本文主要是介绍nodejs+vue+微信小程序+python+PHP的冷链物流配送系统-计算机毕业设计推荐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于冷链物流信息调度系统所牵扯的管理及数据保存都是非常多的,例如管理员;首页、用户管理(管理员、客户、业务员、配送员)客户管理(货物信息、客户运输单、车辆信息、调度安排)这给管理者的工作带来了巨大的挑战,面对大量的信息,为此开发了冷链物流信息调度系统;为用户提供了方便管理平台,本文先充分调查冷链物流配送系统的需求分析,深入剖析系统应该具有的功能,并设计完善的数据库。其中用户登录中,通过HTML访问该冷链物流配送系统,选择登录界面,进行登录。登录成功进入到系统,登录失败,提示用户不存在,需要重新输入正确的用户名和密码。 用户管理中,先运行冷链物流配送系统,然后录入冷链订单,验证信息后,保存信息到数据库,如果保存失败,提示错误信息,并返回到主界面。
用户管理中,先运行冷链物流配送系统,然后录入冷链订单,验证信息后,保存信息到数据库,如果保存失败,提示错误信息,并返回到主界面。 货物订单管理中,启动冷链物流配送系统,进入到货物订单创建的页面,填写创建货物订单的基本信息,创建成功后更新货物订单数据库表的记录。在货物订单修改或者删除的页面,完成操作后,更新货物订单数据库表的记录。在货物订单列表界面,查询所有的货物订单数据库表的记录,然后绑定数据到货物订单列表中。
货物订单管理中,启动冷链物流配送系统,进入到货物订单创建的页面,填写创建货物订单的基本信息,创建成功后更新货物订单数据库表的记录。在货物订单修改或者删除的页面,完成操作后,更新货物订单数据库表的记录。在货物订单列表界面,查询所有的货物订单数据库表的记录,然后绑定数据到货物订单列表中。 货物配送管理中,启动冷链物流配送系统,进入到货物配送创建的页面,填写创建货物配送的基本信息,创建成功后更新货物配送数据库表的记录。在货物配送修改或者删除的页面,完成操作后,更新货物配送数据库表的记录。在货物配送列表界面,查询所有的货物配送数据库表的记录,然后绑定数据到货物配送列表中。
货物配送管理中,启动冷链物流配送系统,进入到货物配送创建的页面,填写创建货物配送的基本信息,创建成功后更新货物配送数据库表的记录。在货物配送修改或者删除的页面,完成操作后,更新货物配送数据库表的记录。在货物配送列表界面,查询所有的货物配送数据库表的记录,然后绑定数据到货物配送列表中。
 4.2 功能设计
4.2 功能设计
从第三章的需求分析可以看出,本冷链物流配送系统包括四个用户,分别是管理员、客户、业务员、配送员用户,下面从这四个用户角度出发进行功能设计。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
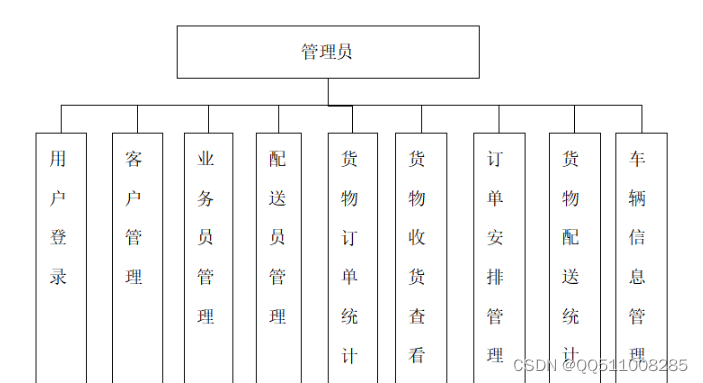
4.2.1 管理员功能设计
管理员管理包括用户登录、客户管理、业务员管理、配送员管理、货物订单统计、货物收货查看、订单安排查看、货物配送查看、订单送达查看、车辆信息管理。
利用成熟的开发技术完成编码工作,最后进行投入前的测试工作。最终,完成前台和后台的冷链物流配送系统的功能,主要包括客户管理、业务员管理、配送员管理、货物订单管理、货物收货管理、订单安排管理、货物配送管理、订单送达管理、车辆信息管理等,通过前后台实现数据的传递。
方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于用户而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发冷链物流信息调度系统给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
从用户角度,划分了管理员、客户、业务员、配送员四种用户角色。功能设计了客户管理、业务员管理、配送员管理、货物订单管理、货物收货管理、订单安排管理、货物配送管理、订单送达管理、车辆信息管理。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
这篇关于nodejs+vue+微信小程序+python+PHP的冷链物流配送系统-计算机毕业设计推荐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







