
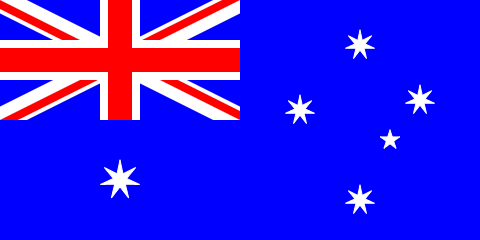
代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head><title>澳大利亚国旗</title></head><body onload="draw()"><canvas id="myCanvus" width="480px" height="240px" style="border:1px dashed black;">出现文字表示你的浏览器不支持HTML5</canvas></body> </html> <script type="text/javascript"> <!--function draw(){var canvas=document.getElementById("myCanvus");var canvasWidth=240;var canvasHeight=120;var context=canvas.getContext("2d");context.fillStyle = "white";context.fillRect(0, 0, canvasWidth*2, canvasHeight*2);// 先画角上蓝色方块 context.fillStyle = "blue";context.fillRect(0, 0, 100, 40);context.fillRect(140, 0, 100, 40);context.fillRect(0, 80, 100, 40);context.fillRect(140, 80, 100, 40);// 用旋转的白色长条去盖上蓝色方块,覆盖完出现八个三角块 context.save();context.translate(120,60);context.rotate(getRad(26.56));context.fillStyle = "white";context.fillRect(-300, -12, 600, 24);context.restore();context.save();context.translate(120,60);context.rotate(getRad(-26.56));context.fillStyle = "white";context.fillRect(-300, -12, 600, 24);context.restore();// 四个红条 context.save();context.translate(120,60);context.rotate(getRad(26.56));context.fillStyle = "red";context.fillRect(-300, 0, 300, 8);context.restore();context.save();context.translate(120,60);context.rotate(getRad(-26.56));context.fillStyle = "red";context.fillRect(-300, 0, 300, 8);context.restore();context.save();context.translate(120,60);context.rotate(getRad(-26.56));context.fillStyle = "red";context.fillRect(0, -8, 300, 8);context.restore();context.save();context.translate(120,60);context.rotate(getRad(26.56));context.fillStyle = "red";context.fillRect(0, -8, 300, 8);context.restore();// 用一个白条去把中间部分的多余红边去掉 context.fillStyle = "white";context.fillRect(0, 40, 240, 40);// 画中间的红色十字 context.fillStyle = "red";context.fillRect(0, 48, 240, 24);context.fillRect(108, 0, 24, 120);// 用蓝色方块覆盖掉多出来的部分 context.fillStyle = "blue";context.fillRect(0, canvasHeight, canvasWidth*2, canvasHeight);context.fillRect(canvasWidth, 0, canvasWidth, canvasHeight);// 逐个画七芒星 context.save();drawSevenStar(context,120,180,20,"white")context.restore();context.save();drawSevenStar(context,360,45,15,"white")context.restore();context.save();drawSevenStar(context,360,200,15,"white")context.restore();context.save();drawSevenStar(context,300,110,15,"white")context.restore();context.save();drawSevenStar(context,420,100,15,"white")context.restore();// 最后一颗五角星 context.save();drawFiveStar(context,390,140,10,"white")context.restore();}function drawSevenStar(context,x,y,r,color){context.strokeStyle = color;context.fillStyle = color;context.translate(x,y);for(var i=0;i<7;i++){context.save();context.rotate(getRad(360/7*i)); context.beginPath();context.moveTo(0, -r);context.lineTo(-Math.tan(getRad(12))*r, 0);context.lineTo(Math.tan(getRad(12))*r,0);context.lineTo(0, -r);context.fill();context.stroke();context.closePath(); context.restore();} }function drawFiveStar(context,x,y,r,color){context.translate(x-r,y-r);context.strokeStyle = color;context.fillStyle = color;context.beginPath();context.moveTo(r, 0);context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);context.lineTo(r, 0);context.fill();context.stroke();context.closePath(); }function getRad(degree){return degree/180*Math.PI; } //--> </script>
到这里英美加澳新的国旗都全了。





