本文主要是介绍记二开金蝶云星空动态表单艰辛历程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求描述
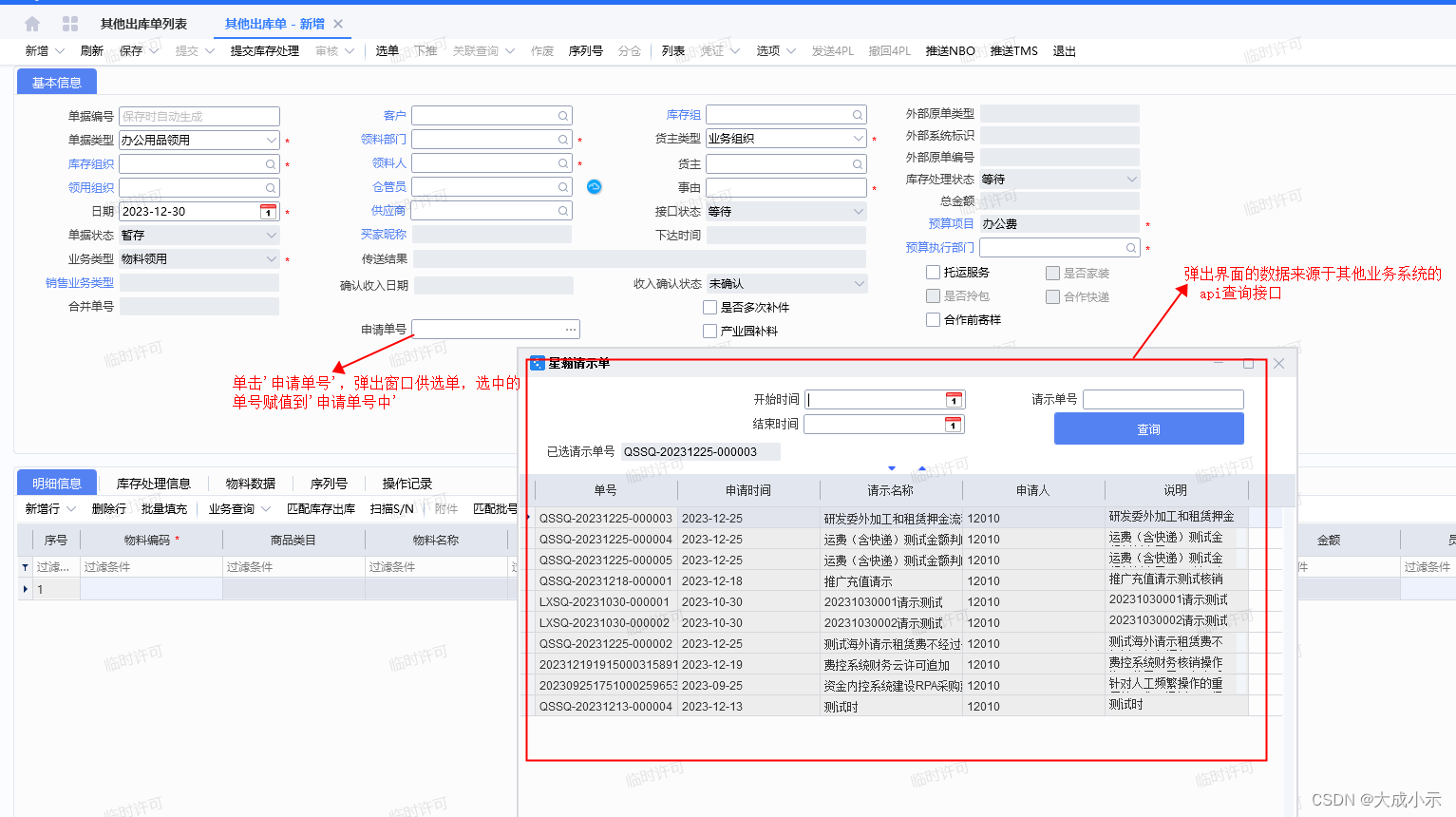
需要在云星空系统的的其他出库中选择且业务系统的数据,并且填入选择的请示单单号。以下是实现的效果图。
 首先要解决点击文本弹出单据
首先要解决点击文本弹出单据
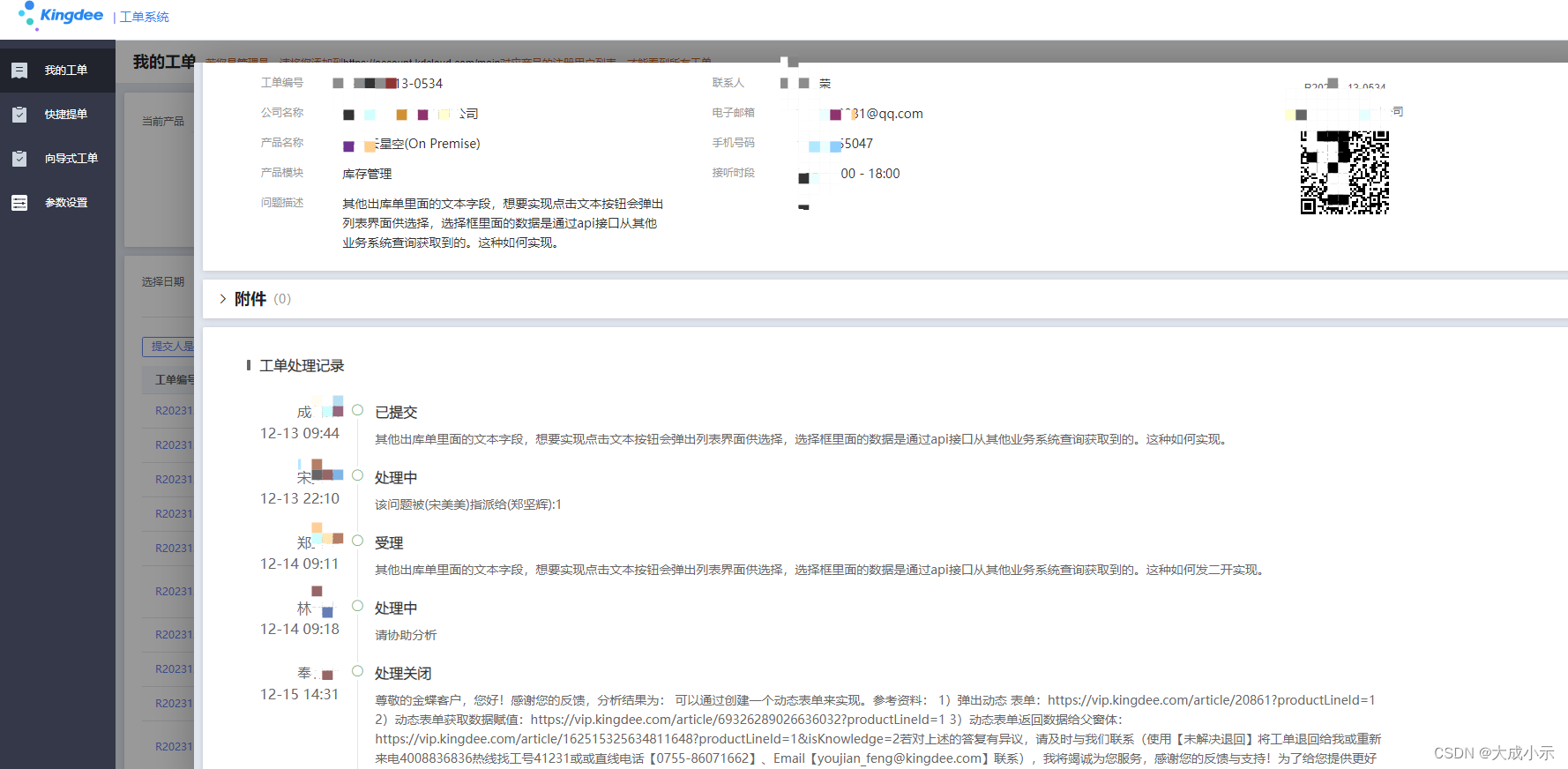
因为没有实现过这样的功能,于是提了工单。经过漫长的等待,终于金蝶的研发老师打联系过来了,经过沟通我需要弹出单据并选择到数据,且返回数据到父单据中。于是他给了我对应的社区参考文档,分别是
1)弹出动态 表单:https://vip.kingdee.com/article/20861?productLineId=1
2)动态表单获取数据赋值:https://vip.kingdee.com/article/69326289026636032?productLineId=1
3)动态表单返回数据给父窗体:https://vip.kingdee.com/article/162515325634811648?productLineId=1&isKnowledge=2

其次我需要有个表单、并且能够弹出来
于是我就先建了个空白的动态表单,命名星瀚请示单,因为这些数据是从星瀚系统中获取的请示单数据。期间遇到问题,建了表单,但是在星空系统客户端找不到这个单据。于是我又通过在线客服,原来是我的权限对象未设置过大半个小时的沟通和设置,解决完权限对象设置问题,发现还有发布没有设置、发布设置完又发现还业务对象功能授权未操作。




最后在其他出库单表单插件加上弹框的逻辑,页面出来了。

解决页面赋值问题:
后面找到案例,获取到明细实体,往行里面遍历塞值就行

接着需要解决页面自适应大写,期间拉了明细表单,无法自动填充整个界面。接着又提了工单。
这个工单换了好几个人,最后的大哥后面加了qq,直到这个功能开发完。响应也比较及时,服务还不错。得表扬这个大哥。

在研发老师的指导下,调整了停靠的属性为充满后,就能满足自适应了

解决接口查询的数据填充到表单中
- 需要进入界面的是查询接口默认数据填充页面
- 重新 OnLoad(EventArgs e)函数,并且在里面查询接口,和赋值到明细行中
- 用户会根据自己的查询逻辑搜索单据,需要实现条件查询,并更新表单数据
- 页面中加入查询按钮,查询条件框,
- 查询按钮点击事件,实现根据条件调api接口获取数据
- 遇到点击后,无法实现点击是代码,问了研发老师才知道,原来我用了BarItemClick(BarItemClickEventArgs e)//这是一个菜单点击事件,按钮的点击事件是用ButtonClick(ButtonClickEventArgs e),改过来按钮点击事件就可以了。
- 后面遇到了,点击事件进去了,数据也塞进去表单了,但是界面的数据没更新。

- 需要解决用户多次查询后,清空前一次的数据。
- 关于清空数据,我想到的是清空动态表单表体,在星空社区中没有找到案例,于是qq问了研发老师老师

- 关于清空数据,我想到的是清空动态表单表体,在星空社区中没有找到案例,于是qq问了研发老师老师
实现选的请示单数据,在父表单中的单据编号字段赋值
参考前面研发老师给的社区文档:
二开案例.表单插件.动态表单关闭后返回数据到父窗体
我这边具体实现:
1、在请示单的表单插件中加双击事件,双击后返回一个单据编号的值。

2、在父单据的表单插件中获取返回的单据编号信息,并且填充到'申请单号'字段中

整个功能到这里就基本完成了。
总结:
整个过程,开发接近一周,期间也有做其他事,遇到不会的第一时间也是找金蝶社区,搜索有无相关的解决问题经历。再就是问同事,最终还不能解决就提工单给供应商。响应一般都要大半天(我们公司是有vip,相对大半天能够响应是算好了),虽然有时候有响应,但是会转到其他研发老师,期间可能会是几天!
如果是经常开发云星空的二开功能,熟练了速度回很快,但是对于接触不多的,或者刚入门的,会是个漫长的折磨过程。
特别想吐槽的点
因为云星空是基于.NET Framework4.0来开发的,二开的时候也是比较久(2010年发布的技术,到现在13年了!),每次修改代码后调试,都需要重新生产dll文件,再重启iis站点,再附加到进程。整个过程顺利都要五六分钟,还经常遇到成功起iis,附加到进程也无法进去到调试点。真的好难顶!!因为我已经是。
金蝶的人说用了这个热部署配置就可以,但是我感觉也是一个鸟样,根本没什么作用,

个人总结修改代码后最快的调试方式:
1、重新生产模块的dll.
2、退出客户端
3、重启iis
4、等待五六分钟
5、附加到进程
6、登录客户端进去操作
有其他更高效的方式欢迎交流!
这篇关于记二开金蝶云星空动态表单艰辛历程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







