本文主要是介绍精致旅游公司Treker网页设计 html模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
旅游网站通常具有多种功能,以下是一些常见的旅游网站功能:
-
酒店预订:旅游网站可以提供酒店预订服务,让用户搜索并预订符合其需求和预算的酒店房间。
-
机票预订:用户可以通过旅游网站搜索、比较和预订机票,选择最方便和经济实惠的航班。
-
旅游套餐预订:旅游网站通常提供各种旅游套餐,包括景点门票、酒店住宿和交通安排等,用户可以选择适合自己的旅游套餐。
-
目的地信息:旅游网站通常提供关于不同目的地的详细信息,包括旅游景点、当地文化、美食和购物指南等,帮助用户做出决策并了解目的地。
-
用户评价和评论:旅游网站上的用户评价和评论可以帮助其他用户了解酒店、景点等的质量和服务水平,提供参考和建议。
-
旅游指南和攻略:旅游网站通常提供详细的旅游指南和攻略,包括行程安排、当地交通、必备物品等,帮助用户计划和安排旅行。
-
旅游资讯和新闻:旅游网站可能提供最新的旅游资讯和新闻,包括热门旅游目的地、特别活动和折扣信息等。
-
在线支付和预订管理:旅游网站通常提供在线支付功能,方便用户预订和支付旅行相关的费用,并提供预订管理工具,让用户查看和管理他们的旅行安排。
-
社交互动功能:一些旅游网站可能提供社交互动功能,让用户分享旅行经验、照片和建议,与其他旅行者互动和交流。
请注意,具体的旅游网站功能可能因网站的特性和定位而有所不同。以上列举的功能只是常见的一些例子,实际的旅游网站功能可能会更加丰富和多样化。
二、界面展示
1、Treker旅游网首页

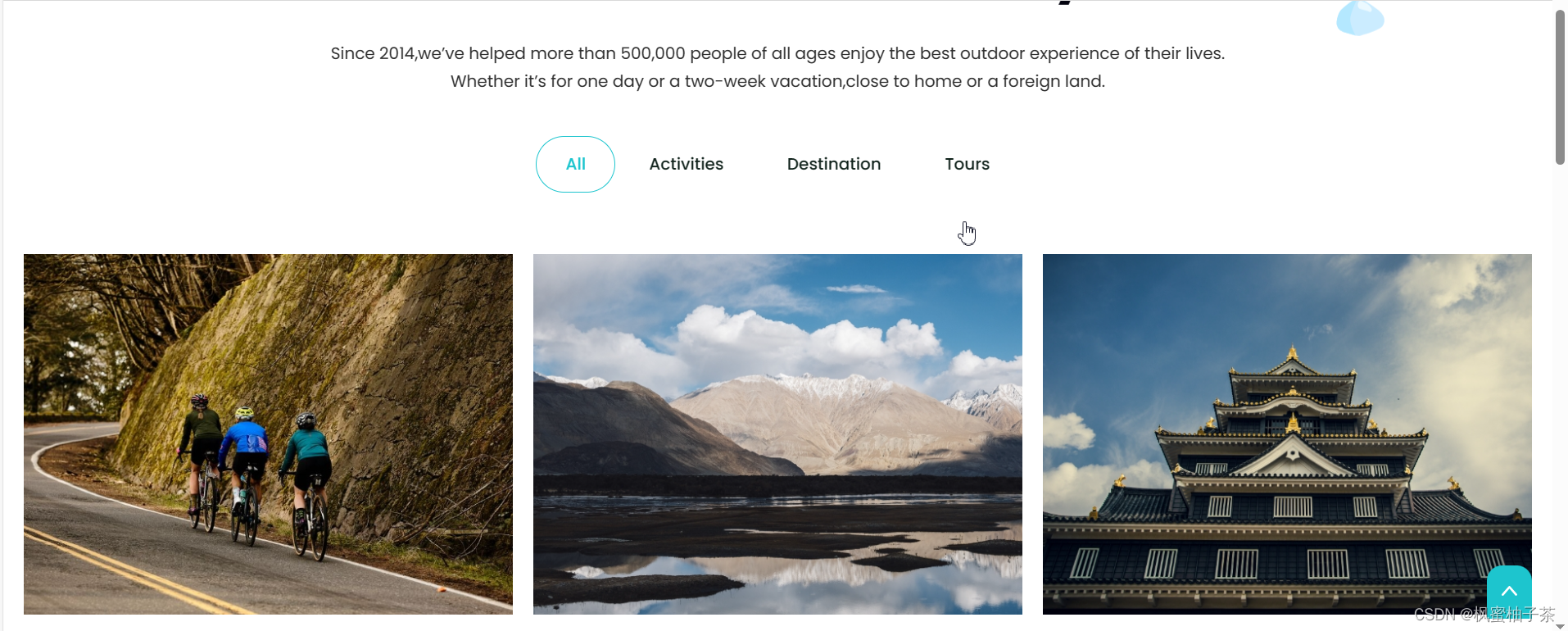
2、旅游广告页面
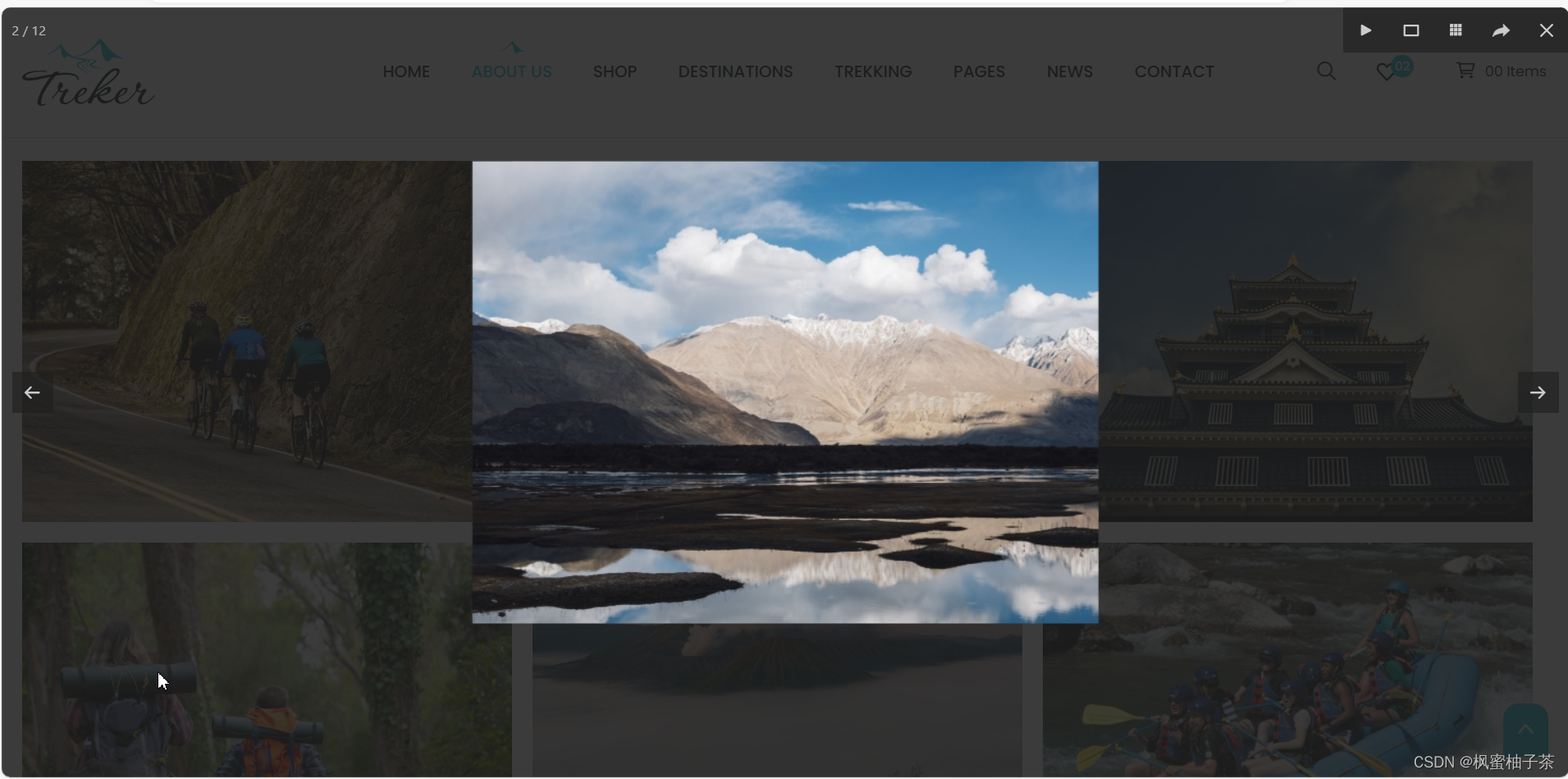
 3、查看旅游详情
3、查看旅游详情


 4、旅游商品推荐
4、旅游商品推荐

【商品明细】
 【购物车】
【购物车】

【心愿单】

5、旅游地推荐

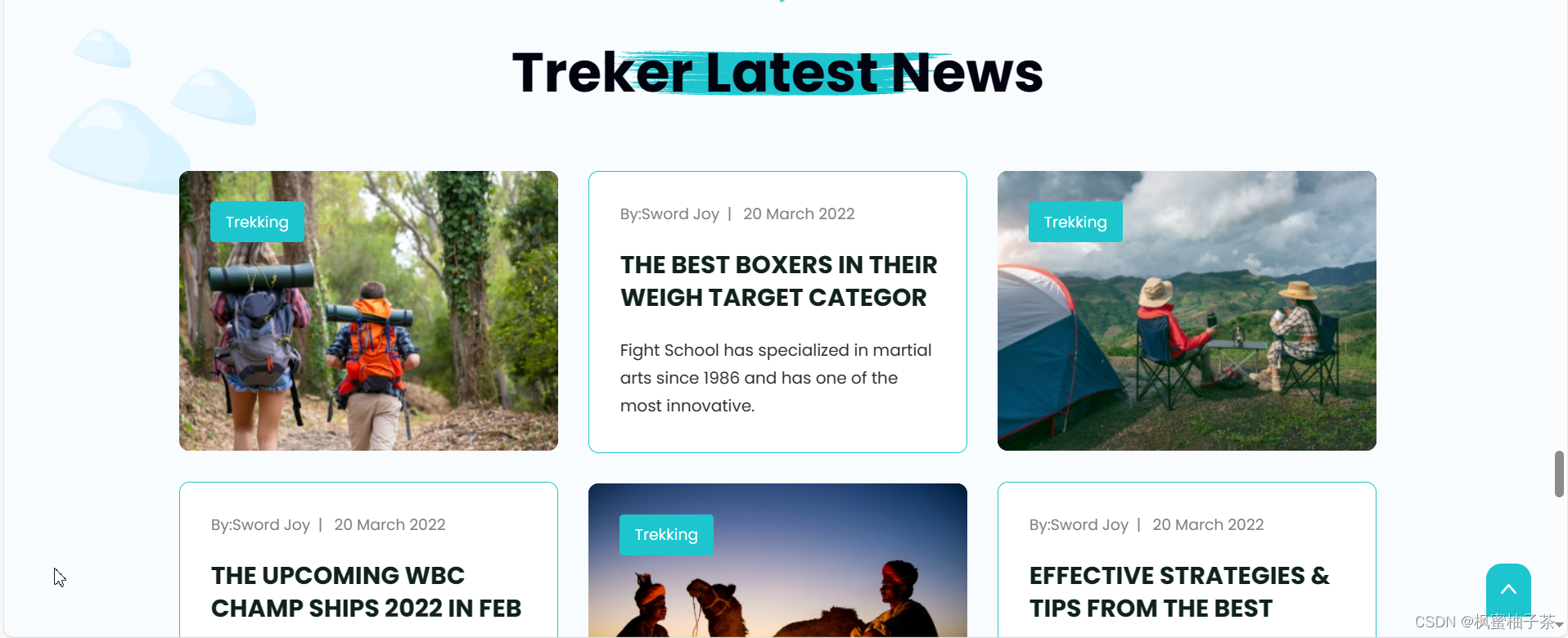
6、旅游最新新闻

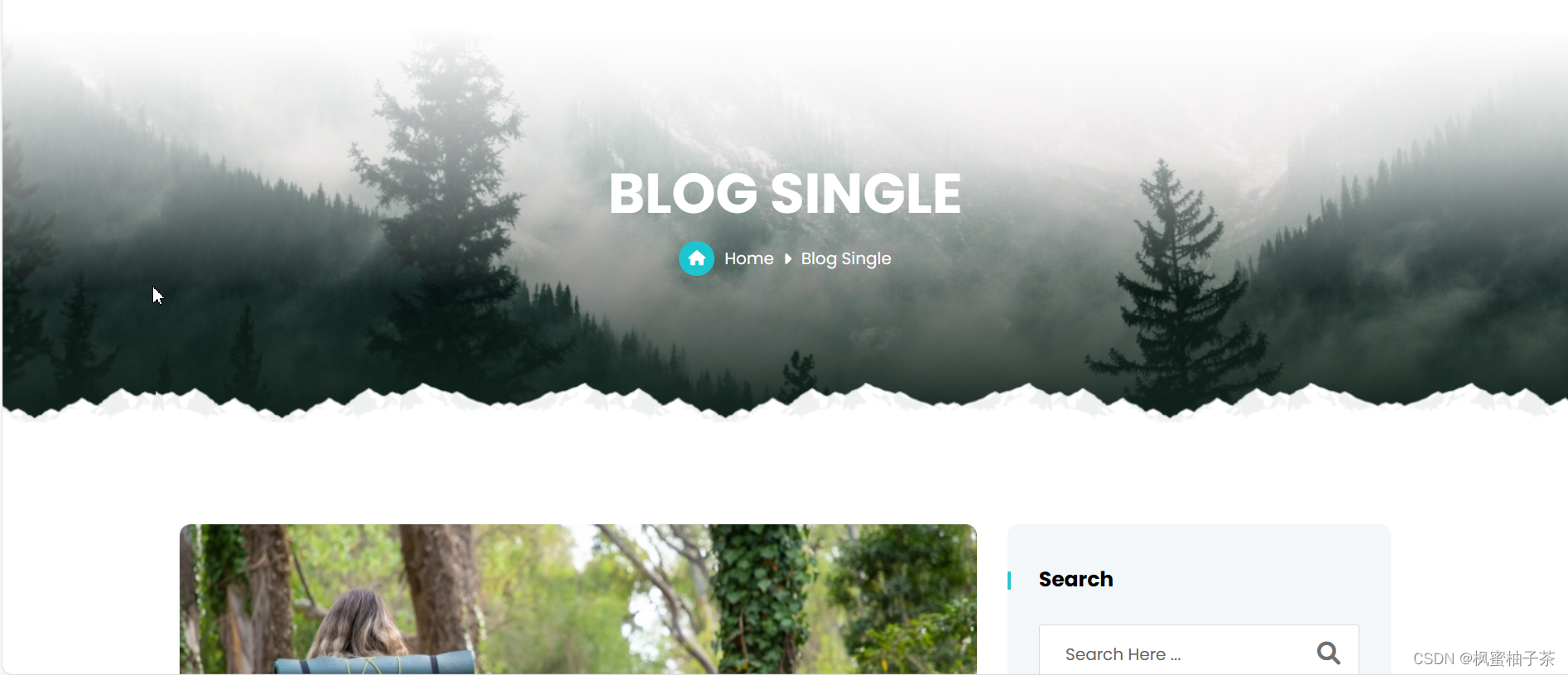
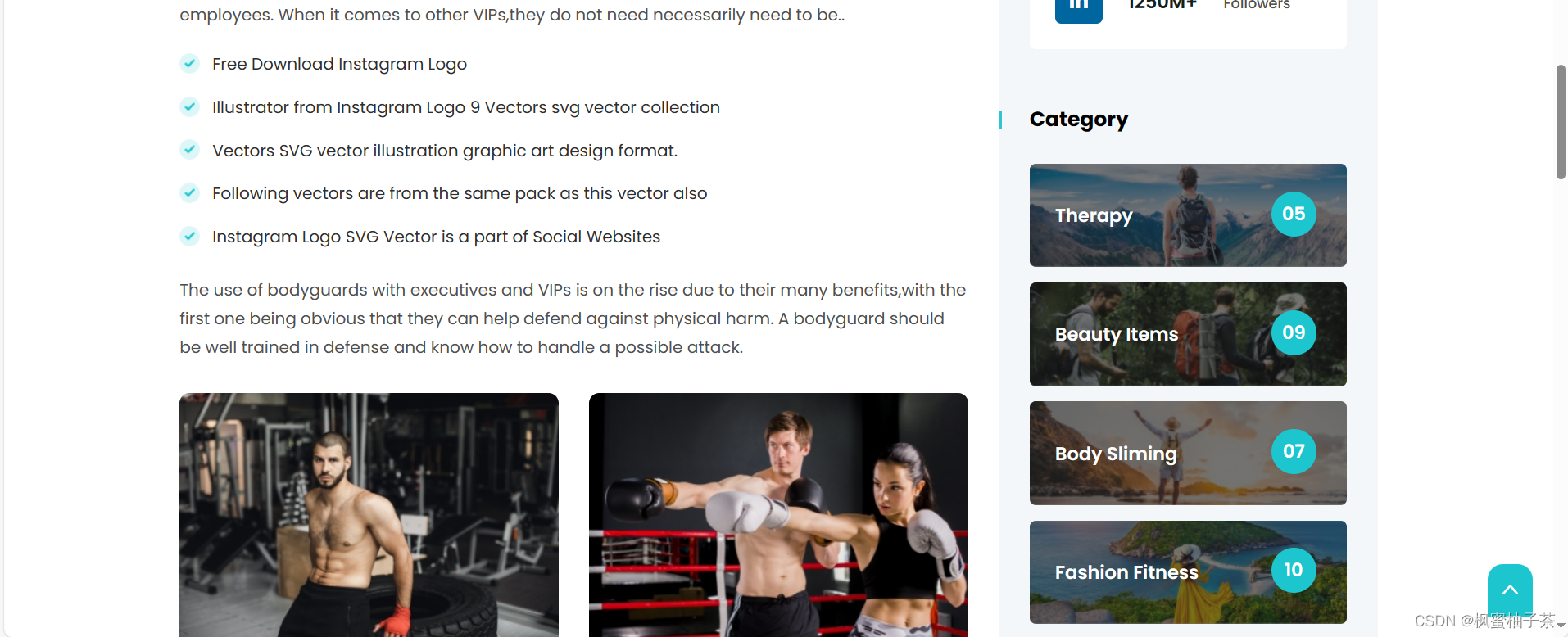
7、查看旅游新闻




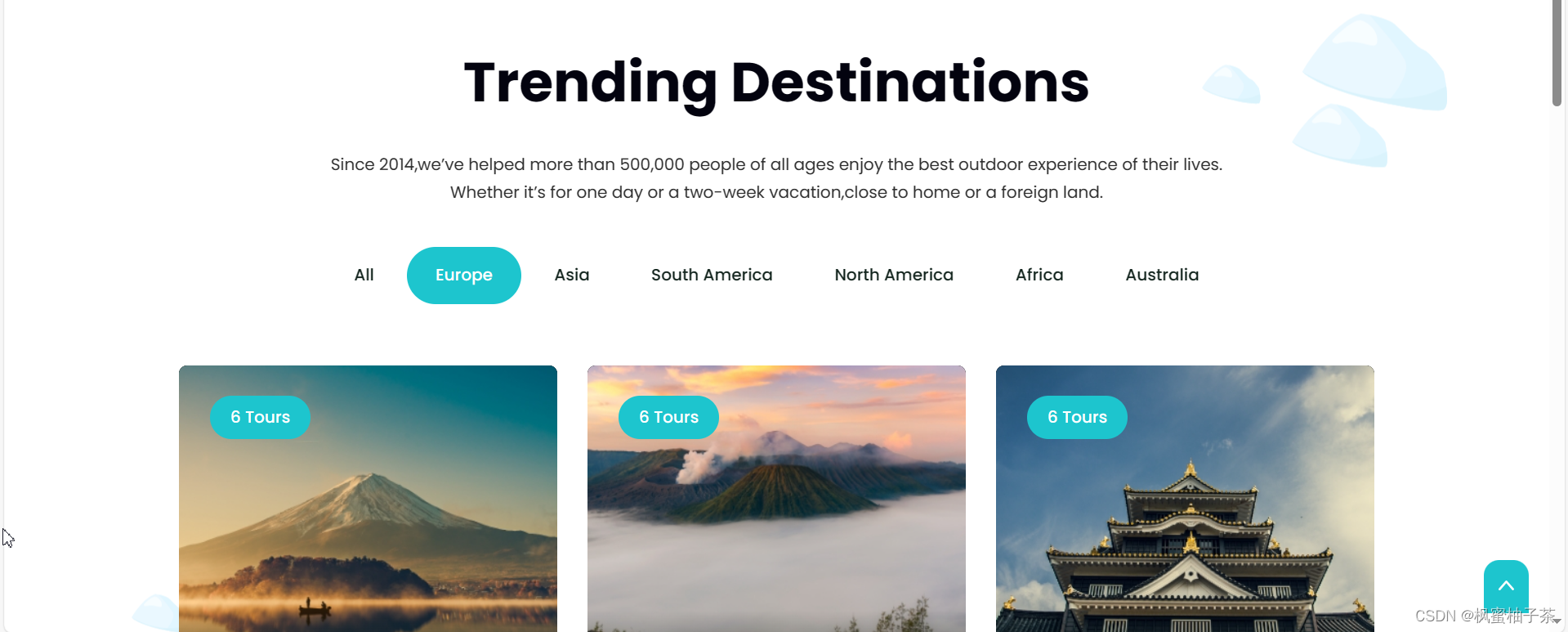
8、旅游目的地

9、展览栏


三、资源获取
资源连接:https://download.csdn.net/download/m0_46013789/88682008
这篇关于精致旅游公司Treker网页设计 html模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






