本文主要是介绍unocss 基础用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、什么是unocss
unocss是一个即时的原子CSS引擎,它可以让你用简短的类名来控制元素的样式,而不需要写复杂的CSS代码。
当然,原子样式也有很多选择,最著名的就是 Tailwind。 但由于Tailwind 会生成大量样式定义,会导致全量的 CSS 文件往往体积会多至数 MB,从而有性能上有一些不足。
扩展:什么是原子化
原子化CSS是一种CSS架构方式,其支持小型、单一用途的类,其名称基于视觉功能。
更加通俗的来讲,原子化CSS是一种新的CSS编程思路,它倾向于创建小巧且单一用途的class,并且以视觉效果进行命名。
二、unocss的优点
- 它可以让你快速地开发和原型设计,而不需要考虑CSS的细节。
- 它可以让你的CSS文件更小,因为它只生成你用到的工具类。
- 它可以让你的CSS更一致,因为它遵循一套预设的规则和变量。
- 它可以让你的CSS更灵活,因为它支持自定义工具类,变体,指令和图标。
- 它可以让你的CSS更易于维护,因为它避免了样式冲突和重复代码。
三、项目中使用 unocss
参考 官方文档Vite配置,webpack 往下翻即可
3.1 安装
npm install -D unocss
3.2 打包配置
- 3.2.1 vite配置
// vite.config.js
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'export default defineConfig({plugins: [UnoCSS(),],
})
- webpack5中配置
// webpack.config.js
const UnoCSS = require('@unocss/webpack').defaultmodule.exports = {plugins: [UnoCSS(),],optimization: {realContentHash: true,},
}
- webopack4中配置
// webpack.config.js
const UnoCSS = require('@unocss/webpack').defaultmodule.exports = {plugins: [UnoCSS(),],css: {extract: {filename: '[name].[hash:9].css',},},
}
3.3 创建一个`uno.config.ts 配置文件
用于编写用户想要的 unocss 配置
// uno.config.js
import { defineConfig } from 'unocss'export default defineConfig({// ...UnoCSS options
})
3.4 全局引入
// main.js
import 'virtual:uno.css';
------------------------------------------------------------- 分割线 -------------------------------------------------------------
3.5 在vue-cli里面的配置有一些差异,请参照官方文档
vue-cli5官方配置案例
vue-cli4官方配置案例
以vue-cli5配置为例,做讲解
a. 安装依赖
npm install -D unocssnpm install -D @unocss/webpack
b. 修改 vue.config.js
const UnoCSS = require('@unocss/webpack').defaultmodule.exports = {configureWebpack: {plugins: [UnoCSS()],optimization: {// realContentHash: true}},chainWebpack: config => {// ... to do listconfig.module.rule('vue').uses.delete('cache-loader')config.module.rule('tsx').uses.delete('cache-loader')config.merge({cache: false})},css: {extract: true}
}
c. 创建一个`uno.config.ts 配置文件
用于编写用户想要的 unocss 配置
// uno.config.js
import { defineConfig, presetAttributify, presetUno, transformerVariantGroup } from 'unocss'export default defineConfig({presets: [presetAttributify(),presetUno()],transformers: [transformerVariantGroup()],rules: [],shortcuts: [{'flex-center': 'flex items-center justify-center'}]
})
d 全局引入
// main.js
import 'virtual:uno.css';
四、常见用法
4.1 交互式文档
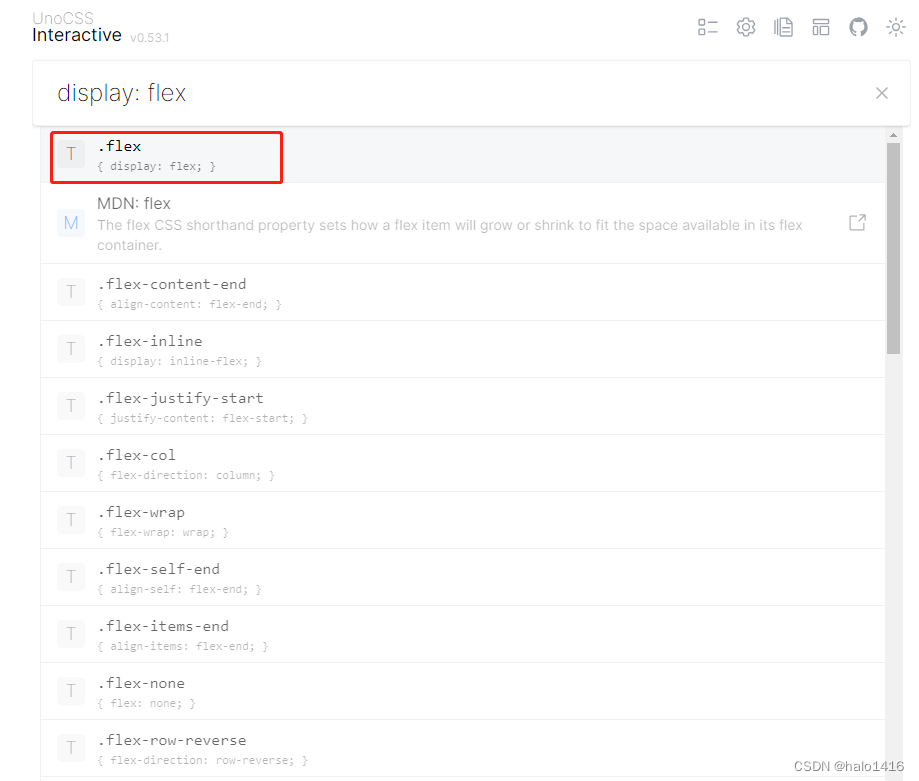
对应刚入手 unocss 的同学来说,规则怎么写是不知道的,但不用着急,官方(大佬 antfu)给出了 交互式文档
输入你想要的css样式,就可以获得对应的class名称

4.2 常见基础用法
注意: unocss支持用预设单位(预设单位是rem),也可以自定义单位
- padding 相关用法
.px-1 {padding-left: 0.25rem;padding-right: 0.25rem;
}
.px-10rpx {padding-left: 10rpx;padding-right: 10rpx;
}.p-t-1 {padding-top: 0.25rem;
}
.p-b-1 {padding-bottom: 0.25rem;
}
.p-l-1 {padding-left: 0.25rem;
}
.p-r-1 {padding-right: 0.25rem;
}
.p-1 {padding: 10px;
}
.px-1 {padding-left: 0.25rem;padding-right: 0.25rem;
}
.py-1 {padding-top: 0.25rem;padding-bottom: 0.25rem;
}
- margin相关用法
margin 相关可以参照 padding
.mx-1 {margin-left: 0.25rem;margin-right: 0.25rem;
}
.my-1 {margin-top: 0.25rem;margin-bottom: 0.25rem;
}
- flex 相关
.flex {display: flex;
}
.flex-1 {flex: 1 1 0%;
}
.items-center {align-items: center;
}
.justify-center {justify-content: center;
}
- 文本相关
.color-#999 {--un-text-opacity: 1;color: rgba(153, 153, 153, var(--un-text-opacity));
}
.text-12px {font-size: 12px;
}
.break-all {word-break: break-all;
}
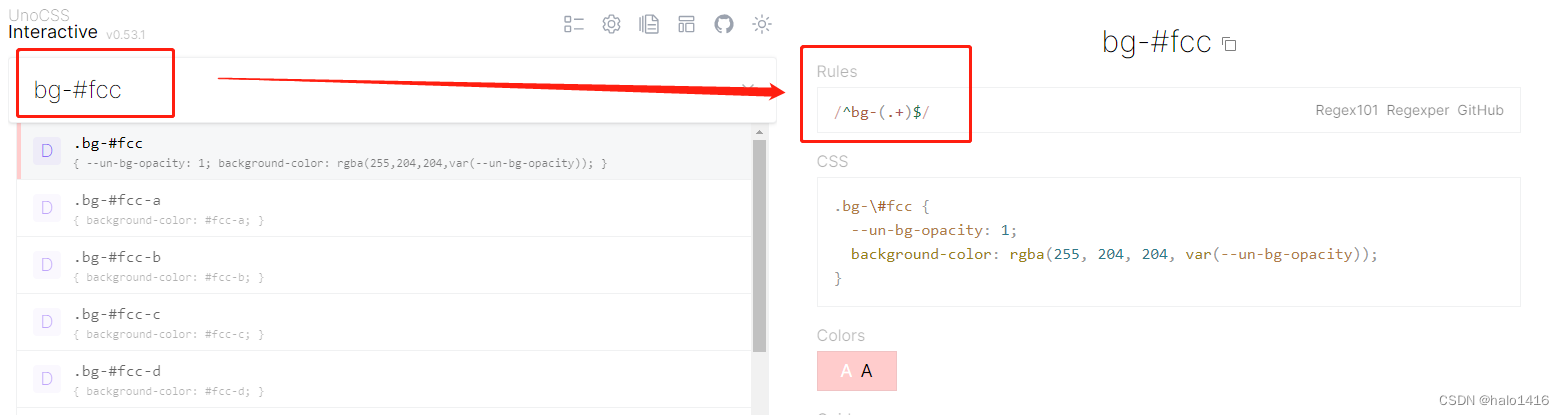
注意: 在 unocss 中,自定义颜色想要给到 类名后面,并且 RGB 格式的颜色会被转成 RGBA 类型,如:
.color-#999 {--un-text-opacity: 1;color: rgba(153, 153, 153, var(--un-text-opacity));
}.bg-#fcc {--un-bg-opacity: 1;background-color: rgba(255, 204, 204, var(--un-bg-opacity));
}
五、自定义规则
5.1 自定义规则分为两类: 静态规则 和 动态规则
- 静态规则:类似于自定义的一个固定样式集
export default defineConfig({rules: [['m-1', { margin: '0.3rem' }] // 一个配置为一个数组]
})// 伪代码: 如上配置之后,在css中检测到m-1就会编译成
.m-1 { margin: 0.3rem; }
- 动态规则:会根据类目后面的参数生成对应的样式,在 交互式文档 中可以明确的看出相关规则

export default defineConfig({rules: [/** match[1]代表获取到的值 */[/^m-(\d+)$/, match => ({ margin: `${+match[1] * 10}px` })],[/^p-(\d+)$/, match => ({ padding: `${+match[1] * 10}px` })],]
})// 伪代码: 这样就可以修改unocss预设的大小,例如m-1会编译成.m-1 { margin: 10px; }
5.2 配置快捷方式(样式集合)
在vscode中我们都会有用到快捷键一键生成代码,unocss也不例外,假如你有个盒子,里面的内容需要垂直居中,那么就可以定义为:
export default defineConfig({shortcuts: [{'flex-center': 'flex items-center justify-center',}, // 静态快捷方式,是一个对象,可配多个]
})
当然,也可以精选 动态配置快捷方式
export default defineConfig({shortcuts: [[/^base-border-(.*)$/, match => `border-1 border-style-dashed border-${match[1]}`], // 动态快捷方式,一个配置为一个数组]
})// 伪代码: 编译结果
.base-border-red {border-width: 1px;--un-border-opacity: 1;border-color: rgba(248, 113, 113, var(--un-border-opacity));border-style: dashed;
}
六、安装vscode插件
非常好用,推荐
-
安装插件

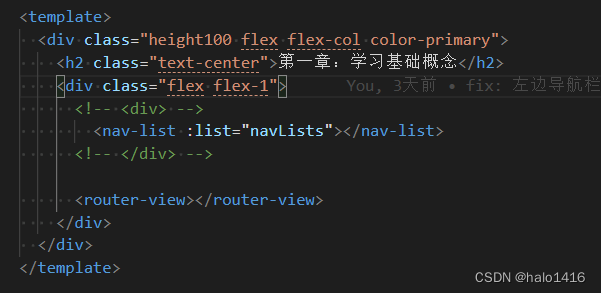
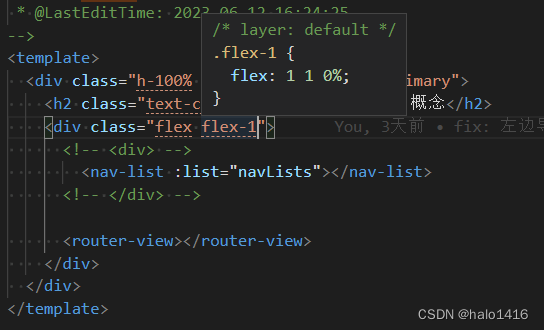
安装启用后,页面上就能看出哪些class使用unocss提供 (带有虚线),并且能显示类名对应的样式内容,如下:


-
配置vscode的自动提示
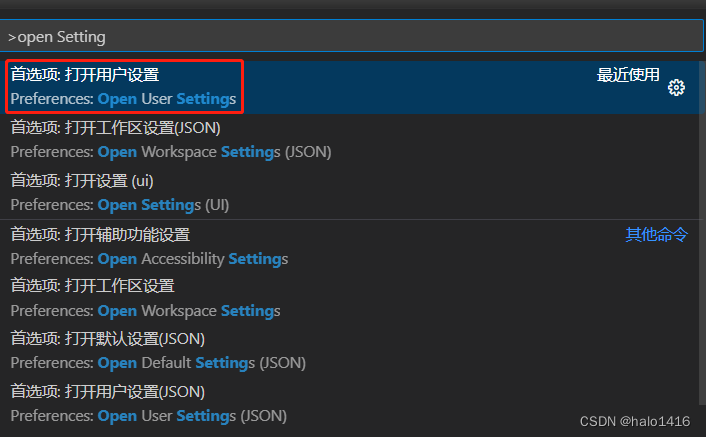
ctrl + shift + p=> 输入open Setting=> 选择首选项:打开用户设置
- 添加以下配置
"editor.quickSuggestions": {"strings": true,"other": true,"comments": true,},
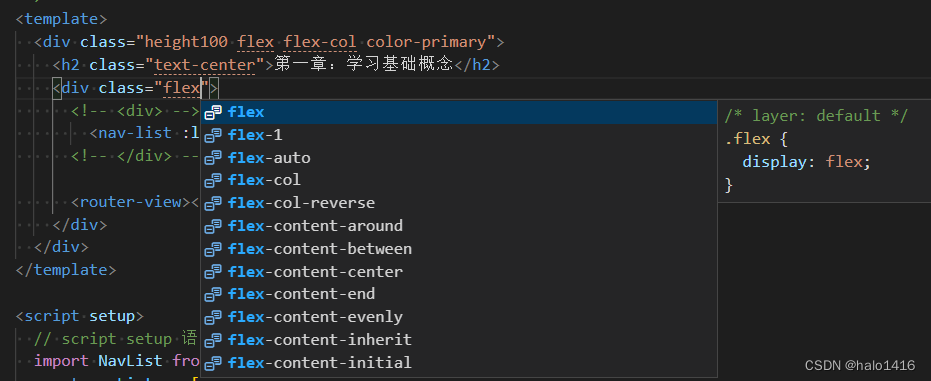
配置完成后,在输入类名时会对 unocss 中存在的 class 进行只能提示,如:

相关文档:
官方文档/英文 => 可用于学习项目配置、rules配置
交互式文档 => 可用于查询样式对应的类名
参考文章 => 感谢博主的分享
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
对博客文章的参考,若原文章博主介意,请联系删除!请原谅
这篇关于unocss 基础用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







