本文主要是介绍DevChat:你的私人助理,让工作变得如此简单!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#AI编程助手哪家好?DevChat“真”好用 #
前言:
首先我们来浅浅说下AI吧。有小伙伴把AI看得十分“高高在上”,觉得它属于“诸神之战”,与我等凡人无关。其实这个看法是不对的。就好像我们刚开始对于手机系统或者电脑系统感觉很有陌生感一样,一直到技术落地到抖音、微信等等应用层面,才广泛普及,AI技术也是一样。说AI或者说“大模型”,其实有很多人是无法理解的,必须要落实到某个能够被广泛运用的应用层面,人们才能get到这一技术的“好用”之处。而DevChat,则基本上是属于AI时代落实到应用层面的一项实用技术。
在编程的世界里,AI的介入为我们带来了前所未有的便利。然而,编程对于很多人来说,仍然是一件复杂且耗时的事情。在如今AI产品层出不穷的时代,我们应该积极拥抱AI,尝试将其融入我们的工作中,提高效率。

DevChat的核心优势在于其强大的兼容性。它可以与多种主流大模型无缝对接,如GPT-4 8k/32k、GPT-3.5 4k/16k、Claude2、文心一言、星火、ChatGLM、Code Llama等。用户可以根据自己的需求,选择最适合的大模型。同时,DevChat还具备精准的上下文控制能力,更好地理解用户的输入,并给出更准确的回应。此外,DevChat支持多种大模型任意选择,对于复杂任务,非GPT-4莫属,而对于简单任务,可以选择使用成本更低的模型。它还支持精准的“上下文”管理功能,用户可以将任意代码段加入对话,而不需要依赖AI的猜测,从而更好地掌控对话。
一、安装与配置
首先,访问官网,注册账号(获取Access Key):meri.co/jpe
1.注册账号
点击免费体验的按钮,输入您的用户名和邮箱地址,即可轻松完成注册。


在成功注册之后,您将会收到一封发送至您提供邮箱的邮件,邮件中包含了一个重要的访问密钥(Access Key)。请妥善保管这个密钥,因为稍后您将需要使用到它。

2.安装依赖软件
Git 命令行:请参考 Git - Installing Git 操作。完成安装后,在命令行终端运行 git --version 返回版本号表明成功。
3.安装devchat插件
在 VS Code 的插件市场中,您可以轻松地找到并安装 "devchat" 插件。只需在搜索框中输入 "devchat",然后从搜索结果中找到相应的插件,点击安装按钮即可。

安装成功的界面:

为了设置Access Key,您可以首先在VS Code的左下角找到并点击设置图标。接着,在弹出的菜单中,选择Command Palette选项。这将打开一个命令面板:
 。
。
在弹出的命令面板中输入“devchat key”,点击如下命令:

输入自己邮箱里面的:Access Key

配置完成:

二、功能与使用体验
我们先来小小的体验一下,例如写一个精美的登录页面;待AI写好代码后,点击 insertCode按钮,它可以将生成的内容直接粘贴到我们的代码中的光标位置,特别的方便快捷。

<!DOCTYPE html>
<html><head><title>登录</title><style>body {background-color: #f1f1f1;font-family: Arial, sans-serif;}.container {width: 300px;background-color: white;margin: 0 auto;margin-top: 100px;padding: 20px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);}h1 {text-align: center;color: #333;}.input-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 5px;padding-left: 20px;/* 设置输入框的左边距 */padding-right: 30px;/* 设置输入框的右边距,与左边距一样 */}.input-group {margin-bottom: 20px;}.input-group label {display: block;margin-bottom: 5px;color: #777;}.input-group input {width: 90%;padding: 10px;border: 1px solid #ccc;border-radius: 5px;}.btn {display: block;width: 100%;padding: 10px;border: 0;background-color: #4CAF50;color: white;text-align: center;font-size: 16px;border-radius: 5px;cursor: pointer;}.btn:hover {background-color: #45a049;}.error {color: red;font-size: 14px;text-align: center;}</style>
</head><body><div class="container"><h1>登录</h1><form id="loginForm" action="login.php" method="POST"><div class="input-group"><label for="username">用户名</label><input type="text" id="username" name="username" placeholder="请输入用户名" required></div><div class="input-group"><label for="password">密码</label><input type="password" id="password" name="password" placeholder="请输入密码" required></div><button class="btn" type="submit">登录</button><div id="error" class="error"></div></form></div>
</body></html>效果:

如果需要针对性的优化指定代码,只需选中一段代码,右键-Add to DevChat,然后就可以基于这段代码向GPT提问:

代码会添加到附件中,我们就可以开始针对性的提问啦:

嘿嘿,我发现DevChat居然支持GPT-4!不仅如此,我们还可以点击GPT来切换版本,就像这样:

那既然有GPT4,那我们就来体验一下吧【据说这道题 GPT-3.5 或其他模型回答不出来】:
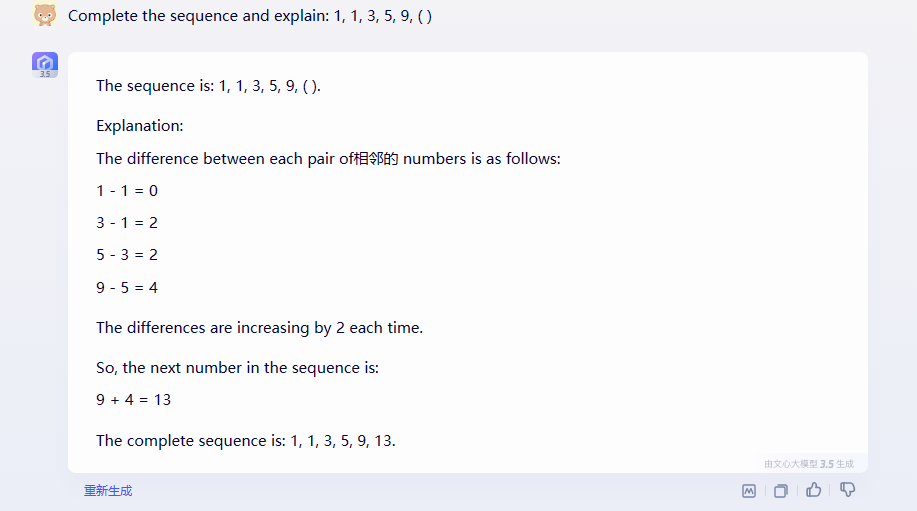
Complete the sequence and explain: 1, 1, 3, 5, 9, ( ) 试试GPT3.5:
GPT-3.5给出的答案“13”是错误的,虽然看得出来它懂得斐波那契数列。那么正确答案是多少呢?快去问问 DevChat 的GPT-4吧:

三、总结
AI带来了很多可能,但是这些可能需要通过应用的开发和落地才能实现;而AI的落地和应用,又会催生出更多的需求,从而促进科技的进步,这是一个良性的,并且螺旋向上的发展过程。我们只需要接受它,并且不断保持学习,利用这些新的技术和应用,便可在时代的潮流中不落人后。
DevChat为我们提供了一个全新的编程体验。它不仅简化了编程的繁琐步骤,还提高了开发效率。更重要的是,它让我们能够更加专注于创造性的工作,而不是被繁琐的编程任务所束缚。如果你还在为编程而烦恼,那么我强烈推荐你试试DevChat!
这篇关于DevChat:你的私人助理,让工作变得如此简单!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






