本文主要是介绍payload 2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
后端处理前端提交的数据时,既可以使用Form解析,也可以使用JSON解析Payload字符串
Form解析可以直接从Request对象中获取请求参数,这样对象转换与处理相对容易,但在大片JSON数据需要提交时,可能会出现大量的数据拆分与处理工作,另外针对集合类型的处理,也是其比较孱弱的地方。
而Payload的优势是一次可以提交大量JSON字符串,但无法从Request从获取参数,也会受限于JSON解析的深度(尤其是有多层对象级联的情况,最底层的对象几乎无法转换为具体类型)。
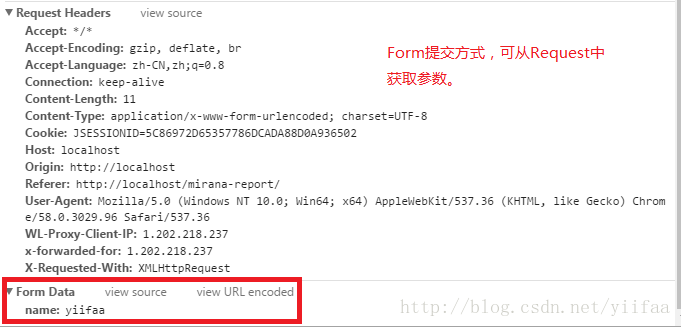
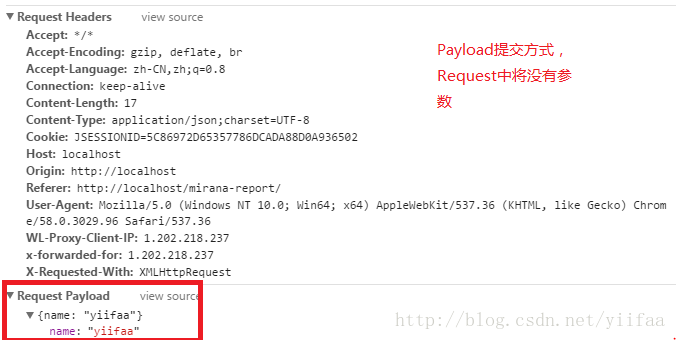
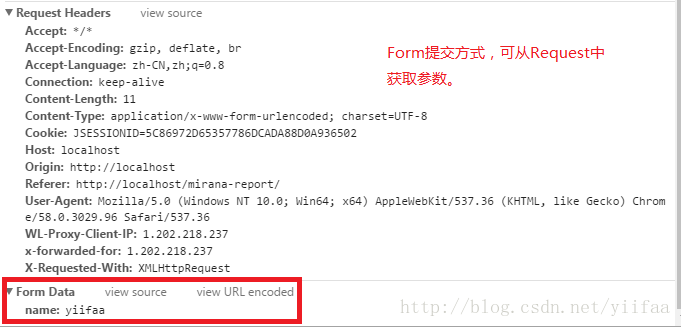
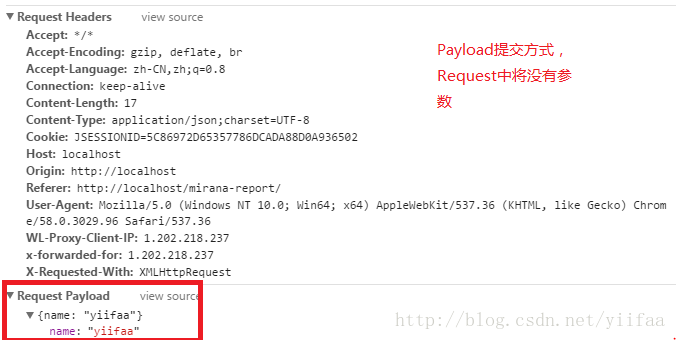
以Chrome浏览器为例,它们提交时的网络参数截图如下所示:

以下是Payload的提交方式:

具体到是实现上,$.ajax默认的实现方式就是Form提交,核心在于contentType的设置上,如下:
var data = {name : 'yiifaa'
};
$.ajax('app/', {method:'POST',contentType:'application/x-www-form-urlencoded; charset=UTF-8',data : data,success : function(datas) {console.log(datas)}
})
而Payload提交方式的实现如下:
$.ajax('app/', {method:'POST',contentType:'application/json;charset=utf-8', charset=UTF-8',// 数据必须转换为字符串data : JSON.stringify(data),success : function(datas) {console.log(datas)}
})
这篇关于payload 2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!