本文主要是介绍JS用延时器制作页面弹球,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
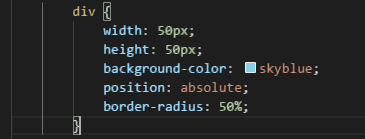
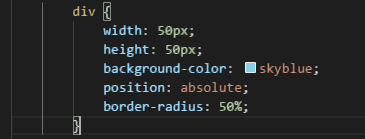
1.在页面中创建一个div标签的小球,设置为绝对定位,脱离文档流

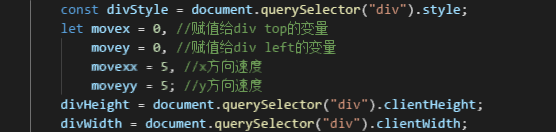
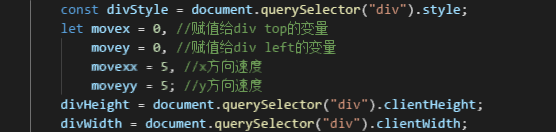
2.创建查找小球元素节点的变量、赋值给小球坐标的变量、每时刻小球坐标要变动的值和当前小球的宽高

3.创建延时器,使小球可以不停的自行移动(当要超出当前显示页面的高宽时发生反弹)
这篇关于JS用延时器制作页面弹球的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍JS用延时器制作页面弹球,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.在页面中创建一个div标签的小球,设置为绝对定位,脱离文档流

2.创建查找小球元素节点的变量、赋值给小球坐标的变量、每时刻小球坐标要变动的值和当前小球的宽高

3.创建延时器,使小球可以不停的自行移动(当要超出当前显示页面的高宽时发生反弹)
这篇关于JS用延时器制作页面弹球的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/548944。
23002807@qq.com