本文主要是介绍【JavaScript 逆向】拼多多anti_content参数逆向(pdd,h5,temu)测试可用!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一、声明
- 二、案例目标
- 三、流程分析
- 四、结果展示
- 五、总结
一、声明
本案例中所有内容仅供个人学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
二、案例目标
#h5
aHR0cHM6Ly9tb2JpbGUucGluZHVvZHVvLmNvbS8=
#web 批发
aHR0cHM6Ly9waWZhLnBpbmR1b2R1by5jb20v
#temu
aHR0cHM6Ly93d3cudGVtdS5jb20v
三、流程分析
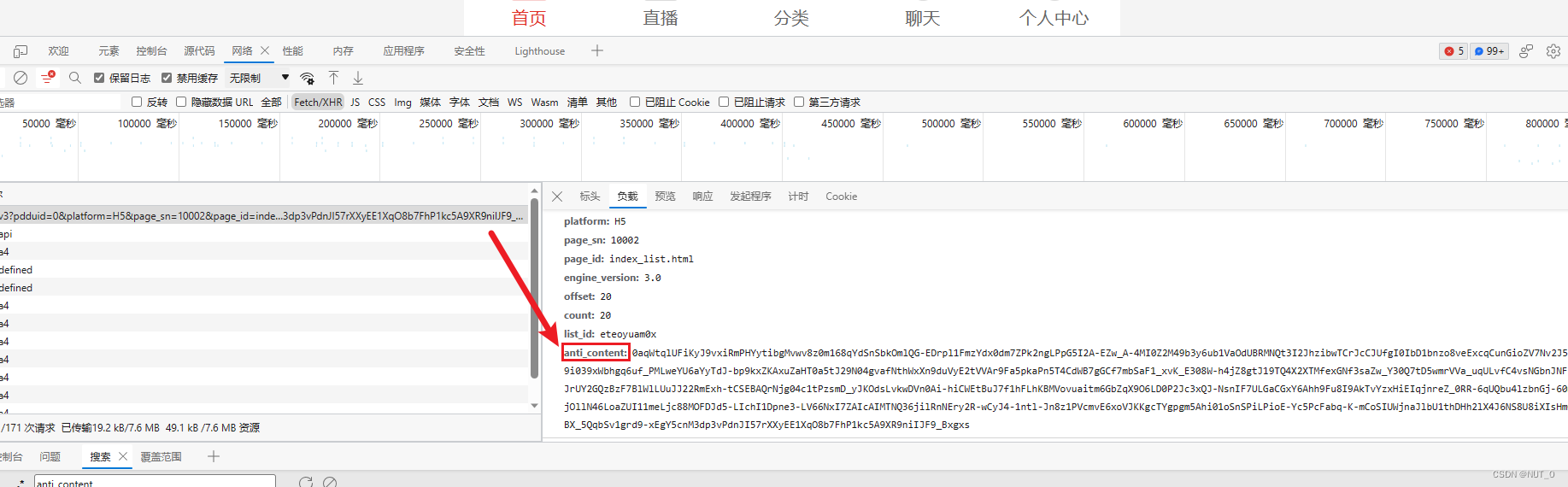
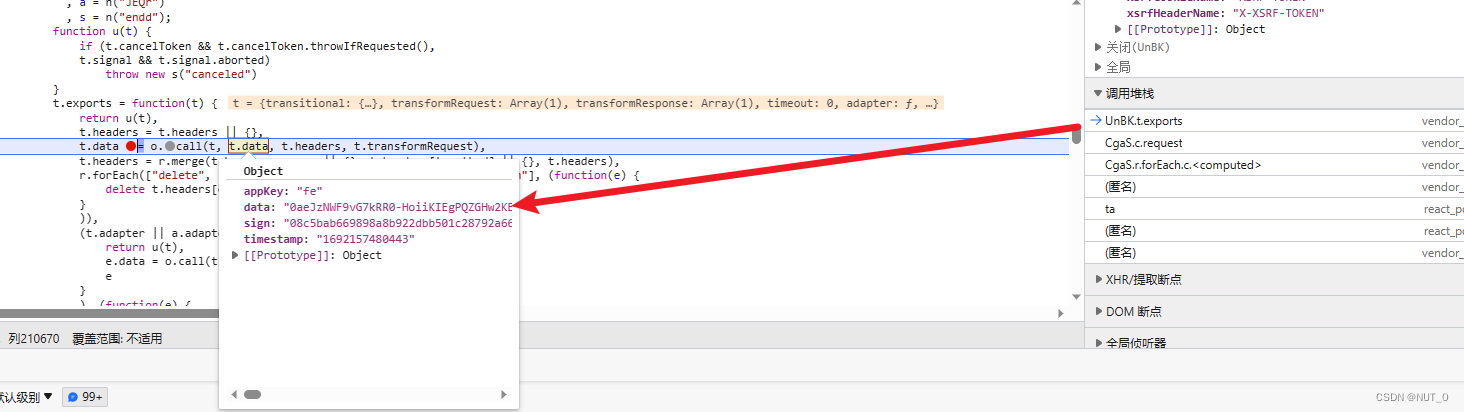
找到商品列表接口,就是这个anti_content参数

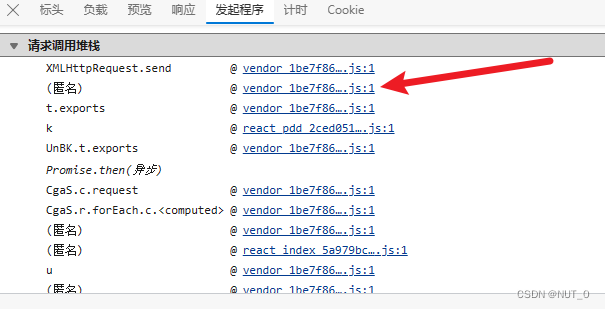
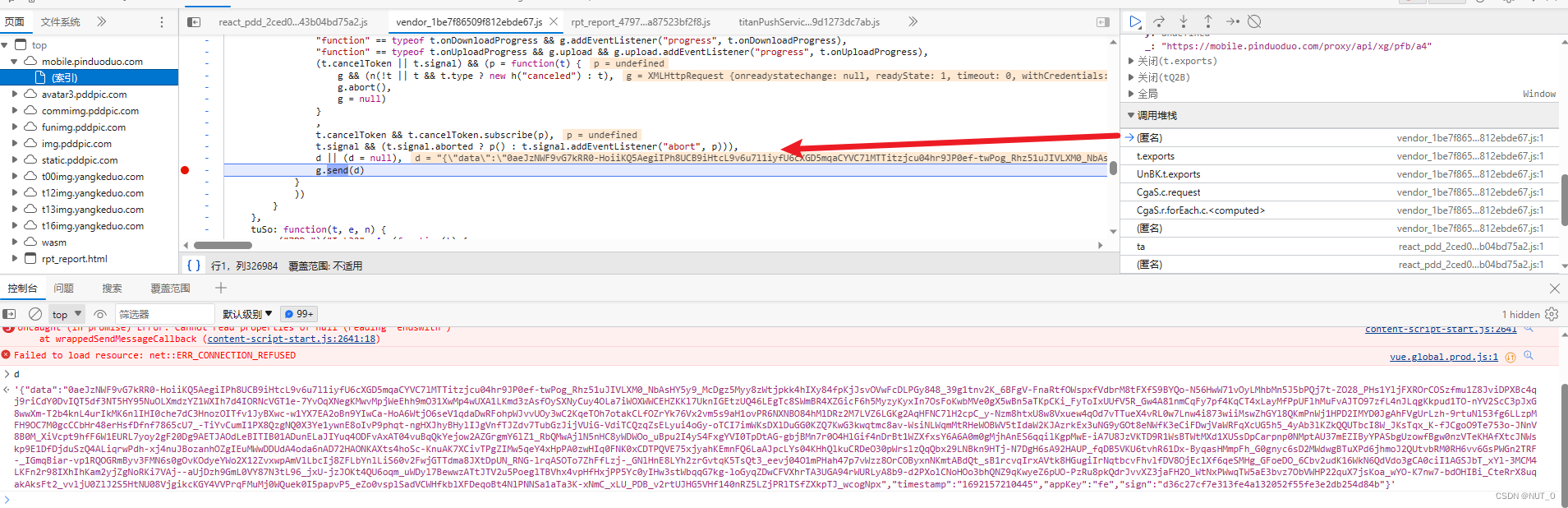
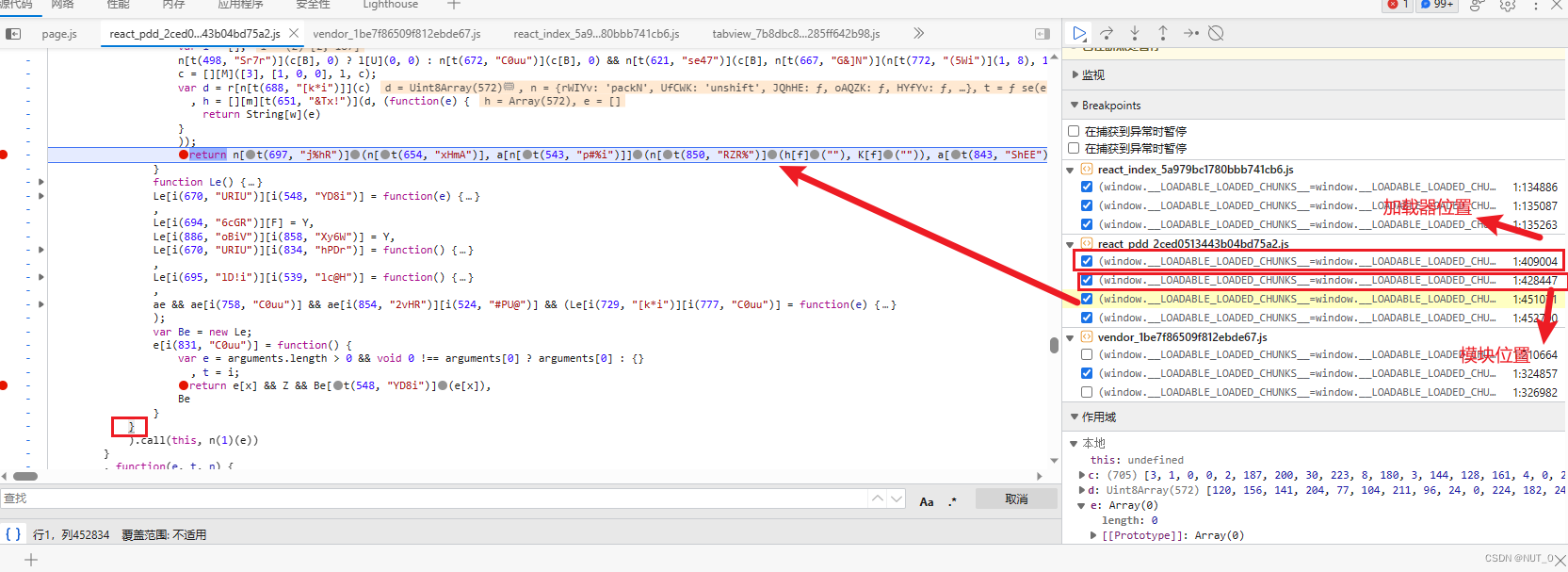
找到调用堆栈 发现已经生成了anti_content 继续往上找


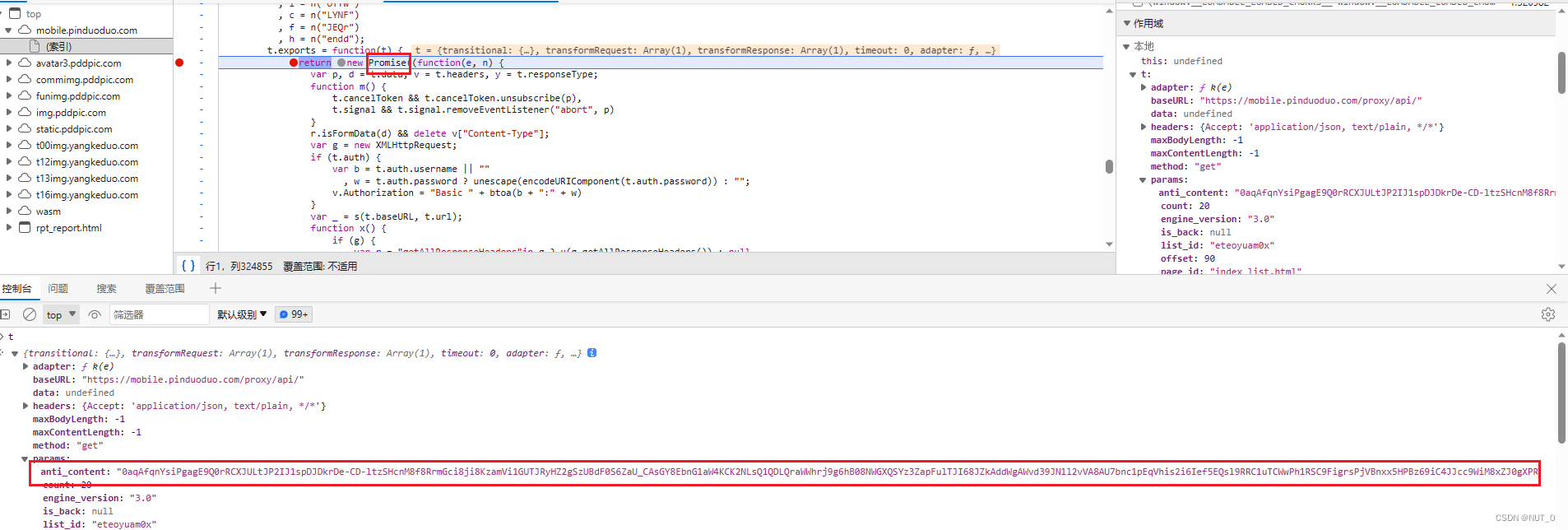
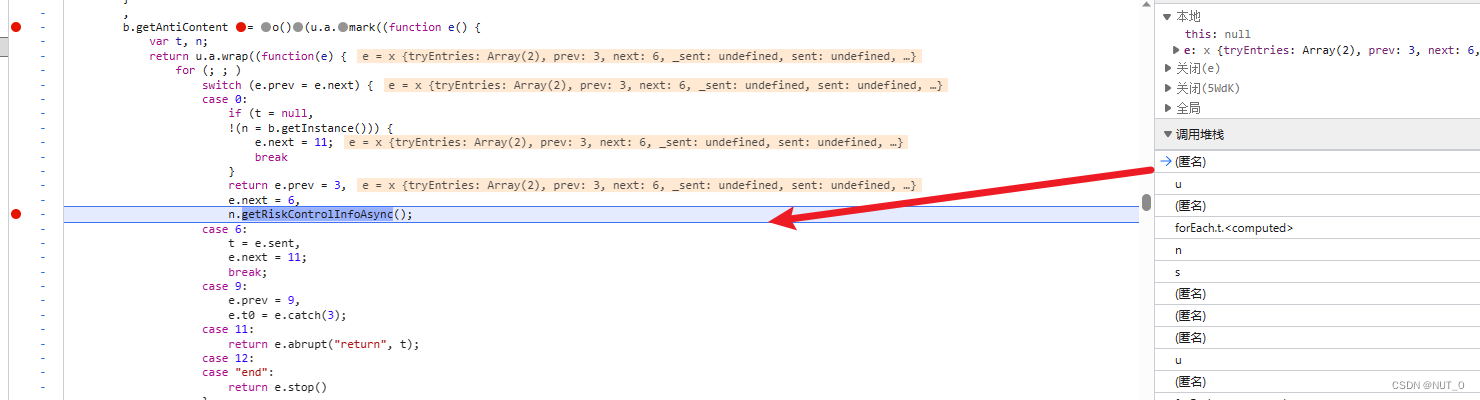
这里是Promise异步的 继续找


来的这个getRiskControlInfoAsync继续跟进去


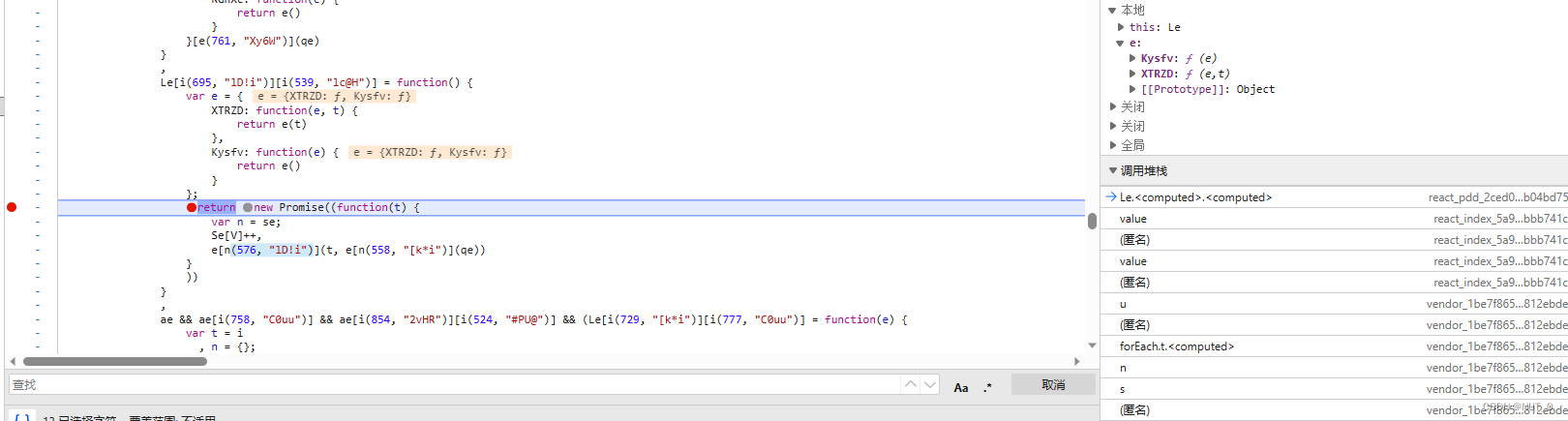
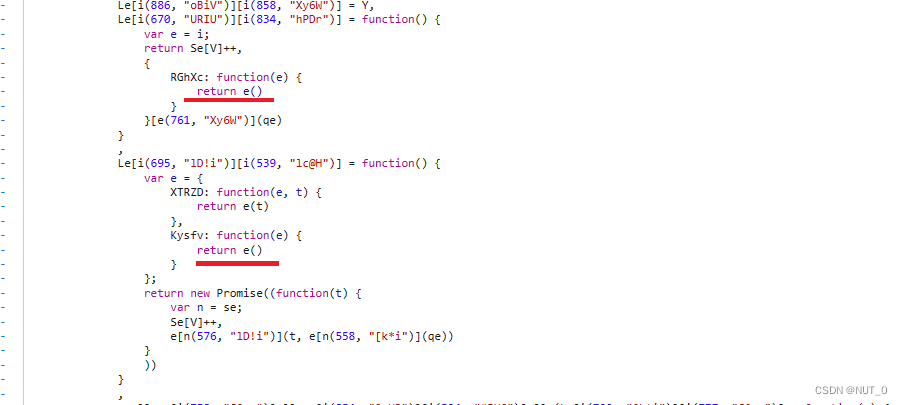
这个混淆的qe函数的返回值就是anti_content

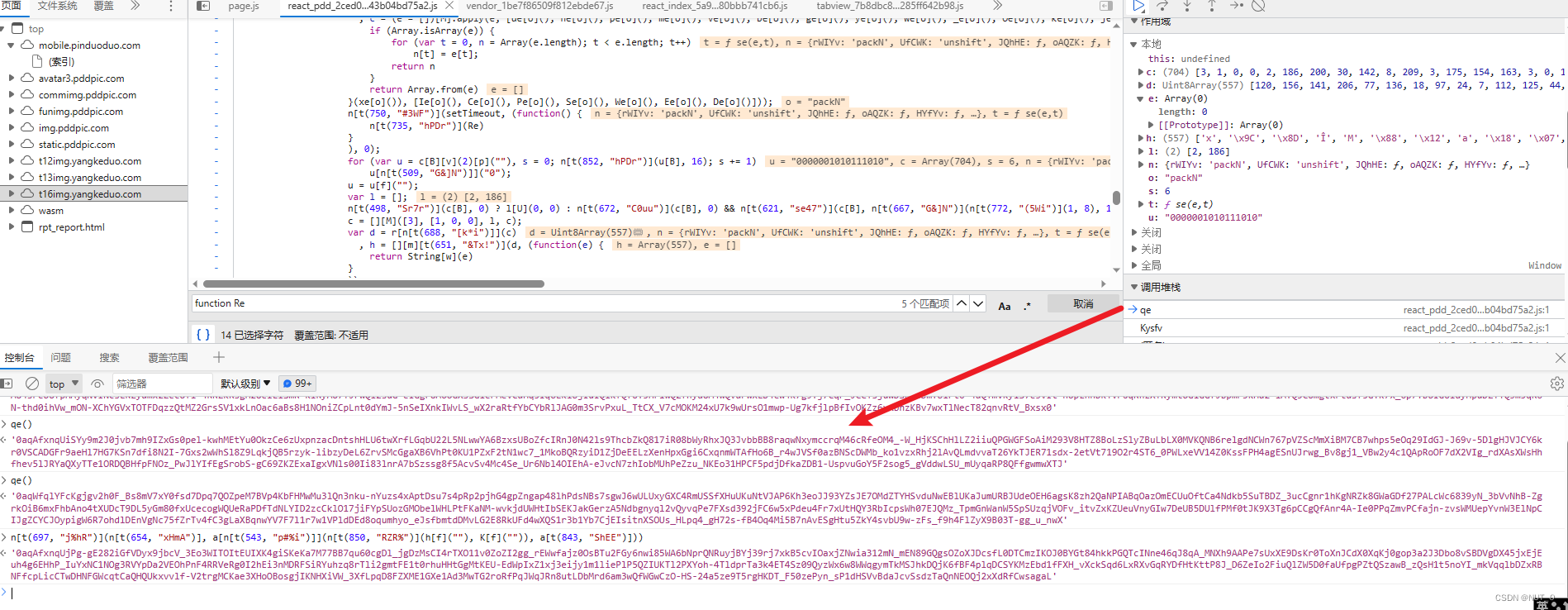
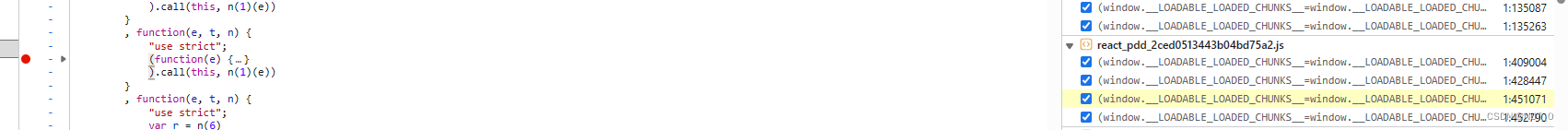
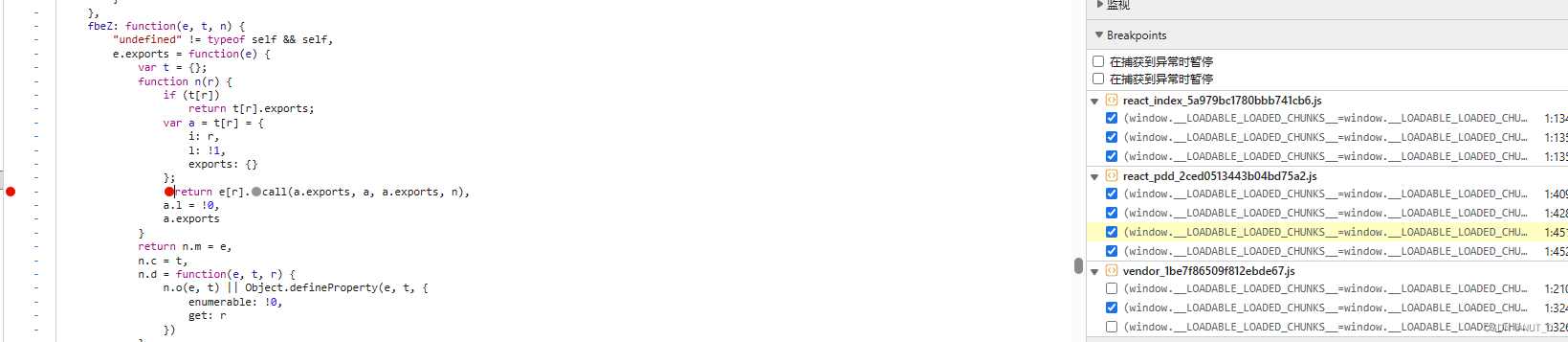
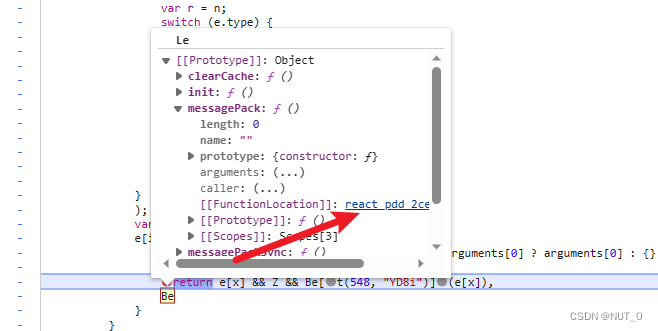
这个是webpack打包的




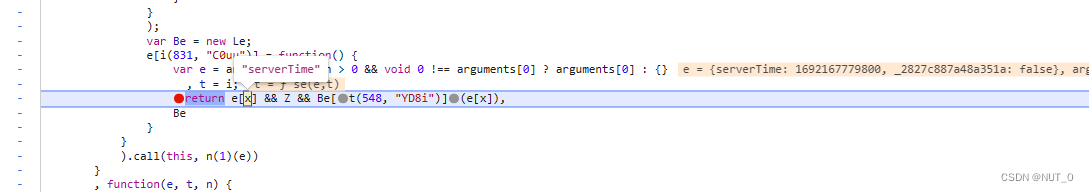
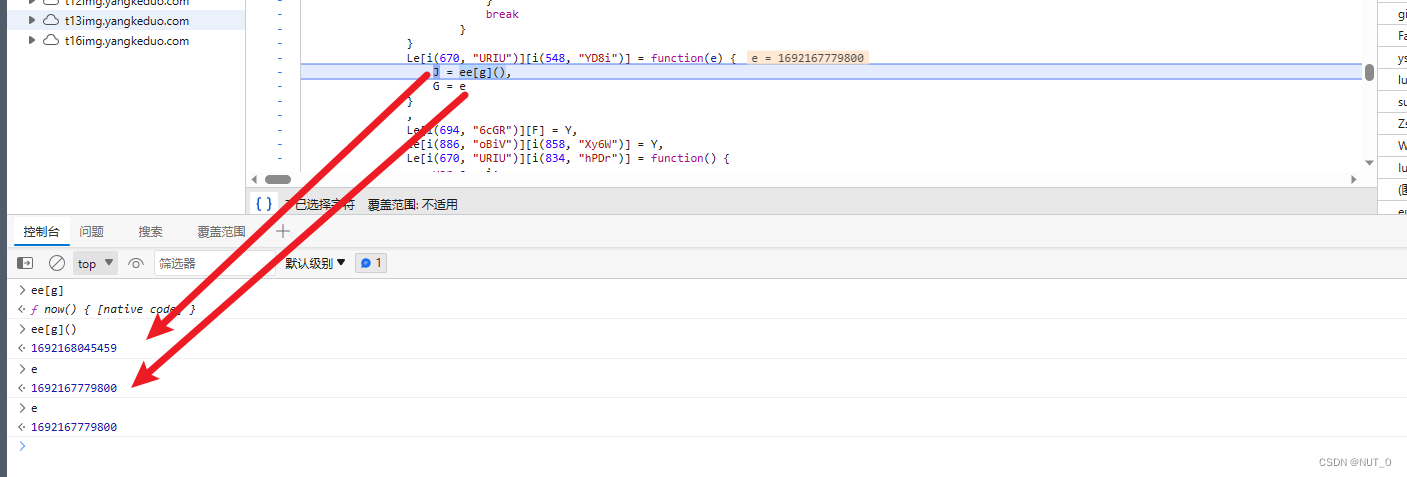
通过内置方法生成时间戳 可以写成如下形式
var anti_content = window.cs(4);
result = new anti_content({ serverTime: new Date().getTime() });


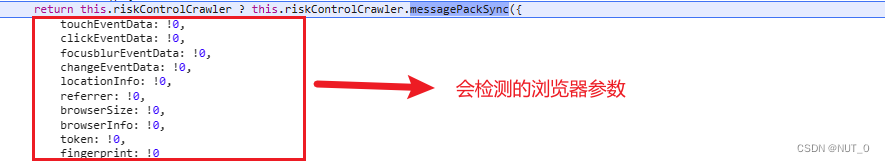
messagePack() 调用的返回就是e() 也就是qe函数的返回值 前面也跟到了这!


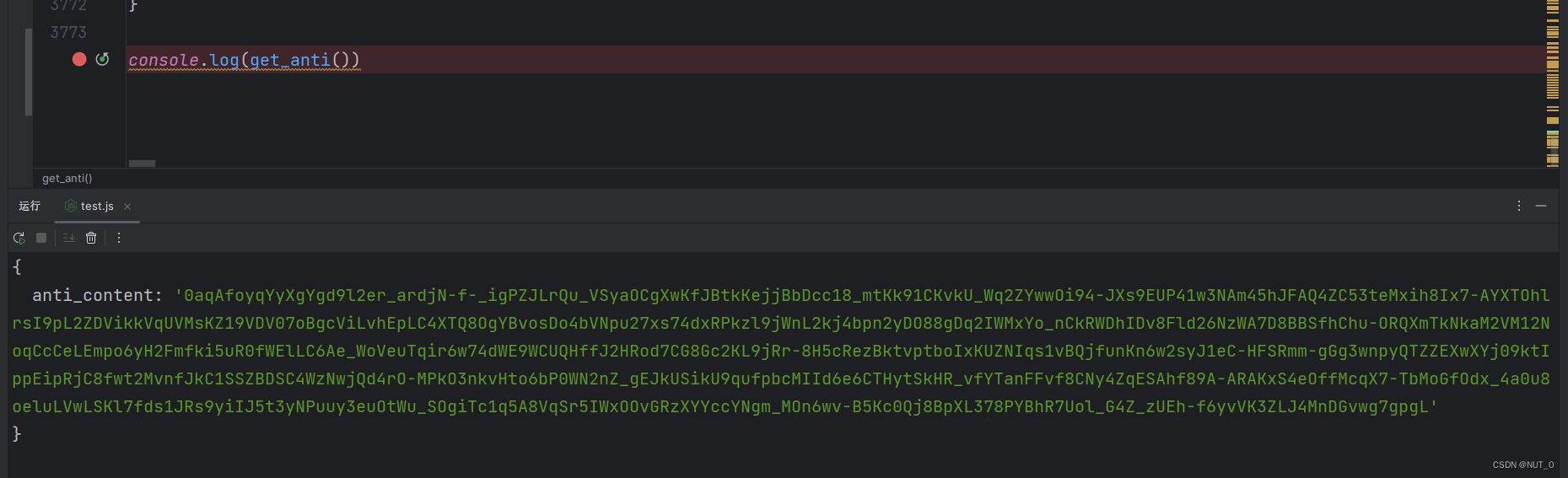
function get_anti() {var anti_content = window.cs(4);var result = new anti_content({serverTime: new Date().getTime()}).messagePack();return {'anti_content': result}
}console.log(get_anti())
四、结果展示
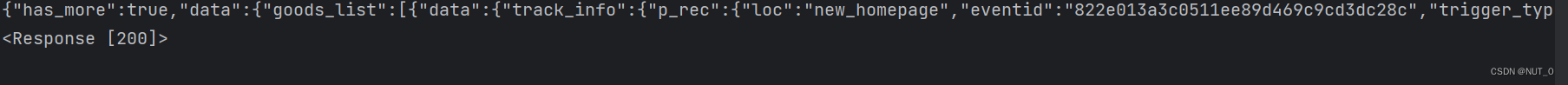
成功拿到结果:


五、总结
补环境部分就略过了,temu,h5,web后台都差不多的。只不过风控有点严!
关于长度问题,长度不对肯定拿不到数据,好好对照浏览器。相信大家都可以!
如果没有不出来可以关注我,拿代码!

本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步
这篇关于【JavaScript 逆向】拼多多anti_content参数逆向(pdd,h5,temu)测试可用!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






