本文主要是介绍定制 外卖程序饿了么美团外卖返利系统公众号小程序外卖CPS软件源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
定制 外卖程序饿了么美团外卖返利系统公众号小程序外卖CPS软件源码
外卖cps带分销返利源码
源代码地址
http://www.mybei.cn
部署搭建步骤
- 下载以上源代码到本地
http://www.mybei.cn
成品展示

截图

步骤
- 下载以上源代码到本地
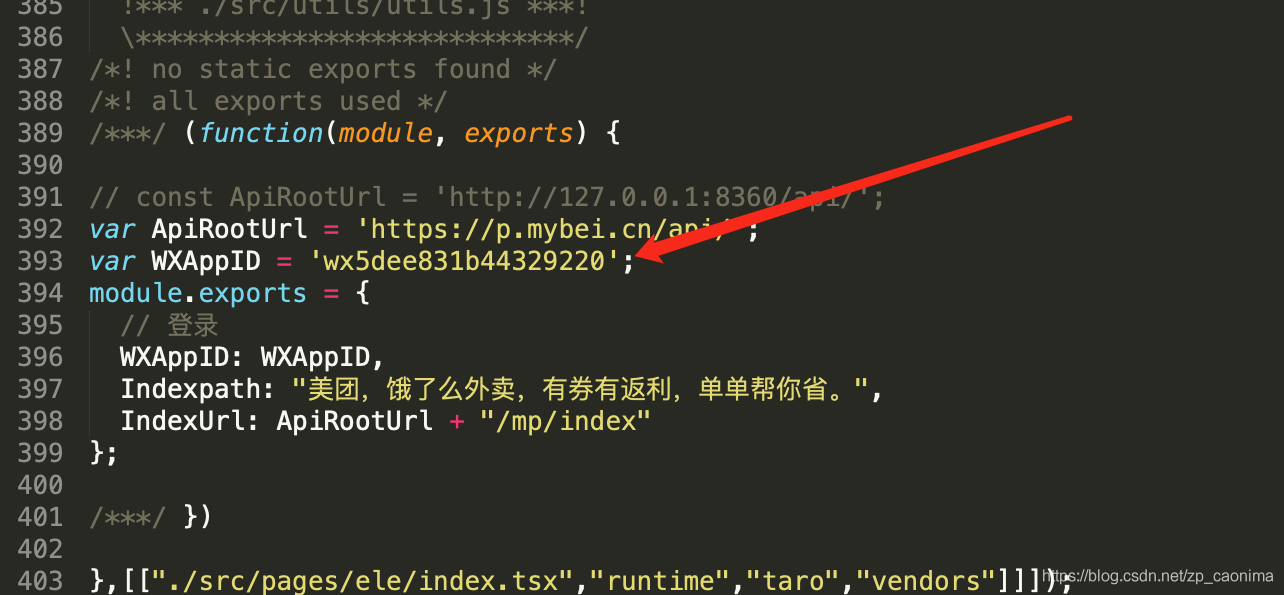
http://www.mybei.cn - 修改为你自己的微信小程序,打开 /dist/pages/ele/index.js

- 微信小程序->开发管理->开发设置 添加 request的域名: 地址:
https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=271531762&lang=zh_CN

- 小程序管理后台配置你的链接
后台地址: http://q.mybei.cn - 进去之后选择小程序管理->无裂变小程序管理->添加小程序->填入你自己的链接

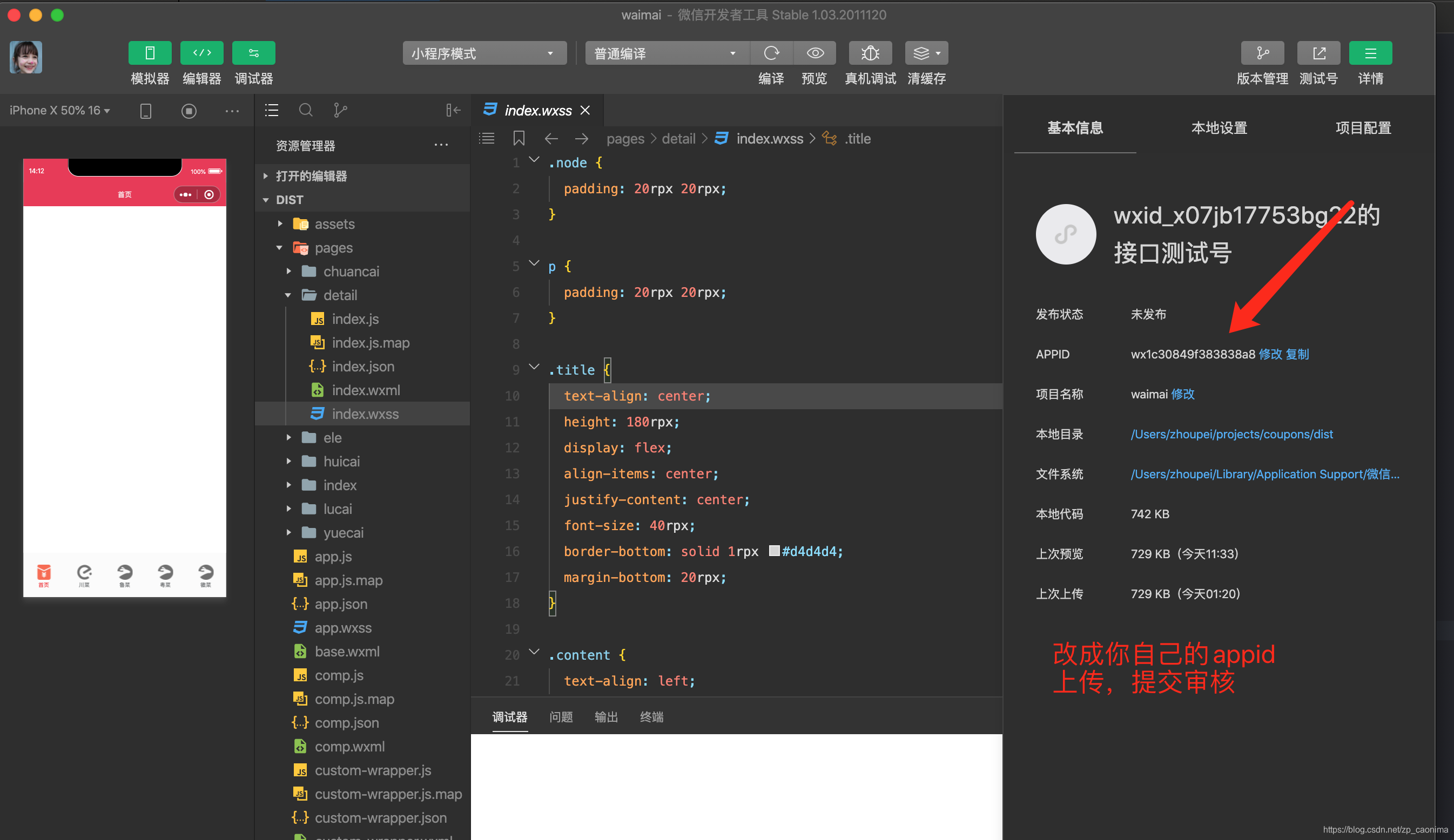
- 微信开发者工具,导入项目,提交审核

.poster-dialog {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: rgba(0,0,0,.35);
justify-content: center;
z-index: 5100;
}
.poster-dialog .content {
width: 650rpx;
background-color: #fff;
border-radius: 8rpx;
}
.poster-dialog .content .header {
height: 40rpx;
}
.poster-dialog,.poster-dialog .content .body {
display: flex;
align-items: center;
}
.poster-dialog .content .body {
padding: 0 50rpx;
box-sizing: border-box;
flex-direction: column;
justify-content: space-around;
}
.poster-dialog .content .body .img {
width: 80%;
}
.poster-dialog .content .body .tip {
font-size: 25rpx;
color: #f60;
margin: 16rpx 0;
}
.poster-dialog .content .footer {
text-align: center;
height: 120rpx;
border-top: 1rpx solid #e9e9e9;
box-sizing: border-box;
display: flex;
}
.poster-dialog .content .footer .btn {
height: 100%;
font-size: 34rpx;
color: gray;
flex: 1;
display: flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
}
.poster-dialog .content .footer .divider {
border-right: 1rpx solid #e9e9e9;
}
这篇关于定制 外卖程序饿了么美团外卖返利系统公众号小程序外卖CPS软件源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






