本文主要是介绍rime中州韵 近百种输入效果一览,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
rime是一个定制化程度很高的输入法框架, 我们可以在该框架上搭建适合自己的输入法程序。我们将在专栏 小狼毫 Rime 保姆教程 中完成以下近百种定制化效果的配置与演示。欢迎订阅。
以下为个性化定制的输入效果:
-
👇 中文(五笔)输入, 英文(easy-english)输入, latex输入

-
👇 正常文本中临时输入 latex 基本字符

-
👇 程序环境个性化定制效果

-
👇 自定义输入框

-
👇 自定义符号效果

-
👇 状态机选项,推荐指数,进度条,对错勾叉符号

-
👇 上标数字/文字,下标数字/文字

-
👇 罗马数字,大写罗马数字,带点的数字,带括号的数字,苏州码字

-
👇 带圈数字,中文数字,带圈中文数字,括号中文数字,分数符号

-
👇 干支编码,星座与符号,节气

-
👇 按钮图标,汉字部首

-
-
👇 日期/时间效果
-
👇 当前时间, 时辰,钟表符号

-
👇 日期输入效果,今天,明天,昨天,后天,前天

-
👇 周序 与 星期
-
👇 本周,下周,上周

-
👇 周一 至 周日

-
-
👇 月份 与 年
-
👇 本月,上月,下月

-
👇 今年,去年,明年

-
-
-
👇 农历 与 节气
-
👇 农历/节气

-
👇 春分 至 大寒

-
-
👇 动态信息显示/生成效果
-
👇 生成uuid,显示 ip,随机密码

-
👇 系统信息显示效果

-
-
👇 自定义短语效果
-
👇 emoji输入效果
-
👇 微信定制emoji输入

-
👇 钉钉定制emoji输入

-
👇 unicode emoji符号输入

-
-
👇 单位换算效果

-
👇 常用git命令输入

-
👇 常用python关键字输入

-
-
👇 词条备注效果
-
👇 化学元素提示

-
👇 五笔编码提示

-
👇 车牌提示

-
-
👇 敏感词过滤效果

-
👇 生词注音效果

-
👇 help效果

-
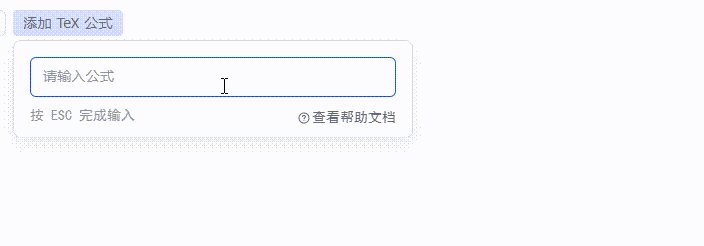
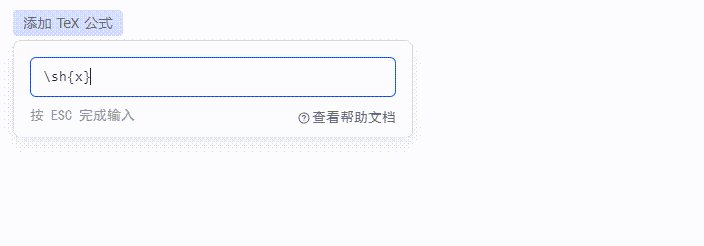
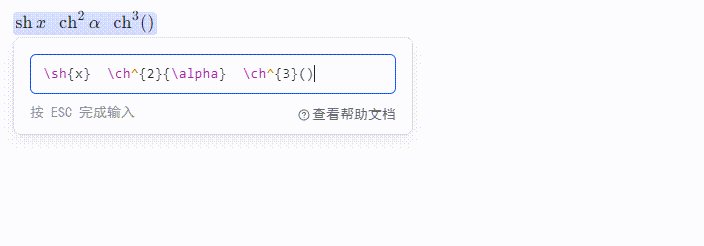
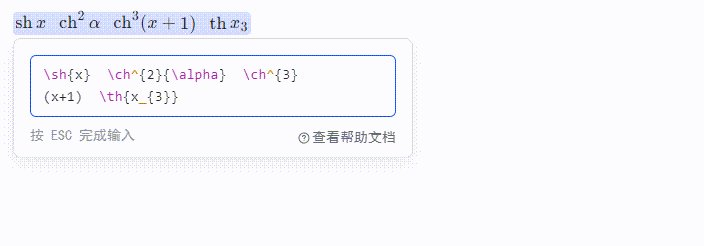
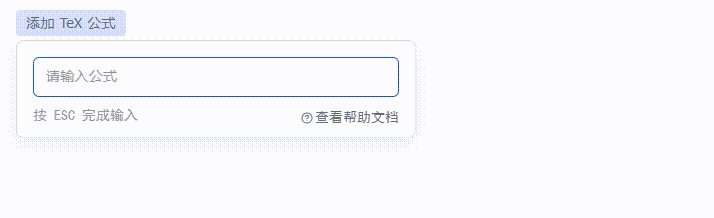
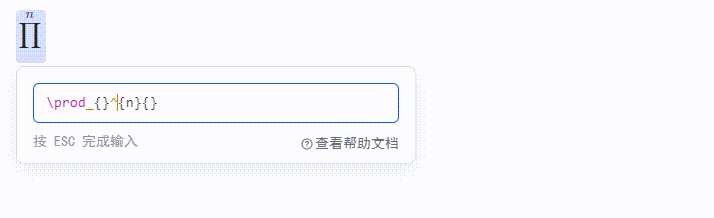
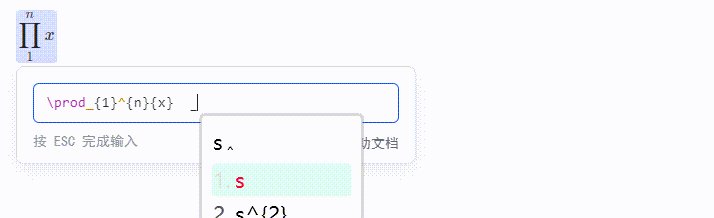
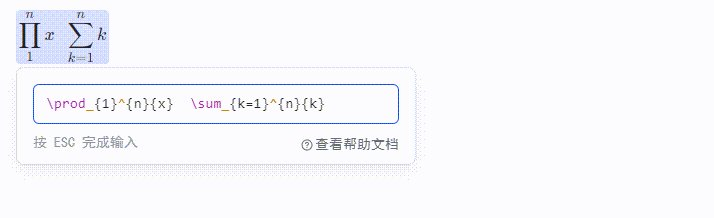
👇 latex输入效果

-
👇 help效果

-
👇 彩色文本效果


-
👇 上标下标输入效果

-
👇 希腊字母输入效果

-
👇 箭头输入效果

-
👇 三角函数, 反三角函数


-
👇 双曲函数,反双曲函数


-
👇 分数输入

-
👇 微商输入

-
👇 积分输入


-
👇 对数输入

-
👇 极限输入效果

-
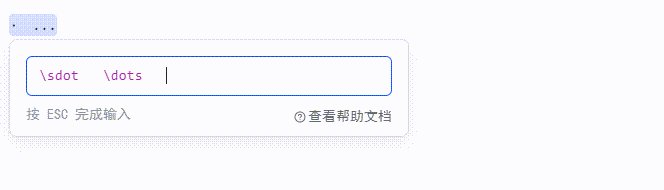
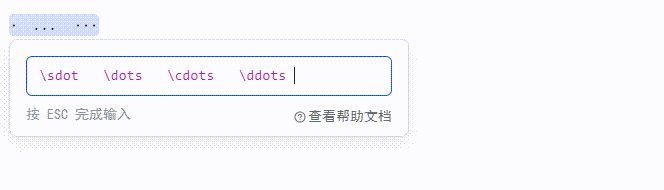
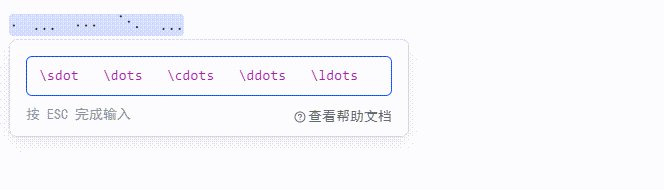
👇 点输入效果

-
👇
abs绝对值输入,bar上划线输入


-
👇 开方输入效果

-
👇 临域符号输入效果

-
👇 函数样式

-
👇 其它输入效果




-
这篇关于rime中州韵 近百种输入效果一览的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









