本文主要是介绍静态HTML网页设计作品 容颜知己-美妆商城(17页) HTML+CSS大作业_ 商城网页制作作业_网购网页设计...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5期末大作业
文章目录
- HTML5期末大作业
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、获取更多源码
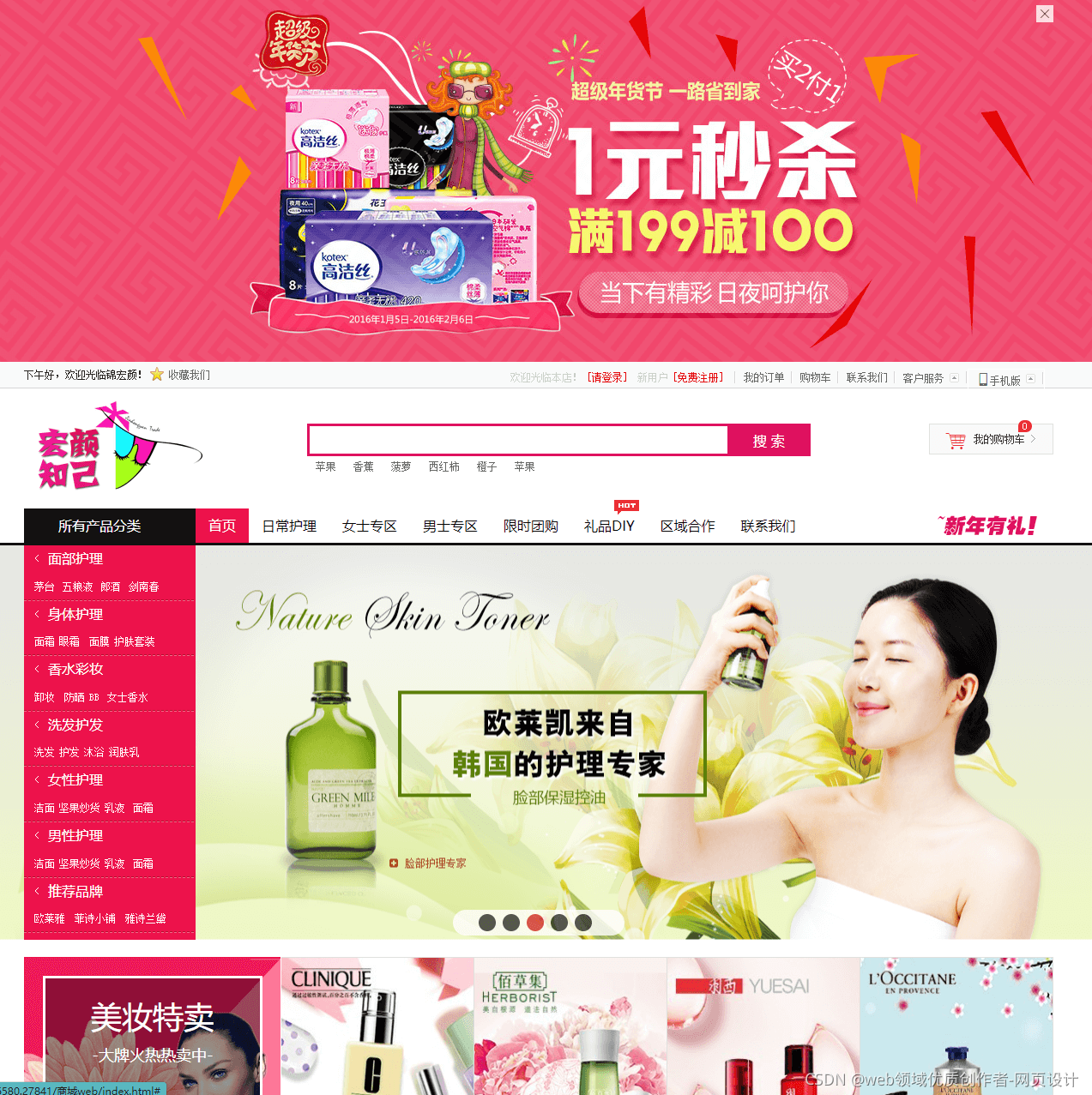
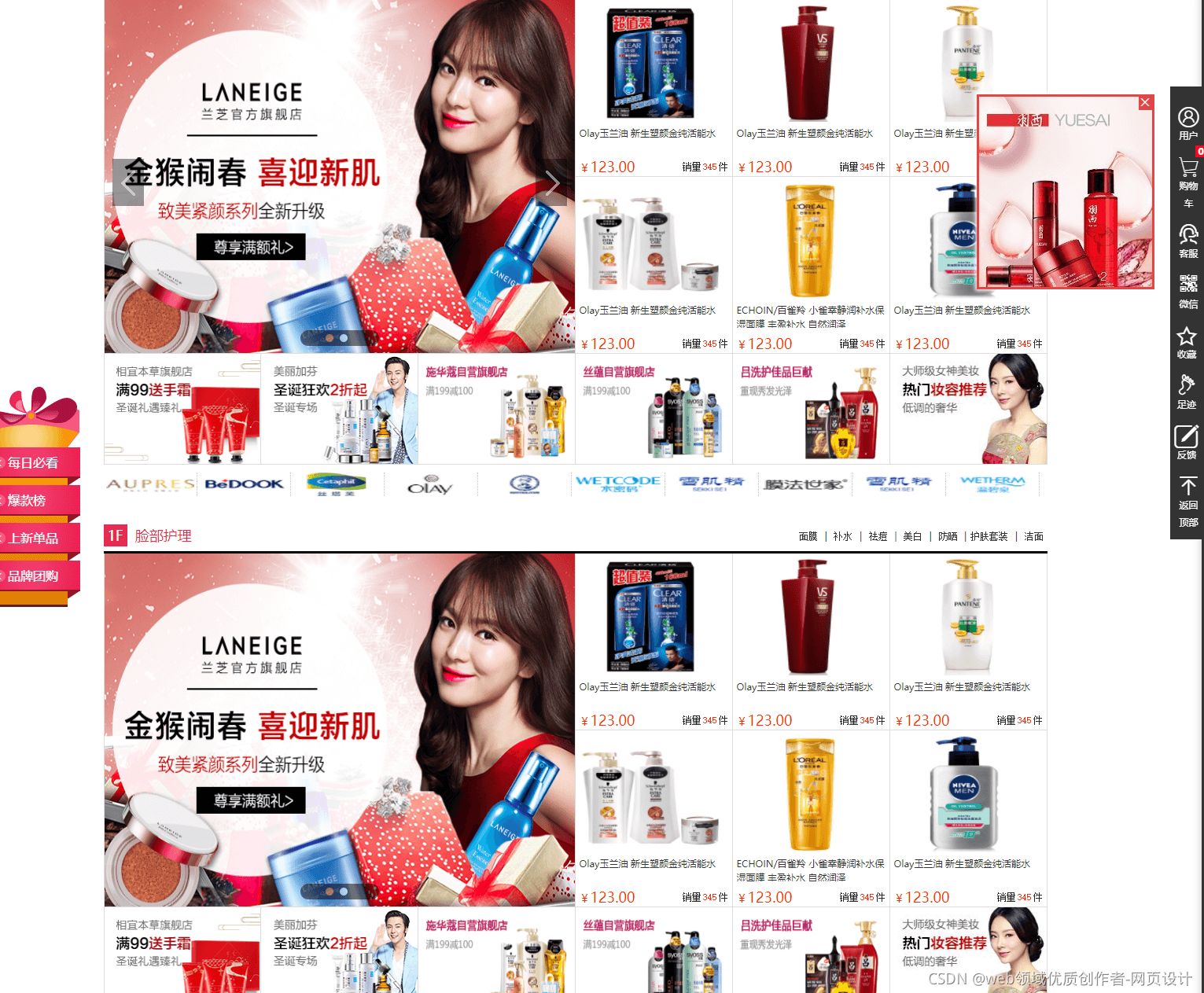
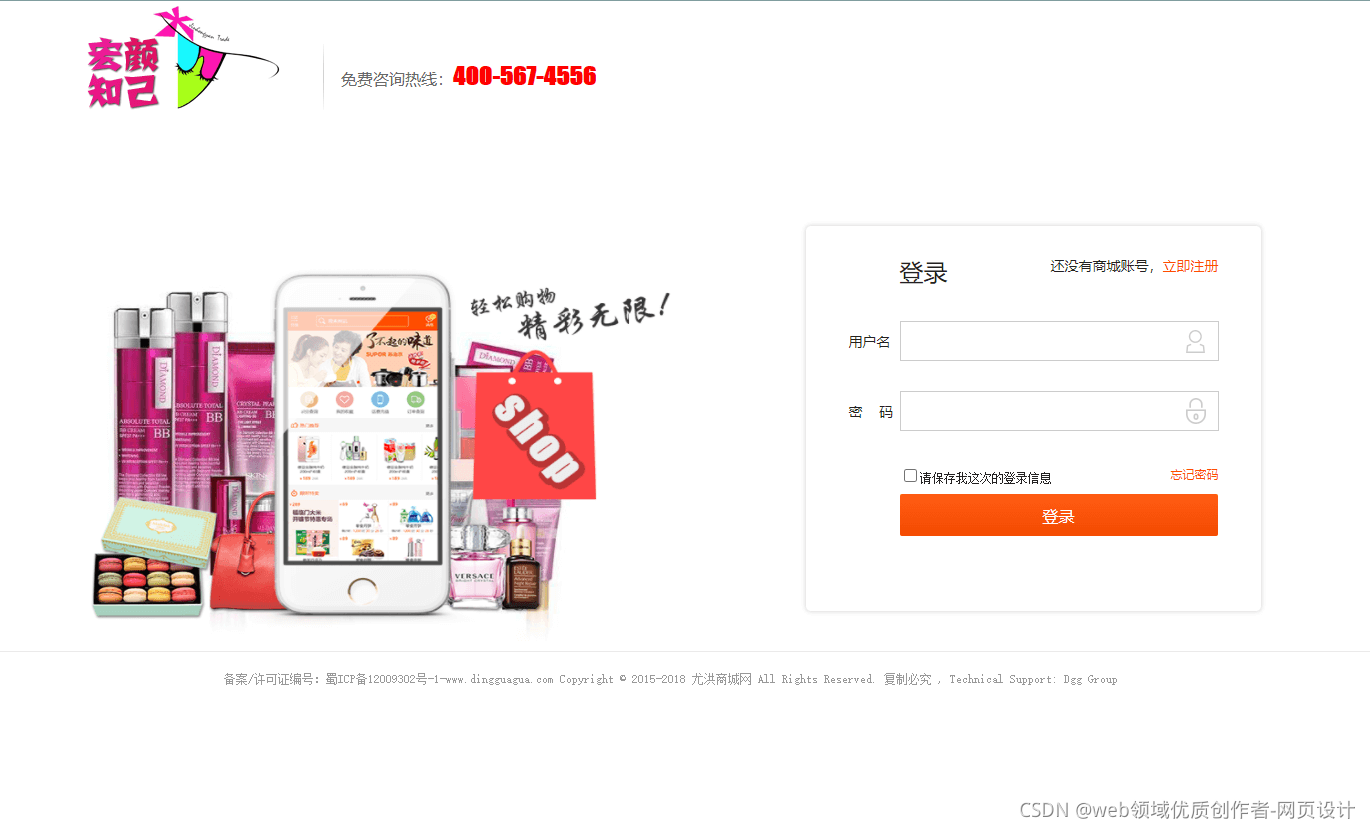
一、作品展示






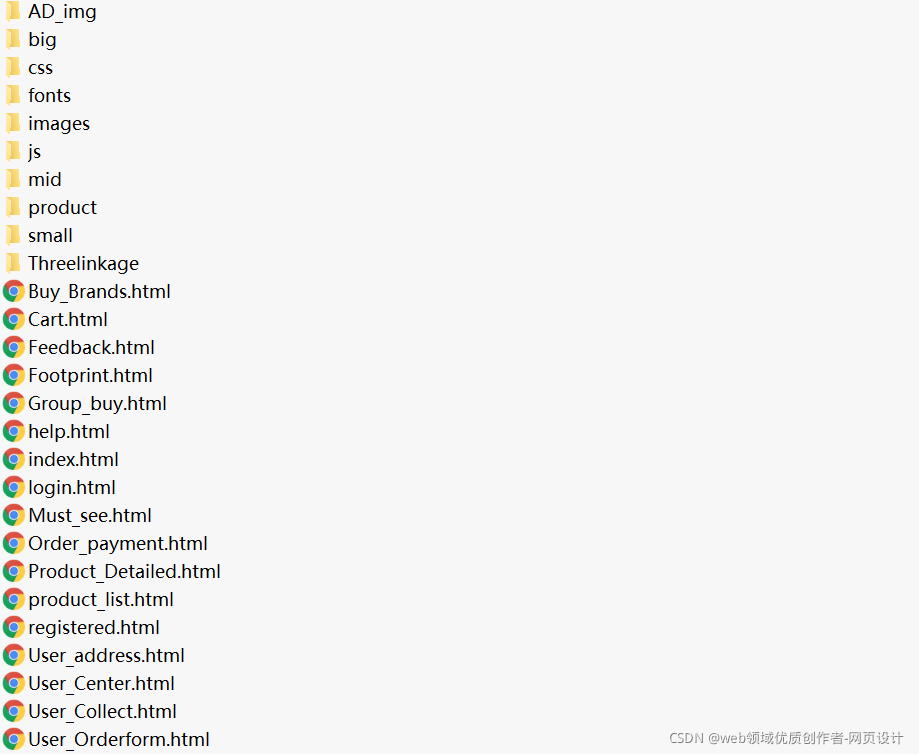
二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/common.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="fonts/iconfont.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/jquery.SuperSlide.2.1.1.js" type="text/javascript"></script>
<script src="js/common_js.js" type="text/javascript"></script>
<script src="js/footer.js" type="text/javascript"></script>
<script src="js/lrtk.js" type="text/javascript"></script>
<title>用户注册</title>
</head><body>
<div class="log_bg">
<div class="top"><div class="logo"><div class="logo_link"><a href="Index.html"><img src="images/logo.png"></a></div><div class="phone">免费咨询热线:<b>400-567-4556</b></div></div></div><div class="regist"><div class="log_img"><img src="images/imgbg_03.png" width="611" height="425"></div><div class="reg_c" id="registered"><div class="hd"><ul><li>普通注册</li><li>分销注册</li></ul></div><div class="bd"><ul><form><table border="0" style="width:420px; font-size:14px; margin-top:20px;" cellspacing="0" cellpadding="0"><tbody><tr height="50" valign="top"><td width="95"> </td><td><span class="fl" style="font-size:24px;">注册</span><span class="fr">已有商城账号,<a href="Login.html" style="color:#ff4e00;">我要登录</a></span></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 用户名 </td><td><input type="text" value="" class="l_user"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 密码 </td><td><input type="password" value="" class="l_pwd"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 确认密码 </td><td><input type="password" value="" class="l_pwd"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 邮箱 </td><td><input type="text" value="" class="l_email"></td></tr> <tr height="50"><td align="right"> <font color="#ff4e00">*</font> 验证码 </td><td><input type="text" value="" class="l_ipt"><a href="javascript:void(0)" style="font-size:12px; font-family:'宋体';">换一张</a></td></tr><tr><td> </td><td style="font-size:12px; padding-top:20px;"><span style="font-family:'宋体';" class="fl"><label class="r_rad"><input type="checkbox"></label><label class="r_txt">我已阅读并接受《用户协议》</label></span></td></tr><tr height="60"><td> </td><td><input type="submit" value="立即注册" class="log_btn"></td></tr></tbody></table></form></ul><ul><form><table border="0" style="width:420px; font-size:14px; margin-top:20px;" cellspacing="0" cellpadding="0"><tbody><tr height="50" valign="top"><td width="95"> </td><td><span class="fl" style="font-size:24px;">注册</span><span class="fr">已有商城账号,<a href="Login.html" style="color:#ff4e00;">我要登录</a></span></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 用户名 </td><td><input type="text" value="" class="l_user"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 密码 </td><td><input type="password" value="" class="l_pwd"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 确认密码 </td><td><input type="password" value="" class="l_pwd"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 邮箱 </td><td><input type="text" value="" class="l_email"></td></tr><tr height="50"><td align="right"><font color="#ff4e00">*</font> 手机 </td><td><input type="text" value="" class="l_tel"></td></tr><tr height="50"><td align="right">邀请人会员名 </td><td><input type="text" value="" class="l_mem"></td></tr><tr height="50"><td align="right">邀请人ID号 </td><td><input type="text" value="" class="l_num"></td></tr><tr height="50"><td align="right"> <font color="#ff4e00">*</font> 验证码 </td><td><input type="text" value="" class="l_ipt"><a href="javascript:void(0)" style="font-size:12px; font-family:'宋体';">换一张</a></td></tr><tr><td> </td><td style="font-size:12px; padding-top:20px;"><span style="font-family:'宋体';" class="fl"><label class="r_rad"><input type="checkbox"></label><label class="r_txt">我已阅读并接受《用户协议》</label></span></td></tr><tr height="60"><td> </td><td><input type="submit" value="立即注册" class="log_btn"></td></tr></tbody></table></form></ul></div> </div><script>jQuery("#registered").slide({trigger:"click"});</script></div><div class="btmbg"><div class="btm">备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright © 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br></div>
</div>
</div>
</body>
</html>四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码
这篇关于静态HTML网页设计作品 容颜知己-美妆商城(17页) HTML+CSS大作业_ 商城网页制作作业_网购网页设计...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





