本文主要是介绍用javascript实现一个打乱文字小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
是这样,2020年11月到12月的时候,经别人介绍,认识了一个相亲女孩,是在银行上班的。他们需要考打字,就是考你打字的速度,我就简单的用js代码生成一个可以打乱文本字序的小程序。这个东西实在是太简单了,本来都懒得发,但是编程这种东西吧,有轮子就要把轮子存起来,简单归简单,以后如果有需要用到重新写的话还是要花些时间。如果存在我自己的博客里面,以后有需要用到就直接把代码复制下来就可以了。
所以,我一直提倡,轮子再简单也不要随便扔,尤其是自己造的轮子。
造轮子不是什么坏事,至少对学习来讲,不是什么坏事,但是对头发和工作效率来讲则是另一回事了。
和相亲妹子最后并没有什么好结果,这也不知道是第几个了,我早就被伤害到麻木了。甚至我在想我会不会就这样一个人走完一辈子呢?哎,那也是没办法的。这个妹子人品并不好,她感冒的时候我嘘寒问暖,我感冒的时候给我来一句“你这种天气都能感冒也是醉了。”
我也不想删她,只是从此不需要再联系了而已。
就爱情这种事情来讲吧,我是早就不希冀有什么美好的爱情会发生在我身上的了。如果以后有空了我不搞程序了改写小说的话,那么我肯定会把小说里面和情爱有关的事情都打造成爱情杯具吧。
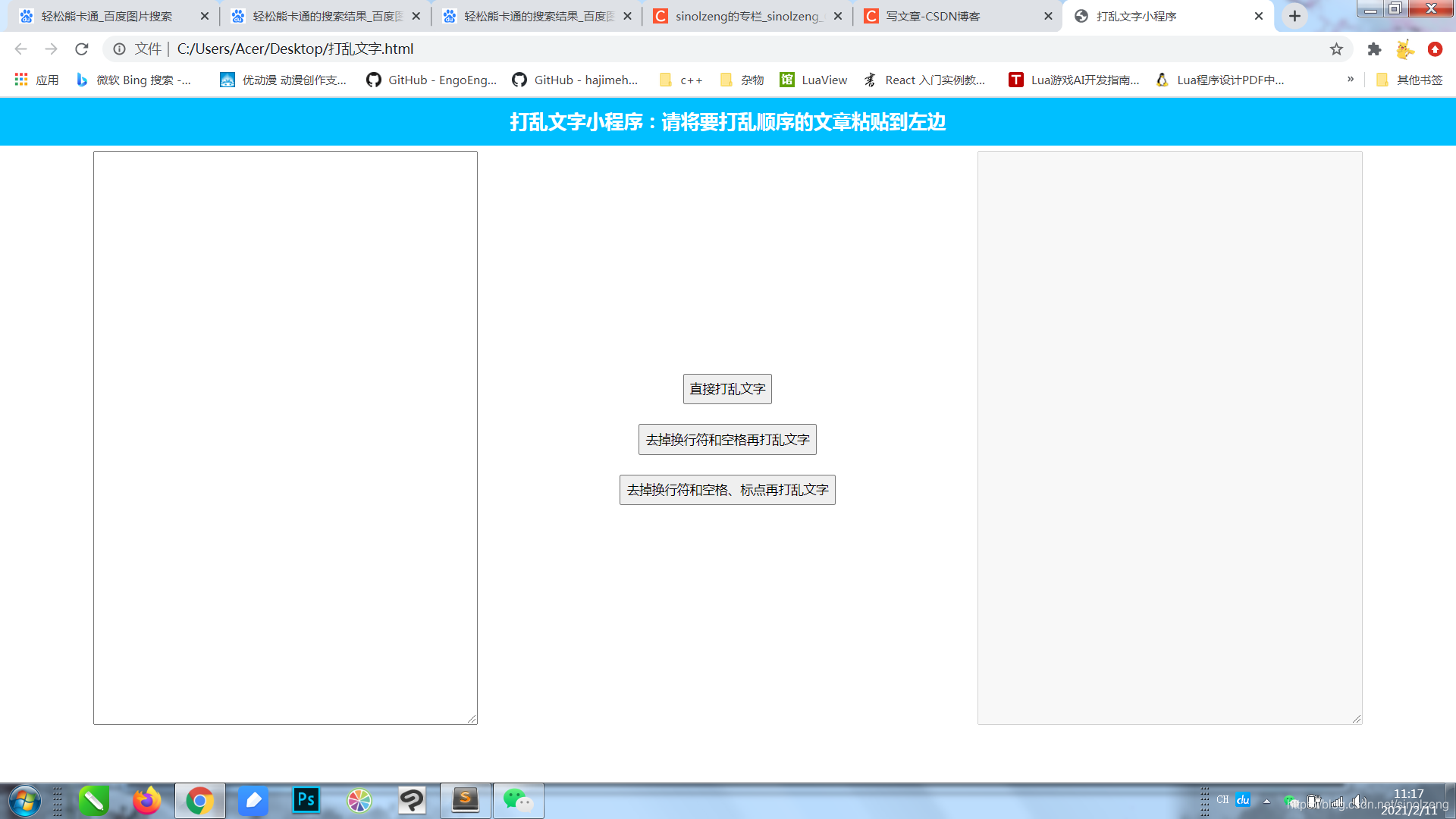
扯远了,老惯例,上代码:
<!DOCTYPE html>
<html>
<head><title>打乱文字小程序</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body style="width:100%;height:100%;margin:0;padding:0;">
<div style="width:100%;height:50px;font-weight:bold;font-size:20px;line-height:50px;text-align:center;color:white;background-color:deepskyblue;">打乱文字小程序:请将要打乱顺序的文章粘贴到左边</div>
<table style="border-collapse:collapse;width:100%;text-align:center;">
<tr>
<td><textarea id="t1" style="width:400px;height:600px;margin:5px;"></textarea></td>
<td>
<input id="button" type="button" style="padding:5px;" value="直接打乱文字" onclick="daluan(0)" />
<br/><br/>
<input id="button" type="button" style="padding:5px;" value="去掉换行符和空格再打乱文字" onclick="daluan(1)" />
<br/><br/>
<input id="button" type="button" style="padding:5px;" value="去掉换行符和空格、标点再打乱文字" onclick="daluan(2)" />
</td>
<td><textarea id="t2" style="width:400px;height:600px;margin:5px;" disabled></textarea></td>
</tr>
</table>
</body>
<script type="text/javascript">
function id(x){return document.getElementById(x);}function randomsort(a, b) {return Math.random()>.5 ? -1 : 1;//用Math.random()函数生成0~1之间的随机数与0.5比较,返回-1或1
}function daluan(y){var text = id("t1").value;if(y==1){text = text.replace(/[\s\n\r\t]/gi,'');}if(y==2){text = text.replace(/[\s\n\r\t]/gi,'').replace(/[^\u4e00-\u9fa5]/gi,"");}if(text.length>2){var tmp = text.split('');tmp.sort(randomsort);var result = '';for(var i=0;i<tmp.length;i++){result += tmp[i];}id("t2").value = result;}
}</script>
</html>
这篇关于用javascript实现一个打乱文字小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





