过v-model绑定文本框和下拉菜单,今天把表单的几个控件单选按钮radio、复选框checkbox、多行文本框textarea都试着绑定了一下。 一、单行文本框和多行文本框 <p>1.单行文本框</p>用户名:<input type="text" v-model="inputMessage"><p>您的用户名是:{{inputMe
android 列表单选 /多选/全选删除
模拟点假数据对应的bean类 添加一个boolean值默认是flase 默认不选中,根据自己的需求 public class ProFileBean {private String pic;private String title;private boolean aBoolean;public boolean isaBoolean() {return aBoolean;}public void
lay数据表格(table)的多选框限制单选
@TOC lay数据表格(table)的多选框限制单选 使用layui弹窗显示表格数据提供选择,最初使用单选框,选中后无法取消勾选,后该成多选框限制成单选,可点击已勾选复选框实现取消功能。 PS:easyui数据表格提供简单实现 多选框限制单选的功能 lay table radio未提供取消勾选功能 业务需要,只能选中数据表格中一条数据,最开始使用table中的radio实现 //弹窗显
8、单选按钮(JRadioButton)和复选框(JCheckBox)
8、单选按钮(JRadioButton)和复选框(JCheckBox) 实现一个单选按钮(或复选框),此按钮项可被选择或取消选择,并显示其状态。JRadioButton对象与ButtonGroup对象配合使用可创建一组按钮,一次只能选择其中的一个按钮。单选按钮的构造方法有如下所示几点: 1) JRadioButton() 创建一个初始化为选择的单选按钮,其
ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]
一、效果 二、代码 //----------------------单选组开始----------------------//var radiogroup = new Ext.form.RadioGroup({fieldLabel: '性别',width: 100,items: [{name: 'sex',inputValue: '0',boxLabel: '男',checked: t
css设置input单选radio多选checkbox样式
最近接手一个古老的项目,要修改里边的主题颜色,使用css的var方法一路轻松,最后在input的单选radio和多选checkbox被踩了刹车,也是有几年没做这种原始的项目手生了,最后经过几番折腾后,通过input的伪元素将其改造了,效果还不错在这里分享一下 未处理的样式 处理后的样式 主要代码部分 需要注意调整伪类:after和:before的尺寸和位置,根据项目的初始化样式调整
如何定义一个单选按钮?
在HTML中,你可以使用<input>元素来定义一个单选按钮(radio button)。单选按钮通常用于从一组选项中选择一个选项。为了将多个单选按钮组合在一起,使它们成为一组(即,一次只能选择其中一个),你需要给它们相同的name属性。 以下是一个简单的示例,展示了如何定义两个单选按钮: html复制代码 <form> <input type="radio" id="option1"
JavaScript实现多个checkbox只能单选和多选
checkbox单选 :$(':checkbox[name=bizType]').each(function(){ $(this).click(function(){ if($(this).attr('checked')){ $(':checkbox[name=bizType]').removeAttr('checked'); $(this).attr('checked','chec
关于vue表单中,单选、多选、复选、下拉选的使用
vue表单选项的使用 单选 使用v-model指令给每个选项绑定同一个变量就可以确保只有一个被选中,同时value属性表示选中时的值。 <div id="app"><h1>单选:</h1><label>男<input type="radio" v-model="gender" value="man"/></label><label>女<input type="radio" v-mode
Android RadioButton+GridLayout实现多行多列的单选效果
记录下实现过程,因为最近项目里要用到。我们都知道默认的RadioGroup+RadioButton是不能实现轻松换行的。如果每行使用一个RadioGroup来包裹RadioButton的话。其中的选择监听是个非常麻烦的事情。那么今天记录下RadioButton+GridLayout。 首先xml布局中添加一个GridLayout控件 <GridLayoutandroid:id="@+id/r
HTML点击单选按钮radio后面的文字即可选中单选按钮
HTML标签radio是单选按钮,正常情况下,我们只有点击单选框时才会被选中,这样非常不利于用户体验,所以我们一般会在使用单选按钮的时候,让用户即使点击到该单选按钮对应的文字上,也可以选择该单选按钮,使用的就是一个label的一个for属性,把这个for属性指定到radio的id值上即可: <input type="radio" id="male" name="sex" checked="c
vue3之el-table单选
el-table文档中没有表格数据单选,因此基于复选框实现数据单选限制。 主要实现代码 <el-table :data="tableList" ref="tableRef" @select="selectClick">...</table>// methodconst selectClick = (selection) => {let selectRow = {};if (selec
若依 ruoyi-vue element-ui el-cascader 级联选择器 选择任意一级选项,去掉单选按钮,选中点击后隐藏
Cascader 级联选择器 选择任意一级选项,去掉单选按钮。 这兄弟文章写的可以,查了一堆文章,基本搞完才发现。 官方的例子不支持选中后自动关闭,要点击旁边空白,并且单选框太小了。 <el-form-item label="所属地域" prop="areaCode"><el-cascaderstyle="width: 100%"ref="cascader"v-m
Android 设计一个可单选,多选的ListView
首先:用系统自导item Layout android 提供了相当多的UI,在android.widget 的UI组件库,下面就让我们看看他是ListView的用法吧。 下面的Demo 是一个 Java代码 /* * Copyright (C) 2008 Google Inc. * * Licensed under the Apach
iOS自定义UICollectionViewCell 【单选视图:视图元素不一致(第一列是标题和文字,第二列是包含文本输入框)】
文章目录 前言I、核心代码1.1 UICollectionViewCell1.2 cell 的创建 及sizeForItemAtIndexPath的计算 前言 视图元素不一致(第一列是标题和文字,第二列是包含文本输入框) iOS自定义UICollectionViewCell 【单选视图:视图元素一致(标题和icon)】
iOS自定义单选视图:采用UICollectionViewCell实现,视图元素一致(标题和icon)
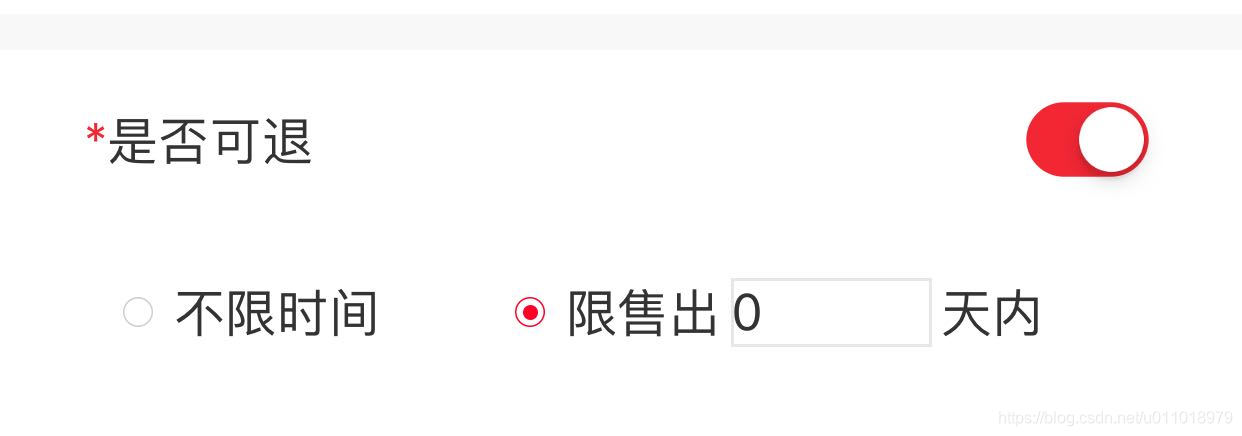
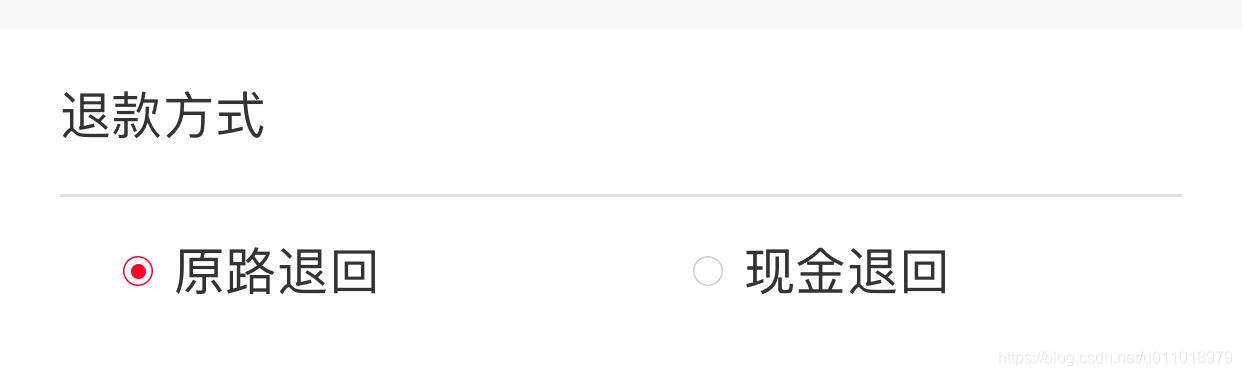
前言 效果图 I、 核心代码 1.1 UICollectionViewCell ERPRefundableRadioCollectionViewCell.h @property (nonatomic,strong) QCTCollectionModel *model
iOS ProductCategoryTree 自定义cell:【选择多级商品分类(树形,单选)】模态的形式从底部弹出
文章目录 前言I、源代码:(cell、cellView、M)1.1cell.h1.2 cell.m1.3cellView.h1.4cellView.m1.5 视图的模型1.6 ERPProductCategoryTreeDto.m II iOS商品类目选择视图 前言 之前写的一篇iOS 自定义cell:【筛选视图的树形多级商品分类】ProductCategoryTree 选择商
js判断单选按钮是否选中
function doSubmit1(actionName) {var obj = document.getElementsByName("cycle_unit");var flags = false; for(var i=0; i<obj.length; i ++){if(obj[i].checked==true){flags = true;}}if (flags == false) {
Android如何用checkBox实现单选
第一次写博客,不足的地方多多提出,会努力改进,谢谢!(ps:图片上传了不知道怎么看不见。。。) 1.布局文件activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
基于Vue和uni-app的增强型单选ccRadioView组件开发
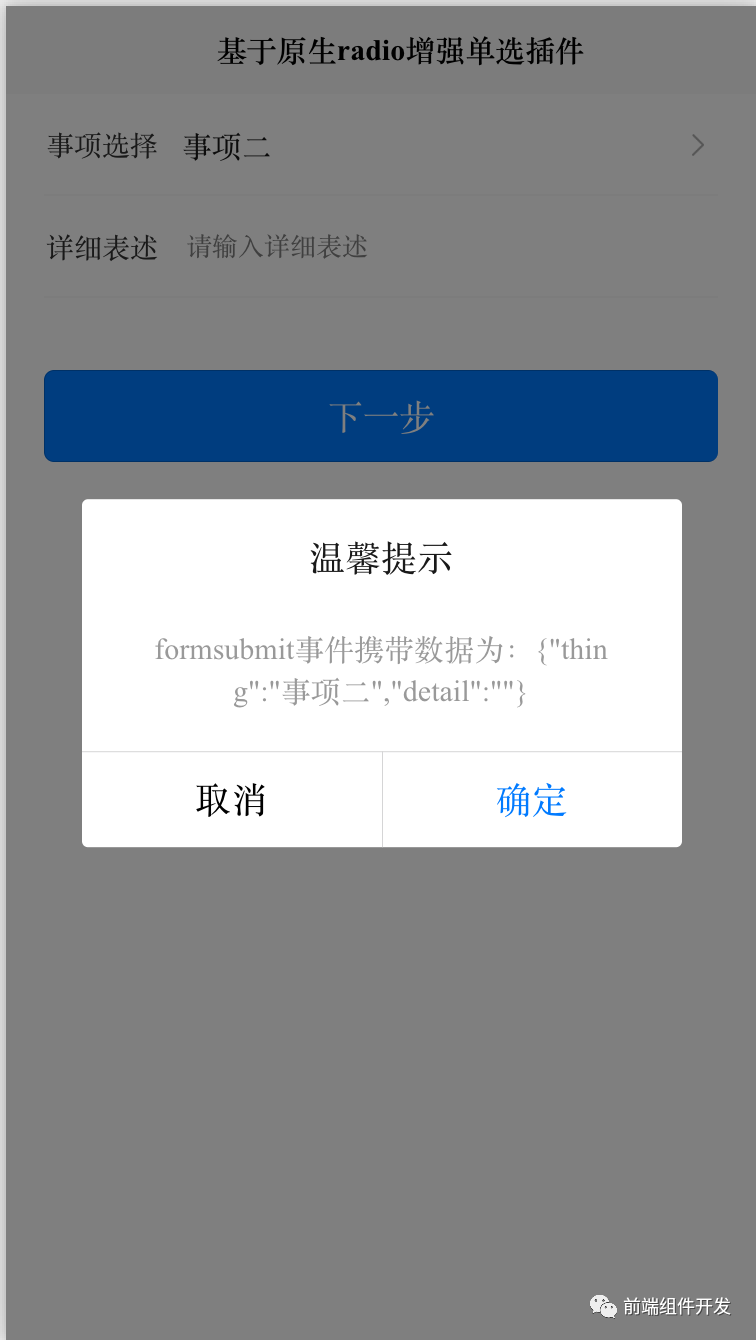
标题:基于Vue和uni-app的增强单选组件ccRadioView的设计与实现 摘要:本文将详细介绍如何使用Vue和uni-app构建一个简单、好用且通用的单选框组件ccRadioView。该组件提供了单选列表的功能,并支持反向传值,方便开发者快速实现单选事件的处理。 一、引言 在前端开发中,单选组件是一种常见的需求。单选框(Radio)允许用户从一组选项中选择一个。然而,原生的单选框样式
DataGrid中的全选和单选的功能
在WPF中DataGrid和CheckBox的联合使用是非常常见的,但是在DataGrid中怎 么实现全选和部分选择的功能并没有现成的控件去使用。要想实现该功能,必须人工通 过代码来完成。关于实现的方式,网上有很多,有的很简单有的比较复杂。现参考了网 上大牛的代码又结合了自己目前的项目自己手工写了一个实现全选和单选的控件。罗列 如下: 前台代码:主要是在DataGrid中添
galleryfinal 实现Android图片单选/多选、拍照、裁剪、压缩。视频选择和录制。
RxGalleryFinal是一个android图片/视频文件选择器。其支持多选、单选、拍摄和裁剪,主题可自定义,无强制绑定第三方图片加载器。 1.首先加入权限 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android





![ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]](https://img-blog.csdn.net/20141228145244500)