本文主要是介绍16 Webpack中的配置-Stats,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Stats
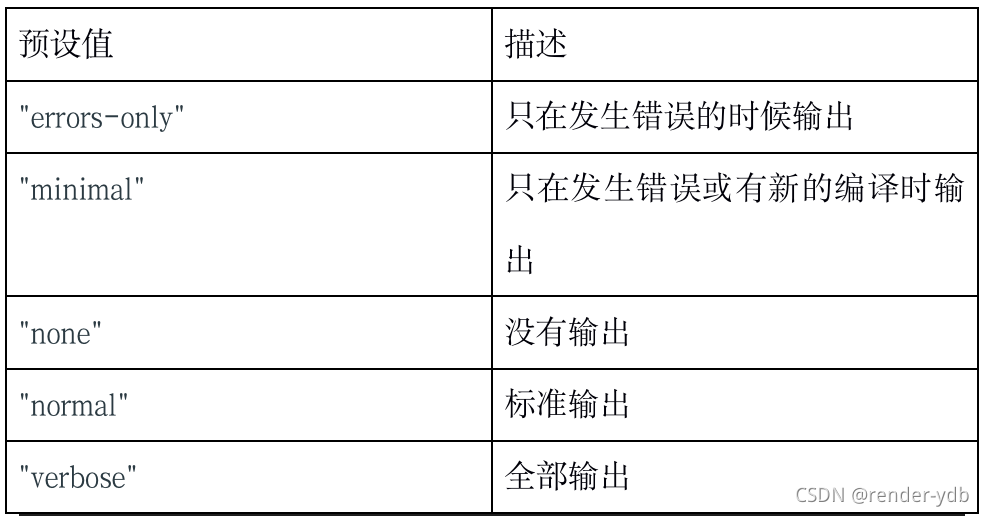
Webpack构建的时候会在终端控制台输出构建的统计信息,默认的输出信息包含大量无用的信息,使用Stats可以对控制台的输出信息进行配置。其配置类型可以是String,还可以是一个Object。当设置为String的时候,其值可以是如下所示:

module.exports = {stats: "errors-only"
}
想要更精细化的配置输出信息,你可以设置Stats为一个Object:
module.exports = {stats: {all: undefined}
};
有关于Object的配置所有选项,请前往https://webpack.js.org/configuration/stats/进行查阅。
这篇关于16 Webpack中的配置-Stats的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








