本文主要是介绍Django的基本流程(一):MVC/MTV的介绍、Django简介、虚拟环境、创建项目、拆分路由器、模板配置、工作机制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一.MVC/MTV的介绍
- 1.MVC的介绍
- 2.MTV的介绍
- 3.MVC和MTV 的区别
- 二.Django简介
- 三.虚拟
- 1.虚拟环境
- 2.虚拟化技术
- 四.创建Django项目
- 1.安装
- 2.创建django项目
- (1)在服务器中创建django项目
- (2)使用pycharm创建django项目
- 3.项目结构分解
- 五.Django项目的基本配置
- 1.从云服务器下载
- 2. ALLOWED_HOSTS的报错解决
- 3.中文设置
- 4.时间设置
- 5.Django启动服务器的命令
- 6.视图函数的基本使用
- 六.创建App及拆分路由器
- 七.模板配置的两种情况
- 1.项目下的模板
- 2.App下的模板
- 八.Django工作机制
一.MVC/MTV的介绍
1.MVC的介绍
(1)基本概念
MVC是存在于桌面程序中的,M是指业务模型 model,V是指用户界面 view,C则是控制器controler。
其是一种常见的软件架构思想,使用MVC的目的是将M(业务模型)和V(用户界面)的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。
C(控制器)存在的目的则是确保业务模型和用户界面的同步,一旦M(业务模型)发生改变,V(用户界面)也应该同步更新。
(2)核心
1.思想
其主要用来解耦合,将数据展示,业务处理,数据操作进行分离的一种思想
2.组成
Model(业务模型):
封装数据的交互操作
CRUD:增删改查
View(用户界面):
负责数据的显示和呈现
对用户的直接输出
Controller(控制器):
接受用户的输入输出
用来协调Model和View的关系,并对数据进行操作、筛选
3.MVC流程:
Controller接受用户请求
调用Model,获取数据
Controller将数据展示到View中
(3)优劣势
优势:
当数据展示发生改变时,无需修改Model和Controller
当重构代码的时候,可以将代码的变更量调到最小
劣势:
简单的需求可能也需要掌握整个架构体系
(4)使用场景
接受输入,给出响应的场景都是ok的,例如:CS/BS、图形化界面开发等
(5)MVC设计模型
设计模型有很多种,这里介绍两种最经典的设计模型:
模式一:不适合web框架开发

模式二:更适合Django框架的设计模式,这里可以绕过model层的,可用可不用

2.MTV的介绍
(1)基本概念
也被称为MVT,本质上是MVC的变种,也是各组件之间为了保持松耦合关系,只是定义有些许不同
(2)核心
1.思想
其主要用来解耦合,将数据展示,业务处理,数据操作进行分离的一种思想
2.组成
Model(业务模型):
负责业务对象与数据库(ORM)的对象
封装数据的交互操作,CRUD:增删改查
Template(模板):
只是一个html文件,充当的是MVC中的View角色,负责把数据(页面)展示给用户
Views(视图函数):
相当于MVC中的Controller,负责业务逻辑,在适当的时候调用Model和Template
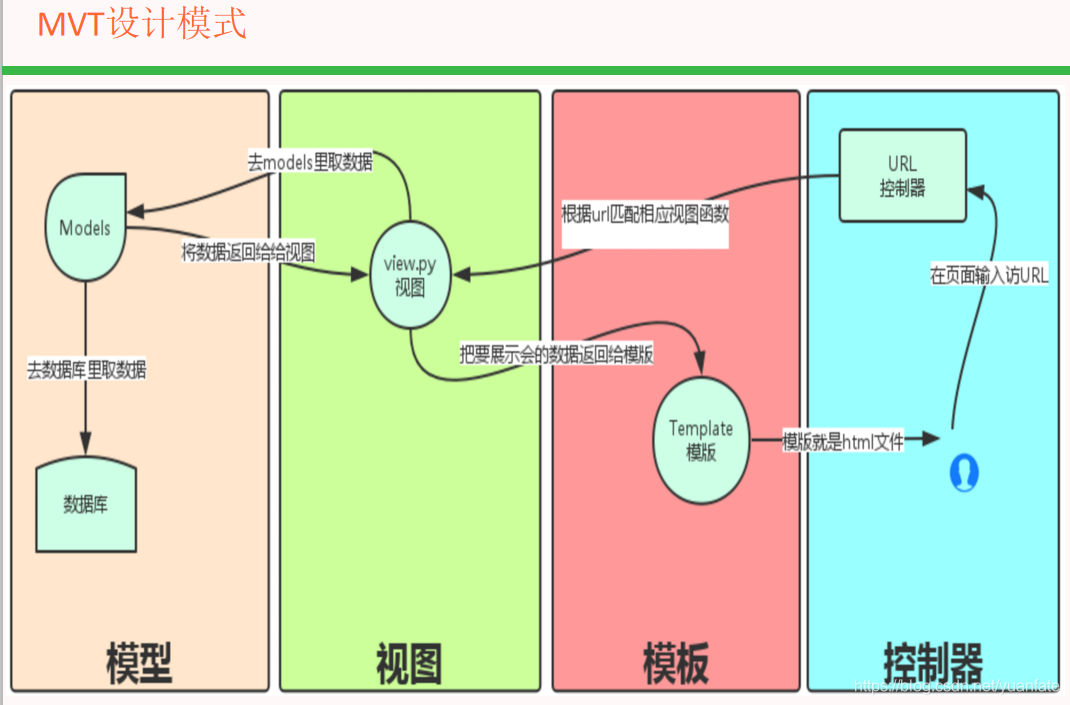
(3)在Django中处理MTV的流程图

如图所示,可以绕过数据的获取也可以不绕过数据的获取
3.MVC和MTV 的区别
(1)在MVC中
Model是数据操作的封装
Views是数据展示
Controller是控制器,用于接收输入,处理业务逻辑
(2)在MTV中
Model:数据操作的封装
Template:模板(HTML),负责把页面展示给用户
View:视图函数,负责业务逻辑
二.Django简介
Django是一个开放源代码,遵循MVC设计模式的Web应用框架,它的主要功能是便捷的开发数据库驱动的网站,同时,它还拥有许多功能强大的第三方插件,甚至可以开发自己的工具包,所以已经成为了大多数web开发人员的首选框架。
官方网站:http://www.djangoproject.com
本次使用的版本是1.11.7,后面会涉及到2.2版本的一些知识点,LTS:长期支持版本

三.虚拟
1.虚拟环境
创建虚拟环境:mkvirtualenv --python=/usr/bin/python3 django2001
(django2001:虚拟环境名)
进入虚拟环境:workon django2001
退出虚拟环境:deactivate
删除虚拟环境:rmvirtualenv
2.虚拟化技术
虚拟化技术有以下几类:
(1)虚拟机
(2)虚拟容器:例如Docker,支持很多种语言
(3)虚拟环境:python专用,将python依赖隔离
四.创建Django项目
1.安装
安装 1.11.7版本:
pip install django==1.11.7

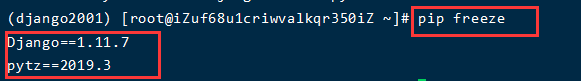
查看是否安装成功:
pip freeze
pip list

查看django版本号:
进入python环境
import django
django.get_version()
2.创建django项目
(1)在服务器中创建django项目
创建Django项目中,在虚拟环境中输入 django-admin startproject 项目名字
注意:项目的名字不能以数字开头

我们可以使用tree命令来观察项目结构,如果没有安装,则输入yum install tree命令安装。


启动服务器的命令是:python manage.py runserver
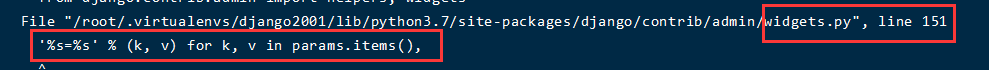
如果报错了widgets.py的151行错误

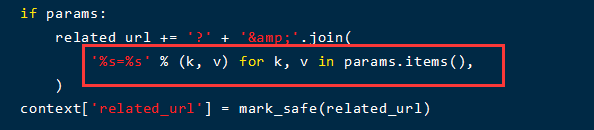
进入到虚拟环境下,找到widgets.py

在widgets.py文件中,将151行的代码中的逗号删除就可以了。

再次启动服务器,即可成功。

默认的端口号是80,默认访问的主机地址是127.0.0.1就是本地
需要在阿里云开启入方向和出方向的端口,注意要重启服务器
(2)使用pycharm创建django项目

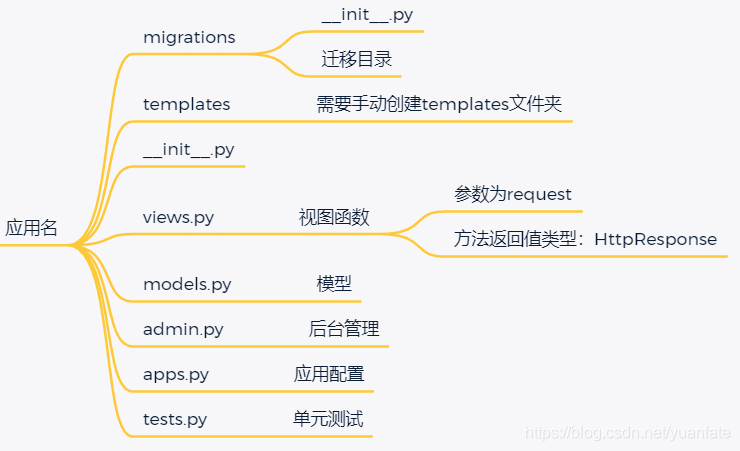
3.项目结构分解
通过tree命令,我们看到了项目结构图:

说明:

五.Django项目的基本配置
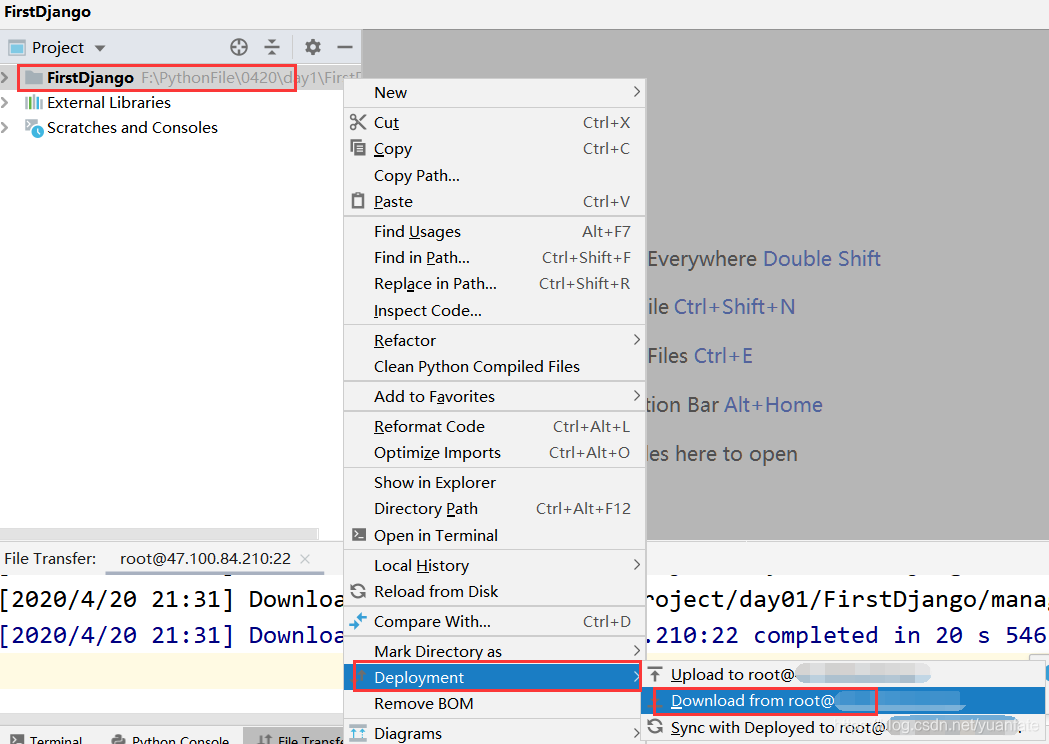
1.从云服务器下载
如果你是在云服务器中创建django项目的,那么创建好django项目后,使用pycharm连接,并将云服务器上的django文件下载下来。

直接使用pycharm创建的django,则不需要这一步。
2. ALLOWED_HOSTS的报错解决
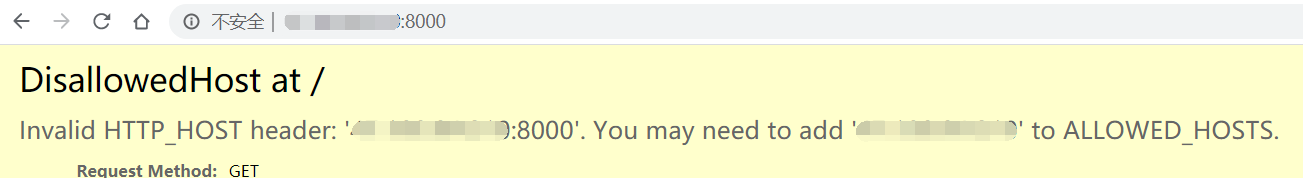
在浏览器中输入 服务器地址:8000 ,进行测试。
如果访问的时候报错 ALLOWED_HOSTS ,那么是因为django的项目需要在settings中设置ALLOWED_HOSTS的值 。

一般情况下可以设置ALLOWED_HOSTS的值为’*’.
# 允许访问的主机地址 *代表的所有人都可以访问
ALLOWED_HOSTS = ['*']
运行结果:

3.中文设置
如果你不喜欢英文,我们可以设置django的欢迎页面为中文。
在settings中设置LANGUAGE_CODE = ‘zh-hans’

4.时间设置
django默认的时间是英国时间
修改默认时区是在settings中TIME_ZONE = ‘Asia/Shanghai’
5.Django启动服务器的命令
python manage.py runserver
使用开发者服务器启动项目,默认会运行在本机的8000端口上
django的服务器会检测你代码修改,自动重新部署
启动服务器命令:
(1)python manage.py runserver
(2)python manage.py runserver 8000
(3)python manage.py runserver 0.0.0.0:8000
注意:不能只开地址
6.视图函数的基本使用
flask的路由+视图
@blue.route('/index/')
def index():return 'index'
django中其实际上就是将路由和视图函数分开了
在urls中定义路由
url(r'^index/',views.index)
r’^index/:访问的路
views.index:是视图函数的路径
在项目下创建一个views的文件,然后在文件中定义视图函数
def index():return 'index'
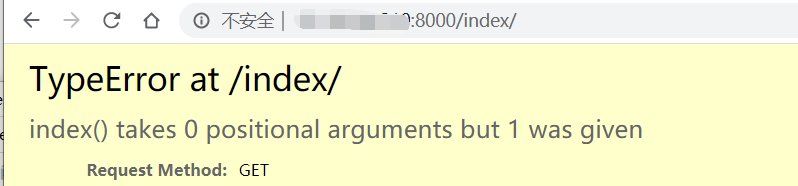
运行结果:

这是因为django的视图函数中有一个必须要填写的参数,这个参数就是request,
同时django的视图函数的返回值是一个HttpResponse类型,不允许直接返回。
def index(request):return HttpResponse('index')
运行结果:

注意:
视图函数必须传递一个参数就是request
视图函数的返回值类型必须是HttpResponse
六.创建App及拆分路由器
思考:一个项目中的请求是有很多的,那么所有的路由都写在一个urls和一个views中吗???
回答:当然是不可以的,因为如果所有的逻辑都写一个py文件,那么后期的维护就不是很好。
步骤:
(1)创建App文件夹 django-admin startapp App 或者 python manage.py startapp App


(2)创建一个在App包下的urls.py文件,其为子路由。
(3)在根路由/主路由(项目下的urls)引入子路由的urls(App下的urls)
url(r'^app/',include('App.urls'))
(4)在子路由中定义urlpatterns的列表,注意名字必须是urlpatterns
(5)在urlpattersn中定义路由:url(r’^index2/’,views.index2)
urlpatterns = [url(r'^index2/',views.index2)
]
(6)在views中定义视图函数
def index2(request):return HttpResponse('index2')
(7)访问:127.0.0.0:8000/app/index2/
运行结果:

七.模板配置的两种情况
1.项目下的模板
测试的是视图函数返回一个页面(模板)
(1)在外层的项目下创建一个文件夹叫做templates
(2)视图函数的返回值是render(request,‘testRender.html’)
def testRender(request):return render(request, 'testRender.html')
(3)如果模板是在项目下的,那么需要在settings中配置TEMPLATES下的 DIRS中os.path.join(BASE_DIR,‘templates’)

运行结果:

2.App下的模板
(1)在App下创建一个文件夹叫做templates
(2)在App文件夹中的urls.py文件,添加子路由
url(r'^testRenderApp/',views.testRenderApp)
(3)在App文件夹中的views.py文件中
def testRenderApp(request):return render(request, 'testRenderApp.html')
(4)在settings中的INSTALLED_APPS中添加’App’ (app的名字)
运行结果:

注意:开发中常用项目目录下的模板
理由:模板可以继承,复用
八.Django工作机制
-
用manage.py runserver 启动Django服务器时就载入了在同一目录下的settings.py。该文件包含了项目中的配置信息,如URLConf等,其中最重要的配置就是ROOT_URLCONF,它告诉Django哪个Python模块应该用作本站的URLConf,默认的是urls.py
-
当访问url的时候,Django会根据ROOT_URLCONF的设置来装载URLConf。
-
然后按顺序逐个匹配URLConf里的URLpatterns。如果找到则会调用相关联的视图函数,并把HttpRequest对象作为第一个参数(通常是request)
-
最后该view函数负责返回一个HttpResponse对象。

这篇关于Django的基本流程(一):MVC/MTV的介绍、Django简介、虚拟环境、创建项目、拆分路由器、模板配置、工作机制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



