本文主要是介绍一道看似简单的阿里前端算法题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主本次介绍的题目是真实来自阿里前端CBU部门招聘实习生的一道前端算法题,这道题并不是LeetCode上的找出数组中第K大的元素这道题模,而是在这道题目的基础上进行了改编,让我们一起来探索下这道题目该如何解决。
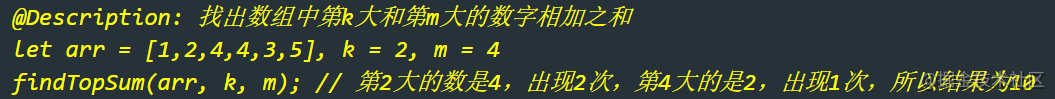
题目描述

题目分析
我们以下面这个数组为例,我们首先要明白题目中的第2大的元素指的是4,第3大的元素指的是3,也就是说指的是去重后的数组中的排序。我们之所以要建立一个哈希表是因为我们需要知道第k大和第m大的元素总共出现了几次,因为最后需要进行求和。
[1, 2, 4, 4, 3, 5]
解题思路
本题博主采用的是哈希表 + 堆排序的方式来求解。
第一步:构建哈希表,键为目标元素,值为目标元素出现的次数
const map = new Map();
for (let v of arr) {if (!map.get(v)) {map.set(v,1);} else {map.set(v,map.get(v) + 1)}
}
第二步:对数组去重
const singleNums = [...new Set(arr)]
第三步:构建大顶堆
// 堆的尺寸指的是去重后的数组
let heapSize = singleNums.length;
buildMaxHeap(singleNums, heapSize);
function buildMaxHeap(arr, heapSize) {// 从最后一个叶子节点开始进行堆化for (let i = Math.floor(heapSize / 2) - 1; i >= 0; i--) {// 进行堆化maxHeapify(arr, i, heapSize);}
}
function maxHeapify(arr这篇关于一道看似简单的阿里前端算法题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








