本文主要是介绍全新ui自动化测试框架教学——Cypress,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
在现阶段自动化测试领域大规模普及的是selenium及appium等常规自动化测试工具,但在其中会有遇到很多影响因素导致测试结果不理想和不准确的情况发生。在经过Darren洋对自动化测试工具调研后,发现了Cypress这一款针对端到端的自动化测试工具,Cypress的架构与Selenium不同。Selenium WebDriver在浏览器外部远程运行,而Cypress在其内部运行。这种方法有助于了解浏览器内部和外部发生的所有事情,以提供更一致的测试结果。Cypress可以测试web ui及api自动化测试(最重要的一点是该款工具可以自动生成元素标签语句,针对基础薄弱和零基础的小白非常友好,打工人学习起来也是非常快,非常容易顺手)。
一、安装npm
还没安装node.js的小伙伴请看我之前的博客记录的node.js安装流程。
https://cfycsdnbk.blog.csdn.net/article/details/130383779
二、安装package.json配置文件
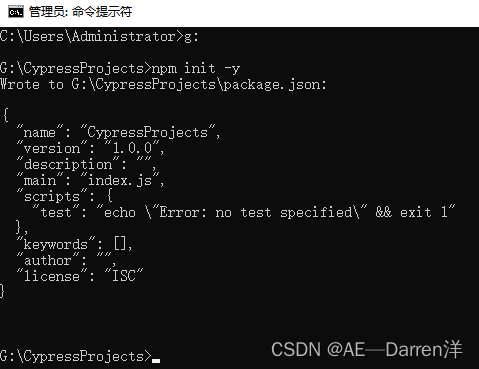
在新建的文件夹内执行 npm init -y 命令生成 package.json 文件
npm init -y

三、安装cypress
在dos系统中使用以下npm命令安装cypress程序包。
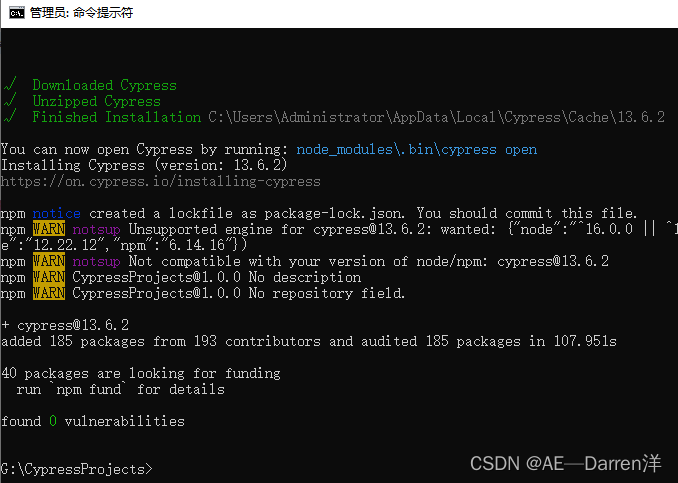
npm install cypress --save-dev
npm WARN notsup Unsupported engine for cypress@13.6.2: wanted: {"node":"^16.0.0 || ^18.0.0 || >=20.0.0"} (current: {"node":"12.22.12","npm":"6.14.16"})
npm WARN notsup Not compatible with your version of node/npm: cypress@13.6.2
npm WARN CypressProjects@1.0.0 No description
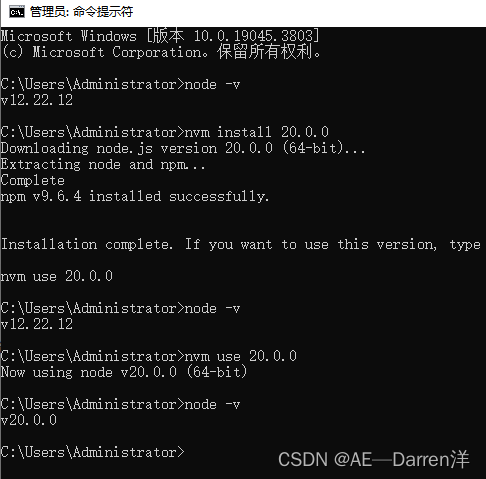
npm WARN CypressProjects@1.0.0 No repository field.这里因为使用的node.js版本为12左右的,导致cypress版本不支持改node,故使用nvm进行下载切换高版本的node.js。

重新打开dos系统进行安装即可解决版本不兼容问题。

四、打开cypress图形化界面
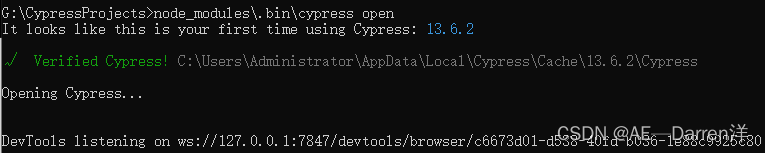
在dos系统中使用以下命令打开cypress图形化界面。
node_modules\.bin\cypress open

选择端到端测试选项。


这里按照自己的浏览器进行选择,这里我选择的是谷歌浏览器。选择后会打开一个全新的本地页面(也就是cypress的操作页面)。


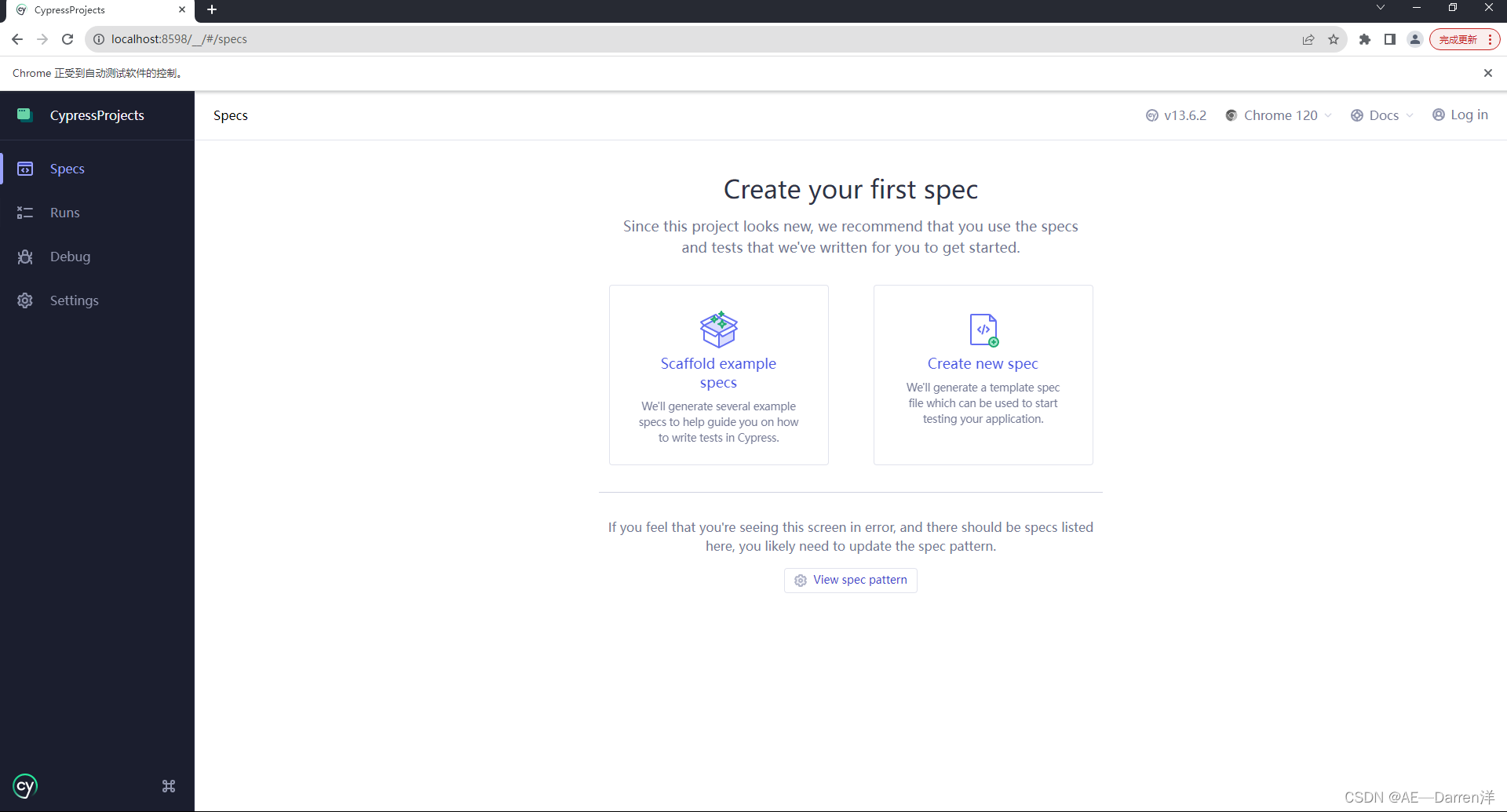
五、创建新示例
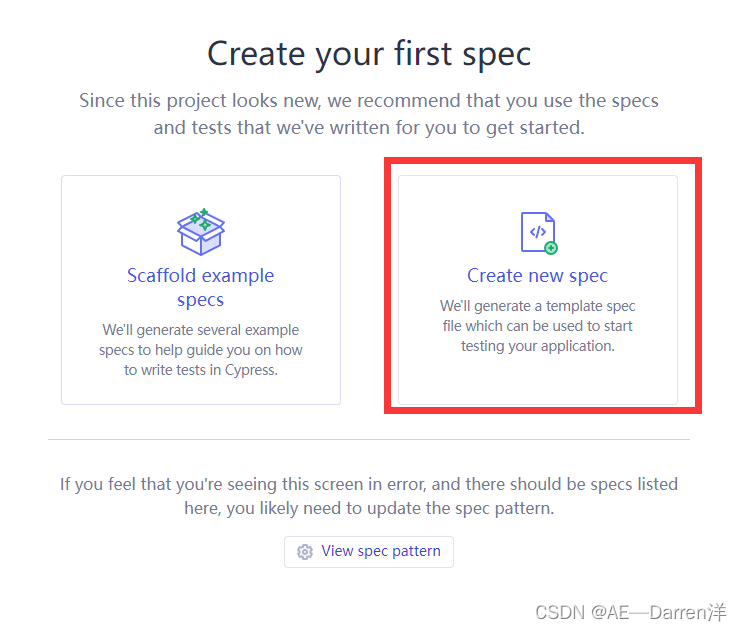
进入页面后选择创建空示例。



若点击运行显示窗口报以下错误,则应考虑npm版本是否与cypress存在版本不兼容的问题。
Error: Webpack Compilation Error
Module build failed (from C:\Users\Administrator\AppData\Local\Cypress\Cache\13.6.2\Cypress\resources\app\node_modules\babel-loader\lib\index.js):
Error: Cannot find module 'fs/promises'
Require stack:示例显示效果:

六、运行示例
在js文件进行代码流程的修改,以Darren洋本地构建项目为例。

describe('Darren洋自动化测试', () => {it('访问首页并搜索', () => {cy.visit('http://localhost:8080/EasyBuy/Home?action=index')cy.get('input[name="keyWord"]').type('1')cy.get('.s_btn').click()})
})
修改好后,在浏览器中点击js文件即可运行,运行效果如下:

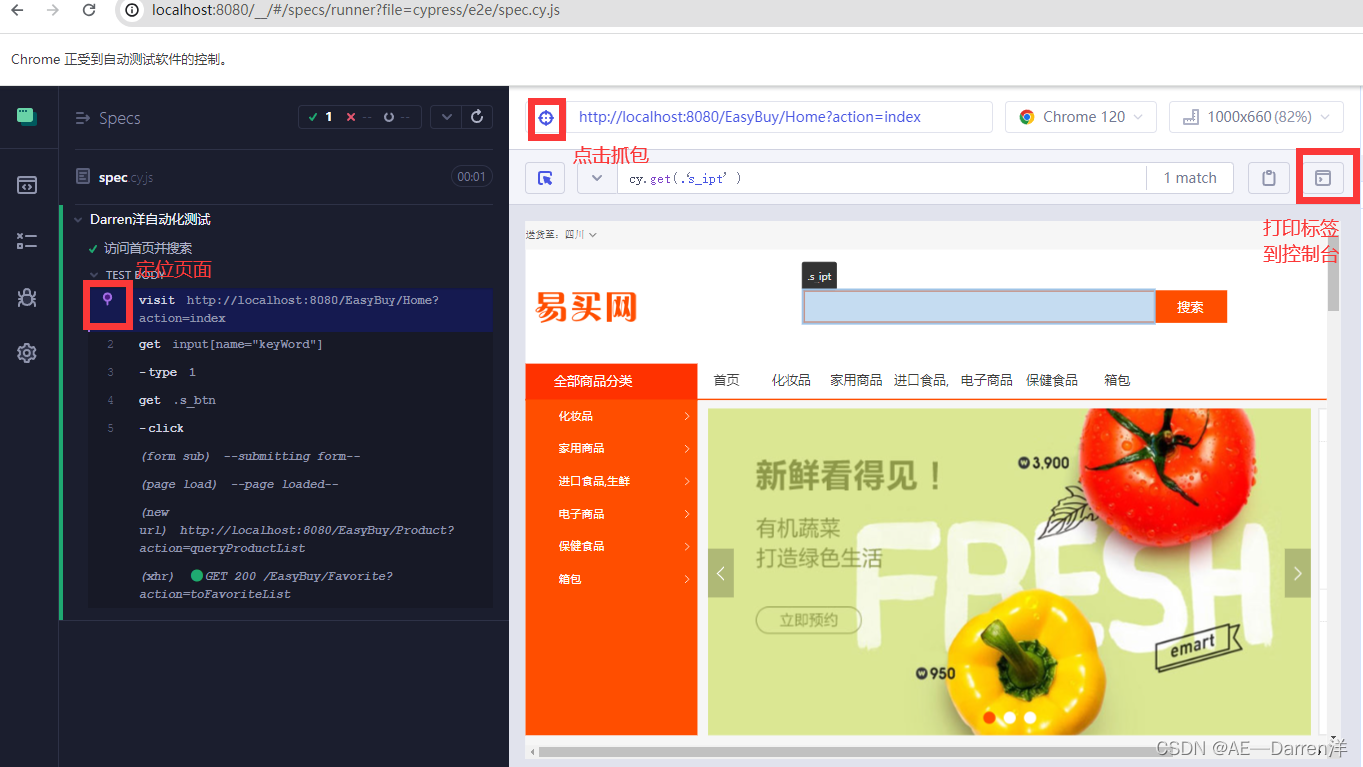
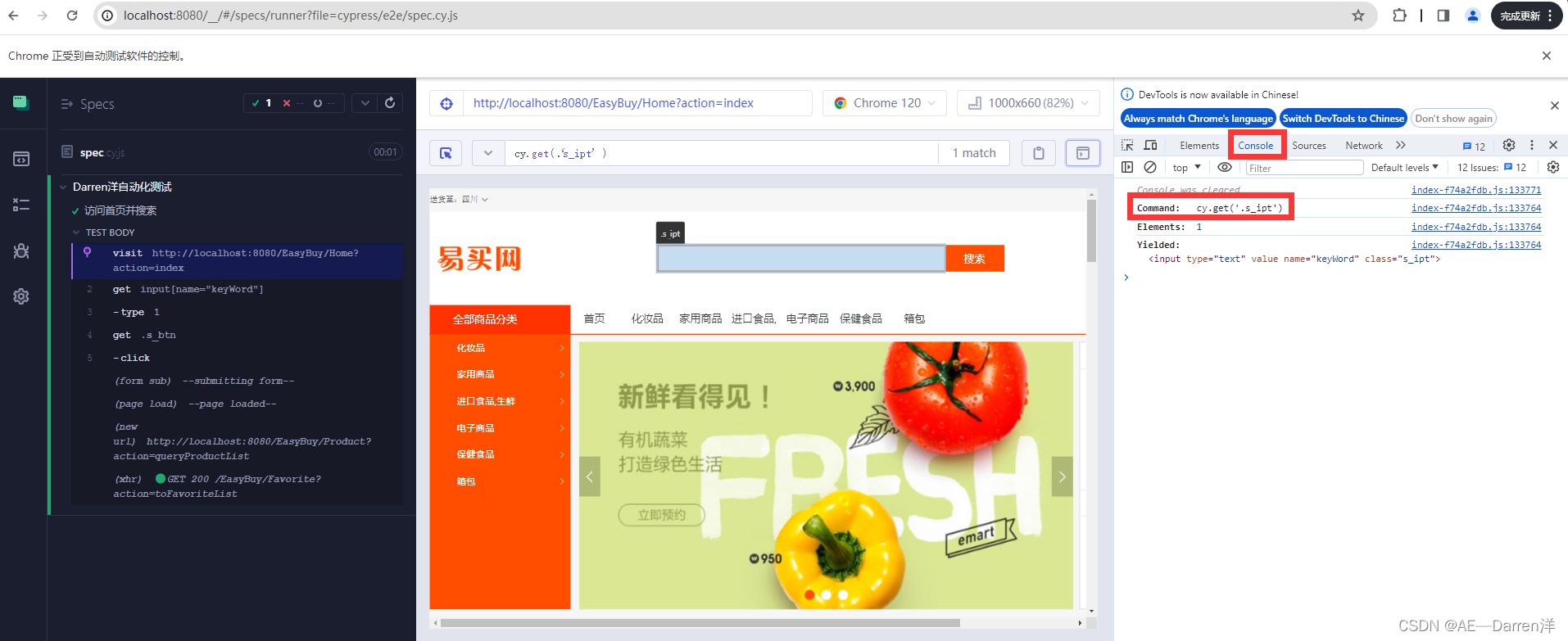
七、快速获取元素定位语句
相比于自己找标签的语句写法,在cypress中还有一种快速获取标签语句的用法,简直是超级方便,绝对的打工人福利。

直接复制命令啦,这个脚本获取的太轻松啦!!!其余脚本标签获取一样,在这里Darren洋就不过多演示啦!!!下课!!!

这篇关于全新ui自动化测试框架教学——Cypress的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






