本文主要是介绍关于 a (链接)标签 里面包含图片会被撑大的解决方法、a标签会撑大的解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、快看(解决方法)
2、原因
3、代码演示
4、flex布局的代码演示
今天在做一个flex的项目,用一个a标签里面包含img图片,这事再平常不过的布局方式,然而a标签突然莫名其妙的被撑大,研究了很久才最终解决。
下面的示例虽然不是用flex布局做的,但原理是一样的。
1、快看(解决方法)
1、将 a 的 font-size 大小设置为0。
2、将图片转化为块级元素 display:block;
2、原因
a继承他的祖先(大多数是继承body)的样式,让a具有font-size的大小,把a给撑开了;
3、代码演示
先写style样式,写一个项目再平常不过的css样式,给a加一个orange的背景颜色
<style>* {margin: 0;padding: 0;}body {margin: 0 auto;font: normal 14px/1.5 "Microsoft Yahei";color: #000;background-color: #f2f2f2;}div {box-sizing: border-box;}.box {width: 200px;height: 200px;border: 1px solid #ccc;}a {background-color: orange;}a img {width: 100%;}</style>
</head>body样式: box盒子里面包含 a链接标签 a 中包含一张图片,这种布局方式非常常见。
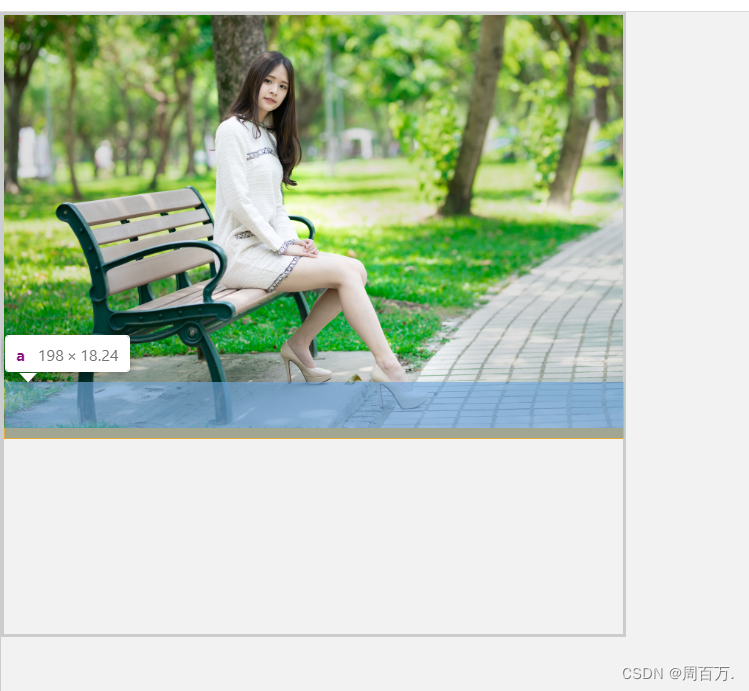
<div class="box"><a href="#"><img src="images/12.jpg" alt=""></a></div>结果如图所示: 明显看出a有宽和高(橘黄色部分)


a会莫名其妙有一个大小,给a 设置margin:0; padding:0; 都不管用
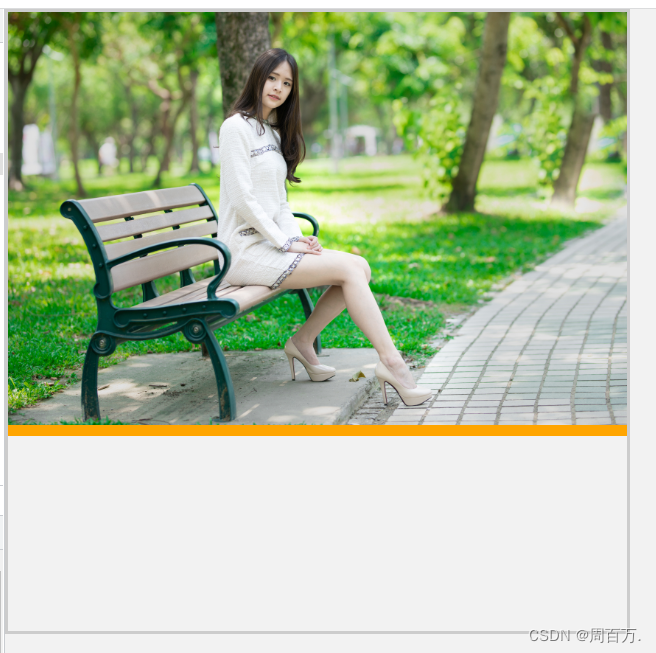
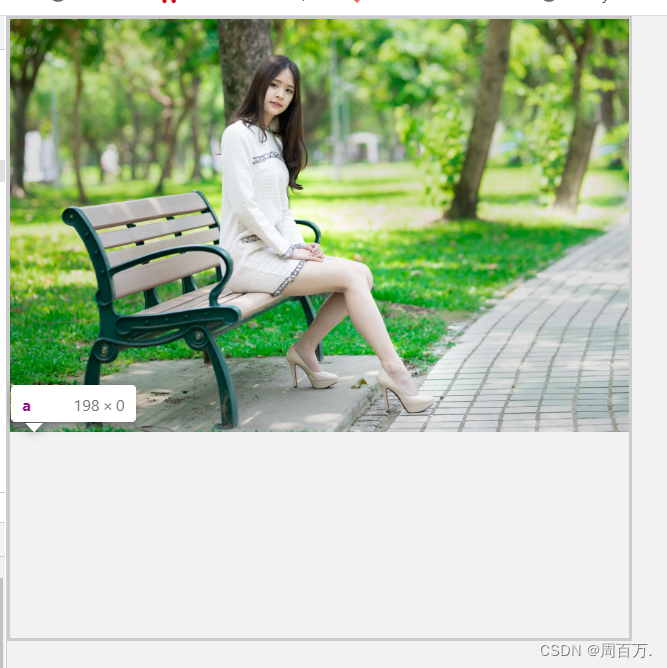
1、如果将a标签的font-size:0; -------> 成功解决
a {background-color: orange;font-size: 0;}
2、如果将a标签里面的图片标签的display:block; -------> 成功解决
a {background-color: orange;/* font-size: 0; */}a img {width: 100%;display: block;}
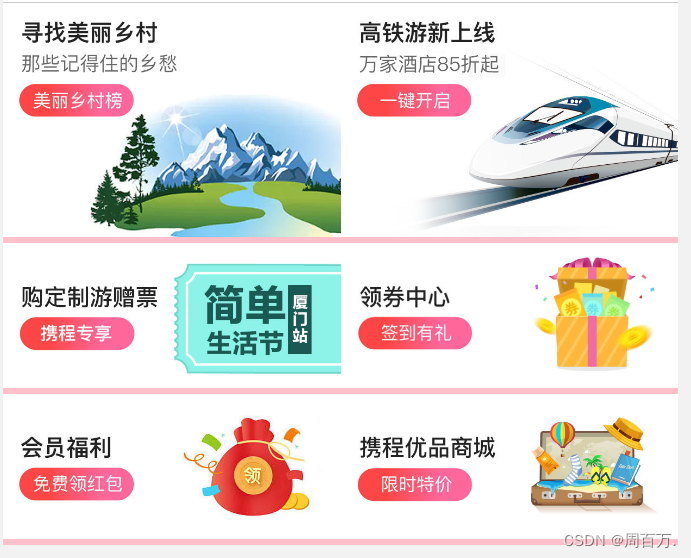
4、flex布局的代码演示
.sales-bd .row {display: flex;
}.sales-bd .row a {flex: 1;background-color: pink;height: 100%;
}.sales-bd .row a img {width: 100%;display: block;
}结果如图所示:左边是撑大的,右边是解决后的。


这篇关于关于 a (链接)标签 里面包含图片会被撑大的解决方法、a标签会撑大的解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







