本文主要是介绍HTML5+CSS3+JS小实例:网页手电筒,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实例:网页手电筒
技术栈:HTML+CSS+JS
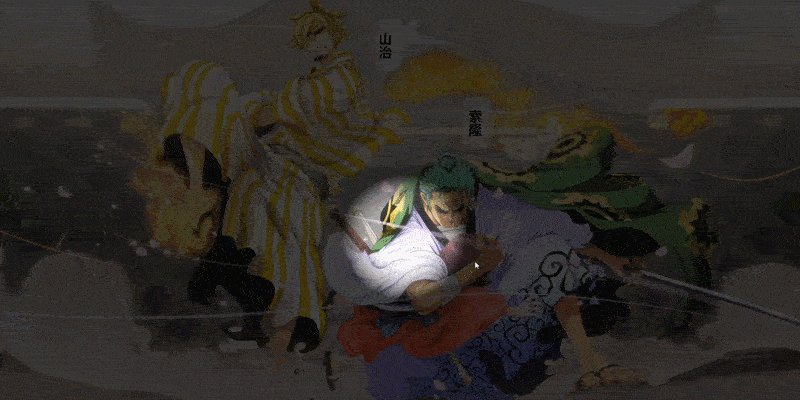
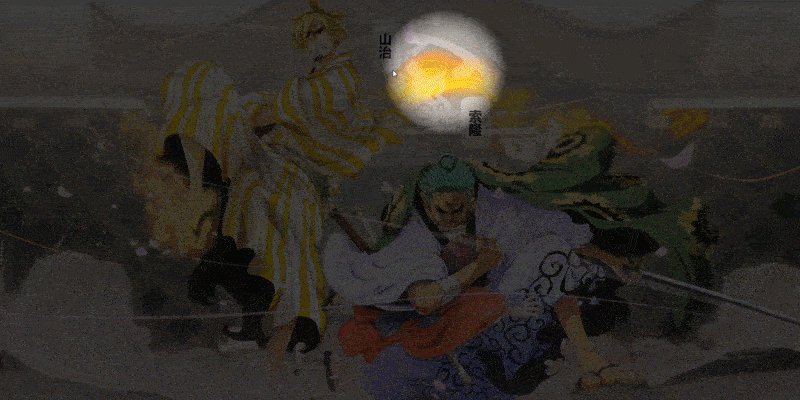
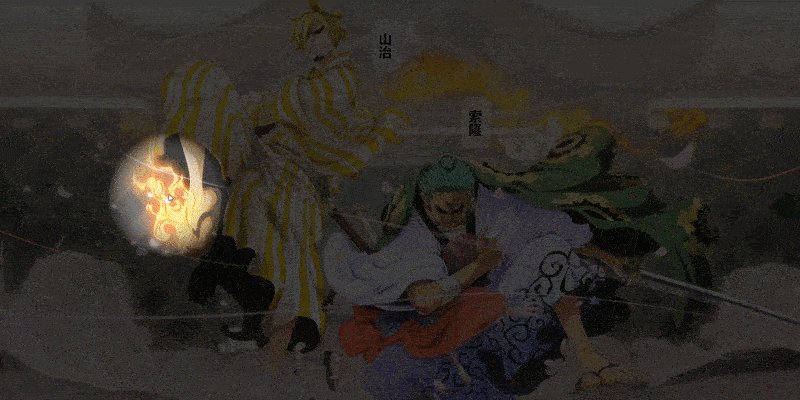
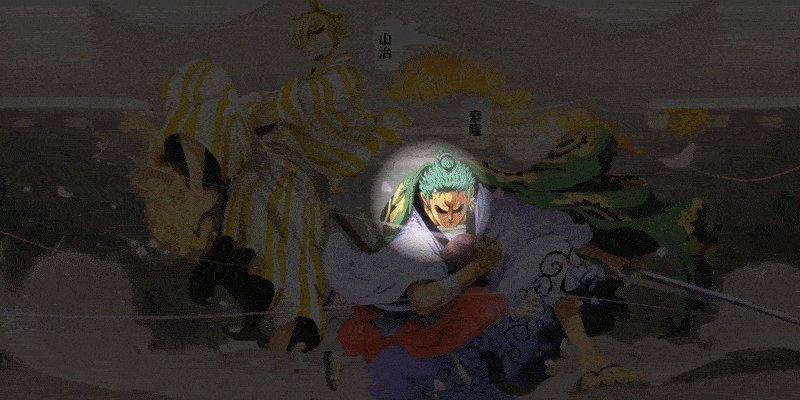
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页手电筒</title><link rel="stylesheet" href="198.css">
</head>
<body><h1>山治</h1><h1>索隆</h1><canvas></canvas>
</body>
</html><script src="198.js"></script>【CSS】
*{/* 初始化 */margin: 这篇关于HTML5+CSS3+JS小实例:网页手电筒的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






