本文主要是介绍拿到微信小程序APPID了如何使用https版API中心来开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
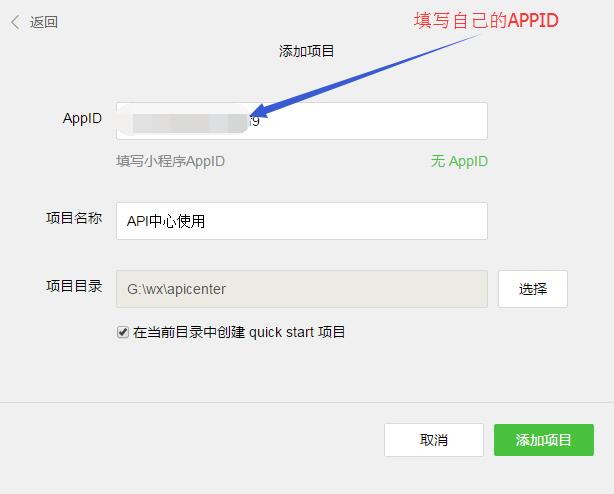
好多小伙伴已经拿到微信小程序APPID啦,开发起来发现原来好多接口都不能用啦,为了满足大家后台数据储存读取的需求,API中心已经升级为https访问啦,具体怎么用,请往下看:1、首先使用自己的APPID在开发者工具创建一个项目

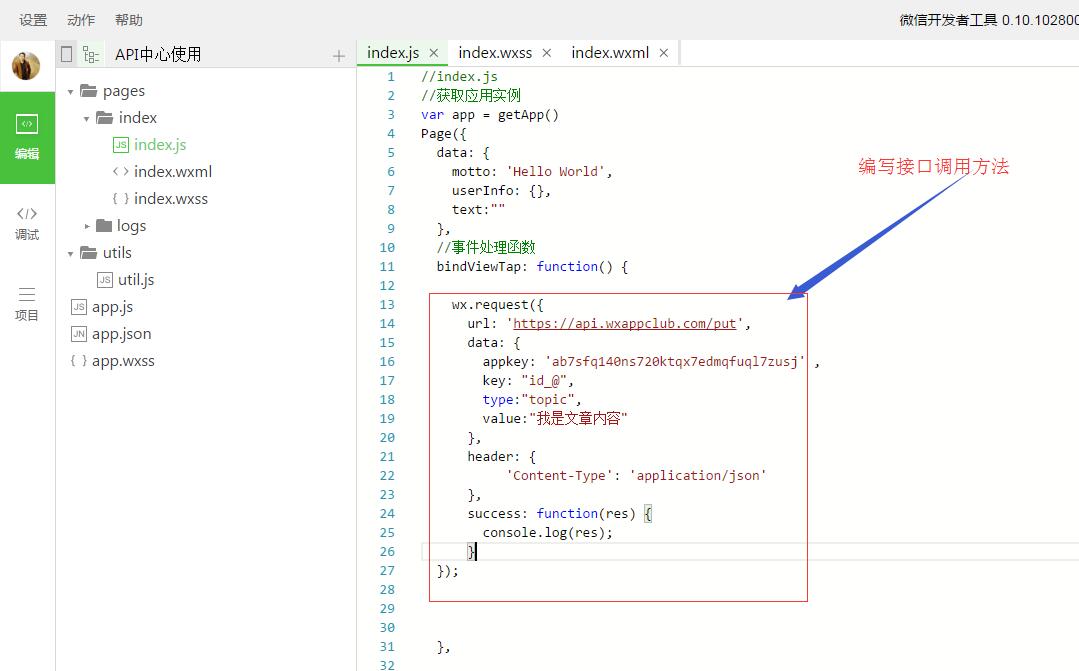
2、在项目里面写上访问API中心的接口,具体API使用接口说明请移步这里: http://www.wxappclub.com/apicenter/

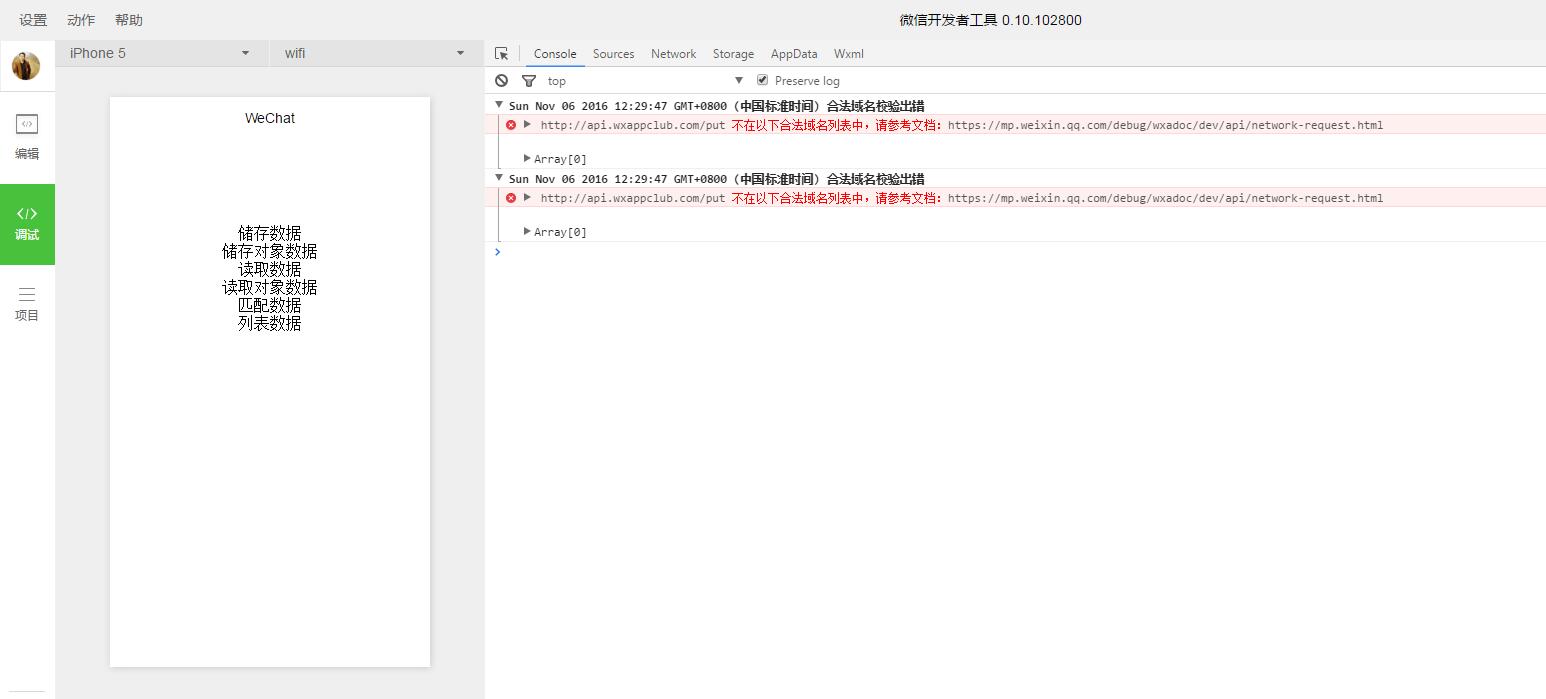
3、启动模拟器查看,发现会报错,具体提示为域名不在以下合法列表中,这是因为我们还没有在小程序后台设置我们的合法域名!

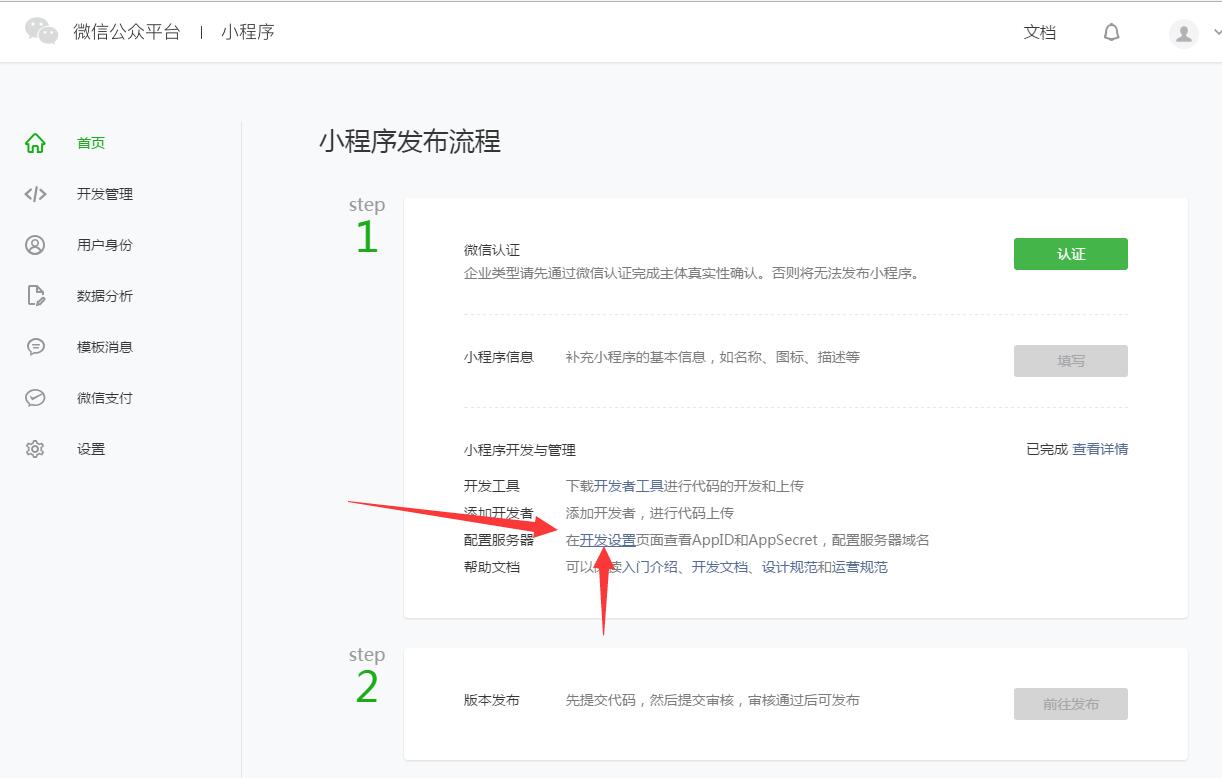
4、我们登录微信小程序后台去找到设置合法域名的地方

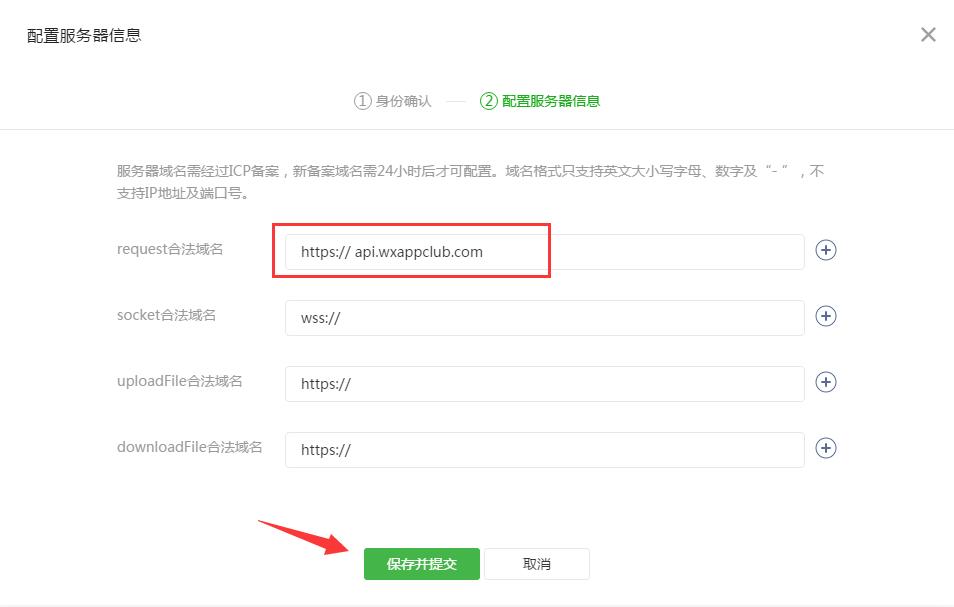
5、到开发设置里面编辑上域名,这里填写 https://api.wxappclub.com/

6、用管理员扫码确认

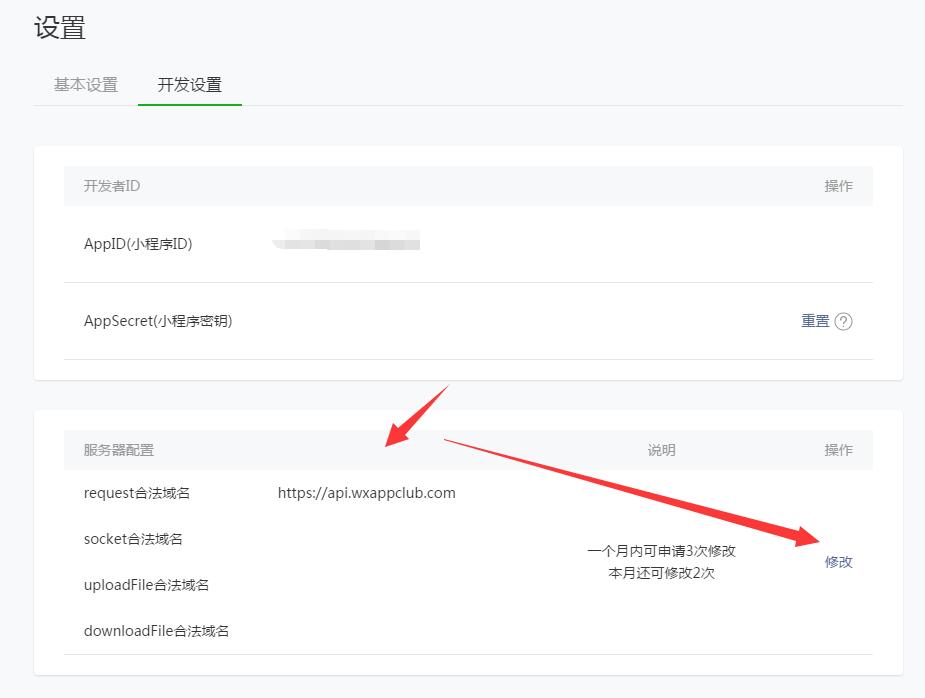
7、可以看到设置完成的效果

8、回到我们的开发者工具点击预览(如果还是第3步的错误请重启一下开发工具)

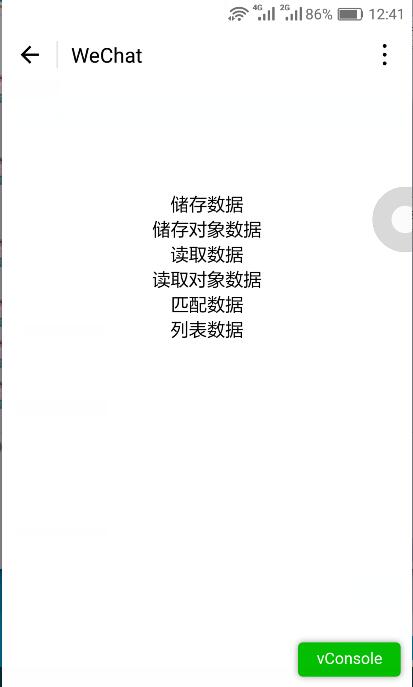
9、手机微信扫描,可以看到我们的页面效果啦

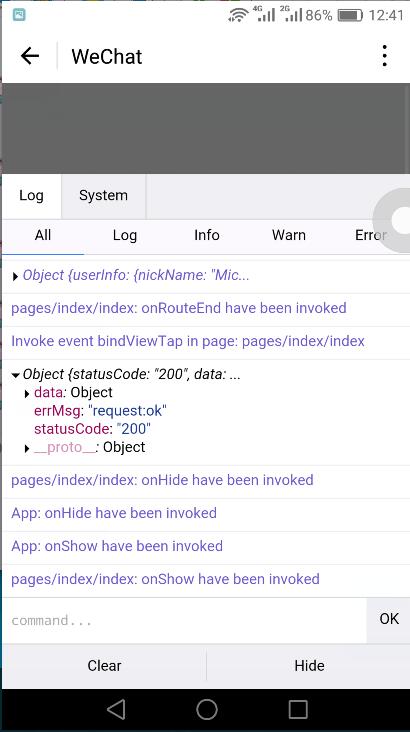
10、手机上可以直接点击查看console控制台,能看到我们接口通信已经正常,大家开始实现自己的业务吧

转自解放号社区:http://bbs.jointforce.com/topic/25617
这篇关于拿到微信小程序APPID了如何使用https版API中心来开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





