本文主要是介绍web前端开发html/css求职简介/个人简介小白网页设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果图展示:




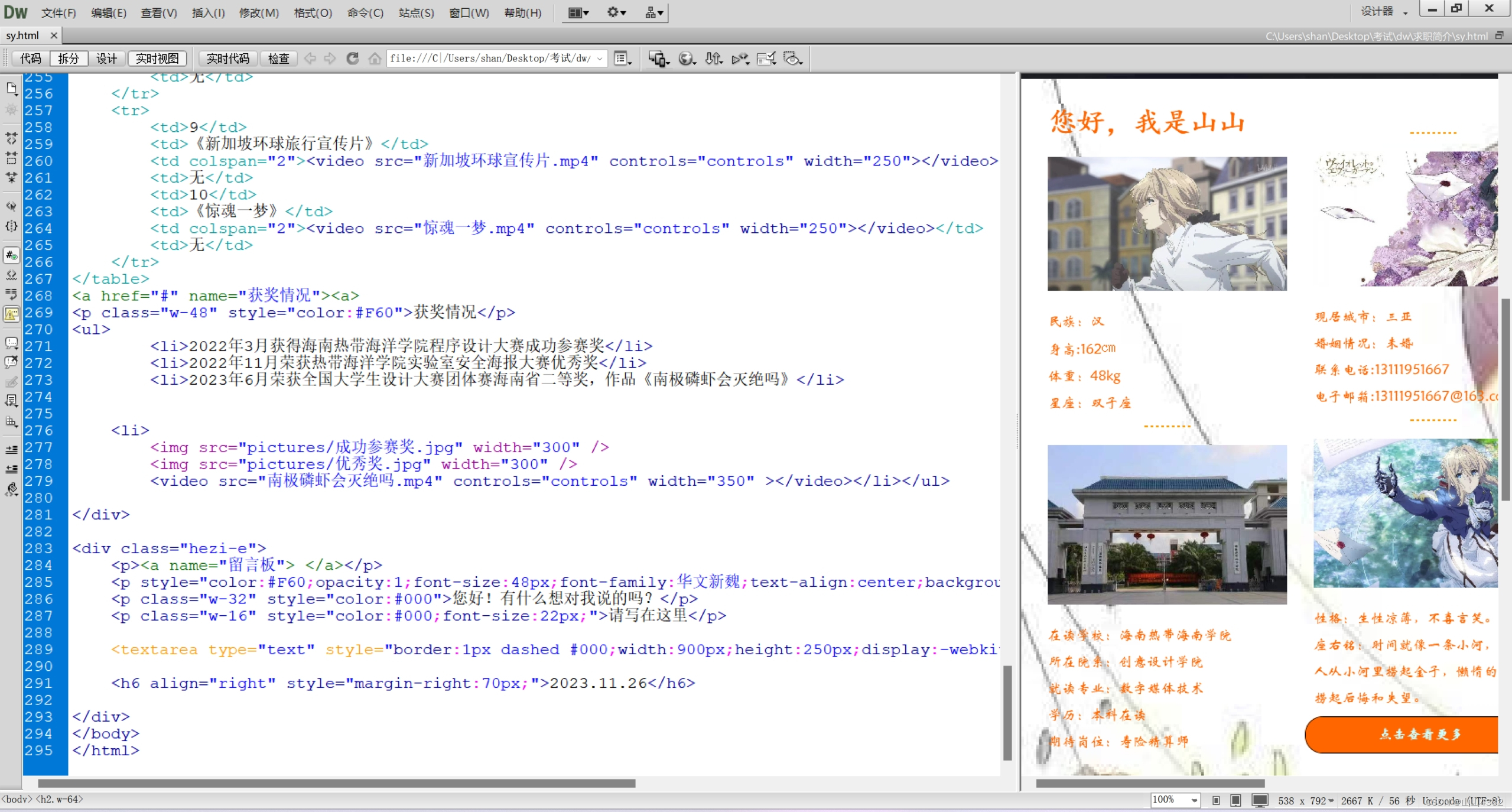
html界面展示:

html/css代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>求职简介</title>
<style type="text/css">*{padding:0 suto;margin:0 auto;text-decoration:none;list-style:none;}body{background:url(pictures/fly.jpg);background-repeat:no-repeat;background-size:1850px;}.bg-main{background:url(pictures/longfj.jpg);background-repeat:no-repeat;}.bg-h{width:984px;text-align:center;margin:0 auto;padding-top:50px;}h2{background:url(pictures/umbrella.jpg);background-repeat:no-repeat;width:984px;height:180px;margin-bottom:0;padding-top:140px;padding-bottom:20px;}.w-64,.w-48,.w-32,.w-16{text-align:center;font-family:华文新魏;}.w-64{font-size:64px;color:#FFF;text-shadow:2px 2px 2px #000;}.w-48{font-size:48px;}.w-32{font-size:32px;}.w-16{font-size:16px;}a{text-decoration:none;}.hezi-a{background:url(pictures/shan.jpg);width:984px; margin:0 auto;}.hezi-b{width:984px;margin:0 auto;}.hezi-c{text-align:center;padding-top:10px;width:150px;height:100px;background-color:#300;float:right;margin:31px 0px 0px 20px;}.hezi-d{width:1040px; margin:0 auto;}.hezi-e{background-color:#FFF;width:1050px;height:450px; margin:0 auto;opacity:0.5;line-height:30px;padding-top:10px;} a{color:#CFF;}dl{width:300px;margin:0 auto;float:left;padding-bottom:20px;}dt{color:#F60;padding-top:20px;padding-bottom:20px;padding-left:30px;font-size:32px;font-family:楷体;text-shadow:3px 3px 3px #FFF;}dd{font-size:16px;font-family:华文新魏;color:#F60;padding-left:30px;line-height:30px;}ul{margin-bottom:10px;}li{color:#FFF;line-height:30px;}td{text-align:center;color:#000;}p{color:#FFF;margin-top:10px;margin-bottom:10px;}.zjj{margin-left:30px;}.hx{border:1px dashed #F90;width:50px;margin-top:10px;margin-bottom:20px;}.c{text-align:center;margin:0 auto;}.mb20{margin-bottom:20px}
</style></head>
<body><h2 class="w-64">为理想奋斗的青春最美丽
<p class="bg-h" ><a name="首页" class="w-32 zjj">首页</a> <a href="#个人资料" class="w-32 zjj">个人资料</a> <a href="#作品集" class="w-32 zjj">作品集</a><a href="#获奖情况" class="w-32 zjj">获奖情况</a><a href="#留言板" class="w-32 zjj">留言板</a>
</p></h2><div class="hezi-a"><p class="c"><img src="pictures/myself.gif" width=20% style="margin-top:150px"/></p><p class="w-32">Hello!</p><p class="w-32">My name is Linda~</p><p class="w-16" style="padding-bottom:30px">Nice to meet you!</p>
</div><div class="hezi-b"><p><a name="个人资料"> </a></p><dl><dt><b>您好,我是山山</b></dt><dd><img src="pictures/running.jpg" width="100%" class="mb20"/></dd><dd>民族:汉</dd><dd>身高:162㎝</dd><dd>体重:48kg</dd> <dd>星座:双子座</dd><dd><hr class="hx"></dd><dd><img src="pictures/school.jpg" width="100%" class="mb20"/></dd><dd>在读学校:海南热带海南学院</dd><dd>所在院系:创意设计学院</dd><dd>就读专业:数字媒体技术</dd><dd>学历:本科在读</dd><dd>期待岗位:寿险精算师</dd></dl><dl><dt><dd><hr class="hx"></dd><dd><img src="pictures/letter.jpg" width="100%" class="mb20" /></dd>
<dd>现居城市:三亚</dd><dd>婚姻情况:未婚</dd><dd>联系电话:13111951667</dd><dd>电子邮箱:13111951667@163.com</dd><dd><hr class="hx"></dd><dd><img src="pictures/hand.jpg" width="100%" class="mb20"/></dd><dd>性格:生性凉薄,不喜言笑。</dd><dd>座右铭:时间就像一条小河,勤劳的人从小河里捞起金子,懒惰的人只能捞起后悔和失望。</dd><dd style="border:1px solid black;text-align:center;margin:5px 20px 10px;padding:5px;border-radius:20px;background-color:#F60;"><a href="#首页"><b>点击查看更多</b></a></dd><dd><p><a name="作品集"></a></p></dd></dl><div class="hezi-c"><p class="w-32" ><b>1<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>获奖次数</p> <div class="hezi-c"><p class="w-32"><b>7<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>阅读情况</p> </div> <div class="hezi-c"><p class="w-32"><b>10<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>完成的练习次数</p> </div> <div class="hezi-c"><p class="w-32"><b>50<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>发表博客次数</p> </div></div> <div class="hezi-c"><p class="w-32" ><b>3<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>作业完成次数</p> <div class="hezi-c" ><p class="w-32"><b>5<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>每周跑步次数</p> </div> <div class="hezi-c"><p class="w-32"><b>9<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>每周听歌次数</p> </div> <div class="hezi-c" ><p class="w-32"><b>30<sub>+</sub></b></p><hr style="border:1px dashed white;width:90px;"><p>说说发表情况</p> </div></div> </div> <div class="hezi-d"><table border="1px" cellspacing="0" style="margin:50px"><tr><td colspan="10" style="padding:15px 0px 15px;font-size:32px;font-family:楷体;letter-spacing:20px;"><b>作品集</b></td></tr><tr><td>序号</td><td>作品名称</td><td>作品</td><td>作品信息</td><td>获奖情况</td><td>序号</td><td>作品名称</td><td>作品</td><td>作品信息</td><td>获奖情况</td></tr><tr><td>1</td><td>《游戏地形图》</td><td><img src="pictures/a.jpg" width="100" /></td><td>结课作业</td><td>无</td><td>2</td><td>《石头人》</td><td><img src="pictures/b.jpg" width="100" /></td><td>游戏角色设计</td><td>无</td></tr><tr><td>3</td><td>《实验室安全》</td><td><img src="pictures/c.jpg" width="100" /></td><td>校内比赛</td><td>优秀奖</td><td>4</td><td>《中秋》</td><td><img src="pictures/d.jpg" width="100" /></td><td>结课作业</td><td>无</td></tr><tr><td>5</td><td>《读书》</td><td><img src="pictures/e.jpg" width="100" /></td><td>摩托车结构设计</td><td>无</td><td>6</td><td>《女战士》</td><td><img src="pictures/f.jpg" width="100" /></td><td>结课作业</td><td>无</td></tr><tr><td>9</td><td>《新加坡环球旅行宣传片》</td><td colspan="2"><video src="新加坡环球宣传片.mp4" controls="controls" width="250"></video></td><td>无</td><td>10</td><td>《惊魂一梦》</td><td colspan="2"><video src="惊魂一梦.mp4" controls="controls" width="250"></video></td><td>无</td></tr>
</table>
<a href="#" name="获奖情况"><a>
<p class="w-48" style="color:#F60">获奖情况</p>
<ul><li>2022年3月获得海南热带海洋学院程序设计大赛成功参赛奖</li><li>2022年11月荣获热带海洋学院实验室安全海报大赛优秀奖</li><li>2023年6月荣获全国大学生设计大赛团体赛海南省二等奖,作品《南极磷虾会灭绝吗》</li><li><img src="pictures/成功参赛奖.jpg" width="300" /><img src="pictures/优秀奖.jpg" width="300" /><video src="南极磷虾会灭绝吗.mp4" controls="controls" width="350" ></video></li></ul></div><div class="hezi-e"><p><a name="留言板"> </a></p><p style="color:#F60;opacity:1;font-size:48px;font-family:华文新魏;text-align:center;background-color:#FFF;">留言板</p><p class="w-32" style="color:#000">您好!有什么想对我说的吗?</p><p class="w-16" style="color:#000;font-size:22px;">请写在这里</p><textarea type="text" style="border:1px dashed #000;width:900px;height:250px;display:-webkit-box;-webkit-line-clamp:10;font-size:24px;"/></textarea><h6 align="right" style="margin-right:70px;">2023.11.26</h6></div>
</body>
</html>这篇关于web前端开发html/css求职简介/个人简介小白网页设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





